Usporedni efekti paralelaksa: 5 izbora koje treba razmotriti
Parallax efekti ostaju jedan od najpopularnijih trendova web dizajna. Ova tehnika animiranog pomicanja događa se kada se pozadina i prednji plan kreću različitim brzinama, dok se korisnik pomiče tako da se istovremeno kreću dva neovisna sloja.
Ovaj se efekt može koristiti za bilo koji broj vrsta web mjesta i zabavan je način stvaranja i povećanja korisničkog angažmana. Lijepa stvar kod efekata paralakse je ta što ih ne morate koristiti na svakoj stranici dizajna; Pomicanje paralaksom sjajna je tehnika početne stranice koja omogućuje poticanje korisnika na pozive na radnju ili drugi sadržaj.
Parallax efekti stvaraju element dubine i daljine i imaju veću dimenziju triju dimenzija od nekih drugih tehnika, čineći da se korisnici osjećaju kao dio dizajna.
Nedostatak efekata paralakse je što ne rade uvijek na mobilnim uređajima. (Ali postoje i neka zaobiđena rešenja kao i u vodiču na kraju ovog članka.)
Evo pet paralaks efekata i stilova koje treba uzeti u obzir. (Obavezno kliknite klikom na veze da biste vidjeli kako točno funkcionira svaka animacija.)
Istražite dizajnerske resurse
1. Animacija za prikaz promjena


Upotrijebite paralaks efekte za prikaz promjena u projektu. Slojevi kretanja mogu prenijeti razmak u vremenu, prostoru ili lokaciji.
Parallax efekti najbolje se mijenjaju kada rade sa sadržajem web stranice.
Porsche Evolution gore pokazuje promjene tijekom vremena, s promjenama pozadine i automobila u prvom planu svake slike. (Uključite zvuk i glazba se mijenja i po desetljećima.)
Dizajn omogućava pomicanje korisnika jer želite vidjeti kako će automobil izgledati sljedeći. Ova tehnika može raditi u kronološkom redoslijedu (kao što se vidi ovdje) ili obrnutim kronološkim redoslijedom. A za njegovo funkcioniranje ključno je to što ova web-lokacija funkcionira u oba smjera - čak i glazba ide unatrag - ako se pomaknete prema gore prema dolje.
Sonance koristi paralakse da pokaže drugu vrstu promjene - promjenu lokacije tijekom dizajna. Parallax efekti dio su cjelokupnog navigacijskog obrasca web stranice i tu je znak gdje u dizajnu (lokaciji) korisnici uživaju.
2. Potaknite pomicanje


Razlozi zbog kojih efekti paralakse mogu pomoći pri stvaranju angažmana je taj što potiču pomicanje kako bi korisnici zadržali interakciju s dizajnom dulje vrijeme.
Mnogi dizajni koji sadrže efekte paralakse uključuju upute za pomicanje ili znak desno na početnoj stranici kako bi se potaknula ova interakcija od samog početka. (Početna stranica za Walking Dead Zombiefied sadrži ovu uputu na stranici prije istaknute slike iznad.)
Web-lokacija Walking Dead čini nešto drugačije s paralaksom kako bi potaknula interakciju - pomicanje vodi korisnike po cijelom zaslonu dok se lik kreće kroz različite ploče stripovskog stila - a ne gore i dolje.
3. Kretanje i boja


Jedan od najzabavnijih načina korištenja pomicanja paralaksom je umetanje boja u različite sadržajne „ploče“ kako bi se prikazali elementi ili projekti portfelja. Promjena boje i animacija mogu značiti nešto novo.
Boja je i alat za privlačenje pažnje koji može pomoći privući korisnike.
Werkstatt, gore, koristi početno bijelo-sivi obris s slojevima paralaksa između elemenata i teksta. No dodatna akcija lebdenja svaki projekt oživi sa bojom. Kombinacija efekata djeluje dobro jer je ostatak dizajna jednostavan i potiče korisnike na interakciju sa svakim pojedinačnim elementom.
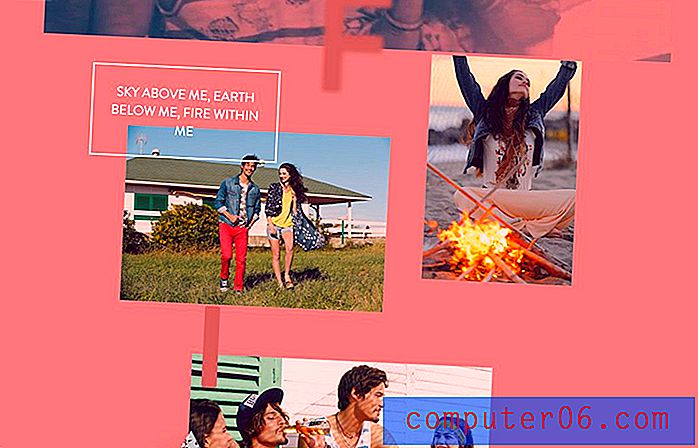
Lois Jeans koristi drugi paralaks pristup koristeći boju. Svaka nova boja naglašava različiti dio kampanje odjeće - kupci mogu traperice vidjeti na modelima u različitim prirodnim okruženjima koji uključuju vatru, zrak, vodu i zemlju.
4. Učinite informacije lakšim za probavu


