Kako izraditi web stranicu s protokom 3: WYSIWYG kodova
Flux je WYSIWYG uređivač web stranica za Macove. Prije nego što proklinjete ispod glasa koliko mrzite WYSIWYG-ove, trebali biste znati da je Flux različit, a moćan je i fleksibilan da ga mogu koristiti profesionalni web programeri.
Danas ću vam predstaviti Flux kreiranjem super jednostavne web stranice ispočetka (bez dosadno krutih predložaka). Uz put ćemo vidjeti kako izgleda tipičan tijek rada i zašto je to možda najbolji vizualni web urednik koji sam ikad koristio.
Zašto se fluks razlikuje?
Kad pomislim na urednik web stranica WYSIWYG, padaju mi na pamet dvije popularne aplikacije. Prvi je Dreamweaver. Dreamweaver je smiješno moćan program, ali ima krivulju učenja koja je prilično visoka. To je jednostavno ogromna aplikacija koja možda ne vrijedi probleme mnogim dizajnerima kojima je udobno kodiranje ručno.
Druga aplikacija koja pada na pamet je iWeb. iWeb je zabavan nekoliko sati, ali nakon što shvatite koliko je sustav predložaka strog, ideja o njegovom korištenju za profesionalni web dizajn izlazi kroz prozor. Čini se da vas čak i daleko superiorniji suparnik RapidWeaver još više gura prema unaprijed postavljenim dizajnovima i čini se kao da je usmjeren na novajlije u razvoju.
Dakle, Dreamweaver je za profesionalce, ali ima strmu krivulju učenja, a iWeb je za laici i ima gotovo nultu krivulju učenja (a time i nultu fleksibilnost), gdje je sretni medij? Unesite fluks.
Flux je aplikacija za vizualni web dizajn za ljude koji mrze vizualne aplikacije za web dizajn. Radni tijek je pažljivo izrađen kako bi se zrcalilo način na koji kodirate web mjesta rukom. Najbolji dio: potpuno je fleksibilan. Postoje neke predloške, ali čak se nikad i ne gnjavim s njima, jer Flux olakšava dizajn od temelja, kao što bih napisao kod ručno.
Dosta razgovora, pogledajmo Flux na djelu.
Što gradimo
Budući da želim da ovo bude stvarno osnovni uvod, zadržat ćemo dizajn vrlo jednostavan. Ako u komentare dobijem dovoljno zahtjeva, mogu napisati još jedan zanimljiviji i napredniji udžbenik, ali zasad ćemo se držati osnovne stranice s jednom stranicom, na kojoj je vrlo malo.
Prilično jednostavno zar ne? Gotovo izgleda kao jedan od plahovitih predložaka koji dolaze s ovim vrstama aplikacija, ali kao što sam već rekao, to ćemo graditi od početka.
1. korak: Stvaranje novog projekta
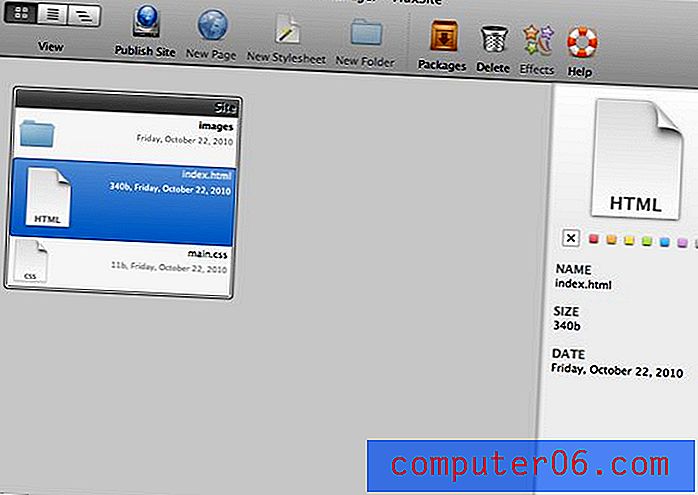
Stvaranje novog projekta u Fluxu je bezbolan postupak. Sve što trebate učiniti je otvoriti Datoteka> Novo i krenuli ste. Pitat će vas gdje želite smjestiti datoteke i želite li da Flux automatski stvori osnovnu strukturu web mjesta za vas. Ovo uključuje sljedeće: index.html, main.css i mapu slika. U ovom slučaju to je upravo format koji želim koristiti pa sam odlučila dopustiti da ga postavi za mene. Ako imate drugi sustav koji vam se sviđa, to možete učiniti ručno.

