Kako razbiti rešetku a da ne napravite nered
Rešetka je temelj gotovo svakog dizajna web stranica. Ove nevidljive linije pomažu u stvaranju ritmičkog prostora i vizualnog toka, tako da svaki projekt nosi osjećaj organizacije i sklada.
Ali ne morate se držati na mreži 100 posto vremena. Možete čak i s vremena na vrijeme razbiti mrežu, a da ne napravite totalni nered. Evo kako to radite, a istovremeno čuvate web mjesto koje je užitak koristiti!
Razumijevanje mrežnih sustava

Prije nego što možete razbiti mrežu, morate razumjeti zašto ona postoji. Bez obzira koju vrstu sustava koristite, mreža je temeljni dio procesa dizajniranja. Mreže vam pomažu da odredite gdje trebate postavljati elemente, kako se elementi mogu lomiti ili slagati na različite veličine zaslona i općenito pomažu u organiziranju stvari.
Rešetka je nevidljivi temelj koji vam pomaže dizajnirati nešto što se osjeća organizirano, čisto i korisnicima je lako pratiti.
Dizajneri prilično dugo koriste rešetke. Vratite se i pogledajte stare novine i knjige - tekst je postrojen u stupcima. Čak i stari spisi na tabletama uključuju ovu skladnu strukturu.
Mreže mogu učiniti sljedeće:
- Neka sadržaj bude organiziran i protok. Korisnici se koriste za elemente koji se crtaju vodoravno i okomito i slijede ih slijeva udesno (i natrag), od vrha prema dnu pri čitanju.
- Učinite dizajn učinkovitijim jer ćete jednostavno vidjeti gdje trebate smjestiti elemente i razmak između njih.
- Pomozite web mjestu da izgleda dosljedno od stranice do stranice.
- Stvorite pravi prostor između elemenata kako dizajn ne bi ostao neskladan.
- Ravnoteža je manje zahtjevna. Slijedite rešetku i elementi će se gotovo zaustaviti na mjestu dok razmjeravate elemente unutar zadanih parametara.
Pa zašto biste uopće razmišljali o razbijanju rešetke?
Razbijanje rešetke može dodati dodatni naglasak određenom elementu. To je jedno od onih pravila dizajna koje, kada se teško krše, mogu poboljšati značenje projekta. Pri lomljenju mreže važno je slijediti mnoga druga "pravila" dizajna. (Koristite samo ovaj jedan trik kako biste ga maksimalno iskoristili.)
Stvorite slojeve

Elementi slojeva omogućuju vam kretanje s mreže uz zadržavanje jedinstva u dizajnu. Zbog toga što elementi dodiruju i prelaze ravnine, osjećaju se kao dio iste jedinice.
Ova tehnika je postala prilično popularna u posljednje vrijeme, zahvaljujući utjecajima na materijal dizajn i više dizajnera koji riskiraju s elementima na zaslonu. Može biti i škakljivo; elementi koji se na neki način preklapaju moraju ostati prepoznatljivi kako bi učinkovito djelovali.
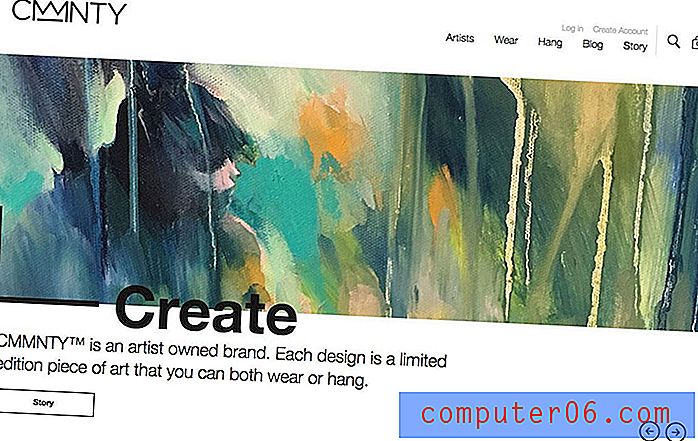
Cmmnty to čini širokim linijama i tekstom, stvarajući svojevrsnu ofsetnu ravnotežu koristeći tipografiju i razmak bijelog. Gotovo možete vidjeti više sitnih rešetki u dizajnu, poput navigacije i poravnanja tekstualnih elemenata na lijevoj strani, ali bez ikakvog konzistentnog uzorka. Razbijanje mreže savršeno je uravnoteženo i za korisnika lako je razumljivo.
Namjenski bijeli prostor dizajna

