Ultimate zbirka od 50+ resursa za ljubitelje mreža
Ako volite dizajn temeljen na mreži, ovaj je članak za vas. Pregledali smo web i sastavili svaki sjajni mrežni resurs koji smo mogli pronaći. Imamo sve najbolje okvire, izrađivače rešetki, upute za upotrebu i još mnogo toga.
Započnite pregledavanje i označavanje!
Okviri mreže mržnje?
Prije nego što započnemo, samo želim reći da dobro znam da mnogi ljudi koji ovo čitaju već puknu od bijesa zbog zla oko okvira izgleda.
Istina, mnogo je toga što se može reći protiv okvira mreže. Oni su nezgrapni, imaju krivulju učenja i često bacaju semantiku kroz prozor. Nadalje, milijun je stvari, što otežava raspravu o standardnim praksama.
Ako upadnete u tabor mrzitelja CSS okvira, ne brinite, ispod toga ima još puno resursa za dizajn mreže koji nemaju nikakve veze s okvirima. U međuvremenu, evo nekoliko alternativa okvirima mreža.
Pomicanje vlastitih rešetki mrežama
Nedavno sam objavio članak o tome kako lako brzo i sve samostalno postići složene rasporede više stupaca bez kompliciranih okvira ili ne-semantičkih naziva klasa. To je tako jednostavno da više nikad ne možete koristiti okvir za izgled.
bez rešetke
Gridless je opcionarna HTML5 i CSS3 ploča za grijanje za izradu mobilnih web lokacija s internetskim preglednicima s prekrasnom tipografijom. Ne dolazi s unaprijed definiranim mrežnim sustavima ili nesemantičkim klasama.
Izgled slaganja
Fleksibilan CSS sustav izgleda temeljen na širini, koji se često koristi od in-block elemenata.
HTML5 kotlovska ploča
HTML5 kotlovska ploča brzo postaje standardno polazište za moderne projekte web dizajna. Zadnji put sam provjerio da u njemu ima sve što biste po želji mogli isključiti mrežni sustav.
Okviri za stare škole
Ovo su djedove rešetke koje postoje već godinama. Neke od njih stvarno počinju pokazivati svoju dob, tako da ih danas ili više ne želite koristiti.
Plan
Nacrt je CSS-ov okvir koji ima za cilj smanjiti vrijeme vašeg razvoja. To vam daje čvrste temelje za izgradnju vašeg projekta na vrhu, s mrežom koja se lako koristi, razumnom tipografijom, korisnim dodacima, pa čak i tablicom stilova za ispis.

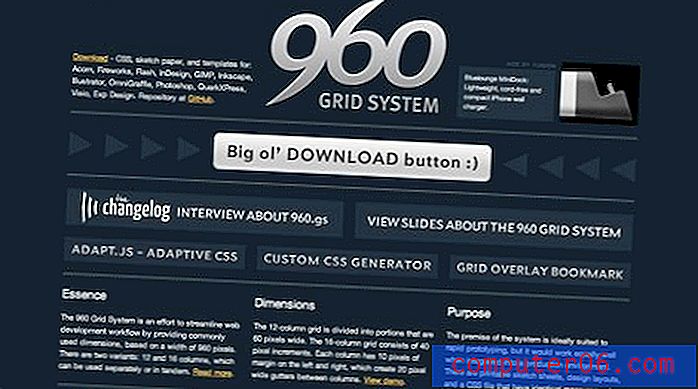
960.gs
960.gs većina ljudi započne kad uđu u CSS okvire i mrežne sustave. Još je uvijek vrlo popularan i mnogi noviji okviri temelje se barem djelomično na radu ovdje.

Sustav s mrežom s tekućinom 960
Popularna varijanta 960.gs s tekućim izgledom koji automatski podešava njegovu širinu ovisno o veličini prozora preglednika.

YAML
"Još jedan višekolonski izgled" (YAML) je (X) HTML / CSS okvir za stvaranje modernih i fleksibilnih plutajućih izgleda. Struktura je izuzetno raznolika u svom programiranju i apsolutno je dostupna krajnjim korisnicima.