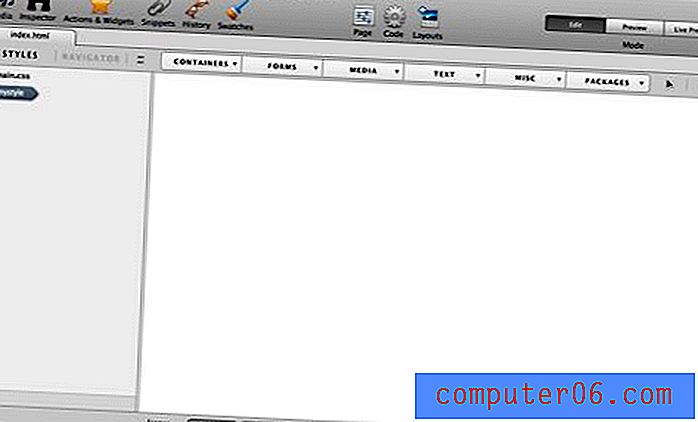
Kada dvostruko kliknete na HTML datoteku, bit ćete preusmjereni u glavno Flux sučelje. Kao što vidite, ovdje se događa puno. Zapravo bismo mogli potrošiti cijeli udžbenik samo razgovarajući o svakom gumbu i značajki. Međutim, da stvari budu manje dosadne, idemo ravno do zgrade i predstavit ćemo značajke dok se pojavljuju. Svakako preporučam da preuzmete demo i prošetate oko sučelja kako biste se upoznali s njim.

Korak 1: Stil tijela
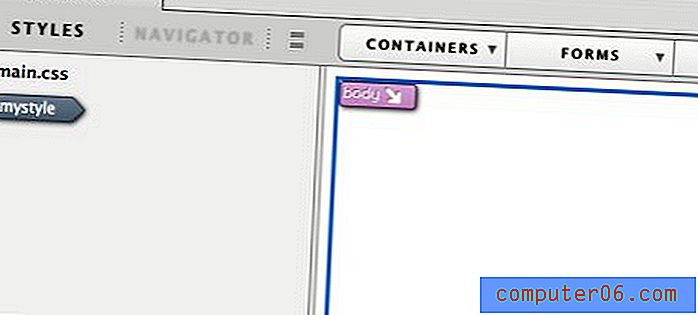
Ako kliknete na veliko prazno područje platna, trebali biste vidjeti gornji lijevi okvir s riječi "tijelo". Ovo je prazna struktura tijela vašeg HTML-a. Prvo što želimo učiniti za našu stranicu je dodati pozadinu ovom elementu.

Da biste to učinili, kliknite gumb Inspektor na vrhu (izgleda kao dvogled). Tako će se pojaviti ono što je po mom mišljenju srce aplikacije. Ovdje ćete kreirati stilove i definirati izgled za svaki element koji stvorite unutar Fluxa. Izlaz inspektora je CSS i sve kontrole unutar njega označene su sa CSS svojstvima s kojima ste navikli raditi.

