Otpuštanje rešetke: Strategije i savjeti alternativnog izgleda
Jeste li umorni od izrade web stranica koje koriste isti stari izgled zasnovan na mreži za svaki projekt? Je li vas svrbež odstupio od norme i pokušao nešto malo organsko?
Danas ćemo pogledati nekoliko web mjesta koja su učinila upravo to kako bismo vidjeli što možemo naučiti o alternativnim metodama izgleda i kako se mogu uspješno implementirati.
Istražite elemente Envatoa
Raspored rešetki
Grid baziran je kamen temeljac modernog web dizajna. U vremenu u kojem se čisti, minimalistički dizajni postavljaju kao krajnji ideal (izravan odgovor na neuredne stilove dizajna 80-ih i 90-ih), sama definicija „dobrog dizajna“ bez sumnje će uključivati i spominjanje jednostavnih i čvrstih poravnanja.
U konačnici je to dobra stvar. Rasporedi na osnovi rešetki pružaju neusporedivu strukturu, ravnotežu i organizaciju. Donose predvidljiv ritam i osjećaj poznavanja dizajna te omogućuju da se sadržaj istakne sam po sebi.
Raspored rešetki nevjerojatno je prilagođen korisnicima. Instinktivno čitamo stranicu s lijeva na desno, odozgo prema dnu, rešetke se više pojačavaju nego prkose toj tendenciji. Sadržaj dizajna temeljen na mreži čini da je sadržaj upravo tamo gdje bi gledatelj očekivao da će biti takav, ne iziskuje izuzetne napore.

Imamo čitave galerije dizajna, poput one gore prikazane, posvećene dizajnu temeljenom na mreži. Postoji bezbroj CSS okvira i Photoshop predložaka koji nam pomažu u postizanju brzih rasporeda mreže uz minimalni napor. Ako je dizajn religija, rešetke su sveto pismo kojem pripisujemo istinu.
Ako se još više borimo s ovom prekomjernom metaforom, današnja tema nije ništa drugo doli "bogohuljenje." Istražimo kako možemo uvesti malo više raznolikosti u naš izgled tako što ćemo napuštati mrežu, barem djelomično, u korist više organskih izgleda i grafike. Ispada da zapravo postoji više načina na koje možete strukturirati informacije, samo nemojte reći dizajnerskim bogovima.
Pronađite druge načine za usmjeravanje pozornosti
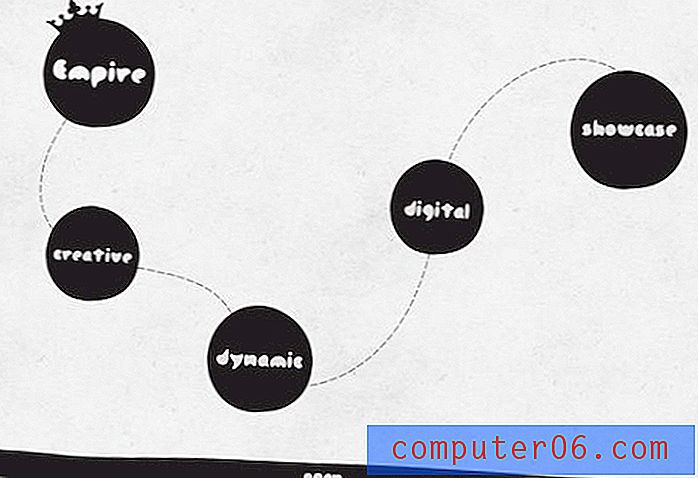
Naš prvi primjer alternativnog izgleda dolazi od tvrtke We Are Empire, agencije za digitalni dizajn. Evo snimka zaslona početne stranice njihove web stranice.

