Što je moderni UI dizajn? 10 Savjeti i primjeri
Velike su šanse da možda nećete moći nabrojati estetiku modernog korisničkog sučelja, ali sigurno znate kada sletite na web mjesto koje ne koristi. Jednostavno se osjeća datirano.
Moderan dizajn sučelja pomaže uspostaviti vjerodostojnost vaše web stranice ili marke jer ima stil koji najviše odgovara većini ljudi trenutnom vizualnom estetikom. To može uključivati vizualne trendove, prilagođavanje standardima i obrascima upotrebljivosti i korištenje razvojnih tehnika koje su prikladne današnjim korisnicima.
Ovdje ćemo pogledati elemente koji ćete naći u modernim korisničkim sučeljima. Nadamo se da se većina ovih primjera čini prilično poznata, ali ako ne, možda je vrijeme da se malo osvježi web.
1. Dosljednost

Dosljedno korisničko sučelje jednostavno je za upotrebu i razumijevanje. Ljudi neće morati toliko razmišljati o interakciji s vašom web stranicom, čineći je vjerojatnijom da će je koristiti.
Želite da elementi unutar dizajna budu međusobno konzistentniBilo bi najbolje razmišljati o dosljednosti na dva načina.
Prvo, želite da sučelje izgleda i ponaša se dosljedno s jednog uređaja na drugi. (Zbog toga je odaziv dizajn toliko važan.)
Drugo, želite da elementi unutar dizajna budu međusobno usklađeni - na primjer, gumbi iste boje, veličine i na uobičajenim mjestima - i slijede uobičajene obrasce uporabe. Ova vrsta konzistentnosti dizajna čini vaše sučelje modernim i upotrebljivim.
Fondacija za dizajn interakcije kaže kako je konzistentnost korisničkog sučelja važna jer:
- Može smanjiti vrijeme učenja: dosljednost ograničava broj načina na koji su predstavljene akcije i operacije, osiguravajući da korisnici ne moraju naučiti nove predstavke za svaki zadatak.
- To može eliminirati zbrku: Korisnici imaju tendenciju da primjenjuju pravila koja su iskusili izvan vaše web stranice ili proizvoda, dovodeći u skup vlastita očekivanja. Znajući to, trebali bismo imati na umu da li uzrokujemo zbrku ili otuđenje kada odstupamo od dizajnerskih standarda i konvencija.
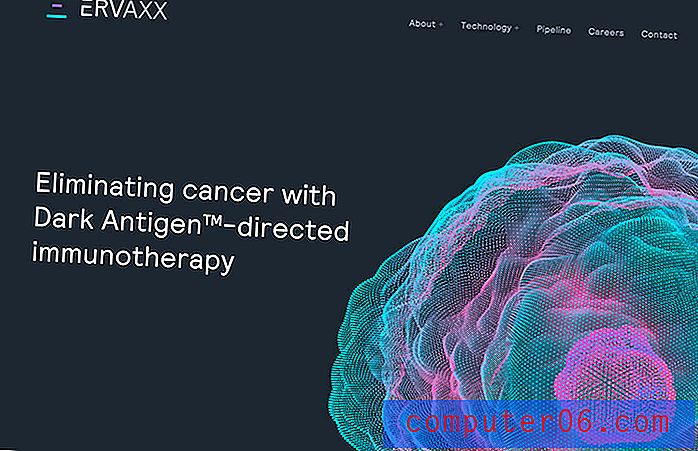
2. Gradijenti i dubina

Moderna sučelja koriste boju za stvaranje dubine i pomažu ljudima da razumiju kako komunicirati s dizajnom.
Gradijenti i suptilne kapljice su popularna tehnika. Korištenje gradijentnih boja prilično je u trendu i pruža zanimljiv vizualni oblik za privlačenje pozornosti. Sjene za kapanje nisu tako očite općem oku, ali naizgled podižu elemente s pozadine kako bi potaknuli interakciju.
3. svrhovita animacija

Animacija je gotovo svugdje kada je riječ o dizajnu web stranica, što je još važnije da se ova tehnika ne koristi.
Moderna sučelja animiraju elemente samo kad za to postoji razlog. Namjerna animacija korisniku može pomoći pritisnuti gumb, pružiti upute za navigaciju, dati upute ili poslužiti kao jednostavna simpatična značajka.
Da biste osigurali da animacije vašeg web mjesta imaju svrhu i nisu čista ukras, razmislite o cilju animiranog elementa i kako on funkcionira kao dio cjelokupnog dizajna.
4. Jednostavne za čitanje veličina fonta