Dodavanje boje pozadine
Ako bismo web mjesto kodirali ručno, prvi korak bi mogao biti označavanje pozadinske boje za tijelo. Zapravo ćemo upotrijebiti ponavljajuću sliku u sljedećem koraku, ali želimo osigurati da pozadina izgleda ispravno čak i ako se slika ne učita.
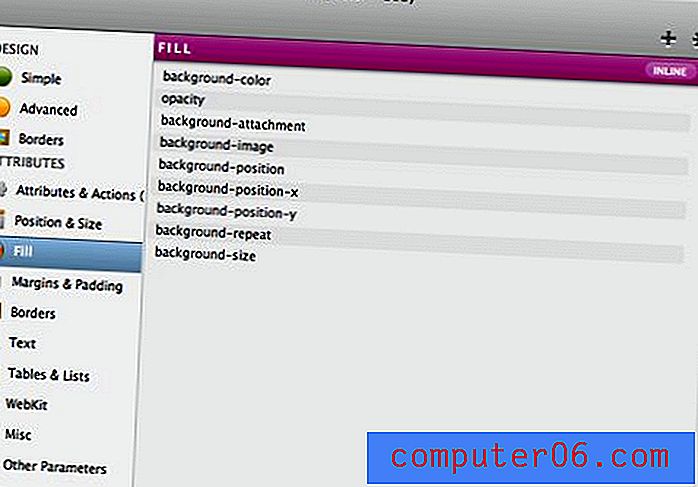
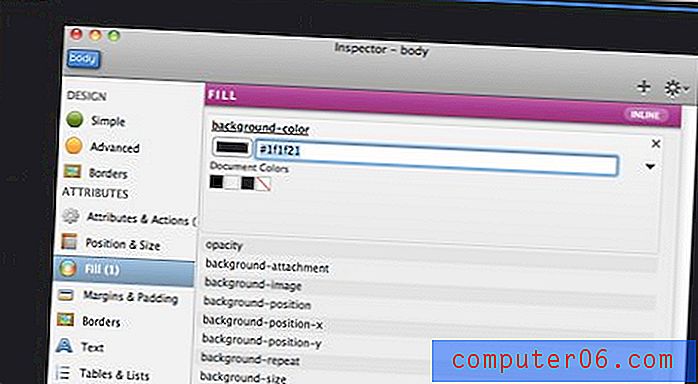
S odabranim tijelom, idemo na odjeljak "Ispunjavanje" s lijeve strane Inspektora. Odavde je primjena boje pozadine jednostavna poput klika na odgovarajuće CSS svojstvo i kucanje naše boje; u ovom slučaju # 1f1f21.

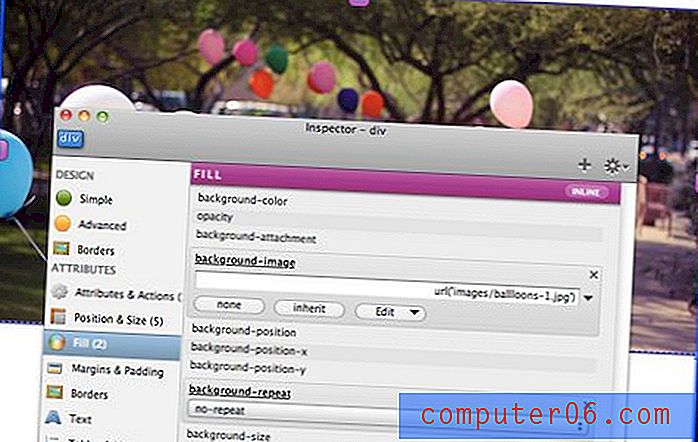
Dodavanje pozadinske slike
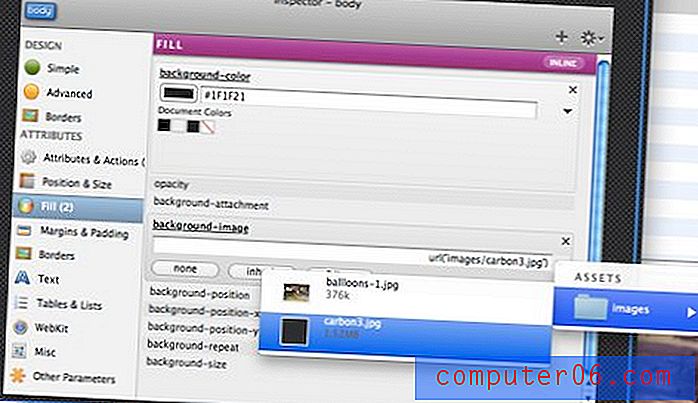
Za dodavanje pozadinske slike u osnovi poduzimamo iste korake i jednostavno idemo do odgovarajuće datoteke u mapi slika. Koristio sam fantastičnu besplatnu pozadinu s Premium Pixela.