Kao što vidite, to definitivno ne predstavlja vaš uobičajeni izgled web stranica. Ovdje treba napomenuti nekoliko stvari. Prvo, primarni objekti na stranici su krugovi. Svako normalno, mrežno web mjesto obično se sastoji od pravokutnih objekata. Mreže se sastoje od pravokutnika pa predmeti s četiri ruba i barem minimalno tvrdim uglovima djeluju prilično dobro.
Suprotno tome, gotovo svi organski nacrti na koje nailazite u velikoj mjeri koriste krugove. Krugovi se osjećaju organsko i čini se da se tim stilom bolje uklapaju. Nadalje, oni predstavljaju buntovne dizajnere sa još jednim načinom odstupanja od norme.
Još je važniji od oblika objekata način na koji su povezani. Iznova se mrežni izgled može očitati vrlo prirodno, ali organski izgled ostavlja oči da zbuni u zbunjenosti u potrazi za onim što dalje treba pogledati.
Stvarajući rudimentarni put ovdje je dizajner stvorio jasan protok informacija koje ćete slijediti. Gledajući ovu stranicu, gotovo da si ne možeš pomoći nego slijediti put; jednostavan i izuzetno učinkovit trik za kontrolu korisničkog iskustva.
Manje objekata
Put pomaže, ali nije potpuna potreba. To je posebno istinito kada se u izgledu nalazi nekoliko objekata. Na primjer, pogledajte stranicu Michaela Wonga u nastavku, koja koristi sličan izgled.

Wong stranica koristi još jednu popularnu tehniku za ove tipove izgleda: animacija kojom upravlja miš. Dok pomičete miš po zaslonu, predmeti u izgledu kreću se paralelnim efektom koji simulira 3D sučelje.
Struktura je i dalje prisutna
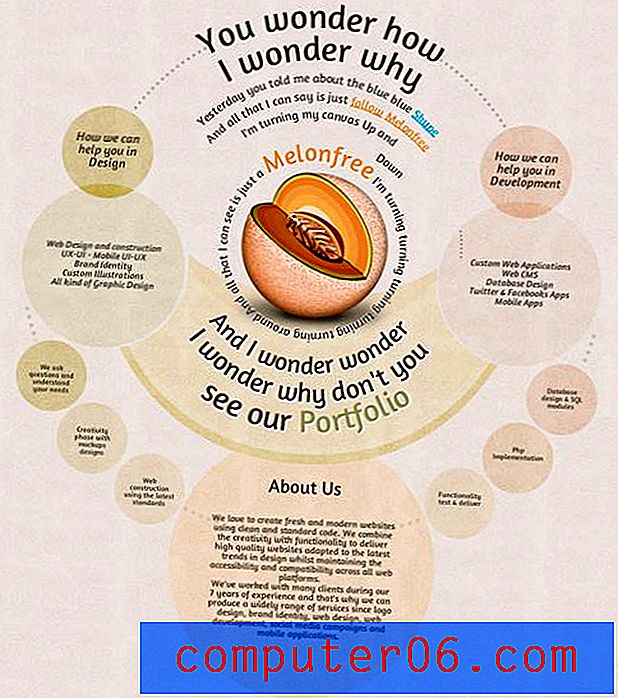
Jedna vrlo važna stvar koju morate zapamtiti dok skidate iz izgleda koji se temelje na mreži je da ne morate nužno napustiti strukturu uopšte. Kao što dolje ilustrira izgled Melonfreea, vaš dizajn i dalje može biti vrlo logičan.