Awesome New (er) okviri
Perkins
Perkins kombinira sjajnu novost HTML5 i CSS3 s nevjerojatnom snagom LESS.js za stvaranje vrhunskog CSS okvira. Ako volite eksperimentirati s futurističkim CSS rješenjima, ovo je sjajan okvir za vas. Koristi varijantu rešetke od 1KB.

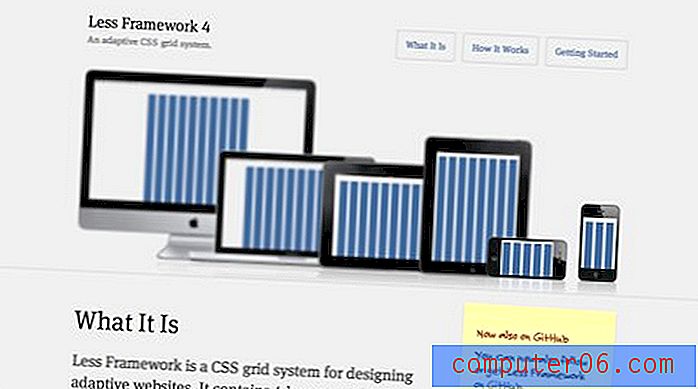
Manje okvira
Less Framework je osjetljiv sustav CSS mreže za dizajn adaptivnih web stranica. Sadrži 4 izgleda i 3 skupa predodređenih tipografija, a sve se temelje na jednoj mreži. "Manje" se u tom smislu ne treba brkati s LESS.js odozgo. Znam, zbunjujuće je. Moraju ovome imenovati nešto drugo!

Columnal
Odzivni CSS mrežni sustav koji pomaže preglednicima računala i mobilnih uređaja da se lijepo igraju. Columnal koristi svoj hibridni mrežni sustav koji posuđuje od nekolicine drugih.

Kostur
Skeleton je sjajan odzivan okvir o kojem sam pisao prije nekoliko puta. Ako niste sigurni u to dodatno vrijeme i krivulju učenja koja su uključena u brzi dizajn, trebali biste to provjeriti. Kostur je izgrađen labavo na 960.gs.

52Framework
Okvir koji koristi HTML5, CSS3 i JavaScript kako bi se povećala kompatibilnost modernih praksi web razvoja u svim glavnim preglednicima. Temelji se na jednostavnoj mreži s 16 stupaca.

Okvir G5
(X) HTML5, CSS3, PHP i jQuery Front End Framework. G5 Framework započeo je kao osobni projekt. U pokušaju da ubrzate tijek rada, ponovo upotrijebite najbolje postupke kodiranja i slične tehnike kodiranja, okvir služi kao početna datoteka za nove web stranice.
G5 Framework rešetka temelji se na Easy Gridu.

Jednostavan postotak mrežnog sustava s HTML5
Glavne karakteristike ovog rešetkastog sustava su da svi stupovi imaju procentnu širinu tako da se prilagođavaju elementu spremnika. To znači da pomoću ovog sustava nećete morati ručno definirati širinu svakog stupca, jednostavno ga možete baciti u bilo koji spremnik, a širina i žlijebovi stupaca automatski će se postaviti.

CSS kabina
CSS okviri imaju tendenciju da se preplavljuju. Kabina ovaj problem rješava pomoću modularnog sustava proširenja koji vam omogućuje dodavanje samo onoga što vam je potrebno. Podržana su različita proširenja mreže.