2. korak: Dodavanje spremnika
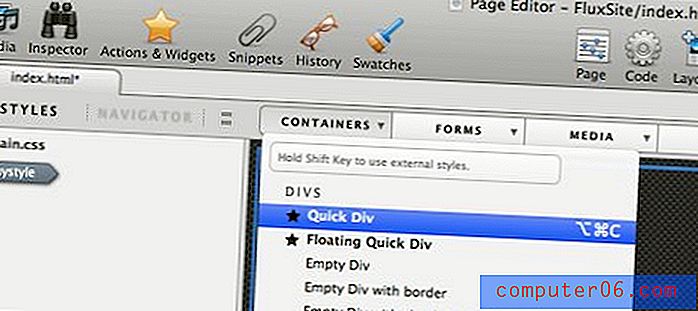
Da biste dodali spremnik na web mjesto, obično biste bacili div, a upravo tako funkcioniraju u Fluxu. Kliknite gumb "Kontejner" na vrhu i prijeđite na "Brzo ronjenje". Pazite da pri tom koraku odaberete element tijela. U Fluxu uvijek želite odabrati željeni roditeljski objekt prilikom stvaranja novog elementa. To osigurava da je umetnut u ispravan dio vašeg HTML-a.

Ovo bi trebalo stvoriti malo prazan okvir s vodičima na vašem platnu.

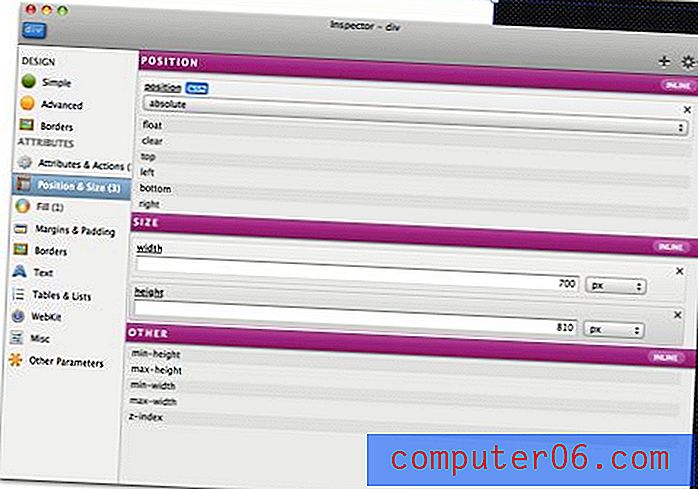
Kao što smo to učinili prije, odaberite element i otvorite inspektora. U odjeljku "Položaj i veličina" postavite širinu na 700px, a visinu na 810px. Obavezno očistite zadane vrijednosti za "gornji" i "lijevi" dok ste na njima.