Ovdje u korist jednostavne rešetke nalazimo veliku primjenu zaobljene simetrije. Dizajn je prilično atraktivan i uravnotežen. Čitanje u krugu definitivno nije najlakša stvar na svijetu, ali krajnji je rezultat osvježavajuće drugačiji.
Žarišta
Kad radite s alternativnim izgledom, uvijek budite svjesni mjesta stvaranja žarišnih točaka. Raspored iznad namjerno ima težak crtež prema središtu gdje ćete naći veliku grafiku dinje, koja predstavlja naziv tvrtke.
Koristite veličinu, boju i položaj objekata u svojim izgledima da biste stvorili određene žarišta i analizirali koliko dobro rade s vizualnom stazom koju pokušavate stvoriti (odozgo).
Izgradite scenu
Vrlo drugačija, ali još uvijek prilično popularna metoda alternativnog izgleda je kreirati scenu koja služi kao sučelje za vašu web lokaciju. Obično se na to ozbiljno upozorim jer obično završi u smjeru lošeg, flash-fast-fast-type web mjesta na kojem ne možete pronaći nijednu stvar.
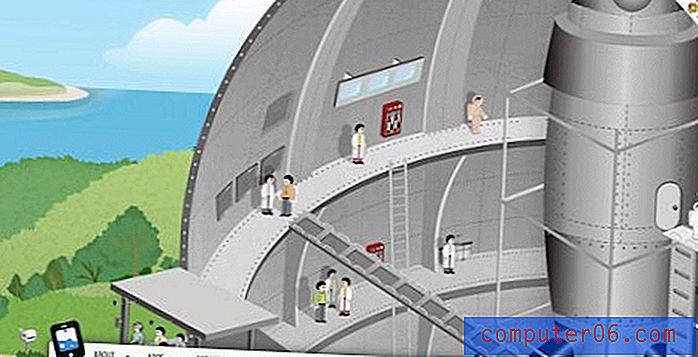
Međutim, ova metoda može i ne dovede do nekih atraktivnih, dobro osmišljenih web lokacija. Razmotrite iCodeLabs stranicu u nastavku, koja koristi zaista sjajan ilustrirani prizor kojim se može kretati, pogađate, pomičući miš.

Jedna od glavnih značajki ovdje je da iCode web mjesto zadržava istraživački prizor kao neobavezni zabavni element web mjesta. Primarna navigacija je poznatije sučelje trake na dnu stranice. Nema lova na veze ovdje!
Mreže: skriveni, ali rijetko nestali
Velika tajna cijele ove rasprave o napuštanju izgleda koji se temelje na mreži sastoji se u tome što oni rijetko izostaju iz određenog web dizajna. Zapravo, ako posjetite gore prikazane web lokacije, možete vidjeti da na mnogim stranicama još uvijek postoji cjelokupna struktura rešetke. Alternativne metode izgleda postoje na područjima unutar veće strukture.
Ovdje je lekcija da ne morate, a često i ne želite, potpuno se odreći sigurnosti jasnih, jednostavnih i logičnih izgleda kako biste postigli nešto što izgleda i osjeća se jedinstveno.
Nagnute rešetke
Jedan pametan način skrivanja tlocrta temeljenog na mreži je snažno korištenje dijagonalnih linija umjesto vertikalnih i / ili vodoravnih linija. Mogu se primijeniti iste točne odrednice koje se koriste u uobičajenim mrežama, rezultat naprosto izgleda neugodnije.

Kao što vidite, Estilo DLT ima izgled organskog izgleda, ali u stvarnosti je u skladu s nekim vrlo strogim načelima izgleda.
Zaključak
Odstupiti od norme može biti nevjerojatno osvježavajući eksperiment. Pomaže vam da razmišljate drugačije i vidite dizajn na načine na koje nikad do sada niste. Istraživanje alternativnih ideja izgleda odličan je način da se stopala namočite u ovoj areni. Upotrijebite gore navedene primjere i informacije da biste započeli u pravom smjeru.
Imajte na umu da su izgled mreže često slomljeni, ali rijetko u potpunosti napušteni i da čak i kada ne koristite mrežu, vaš izgled može i dalje biti vrlo logična struktura. Ostavite komentar u nastavku s vezom na bilo koji netradicionalni izgled na koji ste naišli. Takođe, javite nam da li ste naljepnica za mreže ili ste skloni riskirati izvan okvira sa svojim izgledima.