Zašto Adobe ne razumije web dizajnere
Ranije ovog tjedna Adobe je pokrenuo pregled projekta WYSISYG za web dizajn koji je trenutno kodan naziv "Muse". Iako su izgledale obećavajuće, razočarane, pa čak i ljute reakcije web zajednice već su na cijelom webu.
Uz svo vrijeme, trud i novac koji Adobe troši na stvaranje „bez koda“ rješenja za izradu web stranica, pomislili biste da bi do sada mogli stvoriti nešto dostojno upotrebljivo. Pa što ih zadržava? Danas ćemo malo prošetati memorijskom stazom, počevši od stranice PageMill, da vidimo možemo li s web dizajnerima otkriti bilo koje ponavljajuće teme iz povijesti Adobe-a.
Istražite dizajnerske resurse
U početku
Nekada davno je Adobe bio vlasnik kreativne industrije. To je bila ona magična točka u povijesti kada je dizajn printa uživao u dugo zadržanom web dizajnu nije se sasvim povukao kao sveprisutna profesija i svi su napokon odlučili da je Quark prilično sisao.
Da budem siguran, još uvijek ne znam niti jednog kreativnog stručnjaka koji gotovo uvijek ne ima Adobe-ovu ili dvije otvorene programe na svojim računalima, no čini se kako se tvrtka još uvijek bori s novom generacijom dizajnera.
Adobe ima dugu i sumornu povijest s web dizajnerima, posebno na području WYSIWYG web urednika. Opet i opet pokušavali su revolucionarizirati i posjedovati tu industriju, svaki put s manje nego poželjnim rezultatima. Činjenica da Adobe još uvijek pušta godišnje eksperimente u ovoj areni dovoljno je dokaz da unutar tvrtke, oni smatraju da ima još puno prostora za napredak.
Pa zašto kralj kreativnosti ne može slomiti taj orah? Što Adobe jednostavno ne razumije s web dizajnom i / ili web dizajnerima? U našem traganju za odgovorom, pogledajmo neke od njihovih zapaženih pokušaja prodora u svijet web dizajna.
PageMill & GoLive

Još krajem 1994. Adobe je shvatio da bi ova internetska stvar mogla biti nešto što su trebali nastaviti. Da bi to učinili, učinili su sve što bilo koja mega-kompanija čini u korist gubitka dragocjenog vremena i novca za istraživanje i razvoj: kupila je konkurenta.
Od 1994. do 1999. godine, Adobeov WYSIWYG izbora bio je PageMill, nabavljen od Seneca. Po drugoj ili trećoj iteraciji imao je puno zvona i zvižduka i dobivao je prilično pozitivne povratne informacije, ali Adobe je već radio na svom sljedećem velikom ulasku u ovo područje.
„Zabavna činjenica: Builtwith.com procjenjuje da preko 27 000 web stranica još uvijek koristi PageMill!“Godine 1999. Adobe je odlučio kupiti još jednu tvrtku koja će se pomoći obraniti od rastuće prijetnje Macromedia Dreamweaver. Ovog puta ciljna tvrtka bila je GoLive Systems, a proizvod WYSIWYG uređivač zvan CyberStudio, što je rebrenirano kao Adobe GoLive.
Mnogi GoLive korisnici žalili su se da proizvod trpi temeljnu konceptualnu manu: previše je usmjeren prema statičkom dizajnu. Moglo bi biti pristojno za izradu vrlo jednostavne, statične stranice, ali čim ste htjeli dodati bilo kakve dinamičke značajke, sučelje je postalo neučinkovito, nespretno i sve oko noćne more kako bi se pravilno vladalo. Obratite pažnju jer je to tema koju Adobe i danas vidimo.
Ostale pritužbe na GoLive povezane su s njegovim prilično neurednim ishodima. Opet, ovo je ogromna lekcija, o postojanju koje je Adobe još uvijek nekako uspio ostati u neznanju.
Iznenađujuće, GoLive je sve napredovao do 2007. godine, iako je povučen iz Creative Suite-a nakon CS2 i pretvoren u samostalan proizvod. Očito je, kao što su mnogi predviđali, Dreamweaver na kraju pobijedio.
Kronike Makromedije

Macromedia je bilo vruće ime u kasnim 90-ima, najviše zbog dvije ključne akvizicije. 1996. kupili su i FutureSplash, koji je postao Flash, i Backstage, koji je evoluirao u Dreamweaver.
Mogli biste napisati knjigu o povijesti ove dvije aplikacije. Nikoga od nas ne treba podsjećati kako je Flash zauvijek promijenio web, u početku se činio spasiteljem, a u posljednje vrijeme označen kao Juda. Flash nam je u stvari dao ukus o onome što web može biti: bogato, interaktivno i dinamično iskustvo koje se ponekad osjećalo izravno iz Hollywooda. Također nam je donio puno i puno lako vidljivog video sadržaja, što je sada kritična značajka interneta o kojoj većina nas nije mogla zamisliti da je odsutna.