Automatsko centriranje elementa
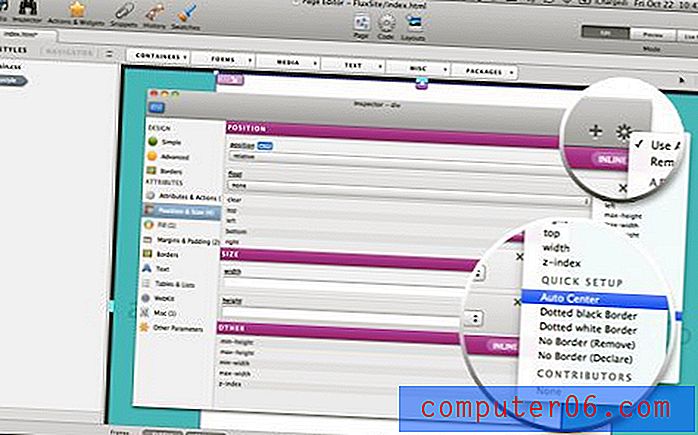
Ako ste web programer, već točno znate kako usredotočiti ovaj div: marže postavite na auto. Možete ući ručno i to jednostavno kliknuti na malu brzinu u gornjem desnom kutu inspektora i spustiti se na "Automatski centar".

Dodavanje sjene
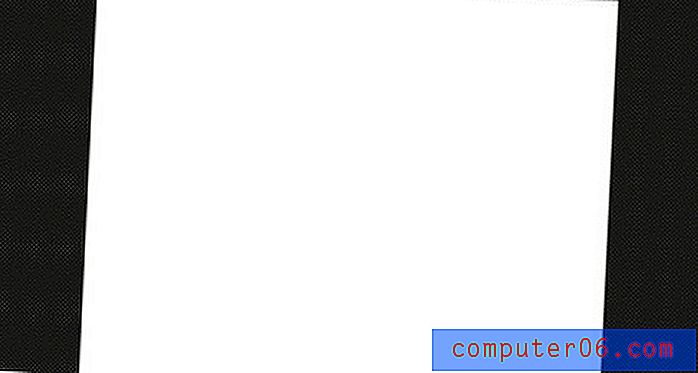
U ovom trenutku trebali biste imati osnovni okvir mjesta.

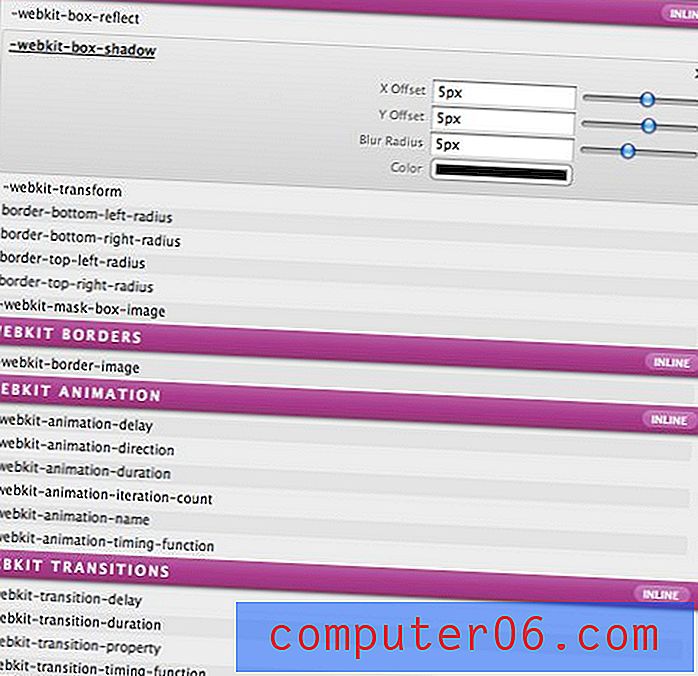
Samo za zabavu, želim pokazati neke od značajki Webkit CSS3 ugrađene u Flex. Ako kliknete na "Webkit" u inspektoru, vidjet ćete pregršt zabavnih CSS svojstava: box-shadow, okvir-refleks, webkit prijelazi itd. Na žalost, nema ekvivalenta Mozille, ali uvijek možete ispustiti one ručno unose u kod.
Da biste dodali sjenu u naš spremnik, samo kliknite na svojstvo i prilagodite postavke.