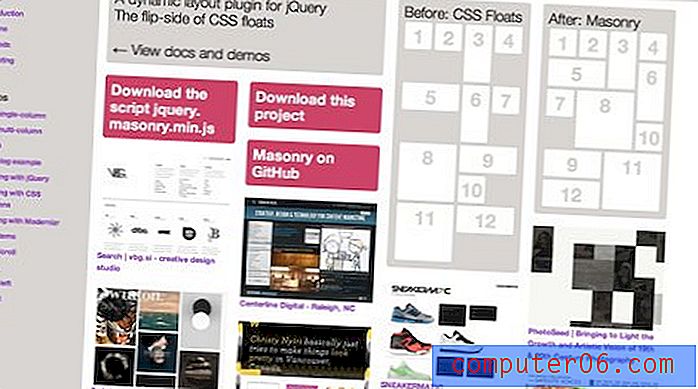
jQuery Zidarstvo
jQuery Masonry uopće nije CSS Framework, to je JavaScript dodatak koji omogućuje mrežne modele koji koriste svojevrsni vertikalni plutajući sustav. To je sjajan alat koji je trenutno prilično popularan.

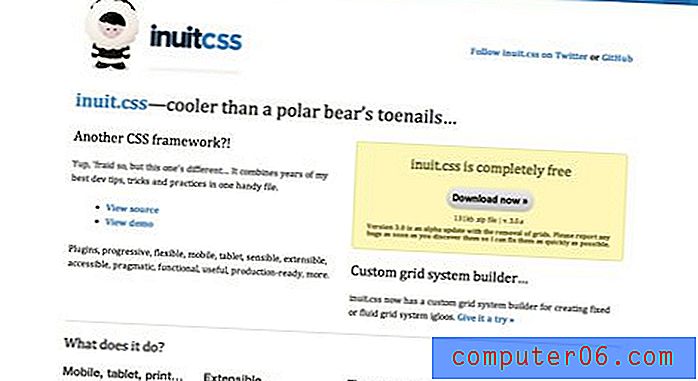
InuitCSS
Ovaj okvir ima sve: dodaci progresivni fleksibilni mobilni tablet osjetljivi proširivi pristupačni pragmatični funkcionalni korisni za proizvodnju više. Sustav rešetki prilagođen je vašim potrebama.

Okviri malih otisaka
1 red CSS Grid Framework
Mislio sam da jedan linijski CSS Grid zvuči očajno, ali ovaj ga je povukao. Nisam siguran koliko je to praktično u stvarnom svijetu, ali impresioniran sam mišlju koja je ušla u njega!

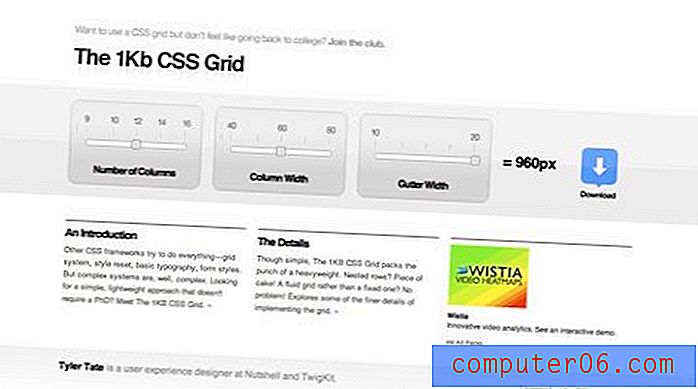
1 KB rešetka
Ovo je jedan od mojih starih favorita. Riječ je o sustavu rešetki oduzetih do krajnje nužde, nije potreban šezdeset minutni video zapis. Ako ne razumijete CSS grid sustave, započnite ovdje.

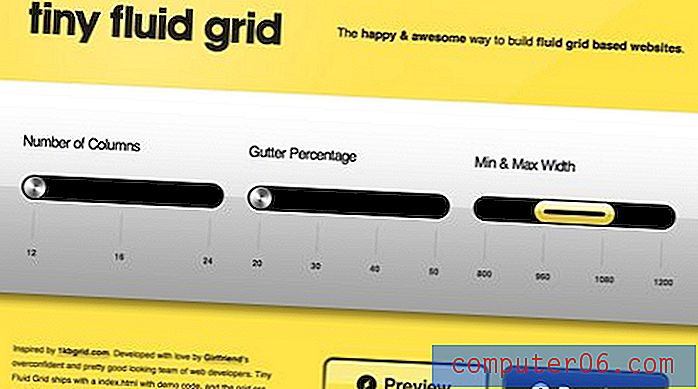
Mreža s malo tekućine
Baš kao što je 1KB rešetka samo tekućina za dodatnu zabavu.