Dreamweaver je, ukratko, nogom udario GoLiveov rep. Gotovo svi koji su koristili obje aplikacije uvelike su pogodovali prijateljskijem toku rada Dreamweavera. Teško podizanje poput skriptiranja i integracije baza podataka navodno je bilo puno lakše u Dreamweaveru, zbog čega su ga mnoge velike korporacije s behemoth web lokacija pogodovale. Čak su i osnovne značajke poput CSS autorstva u Dreamweaveru ocijenjene superiornim.
Adobe kupuje Macromedia

U stvarnosti "ne mogu ih pobijediti, kupi ih", Adobe je kupio Macromedia krajem 2005. godine, što je označilo početak kraja zbog njihovog zanimanja za GoLive.
Šest godina kasnije, rezultati ove akvizicije malo su pomiješani. Adobe je sigurno mnogo uložio u unapređivanje različitih Macromediaovih tehnologija, ali kao što sam već spomenuo, Flash je trenutno najdraži dečko na mreži (s tim da Apple drži bič).
Međutim, Dreamweaver je i dalje WYSIWYG koji treba pobijediti. Nisam uspio pronaći solidne prodajne brojeve ili prijedloge koliko korisnika Dreamweavera ima na svijetu, ali još jednom gledajući BuiltWith, znamo da ga koristi više od 4, 2 milijuna web stranica (oni očito ne mogu nadzirati cijeli web ).
Očito, nitko ne može reći da Dreamweaver još uvijek nema veliki utjecaj na webu. Međutim, duboku i gnusnu kritiku Dreamweavera lako je pronaći gdje god ga može potražiti. Dio ove mržnje općenito se odnosi prema WYSIWYG-ovima, ali mnogo toga usmjereno je na još uvijek manje od zvjezdanog koda, a možda čak i na veliku prepreku ulasku koja je povezana s aplikacijom.
Ako vam je cilj odustati od učenja nekih jednostavnih HTML-ova i CSS-a u korist rješavanja Dreamweavera, možda ćete poduzeti ogroman zadatak da izbjegnete mali! Da budemo fer, koderi mogu koristiti i Dreamweaver, ali nisam sam u razmišljanju da je mnogo lakše, brže i čistije jednostavno kodiranje rukom.
Daleko od idealnog
Konačno, malo profesionalnih web programera danas tvrdi da je Dreamweaver vrhunac vizualno vođenog razvoja web stranica. Umjesto toga, čini se da industrija ima stav koji prihvaća da je to vjerojatno najbolje rješenje u ovom trenutku dok nestrpljivo očekujemo pravog ubojicu Dreamweavera.
Savjet leda
Dok prelazimo u raspravu o dva vrlo nedavna napora u ovoj areni, znajte da sam ovdje samo pogodio glavne igrače. Adobe je pokrenuo niz drugih napora kao što je Flash Catalyst koji su usmjereni na razvoj bez koda.
Vatromet
Kako bih spriječio nerede velikih razmjera komentara, također bih trebao spomenuti da je Fireworks aplikacija rockstar koja uspješno kombinira mnoge elemente Photoshopa i web dizajna. To definitivno nije način za izradu cjelovitih web stranica bez koda, to je samo ono što bi Photoshop izgledao ako je doista izgrađen s misli na web dizajnere. Ako ga još niste probali, pogledajte ovdje osnovni vodič.
Projekt Rim

Naprijed prema posljednjoj godini ili dvije, a Adobe još uvijek pokušava otkriti kakva će biti budućnost web dizajna. Nedavni zapaženi eksperiment bio je Projekt Rim koji sam osobno istražio na ovom mjestu.
Moji zaključci o Rimu bili su isti kao i bezbroj drugih koji su ga pokušali. Na djelu su postojale solidne ideje. Krivulja učenja bila je beskrajno niža od Dreamweavera (ja sam gradio funkcionalna mjesta u roku od sat vremena) i mogli ste uspješno postići prilično malo bez pisanja ijednog retka koda.
Međutim, neoprostivi pad bio je, pričekajte, izlaz! Sjajna ideja ovdje je bila da Rim, umjesto korištenja HTML-a i CSS-a, može izvoziti Flash web mjesto, čak i kada vaša struktura nema apsolutno ništa što bi zasluživalo uključivanje Flash-a. Očito, u klimatizaciji za web razvoj koja trenutačno postavlja Flash razvoj na jedno mjesto sa zločinima temeljenim na tablici i terorizmom, to nije prošlo dobro. Web stranica u Rimu sadrţi poznatu poruku Adobe-a o prelasku na druge projekte.
