Trend dizajna: Miješanje realizma i ilustracija
U dizajnu web stranica postoji trend koji stvarne slike kombinira s ilustracijama i likovnim elementima na zanimljiv način. I čudan je, jedinstven i lijep!
To je skup vizualnih elemenata koji ne izgledaju kao da ispadaju zajedno, ali kad se dobro izvede, može stvoriti zadivljujuću estetiku koja je vrlo privlačna i oduševljava.
Ovdje ćemo pogledati primjere tog dizajnerskog trenda i različite načine miješanja realizma i ilustracija za maksimalan učinak. Neki od njih sjede u prilično korporativnom dizajnu, a drugi su u potpunosti razigrani i zabavni. To je širok raspon primjena potpuno jedinstvenog i zanimljivog trenda.
Istražite dizajnerske resurse
Miješanje vizualnih elemenata u karticama

Staklenik ima format u obliku bloga koji koristi kartice za svaki blok sadržaja. Unutar karata nalaze se vizualni elementi - neke fotografije, neke ilustracije.
Rezultat je prekrasna kombinacija vrsta sadržaja i vizualnih stilova koji stranicu održavaju svježom i zanimljivom. Hrabra upotreba boja za ilustrirane blokove jednako je privlačna, gotovo prisiljavajući korisnike da se kreću po sadržaju.
Djeluje zato što je okvir jednostavan, a čini se da se miješani elementi savršeno podudaraju, dok pružaju dovoljno kontrasta za angažman.
Ilustrirani slojevi

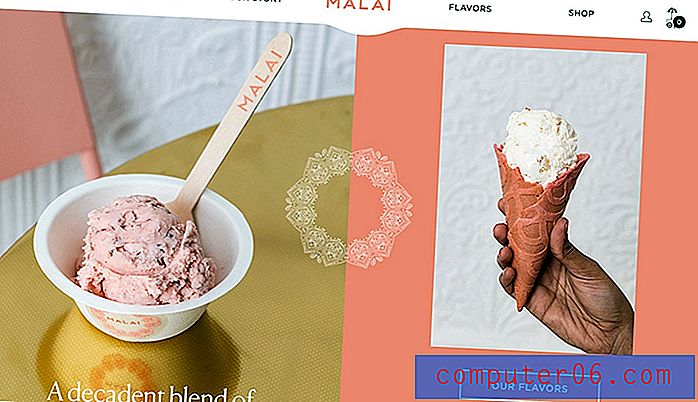
Jedan od najjednostavnijih načina da se miješaju realizam i ilustracije jest stvaranje ilustriranog prekrivača. Djeluje gotovo točno poput korištenja logotipa nad fotografijom.
Malai koristi ovu tehniku s dizajnom podijeljenog zaslona (također prilično trendi element). Ilustrirani prekrivač pomaže povezati obje strane dizajna stvarajući vizualni tijek i sklad.
Ilustracija je prilično zamršena, ali kao element koji je samo bijeli, osjeća se elegantno i ne ometa dizajn.
3D efekti

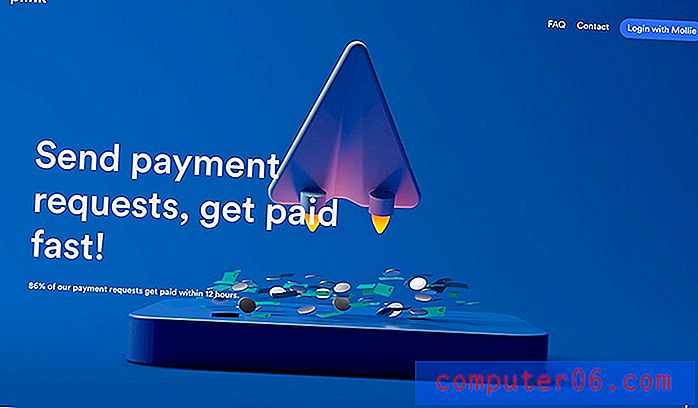
Više dizajnera eksperimentira na teritoriju koji je negdje između stvarnosti i ilustracije. Trodimenzionalni elementi cijelog dizajna za Plink izgledaju realno.
Ilustracije se kreću u stvaran način i gotovo morate dvaput pogledati umjetnička djela da biste vidjeli da to nije slika.
Ovaj je stil sve popularniji način prikazivanja nečega što je teško fotografirati ili na drugi način vizualno prikazati, a animirani elementi mu pomažu u povećanju mogućnosti za korisničku interakciju.
Fotografije i ilustracije jedna pored druge