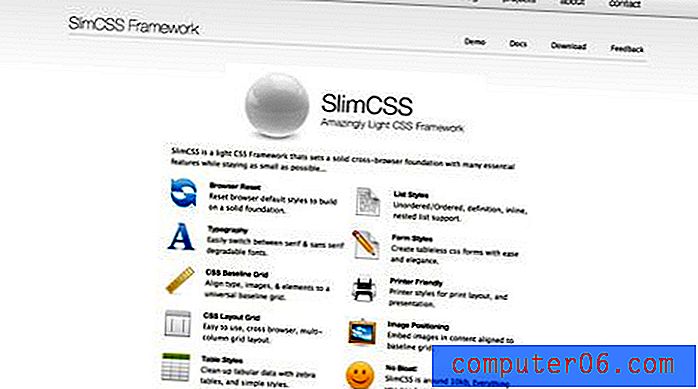
Tanak CSS
SlimCSS je lagani CSS Framework koji postavlja čvrst temelj za preglednik s mnogim bitnim značajkama, a da pritom ostanete što je moguće manji.

Ostali okviri
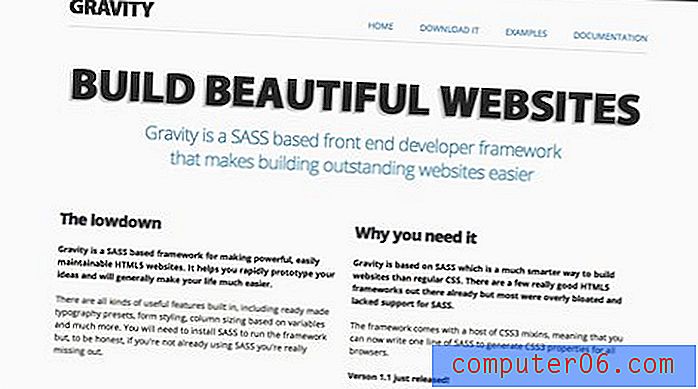
Gravitacija
Gravitacija je okvir utemeljen na SASS-u za izradu moćnih, lako održivih HTML5 web stranica. To vam pomaže brzo prototipirati svoje ideje i obično će vam olakšati život.

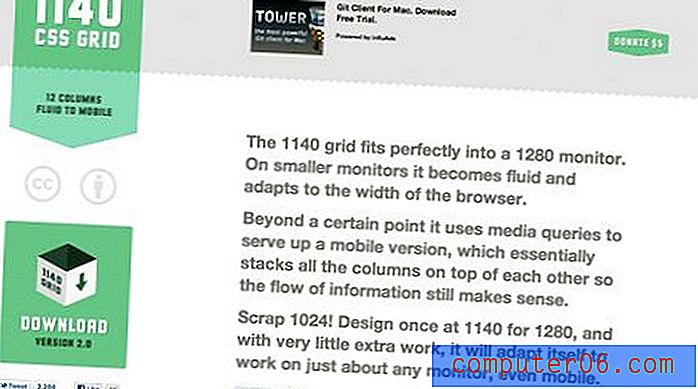
1140 Rešetka
Rešetka 1140 savršeno se uklapa u monitor 1280. Na manjim monitorima postaje fluidan i prilagođava se širini preglednika.
Iza određene točke, koristi medijske upite za posluživanje mobilne verzije koja u osnovi složuje sve stupce jedan na drugi, tako da protok informacija i dalje ima smisla.

Kvadratna mreža
Jednostavan CSS okvir za dizajnere i programere, temeljen na 35 stupaca jednake širine. Cilj mu je smanjiti vrijeme razvoja i pomoći vam u stvaranju lijepo strukturiranih web stranica.