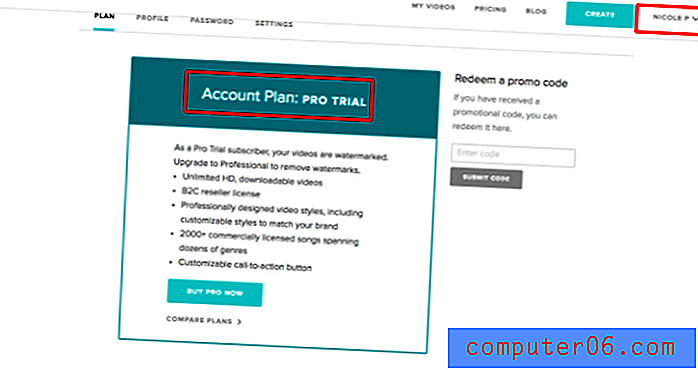
Muza

Samo je ovaj tjedan Adobe lansirao Muse, najnoviji u dugom nizu obećanja da će grafičkim dizajnerima pružiti način izrade web stranica bez učenja. Videozapisi na početnoj stranici Muse daju prilično velika obećanja o revolucionarnom načinu na koji se web stranice grade, ali sve smo to čuli i prije, samo ćete pročitati prethodni odjeljak da biste vidjeli kako se obično pojavljuje.
Zajednica web dizajna izgovorila je glasno i ujednačeno gotovo čim je e-mail s objavom stigao u naše pretince. Opće mišljenje najbolje je sažeto u nedavnom članku Elliota Jaya Stocksa, Adobe Muse: korak u pogrešnom smjeru. U ovoj oštroj, ali potpuno opravdanoj kritici, Elliot ukazuje na nekoliko Museovih kobnih nedostataka: strogo fiksni izgled, nesemantički izlaz koda (ozbiljno Adobe, niste li naučili ništa?) I užasnu tipografiju. Što preostaje s tim područjima kao neuspjehom?
Puštao sam Muse i otkrio da je to logična mješavina dobrih dijelova Project Rome i Photoshopa. Očigledan je pokušaj da se isti ciljevi i ideje stave iza Rima i odvoje od Flash-a. Super je lako pokupiti i trčati s njim, a opet se osjeća vrlo ograničeno u onome što mi je dopušteno kontrolirati. U konačnici, ne mogu se pridružiti dionicama, rekavši da je Adobe još jednom promašio marku.
Što Adobe ne razumije
Neizmjerno je frustrirajuće vidjeti Adobe kako prolazi kroz toliko pokušaja web dizajna svim dizajnerima. To je definitivno ogroman problem, za koji nisam siguran da je itko riješio, ali nisam siguran da je Adobe zaista uzeo vremena za istraživanje trenutnih praksi web dizajna dovoljno da ih pokuša revolucionirati.
Razgovor na sastancima tvrtke Adobe vjerojatno je već godinama isti, žele iskoristiti nevjerojatno ogromnu bazu korisnika Photoshopa i pružiti im alat za lak web dizajn. Mnogo dizajnera ispisa jednostavno je previše intimno označeno kodom, pa im dopustimo način da s što manje boli prijeđu svoju karijeru u web dizajn.
To je nova ideja i, iskreno, ona koju sam tražio visoko i nisko prije nego što sam naučio šifrirati, ali koncept je možda u potpunosti pogrešan. Dizajn ispisa je po prirodi statičan. Nedostaje ilustracija o lentikularnoj masti, tinta na stranici jednostavno ne nudi mnogo mogućnosti za stvarne interakcije.
"Web je stvar koja diše živjeti, a metafore dizajna otisaka predaleko jednostavno poslužuju mrtve, statičke sadržaje."S druge strane, web je izgrađen na interakciji. Osnovna ideja svjetskog weba kao što sada znamo jest da je to interaktivni portal u globalnoj mreži. Bez obzira koliko sadašnji i bivši dizajneri ispisa žele da to bude dizajn tiska na ekranu, to jednostavno nije slučaj. Web je stvar koja diše živjeti, a metafore dizajna otiska predaleko jednostavno poslužuju mrtve, statičke sadržaje.
Kad izradim web stranicu, ponašanje je svako malo ili čak važnije od estetike površine. Ja mislim kako će stranica funkcionirati i dopustiti da to definira kako izgleda, a ne obrnuto. Većina WYSIWYG aplikacija ima unatrag i umjesto toga se fokusira na izgradnji statičkih, neupotrebljivih dizajna koji se tada lagano preplavljuju s malim brojem interakcija. Ovaj model zauvijek neće uspjeti proizvesti vrstu bogatog web sadržaja koji je svijet navikao primati.
