Kako dizajnirati stranicu turneje: primjeri i najbolje prakse
Stranice obilaska jedna su od najvažnijih sastavnica za web stranice koje oglašavaju aplikacije i / ili usluge. Stranica za obilazak često je gdje će zainteresirani korisnici odlučno odlučiti kako se prijaviti ili preći na nešto drugo.
Nepotrebno je reći da postoji veliki pritisak kao dizajnera da se ovo ispravi! Ne bojte se, međutim, mnogi talentirani dizajneri otišli su prije vas i možemo puno naučiti gledajući njihove primjere. Zaronit ćemo na stranice obilaska divova poput Mozilla, 37Signals i Mint.com i vidjeti kakve zajedničke trikove koriste za osvajanje konverzija.
Istražite elemente Envatoa
Teže je nego što izgleda
To ste učinili, uklonili ste onaj neuhvatljivi klik na početnu stranicu od korisnika. Zanima ih vaša web stranica i žele naučiti više. Mislite da vam je jasno, ali čeka vas novi izazov. Sada imate jedan pokušaj da ih uvjerite da možete učiniti dobro na obećanjima početne stranice da vaša aplikacija radi ono što ste rekli i više na način koji je bolji od onoga što rade svi drugi.
Dizajnirate stranicu za obilazak. To je varljivo jednostavan zadatak. Učinit ćete dobro da ne prolazite kroz njega polusretom, ali umjesto toga ćete potrošiti neko solidno vrijeme čineći to najboljom stranom koju možete. Ovdje će potencijalni korisnici doista započeti oblikovati prosudbe o vašoj usluzi, a vi ne želite iznositi taj važan prvi dojam. Pogledajmo nekoliko primjera uživo od dizajnera koji su prošli prije vas da biste vidjeli što možemo naučiti.
Mint.com
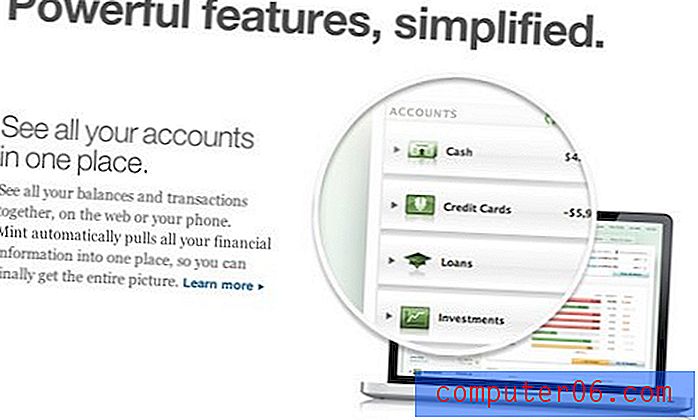
Mint je jedan od mojih najdražih servisa na webu. Ne samo što vam je neizmjerno korisno za praćenje svakog centa koji potrošite, već se čini i atraktivnim iz dizajnerske perspektive. Budući da su njihovi dizajneri toliko talentirani, zaključio sam da bi nas oni vjerojatno mogli naučiti nešto o današnjoj temi. Evo snimke stranice obilaska:

Organizacija sadržaja
Prvo što primjećujem na ovoj stranici je da ima tonu sadržaja. Ne želite preopteretiti svoje posjetitelje informacijama ako imate prilično jasnu uslugu, ali nešto poput financije, Mint, podiže puno crvenih zastava kod ljudi koji s pravom oprezu daju web stranici pristup njihovom bankovnom računu. U svjetlu toga, Mint je vrlo transparentan o svim aspektima usluge prije nego što se prijavite.
Ovo je važan koncept. Ako vaša usluga ima razloga zbog kojih bi posjetitelji napravili stanku prilikom razmišljanja o prijavi, stranica obilaska vaša je šansa da se detaljno pozabavite tim problemima otvorenim, iskrenim i uvjerljivim u vezi s vašim proizvodom.
Druga sjajna stvar koja Mint dobiva pravo je organizacija sadržaja u male, probavljive i uredno organizirane komade. Umjesto da bacaju sve na stranicu dugu milju, implementirali su neku vrstu AJAX preklopnika sadržaja koji ažurira desni stupac dok odaberete temu.

