Typekit vs. Google Fontovi: prednosti i nedostaci
Odabir pravog fonta važan je aspekt svakog projekta web dizajna. Tamo postoje stotine, čak tisuće sjajnih opcija i mnoge se mogu koristiti uz besplatne licence zahvaljujući alatima kao što su Adobe Typekit i Google Fontovi.
No, je li jedna usluga bolja od druge? Postoji li korist od Google Fontova ili Typekita u odnosu na druge? I samo kako možete započeti s tim alatima ako ih još niste koristili. Imate sreće, jer danas ćemo odgovoriti na ta pitanja.
Istražite fontove
Usluge web fontova
Adobe Typekit i Google Fontovi dvije su različite usluge web fontova. To znači da alati koriste malo CSS čarobnjaka za isporuku fontova u web-preglednike kako bi se prikazali slova na vašoj web lokaciji.
Postoji nekoliko drugih usluga web fontova, ali većina ih je mnogo manja od ove „velike dvije“. Mnoge kuće za tipografiju nude internetske fontove za svoje tipove potpisa i rade prodavače fontova.
Uništit ćemo Typekit i Google Fontove zbog njihove univerzalnije privlačnosti i popularnosti.
Adobe Typekit

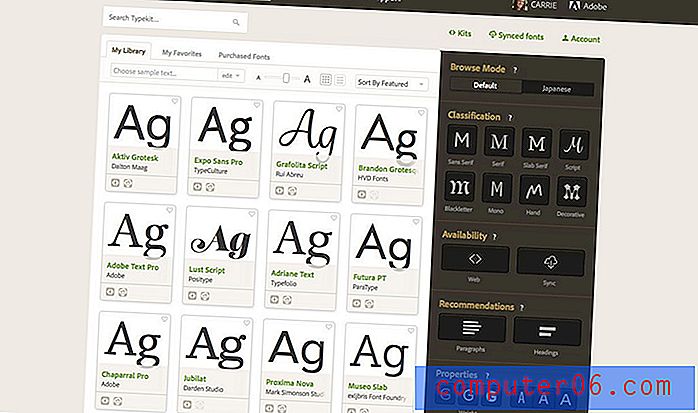
Typekit je dio Adobe-ovog softverskog paketa Creative Cloud, iako programeri mogu kupiti samostalno korištenje fontova iako je usluga bez dodavanja kompletnog softverskog paketa. Typekit je prerastao u divovsku mrežu fonta kada je u pitanju streaming, dijelom i zbog uključivanja alata u Creative Cloud. Adobe pretplatnici dobivaju Typekit kao dio svojih paketa softvera.
prozodija
- Kvalitetni fontovi
- Masivna knjižnica na izbor
- Besplatno za pretplatnike Adobe Creative Cloud
- Sučelje je glatko i jednostavno za upotrebu, a uključuje korisne alate kao što su popise za pregledavanje
- Fontovi se također sinkroniziraju s Adobe proizvodima na radnoj površini tako da ih možete koristiti za sve projekte
kontra
- Ne radi s nekim starijim softverom (Windows 2000 ili Mac OS 10.3 ili stariji)
- Neki problemi s kompatibilnošću starijih preglednika
- Može biti skupa opcija za korisnike koji nisu Adobe
Google fontovi

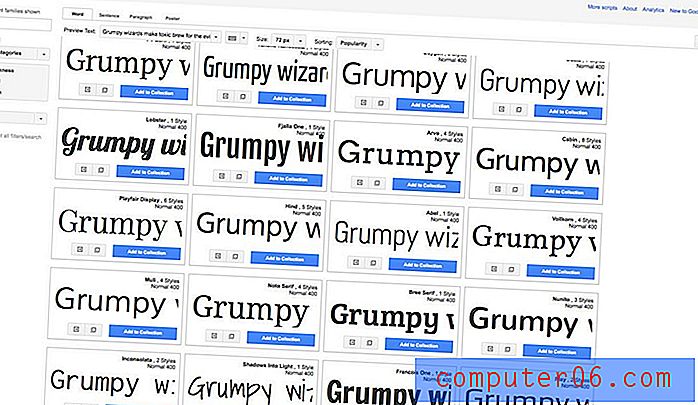
Integracija Google Fontova potpuno je besplatna opcija, čineći je popularnom kod WordPress korisnika, kao i tvorcima tema i UI-a. Integrirati i preuzimati fontove uz sve jaču zbirku vrsta slova.