Jedan od razloga da se skrenete sa staze mreže je stvaranje više bijelog prostora s više naglaska na pravim mjestima. To može biti da biste istakli tekstualne elemente ili marke ili zvjezdice.
Jedna stvar koja se često griješi pri skidanju s mreže je neobično poravnanje. Iako bešavno poravnavanje može biti sastavni dio korištenja mrežnog sustava - vodoravno ili okomito - elementi se mogu poravnati dok se odmiču od mreže.
Kad razbijate rešetku da biste dodali bijeli prostor, razmislite o tome da sve ostalo poravnate. To će vam pomoći da stvorite nakupinu elemenata koja privlači oko, poput teksta i poziva na akciju Surfers Against Kaewa, s dovoljno prostora da se element osjeća važnijim od drugih. Gornji primjer djeluje izvrsno jer prostor pomaže privući korisnike na poziv na akciju.
Stavite elemente unutar spremnika

Kad se elementi na neki način nalaze, osjećaju se zajedno čak i kad se mreža pokvari. To može uključivati upotrebu obojene pozadine, stavljanje elemenata u okvire ili slojeviti tekst na fotografiji ili videozapisu, kao što je gornji primjer.
Lijepo od bilo kojeg elementa spremnika je to što korisnicima daje znak da je sve što je u njemu povezano na neki način. Elementi se povezuju.
Odlazak s rešetke u obliku kontejnera vizualno je zanimljiv način da se razbije ono što često izgleda kao igračka karta. Mnogi dizajni u kontejneru završavaju savršeno simetričnim dizajnom; silazak s mreže siguran je način dodavanja iskre dizajnu i razbijanja monotonije.
Igrajte se s određenim elementima

Najbolji način za spuštanje s mreže je jednostavan detalj. Ako čitavom dizajnu nedostaje mrežni sustav, vjerojatno ćete završiti nered. (A upravo to pokušavamo izbjeći.)
Započnite pozornost pozadinskim ili naglasnim elementom. Hladni šljokice ili zanimljivi oblici dobro su mjesto za početak. Razmislite o dodavanju podebljane boje kako biste istaknuli element.
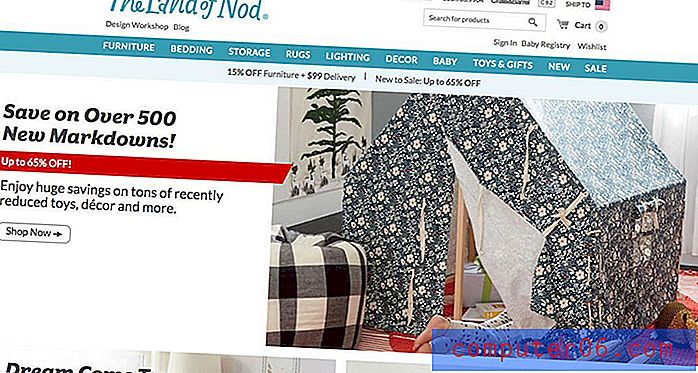
Zemlja Nod to čini učinkovito s debelim kutnim linijama kako bi korisnicima pokazala gdje je velika prodaja na web mjestu. Te se linije ponekad nalaze unutar slika, a ponekad prelaze bijele prostore u slike. Varijanta je vizualno zanimljiva i osigurava da je povremeno razbijanje rešetki dovoljno neobično da privuče pažnju, ali odgovara ostatku dizajna dovoljno da se osjeća kao da mu pripada.
Pomičite ga

