Razumijevanje i rad s omjerima
Svaka slika, svako platno, svaki okvir ima oblik. A često je taj oblik pravokutnik. Još je češći pravokutnik određenog udjela temeljen na mediju.
Od kamera, televizije, filmova do računalnih ekrana, svaki medij ima gotovo poseban oblik na sebi. Dizajnerima to može biti izazov, pogotovo kada morate obrezati i pretvoriti sadržaj i informacije kako bi odgovarali različitim medijima. Zbog svih ovih različitih oblika, razumijevanje omjera slike može vam pomoći u jednostavnom premještanju slika i dizajna iz jednog medija u drugi.
Odnos definiranog omjera


Jednostavno, omjer slike je proporcionalan odnos širine i visine pravokutnika. U radu s omjerima slike u većini modernih dizajnerskih projekata, omjer slike imat će vodoravnu orijentaciju, jer je većina zaslona šira nego što je visoka. (I dizajniramo na ekranima i često za ekrane.) Ali ne mora svaki omjer slike biti veće širine od visine.
Omjer slike je definiran u matematičkom omjeru, s dva broja odvojena dvotočkom.
- širina Visina
- Dakle, 4 cm široka 3 inča visoka je 4: 3
Omjer slike ipak nije samo mjerenje širine i visine. Svodi se na najmanji upotrebljivi omjer (koristeći matematičke pojmove iz osnovne škole). Dakle, za pravokutnik širok 12 inča 9 centimetara, omjer slike je također 4: 3 (uobičajeni omjer slike u fotografijama).
Omjer i fotografije


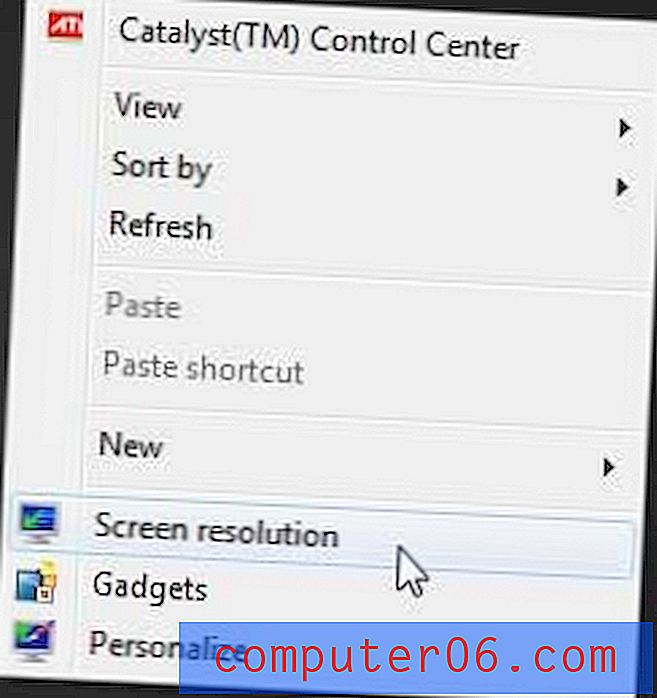
Jedno od mjesta na kojima je najlakše vidjeti i objasniti omjere slike je u fotografiji. Čak i vaš iPhone fotoaparat omogućuje vam odabir određenog omjera prije snimanja fotografije, a zatim možete promijeniti omjer slike u obrezivanju.