prozodija
- 100 posto besplatno
- Pruža mogućnost za uključivanje mnogih tipografa (možete zatražiti da predate svoj vlastiti font)
- Sučelje olakšava vidjeti font koji se koristi
- Alati za uparivanje fontova i izgled su jednostavni za upotrebu
- Google Analytics prikazuje najpopularnije fontove upotrebom na webu
- Vremena opterećenja obično su brza i pouzdana
kontra
- Fontovi otvorenog koda mogu imati problema s kvalitetom
- Biblioteka može biti malo ograničenija pa ćete možda morati zamijeniti fontove između ispisa i mrežnih projekata
- Pronalaženje slova može biti malo nezgodno ako ne znate što tražite
Razbijanje alata
Kada je riječ o streamingu web fontova, postoji i nekoliko zajedničkih stavki koje dolaze s bilo kojom takvom platformom. Dakle, prva stvarna odluka je utvrditi je li korištenje usluge streaminga web fontova za vaše web mjesto pravo stajanje za vaš projekt.
Streaming web stranica, općenito, nudi vam puno opcija za unos teksta po cijeni koja bi bila nezamisliva ako kupujete slovo slova. Implementacija i uporaba prilično je jednostavna i svatko tko ima znanje o programiranju može to lako podnijeti. Korisnici ne znaju što koristite i ne mogu stvarno "vidjeti" razliku.
Najveća zamjena za usluge web streaminga fontova je ta što ste naklonjeni poslužiteljima fontova koji pripadaju nekom drugom. Ako imaju problem u usluzi, tako i vi. Srećom, i Adobe Typekit i Google Fontovi imaju dobre zapise o gledanju na mrežu.
Ako se ne prodaju na streaming web fontovima, postoje i druge opcije o kojima biste trebali razmisliti.
- Slaganje fontova: Ovo je CSS tehnika gdje stvarate popis fontova (u skladu s načinom na koji želite da se oni koriste). Ovdje pouzdano nemate određeni font, već popis opcija koji bi se u bilo kojem trenutku mogli pojaviti na vašoj web lokaciji. To je besplatna opcija i brzo se učitava, ali može rezultirati raznolikim vizualnim prikazima.
- Vlastiti hostonski fontovi: Ova tehnika omogućuje vam upotrebu fontova čiji ste vlasnik i za koje imate licencu u projektima web stranica. Implementacija može biti malo složenija za povremeni dizajner web stranica i očito je da ćete morati postaviti svoju web stranicu na svoj vlastiti poslužitelj. Neke će se fontove trebati pretvoriti u različite vrste datoteka za upotrebu weba i osiguravanje da imate odgovarajuću licencu ovdje je ključno. Postoji i problem iscrtavanja - fonti za ispis i zaslon često se različito optimiziraju.
Koje je bolje?
Dakle, što biste trebali koristiti - Adobe Typekit, Google Fontovi, drugo rješenje u cijelosti? Zaista ovisi o vašoj razini udobnosti s alatima i načinu na koji ih upotrebljavate. Možda vam čak i svi alati, na temelju vrste projekta.
Jednostavno, nema ispravne ili pogrešne usluge.
Što biste onda koristili?
OK, znam, došli ste ovamo tražeći odgovore. Iako sada imate neke činjenice koje će vam pomoći pri donošenju odluke, još uvijek tražite prijedlog. Neću vam reći koji izbor da napravite. Ali mogu vam reći što koristim.
Kao pretplatnik Adobe Creative Cloud koristim Typekit. To je lako. Integrira se sa svim mojim ostalim softverom. I volim glatko sučelje. (Želim koristiti stvari koje su dobro osmišljene jednako koliko i stvoriti.)
Nije da je Typekit nužno bolji, ali meni je bolji. Ne košta ništa više, a mogu se koristiti utičnice za ispis i digitalne projekte, stvarajući poliranu konzistenciju u svim projektima koje želim. (Mrzim igrati srednji font za srednju igru.)
Već neko vrijeme koristim Typekit - čak i prije nego što je bio dio Adobe kolekcije - i postajao je sve bolji. Uključuje sjajnu funkcionalnost i nikad mi ne nedostaje slovo (iako broj opcija ponekad može biti neodoljiv). Sviđa mi se što Google Fontovi rade s otvorenim izvorima, ali za mene je Typekit jednostavno lakši.
Zaključak
Način na koji se poslužuju i koriste fontove u svojim projektima i na vašim web stranicama velik je dio procesa dizajniranja. Proračun i vaša udobnost s dostupnim alatima vjerojatno će odrediti način koji odaberete.
Sve ove usluge neprestano se poboljšavaju i mijenjaju na bolje. Držite otvorene oči dok radite i igrajte se s više opcija za različite vrste projekata kako biste odredili što najbolje radi za vas.