Prezentacija jakog sadržaja
Još jedna stvar koja metvica stvarno nokti je prezentacija njihovog sadržaja. Zapamtite ovo jer puno ljudi pogriješi: Kratki, jednostavni i jasni naslovi u kombinaciji s jasnim, atraktivnim snimkama zaslona i kratkim, ali opisnim pratećim tekstom. Evo kako to izgleda u akciji:

Primijetite primjerak ovdje, kratak je i precizan dok vam govori ono što trebate znati. Provjerite i kako se snimka zaslona usredotočuje na važan dio, ovaj trik s lupeom stvarno je uobičajen u web dizajnu.
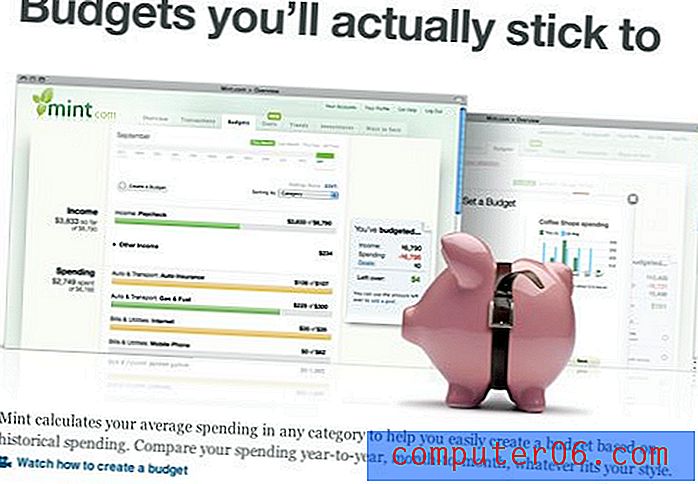
Menta ima još jedan trik u zavoju. Kad snimke zaslona možda nisu dovoljne, bacaju se u neke dodatne vizualne znakove. Na slici ispod, naslov naslova proračuna pojačan je trenutnim očitavanjem svinjara s pojasom oko kojeg se označavaju proračuni:

Snimak ekrana mogao je to i sam napraviti, ali grafovi su malo nejasni i stoga ih nije bilo iščitati trenutačno, svinja je možda ptičica i predvidljiva, ali pomaže da se ovaj dizajn gurne tamo gdje treba biti.
Osnovni logor
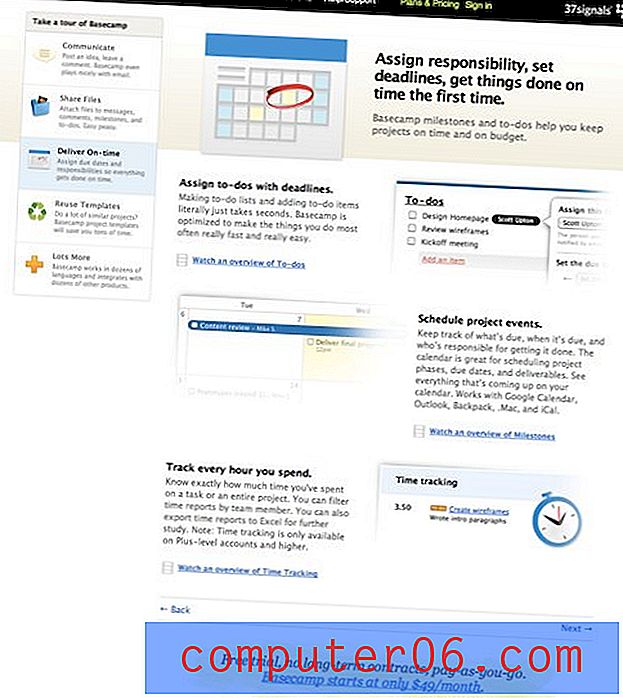
Ostavimo Mint iza sebe i pogledajmo još jednu dobro osmišljenu stranicu o turneji. Ljudi sa 37signala poznati su po svom jednostavnom i čistom stilu dizajna koji služi upravo ono što vam treba i ništa više. Evo snimke stranice obilaska njihove aplikacije Basecamp.