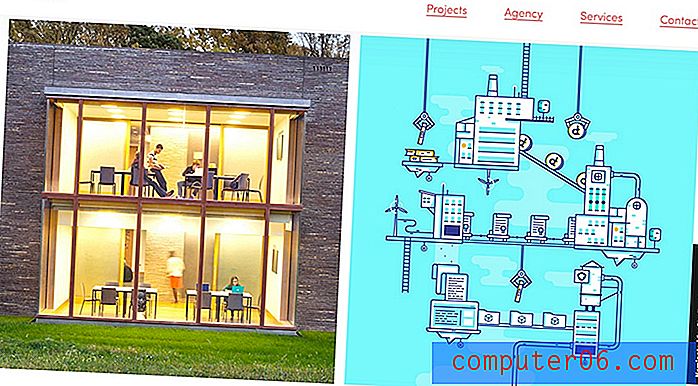
Fotografije i ilustracije mogu se zajedno koristiti u okvirima tijekom cijelog dizajna. U ovom primjeru dizajnerskog trenda svaka se vrsta slike nalazi u okviru fotografije ili okviru i tretira se na isti način, bilo da je u pitanju slika ili ilustracija.
Dosta je poput gornjeg primjera kartice, ali s drugačijim zaokretom.
Griflan dobro koristi ovaj koncept, pa čak koristi i više ilustracija koje fotografije. Stvara fleksibilan okvir za dizajn web mjesta u kojem se slike i ilustracije mogu brzo promijeniti bez potpunog redizajna.
Slojevi i gibanje

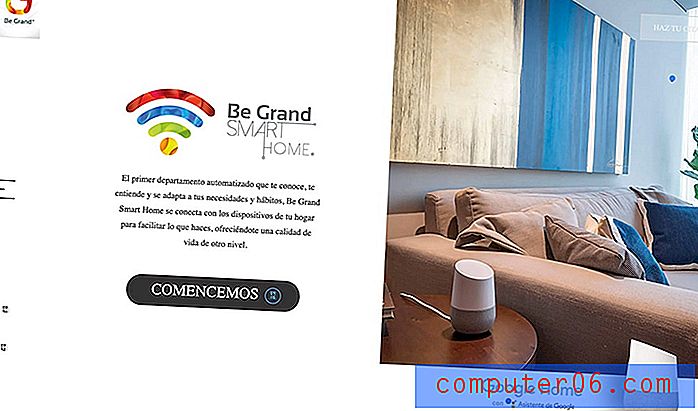
Ilustracije možda nisu uvijek očite. Kao dio logotipa ili u slučaju Be Grand, ilustrirani element je cool krug pokazivača / lebdjelice koji naizgled pleše po zaslonu i slici.
Male animacije sve to spajaju u jednostavnom dizajnu početnih stranica.
Ilustracije gotovo

Trendi trik dizajniranja web stranica bio je upotrijebiti svjetlucavi efekt s elementima za privlačenje pozornosti. Kombinirajte to s ilustriranom pozadinom za efekt izvan svijeta.
Boda Borg to čini upravo s dvije fotografije obitelji koje se "svjetlucaju" naprijed i nazad na ilustraciji tematskoj temi. Zabavno je i lagano, a definitivno vas čini dizajnom.
Pozadine i prednji slojevi