Koristite pokret i pokret da biste skinuli elemente s mreže ili ih možda čak i malo pomaknuli. Jednostavne animacije ili elementi koji djeluju u skladu s videozapisom mogu izgledati poput mrežice manje.
Ovaj koncept stvarno dobro funkcionira s dizajnom koji je usredotočen na jedan element.
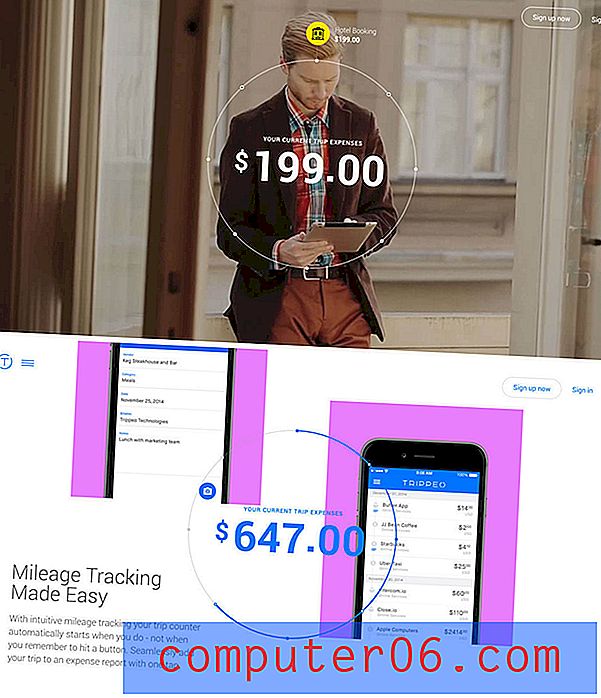
Naglasak Trippea-a je grafički prikaz puta. Ne mijenja lokaciju tijekom cijelog dizajna web mjesta. No, sve ostalo oko toga pomiče se, od videozapisa na početnom zaslonu do podataka o aplikaciji koja zumira pomoću klizanja paralaksom koji se može kliknuti. Ovaj element objedinjuje ostatak izvanbilančanog, izvan rešetkastog dizajna s modernim ćudljivosti i šarmom.
Stvorite iluziju razbijanja mreže

Možete razbiti mrežu, a da je uopće ne slomite.
Upotrijebite malu okomitu rešetku za stvaranje zanimljivih kombinacija oblika i poravnavanja tijekom boravka na mreži (čak i ako ne izgleda tako).
Lijepo je što ne razbijate mrežu da biste stvorili ovu vrstu dizajna da zadržavate sve prednosti dizajna temeljenog na mreži, dok radite nešto malo drugačije. Najbolje opcije često uključuju dizajne koji rade na višestrukim mrežama - tri, pet, sedam, itd. - tako da se oblici nikada ne slažu točno, već se uvijek osjećaju slično.
Marche Notre Dame, gore, koristi ovaj koncept za prikaz slika sa svog mjesta. Izvanmrežni, mrežni uzorak koristi se okomito i vodoravno za stvaranje kolaža s upravo pravim bijelim prostorom. Ovo je dobar način da se fotografije koje su izgledale praktički svugdje probiju po istim starim zidarskim uzorcima.
Zaključak
Razbijanje rešetke nije uvijek jednostavno. Mnogo puta se može pretvoriti u prilično nered.
Najbolje uporabe primjenjuju se na jednoj stranici ili skupu elemenata kako dizajn ne bi išao iz ruku. Ovo je također korisno kada razmišljate o reaktivnosti i načinu rješavanja elemenata koji se možda ne mogu dobro uklopiti na manje ekrane jer nećete imati toliko problema.
Razbijanje rešetke - ako se učini dobro - može biti zabavan i privlačan način da isprobate nešto drugačije.