Drugačije, ali isto
Uočite dva važna aspekta ove stranice u svjetlu prethodnog primjera. Prvo, stil dizajna vrlo se razlikuje od Mintinog. Međutim, stranice su zapravo nevjerojatno slične. Primijetite kratke dijelove sadržaja koje organizira prebacivač sadržaja s lijeve strane, snimke zaslona, snažne naslove, dodatne vizualne znakove za pomoć u snimanju zaslona, čak i stil leđa naprijed i natrag gotovo je upravo ono što smo vidjeli na Mint-u.
To je vrlo važno što morate naučiti kao dizajnera: obrasci dizajna postoje neovisno o stilu dizajna . Menta ima vrlo sjajan, gotov izgled, s puno sjaja i odsjaja, dok je Basecamp u svojoj Google-ovoj jednostavnosti vrlo ravan. Ovo je samo prekrivanje bombona, ali ispod toga je kritični okvir snažnog izgleda, koji olakšava unos sadržaja.
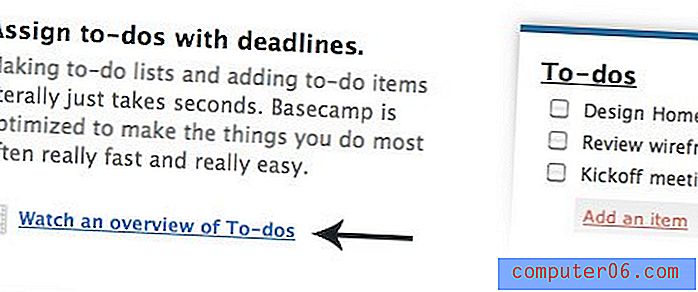
Kopanje dublje
Nakon što pregledate pregled značajki Basecampa, imat ćete priliku vidjeti ih na djelu klikom na male video veze razbacane po cijeloj stranici. Napravio sam dobar videozapis o proizvodu i mislim da ti oni zaista pomažu da vaš sadržaj bude kratak i jasan, a opet nude dubinski izgled kakav su neki posjetitelji potrebni.

Imajte na umu da se Basecamp ponosi time koliko je jednostavan i oduzet njegov skup značajki, tako da ako Basecamp nije previše osnovni za demonstracijske videozapise proizvoda, niti vaša web stranica. Aplikacije za videozapise vrlo su pristupačne i jednostavne za upotrebu, bez obzira na proračun, nije teško sastaviti neke profesionalne video turneje.
Mozilla ponovno razmišlja o stranici turneje
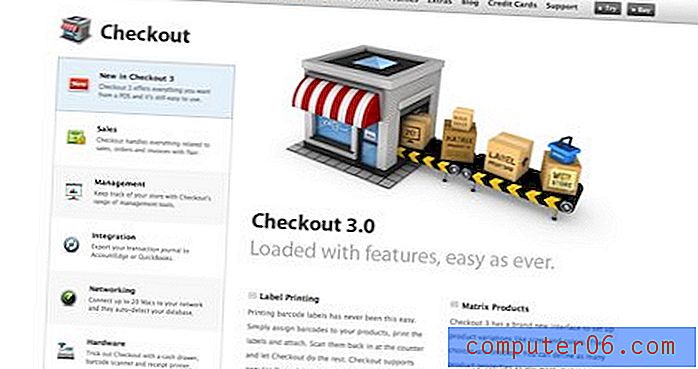
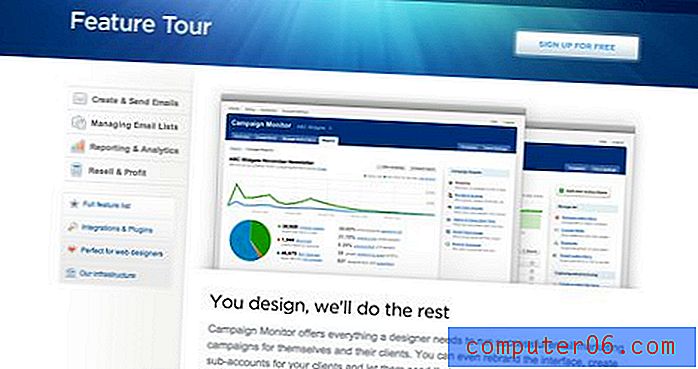
Osnovni format koji smo vidjeli na posljednje dvije stranice obilaska prilično je uobičajen. Možete vidjeti gotovo identične taktike koje se koriste na desecima mjesta web-aplikacija. Pogledajte stranice obilaska za Checkout App i Monitor kampanje i vidjet ćete da se isti lijevo poravnani program za izmjenu sadržaja koristi zajedno s kratkim popisima značajki u kombinaciji sa snimkama zaslona i ikonama.