Inline stilovi?
Oduševljeni promatrači već su vjerojatno primijetili da su stilovi koje stvaramo postavljeni na "inline". Ovo je jedan od poteza Flux-ovog tijeka rada. Iz nekog čudnog i nepoznatog razloga, svi su vaši stilovi zadano postavljeni na liniju. Zapravo je jednostavnije postavljati elemente u Fluxu kada su postavljeni tako da budu ugrađeni, pa web stranica Flux preporučuje da element prvo postavite onako kako želite na način koji imamo gore, a zatim pretvorite stilove u nešto što će se pojaviti u vanjskoj tablici stilova.
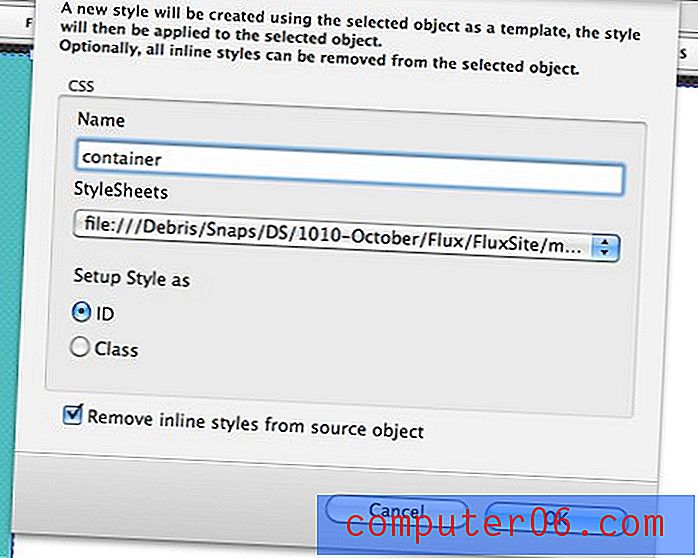
Ne boj se, ovo je brz i bezbolan proces. Odaberite objekt koji želite pretvoriti, desnom tipkom miša kliknite i odaberite opciju "Create Style with ...". Otvara se sljedeći dijalog koji će vam omogućiti dodijeliti ID ili klasu objektu.

Učinivši to stvorit će se mala ikona s lijeve strane s ID-om koji smo upravo primijenili. Ovo područje je u osnovi ornament naše CSS datoteke. Sada kada želite promijeniti svojstva tog spremnika, ovdje ćete dvostruko kliknuti na ikonu da biste pokrenuli inspektor.

Korak 3: Zaglavlje
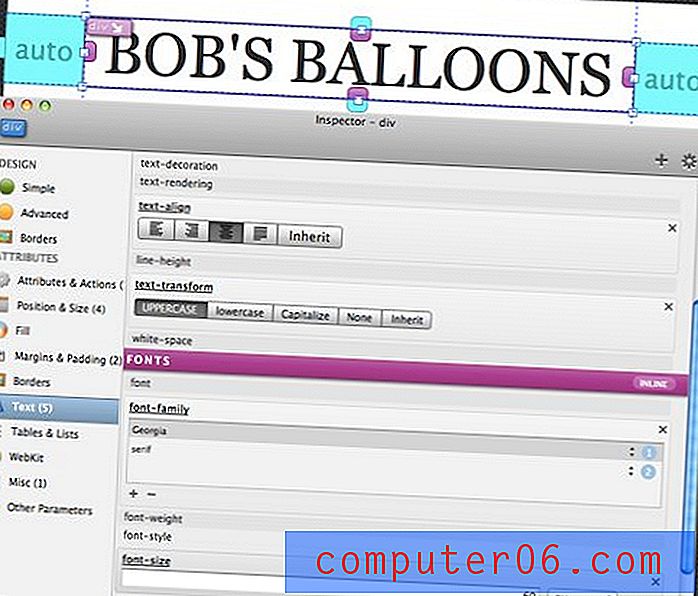
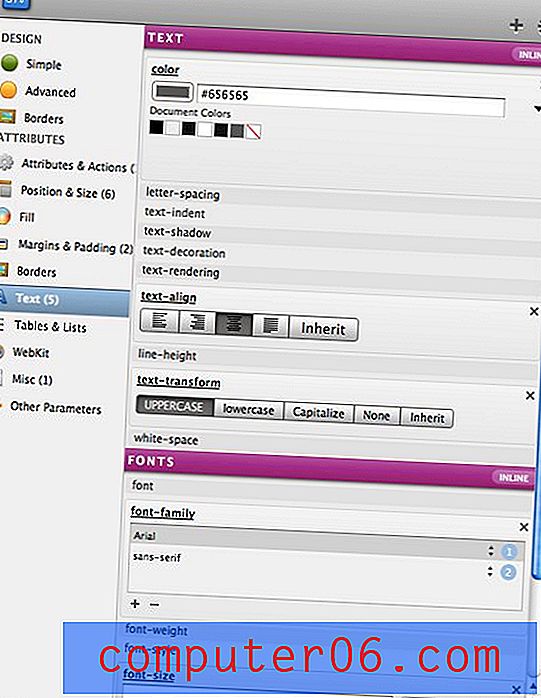
Koraci koje smo upravo naučili prikazuju tijek rada za stvaranje svih sadržaja na našoj stranici. Za dodavanje imena tvrtke u zaglavlje kreiramo još jedan Quick Div, ali ovaj put dvaput kliknite unutar njega i upišite unutar njega (to u osnovi stvara oznaku "p"). Nakon što upišete što želite, tekst možete stilski obrađivati kako god želite. Kao što možete vidjeti u nastavku, dodao sam postavke boje, porodice fontova, pretvorbe teksta, poravnanja teksta i veličine fonta.