Grid tekućine
Fluid Grid je novi mrežni sustav koji radi na isti način kao i Blueprint ili 960, ali s bilo kojom širinom stranice, pa čak i s fluidnim izgledom. Temelji se samo na CSS-u.

EZ-CSS
EZ CSS je potpuno drugačija vrsta mrežnih okvira. Koristi jedinstveni modulski sustav koji vam omogućuje kopiranje, lijepljenje i umetanje jednostavnih izgleda kako biste stvorili složene stranice. Malo je teško zamotati glavu, ali doista sjajno korištenje CSS-a.

Okvir FEM CSS-a
FEM CSS Framework je širina 960 piksela + sustav sa 12 stupaca + CSS uobičajeni stilovi za lako i brzo razvijanje izgleda web stranica.
Temelji se na 960 Grid Systemu, ali s filozofskim zaokretom kako bi bio fleksibilniji i brži za igranje s kutijama.

Elastični CSS
Jednostavan css okvir za izradu internetskih sučelja koja se temelji na tehnikama tiskanog izgleda od 4 stupca, ali s mogućnostima neograničenih kombinacija stupaca. i sposobnost da lako napravite elastični, fiksni i tekući izgled.

Atatonski CSS
Ovaj je okvir uglavnom usmjeren na tipografiju, ali postoji i vrlo lagan sustav mreže.

Osnovna linija
Polazna linija olakšava izradu web stranica s ugodnom mrežom i dobrom tipografijom. Mreža na osnovnoj liniji sastoji se od 4 osnovna stupca, radi veće fleksibilnosti svaki se stupac može podijeliti u 2 jedinice.

Emastic
Lagani CSS okvir s fluidnom mrežom s naglaskom na tipografiji.

Zlatna mreža
Zlatna mreža je sustav mrežne mreže. To je proizvod traženja savršenog modernog mrežnog sustava. To bi trebao biti CSS alat za mrežne web stranice.

Frak
Frak je CSS okvir za stvaranje fluidnih mreža. Ima zanimljiv koncept koji uključuje upotrebu množitelja kao imena klasa.

Jednostavan okvir
CSS / HTML / JavaScript okvir Easy je započeo kao osobni projekt, a zatim prerastao u nešto više. Ideja koja stoji iza toga je smanjiti količinu vremena utrošenog na postavljanje osnovnog master predloška HTML ponovnom upotrebom istih tehnika kodiranja. Uključuje jednostavan mrežni sustav temeljen na postocima.

rešetka
Rešetkajte jednostavan i minimalan sustav mrežaste mreže koji može teći unutar bilo kojeg tekućine ili fiksnog spremnika ili se igrati s drugim Grid sustavom.

520 Rešetka
Mrežni sustav za dizajn Facebook stranica, ludo, ali istinito.

Alati i graditelji mreža
Mrežni kalkulator
Zaista sjajan kalkulator mrežice s podrškom za predložak Photoshop i Illustrator.

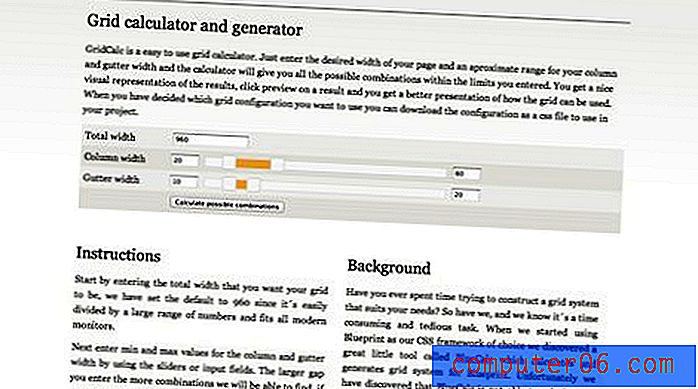
Mrežni kalkulator i generator
GridCalc je kalkulator mrežice jednostavan za korištenje. Samo unesite željenu širinu stranice i približno područje za vašu širinu stupaca i oluka, a kalkulator će vam dati sve moguće kombinacije u granicama koje ste unijeli.