Postoji razlog što se ovaj format toliko koristi: djeluje. Svaka od ovih stranica može zadržati svoj jedinstveni identitet dok dijeli isprobane i istinske tehnike sa svojom braćom. Međutim, to ne mora nužno značiti da su pravila stranice obilaska postavljena u kamenu ili da smo sletili na najbolje moguće rješenje za sve web stranice.
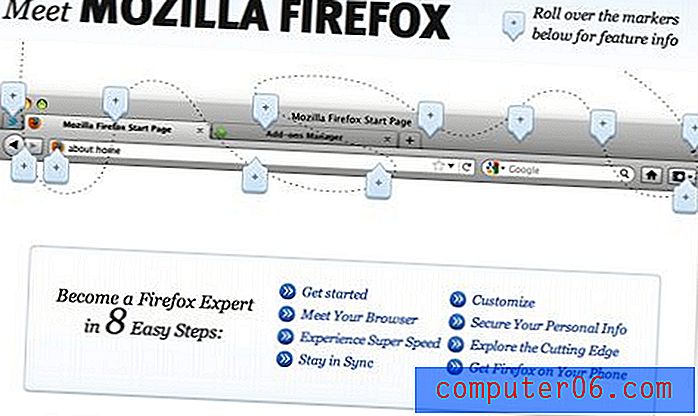
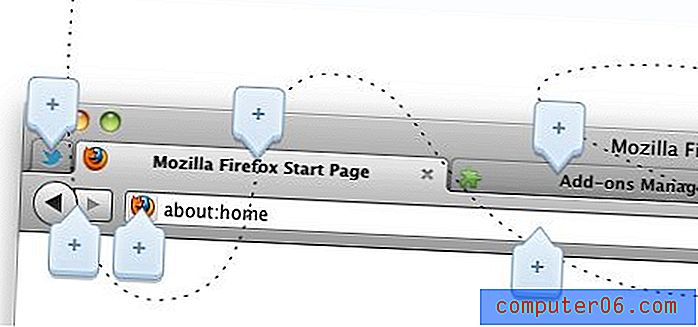
Jedan primjer tvrtke koja se često odluči razmišljati izvan okvira je Mozilla. Njihov talentirani dizajnerski tim odlučio je izbaciti uobičajeni oblik stranice obilaska i upaliti vlastiti trag. Rezultat je zabavan, interaktivan i nevjerojatno jednostavan pregled preglednika:

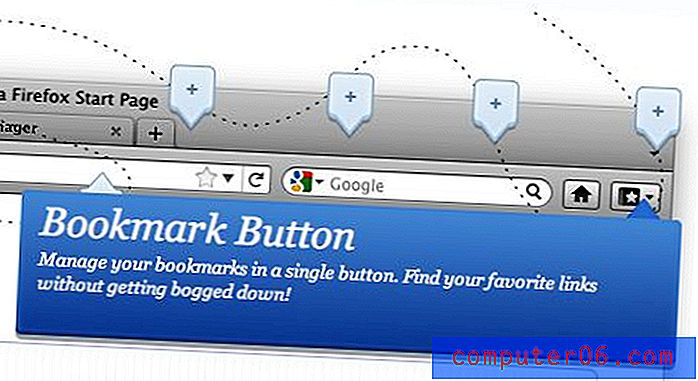
Ovdje vidimo snimku zaslona preglednika s hrpom markera koji su postavljeni po cijelom. Upute su jednostavne i mogu se pročitati u sekundi: "Pređite oznake ispod za informacije o značajkama." Slijedeći ove savjete detaljnije ćete pregledati važne značajke.