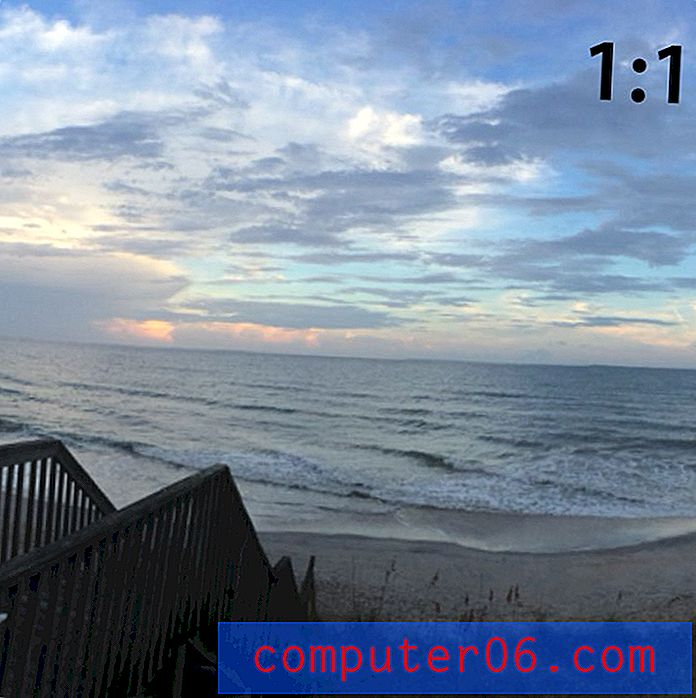
Omjer slike u fotografiji često se povezuje s načinom na koji će se fotografija koristiti. Omjer slike je određen ograničenjima medija. Objavljivanje fotografija na Instagramu, na primjer, dopušta samo slike u omjeru 1: 1 (u kvadratu).
Tradicionalno, fotografije su obično snimljene u omjeru 3: 2, jer su ispisi rađeni u veličini od 3 inča do 2 inča, 6 inča i tako dalje. Tradicionalno, ova uobičajena formula rezultirala je senzorima fotoaparata i ispisivanjem fotografija koje se umrežavaju, što prosječnom čovjeku omogućuje jednostavno snimanje i ispis fotografija.
To je ovih dana malo složenije s više mogućnosti digitalne manipulacije. No, koncept i dalje funkcionira i još uvijek postoji nekoliko veličina koje se najčešće koriste. Izvan profesionalnih fotografa, dizajnera i umjetnika, malo ljudi obreže fotografiju na nešto drugo, nego na jedan od uobičajenih proporcija.
Ali zašto uopće usjevati izvan uobičajenog omjera? Da bi se stvorio dramatični vizualni interes. Na trenutak razmislite o panoramskoj slici. Ima osjećaj drame i uzbuđenja, "normalan" oblik nema. Korištenje standardnog oblika podrazumijeva sklad i ravnotežu, dok nestandardni oblik može biti dramatičan i uzbudljiv.
Omjer i videozapis


Omjer slike u videu vrlo je sličan fotografiji. Oblik je prilično različit za moderne video ekrane, dok su se povijesne fotografije i pokretne slike temeljile na sličnim omjerima.
Video ekrani spadaju u dvije prilično različite kategorije u pogledu omjera: Kino ili filmski ekrani te televizorski ili stolni računalni zasloni. Oblici ovih zaslona počinju se približavati istom omjeru stranica s više domaćih zaslona koji spadaju u široku kategoriju, no još uvijek postoji značajna razlika između njih, zbog čega se međusobno uobičajeni format međusobnih slova koristi.
- Kino-zasloni su često 1, 85: 1 ili 1, 43: 1 (IMAX)
- Televizijski ekrani često su 4: 3 ili 1, 33: 1 (stariji format) ili novije i češće proporcije širokog zaslona 16: 9 ili 1, 77: 1.
U pogledu weba, dizajn videozapisa za veličinu zaslona uvelike varira, ali često se koristi format 16: 9. Druga uobičajena opcija za web dizajnere, osim ako ne koriste videozapis preko cijelog zaslona, je zadana postavka za video s omjerom 16: 9 jer je to standard koji se koristi za većinu web playera i aplikacija, uključujući YouTube.
Korištenje zajedničkog odnosa omjera olakšava pomicanje elementa s mjesta na mjesto i između projekata. Na primjer, video obrezan u omjeru 16: 9 reproducirat će se na televizijskom zaslonu, zaslonu računala (stolnom ili mobilnom) i mrežnom videoplayeru. Ovo vam štedi vrijeme jer nećete morati ponovno uređivati ili obrezivati videozapise za različite formate ili uređaje ili brinuti o dijelovima područja slike koji se neće vidjeti zbog razlika u veličini zaslona.