GuideGuide
GuideGuide je moj novi omiljeni dodatak Photoshop. Ovaj besplatni alat automatski stavlja vodiče u vaš Photoshop dokument na temelju vašeg unosa.

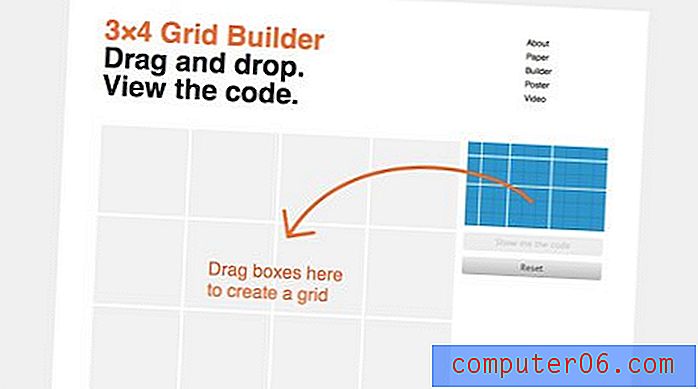
3 × 4 graditelj mreže
Grid Builder vam omogućuje jednostavno stvaranje HTML mreže s jednostavnim povlačenjem
i spusti sučelje. To je stvarno zanimljiv alat koji vam omogućuje stvaranje prilagođenih mreža za svaki projekt.

Gridr Buildrrr
Super jednostavan i učinkovit graditelj prilagođenih mreža.

Boks
Doista sjajan i podcijenjen alat koji vam omogućuje da izgradite prilagođene implementacije Blueprinta. Pogledajte moj udžbenik ovdje.

Sustav s promjenjivom mrežom
Sustav varijabilne mreže brz je način generiranja CSS mreže na vašoj web lokaciji. CSS generirana datoteka temelji se na 960 Grid sustavu.

ZURB CSS Grid Builder
Izvrstan graditelj rešetki koji od stvarno jednostavne mreže ispisuje maleni otisak stopala.

Rešeto
Želite koristiti dizajn zasnovan na mreži bez okvira? Ovaj alat stvara prilagođenu pozadinsku sliku koja olakšava samostalno postizanje izgleda rešetke.
Jednostavno unesite svoje dimenzije nakon našeg URL-a da biste dobili pozadinsku sliku vodiča s kojom možete raditi u svom pregledniku. Mreže se stvaraju u pokretu, tako da svaka kombinacija treba raditi.

Gridulator
Još jedan alat za pozadinske slike poput Griddle. Glavna razlika je u tome što Griddle generira URL za vas koji trebate upisati, a to vam daje stvarnu sliku (više volim Griddle).

Web-mjesta ljubitelja mreže i članci koje morate pročitati
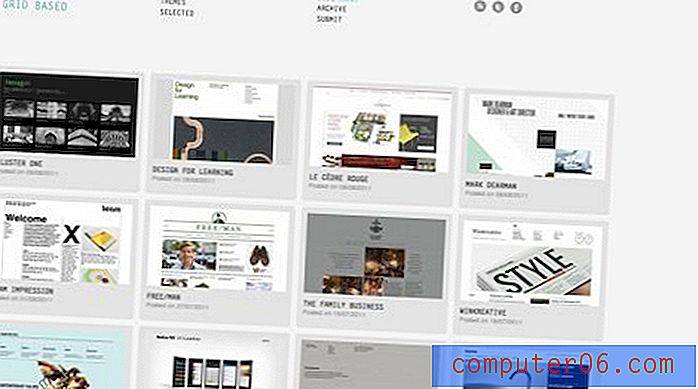
Na osnovi mreže
Galerija web dizajna puna nevjerojatnih primjera dizajna temeljenog na mreži.