Vjerojatno ste primijetili da se zadane veličine za tekst teksta polako povećavaju. Oči svugdje vam zahvaljuju.
Sitne, gotovo nečitljive veličine fonta jedna su od prvih stvari koja će datirati vaše korisničko sučelje. Ljudi su se navikli na veće, čitljivije slojeve teksta.
To bi mogao biti tekst tijela na 14 do 16 točaka na vašoj web lokaciji. Iako se u početku može osjećati velikom, ova je veličina ugodnija za oči, pretvara se u mobilni ekran čitljive veličine i postala je prilično standardna. (Nemojte zaboraviti prilagoditi razmak između linija i odgovarajućoj mjeri.)
5. Glasovna sučelja
Ima li vaša web stranica informacije koje je korisnicima lako pronaći kada komuniciraju glasom? Interaktivna glasovna sučelja možda su jedan od najbrže rastućih segmenata dizajna korisničkog sučelja.
Svoju web stranicu možete dizajnirati na način koji olakšava glasovnim sučeljima i osobama pristup vašem sadržaju. Pitajte i odgovarajte na uobičajena pitanja, pružajte vrijedne informacije u malim komadima, koristite primjere za stvaranje namjere i koristite vizualne povratne informacije kad sučelje slušaju.
Poruka Fondacije za interaktivni dizajn je:
Da biste dizajnirali sjajna korisnička sučelja, morate pronaći elegantan način da korisnicima pružite informacije koje nedostaju o tome što mogu i kako mogu, a da ih ne opterećuju.
6. Besprijekorna interakcija

Interakcije web stranica moraju biti besprijekorne na jednom uređaju kao i s jednog uređaja na drugi.
Korisnici žele isto iskustvo kad prelaze sa stranice na stranicu. Oni također žele da web stranica izgleda i djeluje isto na svojim računalima i telefonima.
Sva moderna korisnička sučelja pridržavaju se ovih smjernica. Ako vaša web lokacija ne treba odmah započeti preispitivanje modela i plana.
7. Pametni oblici / ulazi

Prošli su dani masovnih internetskih obrazaca koji traže previše informacija. Moderna sučelja koriste kratke oblike koji traže samo ono što je potrebno za poštivanje i poštivanje vremena svakog korisnika (i kratko razdoblje pozornosti).
Moderna sučelja koriste pametne forme i ulaze. To znači da se traže samo podaci koji su vam potrebni (koristite if-then logiku za polja obrasca, gdje je to prikladno) i potvrdite podatke. Potonji je toliko važan na manjim uređajima, jer je lako pogrešno upisati i stvoriti pogreške; provjera podataka kaže korisniku da odmah nije u redu i sprječava frustraciju kasnije u procesu.
8. Siguran i pouzdan

Ovaj se postupak gotovo i ne razumije, ali vaša web stranica mora biti sigurna i pouzdana.
Korisnici često traže sigurnu bravu prilikom kupovine i pregledavanja, pa su SSL i HTTPS neophodni. Sve ostalo je tako 2010.
9. Prilagodljiv i personaliziran

Više sučelja nude više prilagodljive, personalizirane usluge za korisnike.
Korištenje alata koji određuju lokaciju korisnika za podršku jeziku i valute, kolačića koji drže košaricu nekoliko dana ili prijave koje omogućuju korisnicima stvaranje osobnijeg iskustva su norma.
Prilagodba i personalizacija postaju točka razlikovanja koja će ljudima pomoći da odaberu vašu web stranicu u odnosu na druge kada imaju izbora. Ovi mali detalji mogu puno promijeniti.
10. Evoluira

Morate imati dizajn koji se može razvijati i mijenjati s vremenom.
Nekada smo govorili da vam je potreban novi dizajn web stranica svake tri do pet godina; sada će vam trebati podešavanje web stranice svakih 6 mjeseci ili tako ostati svježi i relevantni. (Tehnologija se kreće tako brzo.)
Od malih promjena dizajna do ažuriranja upotrebljivosti, važno je obratiti pažnju na ono što vidite na drugim web mjestima i razmisliti o tome kako bi te promjene i pomaci mogli sami biti korisni.
Zaključak
Iako se u početku može činiti tako, stvaranje modernog sučelja nije raketna znanost. Više je to istraživanje ponašanja i obrazaca korisnika i izbora dizajna koji utječu na njih.
Između trendova i modernog dizajna sučelja postoji tanka linija. Potonji se teže drži duže i malo je više ukorijenjen u funkciji i upotrebljivosti, gdje je prva uglavnom estetska.
Započnite s razmišljanjem da se web dizajn uvijek mijenja. Zatim razmislite o pozitivnim i nezaboravnim mrežnim iskustvima i razmotrite te tehnike u budućim revizijama vaših sučelja.