Efekti paralelaksa mogu vam pomoći da složene informacije ili teški blokovi teksta budu manji, čitljiviji i lakše se probavljuju. Zanimljiv je koncept kad razmišljate o tipu kretanja, ali stvarna praksa uključuje premještanje spremnika koji drže tip.
Gornji primjeri pokazuju dvije različite primjene ovog koncepta.
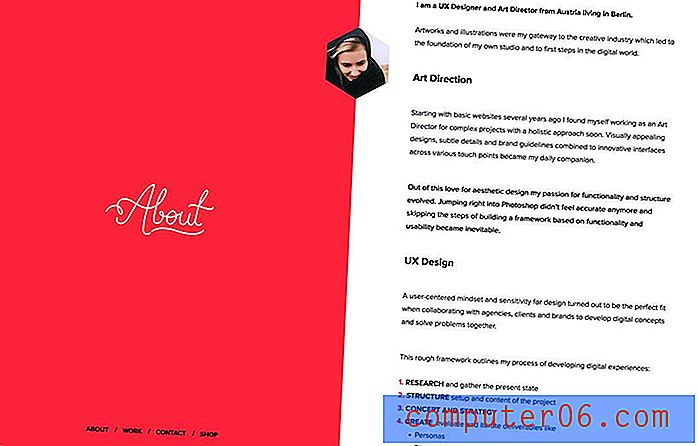
Melanie David ima dugu predstavu o svom ekranu. Lijeva strana koja prikazuje navigacijski element - About - ne pomiče se dok korisnici mogu pomicati tekst s desne strane. Kad se tekstni blok završi s obje strane stranice pređite na sljedeći odjeljak. Izvrsno je rješenje za tekstualni blok koji je duži od područja vizualnog sadržaja.
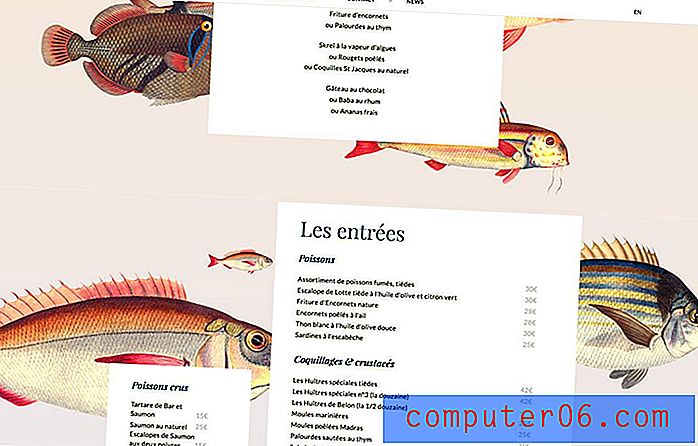
Restoran Le Duc koristi pojedinačne blokove za različite odjeljke izbornika koji se pojavljuju na temelju načina na koji ćete čitati i naručivati prehrambene proizvode. Animacije su jednostavne, uz pozadinu zabavne ribe - koja korisnicima nešto govori o blagovaonici - i jelovnik čini lako probavljivim.
5. Vizualizirajte "Digitalnu" stvarnost


Jedna od najvećih namjena paralaks efekata je pomoći korisnicima da vizualiziraju nešto što inače ne mogu vidjeti. Više dizajna koristi kombinaciju trodimenzionalne i paralakse animacije da bi stvorilo realnija iskustva.
Ovi 3D dizajni imaju tendenciju da spadaju u područje više iskustva u stilu crtića, kao što je Madwell, iznad, ali također mogu imati više VR osjećaja kada dizajn radi s određenom vrstom uređaja.
Jedan od klasičnih primjera stranice koja koristi efekte paralakse koja postoji već neko vrijeme je web stranica Seattle Space Needle. Koristi tehniku pomicanja prema gore da oponaša kako bi izgledala vožnja do vrha orijentalne točke.
Pomicanje paralelaxa pomiče konturu prema unutrašnjosti zgrade, s nekim pozivom na radnju poruka i izvrsnom navigacijskom trakom koja pokazuje koliko je lokacija visoko. Dizajn je obrazovan, avanturistički i prikazuje korisniku nešto što je teško zamisliti bez animiranog efekta.
3 velika paralelna resursa
Spremni ste stvoriti paralaks efekt za svoj sljedeći projekt? Ovi će udžbenici i isječci koda pomoći da dodate animirani efekt svom dizajnu koji će vam pomoći pri privlačenju korisnika i duljem stupanju u interakciju.
- Kako stvoriti efekt pomicanja Parallax-a: Vodič za w3schools vodi vas kroz kreiranje efekata spremnika i pruža načine korištenja medijskih upita kako biste postigli sličan učinak na mobilnim uređajima.
- Pomicanje demo web stranice Parallax: Pogledajte kako ta tehnika funkcionira uz jednostavan demo i objašnjenje.
- 15 Zanimljivi Parallax efekti od CodePen: Popis prikazuje neke sjajne olovke za paralaks za početak vaše kreativnosti i možete se igrati sa svakom od njih.
Zaključak
Iako su efekti paralakse u trendu i zabavni, nisu za svaki projekt. Također je važno uzeti u obzir da bi se neka publika na nekim uređajima mogla boriti s navigacijom po web mjestu koja uključuje puno animacija.
Provjerite popis svojih korisnika i njihove postavke prije dodavanja paralaks efekta. Započnite s paralaksom na jednom mjestu, kao što je početna stranica, i pratite analitiku da biste vidjeli radi li vam (produljeno vrijeme na web mjestu, jedan trag da to radi).
Upotrijebite paralakse kada to radi sa vašim sadržajem i porukama. Ova bi trendi tehnika trebala biti zabavna za dizajn i interakciju.