Dalje, učinite isto za tekst ispod naslova.

To bi vam trebalo dati lijepo tipografsko zaglavlje za svoju stranicu. Ne zaboravite da ova dva elementa pretvorite u vanjske stilove, kao što smo to radili prije.

4. korak: slika
Sada smo spremni uključiti našu veliku sliku. Upotrijebit ću fotografiju koju sam snimio, ali vi možete sve što želite.
Za početak odaberite spremnik i stvorite div širok 700px i visok koliko vam treba. Zatim postavite pozadinu div na svoju sliku, a pozadinu da se ne ponavlja. Kad je odabran slikovni div, pomoću tipki sa strelicama možete ga pomaknuti prema gore ili dolje da biste ga postavili u položaj, nakon što je ovo WYSIWYG!

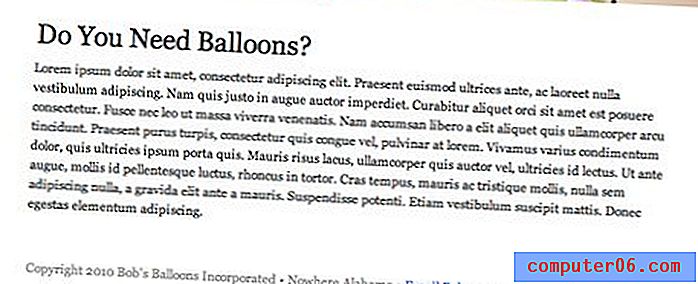
Korak 5: Dovršavanje teksta
U ovom bi trenutku udžbenik bio poprilično suvišan ako bismo propustili previše detalja. Zapravo ne preostaje mnogo više od stvaranja još nekoliko div-ova, ispunjavanja tekstom i oblikovanja poput onih gore. Ostao sam s temom fonta Georgia koju sam koristio i upravo sam naslov učinio većim od kopije stavka.