Rješenje: Prestanite s pokretanjem iz koda
Još jedna stvar koju Adobe potpuno pogrešno razumije jest da postoji trenutna industrija web dizajna! Dizajneri ispisa žele u onu postojeću industriju, a ne neku treću nišu na koju se gleda. Ako svaki "pravi" web dizajner mrzi vaš proizvod, velika je vjerojatnost da ga novorođeni novaci koji se žele pridružiti klubu neće usvojiti.
U tu svrhu, Adobe bi trebao pokušati izgraditi aplikaciju koja će kodrere učiniti sretnim. Ovo je lukav cilj da budemo sigurni.
"WYSIWYG ne bi trebao biti način da se izbjegne kod učenja, oni bi trebali biti način da to nauče."Po mom mišljenju, WYSIWYG ne bi trebao biti način da se izbjegne kod učenja, oni bi trebali biti način da to nauče! Razmotrite opcije poput Fluxa i CSSEdita (koji je sada dio Espressa). Oboje nude vizualni način stvaranja i stiliziranja web sadržaja bez previše oslanjanja na metafore dizajna ispisa koji se jednostavno ne primjenjuju. Umjesto toga, vizualne kontrole u tim aplikacijama u potpunosti se vrte oko tehnologije koju web zapravo koristi: CSS. Ako ste novi u kodiranju, intenzivno korištenje ovih aplikacija samo će vam pomoći da steknete potpunije razumijevanje kako funkcionira web razvoj.
"Adobe jednostavno ne može ignorirati izlaz svojih web proizvoda pod argumentom da nekoderi ne znaju razliku."Nadalje, kada pogledate kôd koji potječe od Fluxa, CSSEdita, pa čak i Rapidweavera, to je čisto i prijateljski prema web programerima, unatoč činjenici da je generacija upravljala vizualnim sučeljem. Ovo je neizmjerno važno. Adobe jednostavno ne može nastaviti ignorirati izlaz svojih web proizvoda pod argumentom da nekoderi ne znaju razliku. Nekoderi će od kodera čuti da proizvod nije jednak i neće ga koristiti.
Umjesto da grafičkim dizajnerima daju vrata u web industriju, Adobe treba započeti razmišljati o tome kako mogu stvoriti proizvod koji im zaista i lako omogućuje da budu pravi web programeri .
Zaključak
O WYSIWYG web dizajnu teško je razgovarati. Toliko ljudi ga mrzi i gleda na to na način koji potpuno otuđuje korisnike koji su vezani za njega bez ikakvih drugih održivih alternativa. Uostalom, ako su hardcore koderi pretenciozni snobovi, koji je poticaj da to postanu? Kao neko ko 100% ručno šifrira, potpuno sam kriv za taj negativan stav i izvinjavam se svim potencijalnim programerima koji su zastrašeni od strane web dizajnerske zajednice koja bi trebala pronaći načine kako ih dočekati i pomažući ih umjesto da ih istjerate.
Kao što se kaže, oni nas uzbuđuju od stanja WYSIWYG aplikacija. Većina ih je jednostavno tako daleko od oznake da mogu izazvati samo odbojnost u glavama ljudi koji provode 40 i više sati tjedno posvećujući se slijeđenim dogovorenim postupcima koji istinski čine web boljim mjestom.
Adobe je više nego možda bilo koja druga tvrtka u središtu ove rasprave i mnogi vjeruju da pomažu u stvaranju više problema nego rješenja. Što bi se dogodilo kada bi se Adobe sastao s Ericom Meyerom, Jeffreyem Zeldmanom, Paulom Irishom i drugim vodećim stručnjacima u industriji i pitao kako mogu izraditi vizualni urednik prilagođen korisniku koji zadovoljava visoke standarde tih ljudi?
Što ako je Adobe usporio u svom ludom hvatanju za tržište web dizajna dovoljno dugo da se postavi pitanje šta zapravo znači web programer i kako oni mogu pomoći da se dizajnirani dizajn tiska na to mjesto, umjesto da ih postave crvenokosi korak djece na webu svijet dizajna?
Nešto uistinu revolucionarno, to je ono.
Ažuriranje: Daljnje čitanje
Nakon što sam napisao i objavio ovaj članak, postao sam svjestan nekih sličnih rasprava i projekata. Definitivno nisam sama u razmišljanju da je potreban revolucionarni korak u ovom području. Više informacija potražite na donjim vezama.
Meteor projekta
"Project Meteor je kampanja koja pokazuje zahtjev za modernom aplikacijom za web dizajn i daje programerima smjernicu o tome kakav bi trebao biti."
Savršena aplikacija za web dizajn… i zašto ne postoji
„Dizajneri i programeri dijele s Craigom Grannellom svoje alate za izradu web stranica i zahtijevaju nešto više u skladu s modernom praksom. Čini se da savršeni alat jednostavno još ne postoji, kao što je istaknuto kampanjom Project Meteor. "