Miješanje fotografija i ilustracija može biti tako jednostavno kao slojevitost.
Kanjoneri koriste fotografiju trofeja koja izgleda gotovo kao ilustracija s pozadinskim ilustriranim elementima i ikonama s sličnim ilustracijama.
Teško je reći razliku između stvarnih i ilustriranih elemenata i to je sasvim u redu s ovom vrstom sheme dizajna.
Jednostavna ilustracija sa slikama

Kombiniranje fotografija i ilustracija može biti jednostavno. Elementi bi trebali biti dizajnirani tako da pomognu korisnicima privući dizajn i pružiti vrijedne informacije koje poboljšavaju njihovo iskustvo.
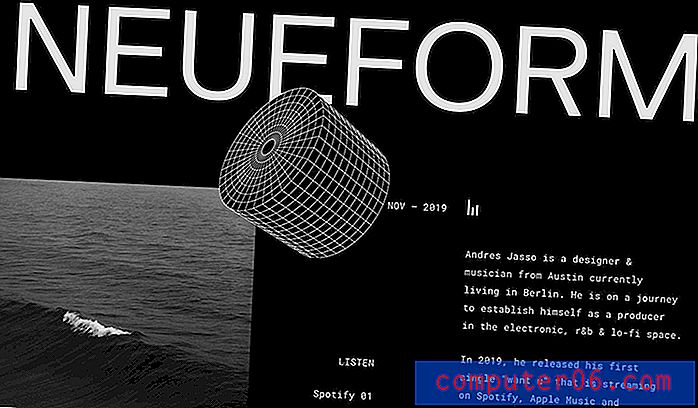
Neueform koristi ilustraciju koja povlači oko prema dizajnu. Predstavlja mikrofon i povezuje se sa sadržajem za dizajn.
Hero partneri

Možete koristiti ilustracije ili animacije sa slikama za stvaranje cool slike slike heroja koja probija standardne uzorke dizajna. To je nova estetika koja koristi istu vrstu omjera prostora i izgleda na novi način.
Nešto jednostavno poput razbijanja prostora može učiniti cjelokupni dizajn vizualno zanimljivijim. To poremeti ono što korisnik može očekivati.
Mondial to radi samo s animacijom - možda ne toliko ilustracijom, ali je blizu - i pomicanjem slika koje se povezuju s naslovima ispod. Omogućuje vam gledanje i čitanje svakog različitog dijela prije nego što krenete dalje zahvaljujući savršeno tempiranoj brzini blokova sadržaja.
Kombiniranje u jedinstvenom elementu

Kombinacija stvarne slike i ilustracije za stvaranje jednog elementa može biti zapanjujuća.
Constance Burke to čini fenomenalno i možda je jedan od najboljih primjera ovog stila slika koji ćete pronaći.
Dobro je osmišljen i izveden te savršeno odgovara sadržaju. Potonje je ono što to čini tako učinkovitim; trend se koristi na način da sadržaj poboljšava.
Suptilne ilustracije

Ne biste trebali koristiti sve kako biste koristili ovaj trend. Jedan od vizualnih elemenata - slika ili ilustracija - može biti prilično istančan.
FourSeasonsHyrda koristi suptilnu pokretnu ilustraciju unutar džinovske kapice, slojevite na videozapisu kako bi stvorio zanimanje. Ono što je posebno lijepo u ovoj tehnici je da stvara dodatni bijeli prostor koji će vam pomoći privući oči kroz dizajn tako da pročitate sadržaj. Ovdje također doprinose boja i kontrast.
Zaključak
Vidite li ovaj trend kao nešto što biste mogli koristiti za projekte? Trik je u planiranju načina na koji će elementi međusobno djelovati. Realizam i ilustracije moraju se ispreplesti tako da efekt ima namjeru prema njemu.