Treba napomenuti da za stvaranje veze jednostavno odaberete element ili blok teksta i prijeđete na Uredi> QuickLink. S tim bi stranica trebala biti gotova!
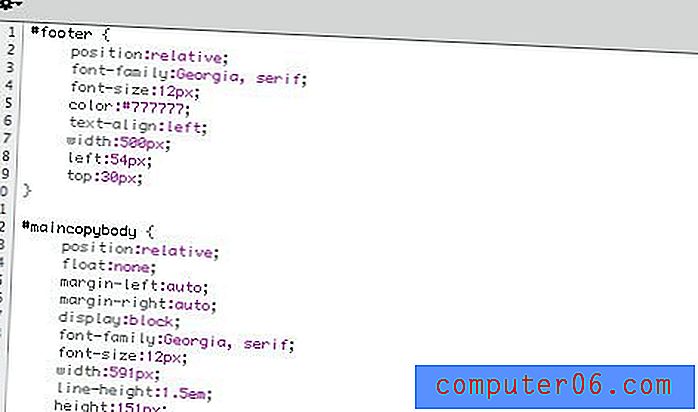
Što je sa kodom?
Ako želimo pogledati i urediti kôd u bilo kojem trenutku, samo pritisnite Command-3 da otvorimo preglednik koda.

Flux ispija lijepi čisti kod koji se u potpunosti integrira s razvojem. Sa WYSIWYG sučeljem možete raditi onoliko koliko želite ili ostatak učiniti ručno. Budući da Flux koristi samo stare stare HTML i CSS datoteke, čak možete raditi na web mjestu u svom omiljenom uređivaču koda dok gradite u Fluxu. Radni tijek je potpuno otvoren, tako da ako u bilo kojem trenutku želite nešto učiniti na način na koji ste uvijek, slobodno to možete učiniti!
Što još radi Flux?
Ovaj udžbenik nije ogrebao površinu onoga što Flux može učiniti. Evo još nekoliko značajki za uzbuđenje:
- Ugrađeni moduli za izgled brzog prototipiranja
- Pregled preglednika uživo
- JavaScript, PHP i sav taj jazz
- Podrška za WordPress temu
- Isječci koda za višekratnu upotrebu
- Paleta povijesti
- Paleta widgeta - Kreirajte jednostavne galerije i jQuery efekte
- HTML5 podrška
- Podrška za API Google Font
- Tona više o čemu još ne znam!
Završne misli
Prije sam koristio Flux prije nekoliko verzija (Flux je sada u svojoj trećoj iteraciji) i volio sam ideju, ali nisam bio lud za smaknućem. Osjećao sam se malo bugo (sve je to sada već ispravljeno) i doista mi se nije činilo tako jednostavnim samo pokupiti i pokrenuti.
Međutim, taj je susret bio prilično kratak i uvijek sam se želio vratiti i doista ga progurati. Posljednja dva dana igrao sam s Fluxom i moram reći da, jednom kada sam odvojio vrijeme da shvatim pravi tijek rada, rad sa Fluxom bio je san. Definitivno treba malo vremena da se utvrde sve zamišljenosti, ali nakon što to učinite, uopće ne pojedete i osjećate se sasvim prirodno.
U najmanju ruku, Flux je super za prototipiranje. Ljubitelji dizajna u pregledniku umjesto Photoshopa vidjet će većinu svojih problema ovdje obrađenih jer ste prisiljeni na dizajn koristeći stvarna CSS svojstva i pozicioniranje, a ne Photoshop efekte. Moj omiljeni dio ove aplikacije je da vas ona ne ometa u korištenju kroz cijeli postupak. Ne morate se brinuti nikakve datoteke projekta Flux, samo datoteke koje biste inače koristili za izradu web mjesta. To znači da možete prebaciti na drugu aplikaciju ili čak proslijediti projekt kolegi ili klijentu koji ni ne treba Flux niti trebate ikad znati da ste ga koristili.
Ako ste programer koji kodira ručno koji često sanja WYSIWYG koji ne sisa i koji se zapravo može uključiti u način na koji trenutno radite, toplo vam preporučujem da pružite Fluxu priliku. U početku može biti malo frustrirajuće, ali uzmite si vremena da prođete kroz to i smislite kako zaista pravilno koristiti aplikaciju, a ja ću se kladiti da ćete možda pomisliti da je najbolji WYSIWYG koji ste ikada koristili.