Omjer i brzi dizajn
Koeficijenti aspekta također se pojavljuju kada razmišljamo o fleksibilnom dizajnu web stranica. To je osobito istinito ako želite da slike i videozapisi zadrže određeni oblik na više uređaja.
Održavanje određenog omjera slike za CSS osigurava da se značenje vašeg sadržaja ne mijenja zbog obrezivanja slike. (Zamislite kako se drugačije osjeća ako su pune slike dvoje ljudi s rukama oko sebe, a u ošišanoj verziji vidite samo jednu osobu i dio druge ruke. Fotografije imaju vrlo različita značenja.)
Kad radite na responzivnim web lokacijama, morate donijeti nekoliko odluka o slikama, omjeru i načinu na koji želite da se stvari prikazuju na različitim zaslonima. Dizajneri mogu promijeniti veličinu svake slike ručno za različite uređaje ili upotrijebiti malo kodiranja kako bi učinili trik. Craig Buckler ima sjajan udžbenik o tome kako to točno učiniti u "Kako održati omjere slike u responzivnom web dizajnu."
Ovo je dodatna matematika koja se također može igrati. Vjerojatno ćete morati razmišljati o omjeru u smislu postotaka. Evo nekoliko uobičajenih pretvorbi:
- 4: 3 = 75%
- 3: 2 = 66, 66%
- 16: 9 = 56, 25%
- 8: 5 = 62, 5%
Olakšavanje života
Pa zašto je sve to važno? Zašto ne možemo jednostavno obrezati slike koliko god nam se svidjelo i nastaviti sa svojim životom? Možete, ali razumijevanje proporcija će vam olakšati život.
Zamislite koliko projekata uključuje više dizajna na više platna - dizajn posjetnica, dizajn razglednica, dizajn web stranica, dizajn plakata, video reklama. Ako radite u uobičajenom omjeru ili dizajnirate elemente pomoću te razmjere, miješanje i slaganje komada je jednostavno i ne morate iznova dizajnirati dizajn za svaki novi element.
Razmislite o vremenu koje možete uštedjeti.
Još jedna ušteda vremena? Isprobajte ovaj kalkulator proporcija. Posebno je prikladno ako vam nije dobro kad sami radite proračune.
Uobičajeni omjeri

Iako se standardi omjera slike s vremenom mijenjaju - pogledajte samo dramatično drugačiji oblik TV ekrana iz 1950-ih i danas - možete planirati neke uobičajenije oblike i veličine.
- 4: 3 (1, 33: 1) - stari zaslon televizora i računala (1024 × 768 piksela)
- 3: 2 (1, 5: 1) - uobičajeni format ispisa fotografija, koji se također koristi za razglednice, posjetnice i standardnu poštu
- 1: 1 - Standard kvadratne slike (uobičajen u društvenim medijima i dizajnu web stranica)
- 16: 9 (1, 77: 1) - HD video standard, standard ekrana računala približava se, ali je neprecizan (1366 × 768 piksela)
- 5: 3 (1, 66: 1) - europski standard za široki ekran
- 1.618: 1 - Zlatni omjer
Zaključak
Razumijevanje omjera stranica može vam uštedjeti vrijeme i postati dizajner. Razmotrite da su sve uobičajene primjene saznanja da neki rad ili posao ima isti udio kao i nešto drugo. Također vam može pomoći da razumijete gdje obrezati i koje dijelove slike ili projekta morat ćete ispustiti ili izrezati na temelju medija.
Iako se na početku može činiti kao da se puno matematike i računa, mnogi će projekti na kojima radite vjerojatno koristiti uobičajene omjere. Upotrijebite gornji popis za provjeru koje dijelove i nacrte možete kombinirati i uskladiti.