Dizajn rešetkom
Još jedna sjajna web lokacija posvećena mrežnim alatima, člancima i drugim resursima.

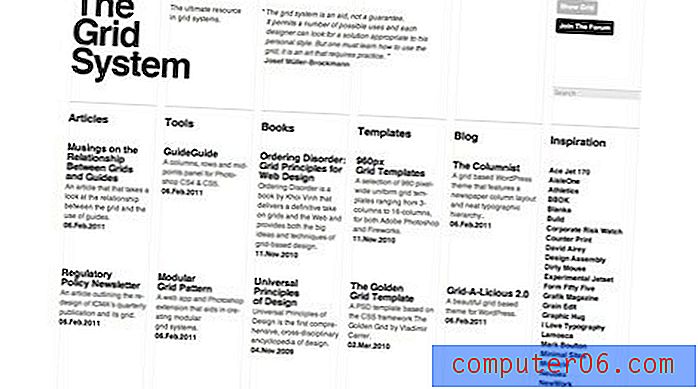
Mrežni sustav
Usluga sve na jednom mjestu za sve stvari povezane sa mrežom. To je stari izvor, ali čini se da se i dalje redovito ažurira.

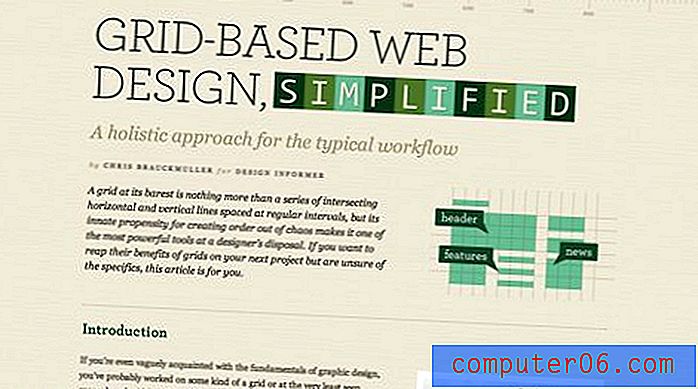
Pojednostavljen dizajn temeljen na mreži
Neponovljiv temelj na osnovama dizajna koji se temelji na mreži. Ovo bi trebao biti prvi korak u vašoj potrazi za dizajnom rešetke.

Sustav 960 Grid je jednostavno
Potpuno potpuni uvod u početni sustav 960 rešetki.

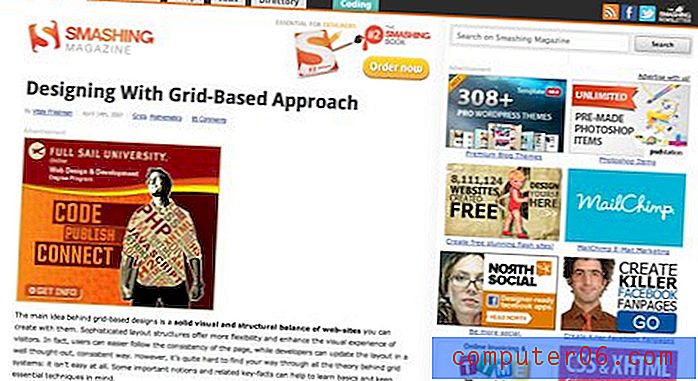
Projektiranje s rešetkom zasnovanim na mreži
Stariji članak o Smashing Mag-u, ali još uvijek ima na raspolaganju sjajne resurse i informacije.

Preispitivanje CSS rešetki
Mark Boulton govori o tome kako bi trebala raditi nativna CSS podrška za rešetke. Sjajno čitanje!

Zaključak
Nadam se da ste uživali u ovoj masovnoj kolekciji i da imate dovoljno dizajnerskih resursa temeljenih na mreži, da biste bili zauzeti mjesecima.
Ostavite komentar ispod i javite nam što mislite o gore navedenim alatima i resursima. Koristite li neki mrežni okvir? Koje i zašto?