Volim koliko je ova metoda izravna, ona objašnjava značajke aplikacije ne kroz apstraktne generičke ikone i nabrekle paragrafe, već jednostavnom snimkom zaslona koja ističe sve što trebate znati.
Organizirani nered
Ova metoda obilježavanja zaslona omogućuje prilično organski dizajn. Umjesto predvidljivog i logičnog toka, markeri su raštrkani posvuda. Postoji vrlo suptilan dizajnerski trik koji vam pomaže da vidite red u kaosu, možete li ga vidjeti?

Taj mali isprekidani put jedan je od onih sitnih dizajnerskih dodira koji stvarno mogu sastaviti stranicu. Bez toga, nered je veza, s njim je jasan napredak koji treba slijediti. Pod uvjetom, ne morate ga slijediti savršeno, a kladio bih se da to malo ljudi ikad učini, međutim, samo prisustvo daje stranici lagano, ali važno poboljšavanje upotrebljivosti, istovremeno dovodeći privid u red.
Pokažite postupak
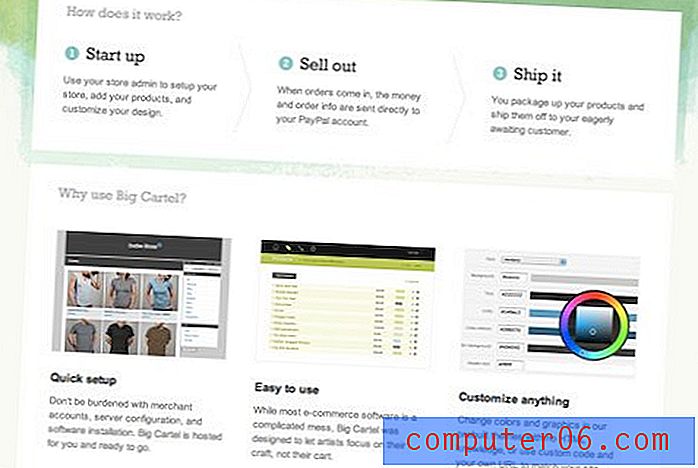
Naš posljednji trik za dizajn stranice koji biste trebali znati dolazi iz Velikog kartela. Evo ošišanog snimka stranice njihove turneje:

Na vrhu ove stranice postoji nešto super jednostavno, ali nevjerojatno učinkovito, postupak u tri koraka. Ponekad stranica obilaska mora biti više od jednostavnog izloga značajki. Na primjer, kada tvrdite da vam usluga pojednostavljuje nešto komplicirano, poput postavljanja internetske trgovine, presudno je da ilustrirate kako to nekako funkcionira.
Tri je čarobni broj, pa kad je to moguće, pokušajte raščlaniti procese na tri lijepa i jednostavna koraka koja svatko može shvatiti. Sve je u tome što se korisnik osjeća opunomoćenim, moraju ovo pogledati i reći: "Ja to mogu!", Pogotovo ako su potražili drugdje i pronašli samo obeshrabrujuće komplicirana rješenja.
Zaključak
Primjeri iznad svakog imaju svoje jedinstvene lekcije kojima nas podučavaju i zajedno crtaju sliku nekih vrlo uobičajenih praksi dizajniranja stranica obilaska koje možete implementirati u svoje nadolazeće projekte.
Dok krenete u avanturu stranice obilaska, zapamtite da vam web daje izuzetnu slobodu za eksperimentiranje da biste vidjeli što najbolje funkcionira. Pokušajte smisliti nekoliko različitih dizajna i zatim pokrenite neko A / B testiranje da biste vidjeli koji korisnici najbolje reagiraju.
Ako ste nedavno osmislili stranicu za obilazak, u nastavku ostavite komentar sa vezom. Koje ste tehnike koristili da osigurate uspjeh? Jeste li išta naučili eksperimentirajući s različitim izgledima i dizajnom?