10 CSS primjera obrasca
Obrasci se mogu znatno poboljšati dodirom CSS-a, čineći ih upotrebnijim i daleko vizualno privlačnijim. Slijedite neke od primjera u nastavku i vi ćete u pravilu stvarati zadivljujuće CSS obrasce.
Istražite elemente Envatoa
1. Semantički vodoravni oblik

Ovaj se obrazac šifrira na semantički način i elementi se postavljaju jedan pored drugog osim zadnjeg skupa polja koji obuhvaća cijelu širinu obrasca ispod tri gornja polja polja. Testiran je u FF1.x, IE6 i Opera8. (izgleda pomalo čudno u IE5.x-u, ali je i dalje upotrebljivo)
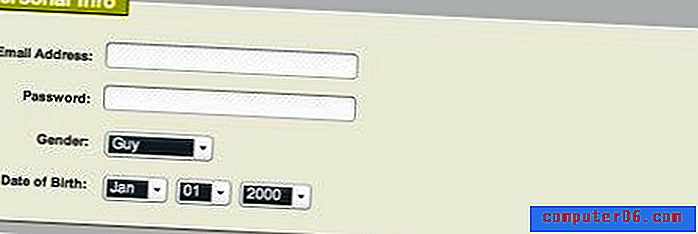
2. Lijepi oblici

Izvrstan oblik, s grafičkim elementima i bojama za stvaranje drugačijeg i jedinstvenog izgleda. Sve sa CSS-om i semantičkim kodiranjem.
3. StylePhreak Jednostavni CSS obrazac

Jednostavan oblik s redovitim poravnanjem i jedinstvene linije za razbijanje različitih odjeljaka. Ovo dobro funkcionira kao sjajna osnova za pokretanje vlastitog prilagođenog obrasca.
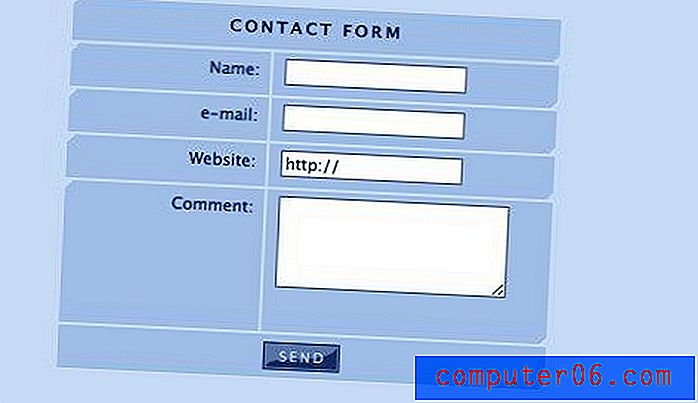
4. Plavi CSS obrazac Veerle

Jednostavan plavi obrazac sa zaobljenim kutovima pozadine, a svi su oblikovani u CSS i XHTML. Izgled je savršen u pikselima, a slike se mogu prilagoditi vlastitim potrebama.
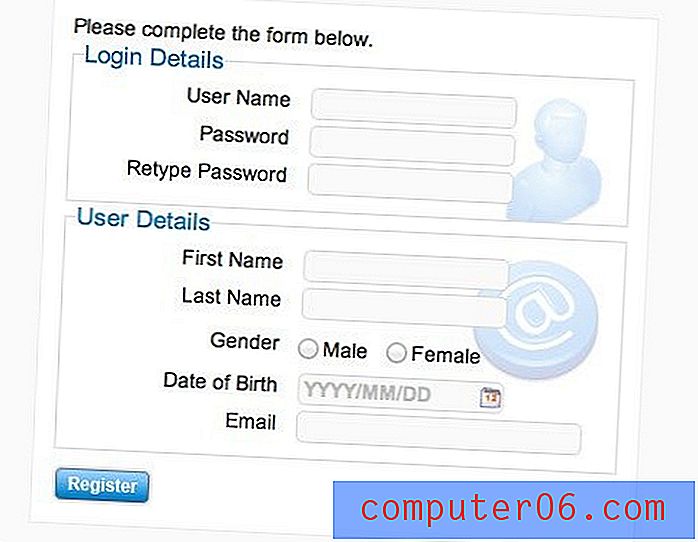
5. Tko kaže da CSS obrasci ne mogu biti lijepi?

Jedinstveni oblik s mekim pozadinskim slikama za nadopunu polja. Ističe mnoge mogućnosti obrasca, uključujući skočni kalendar za odabir datuma. Primjer slijedi i povezani udžbenik.
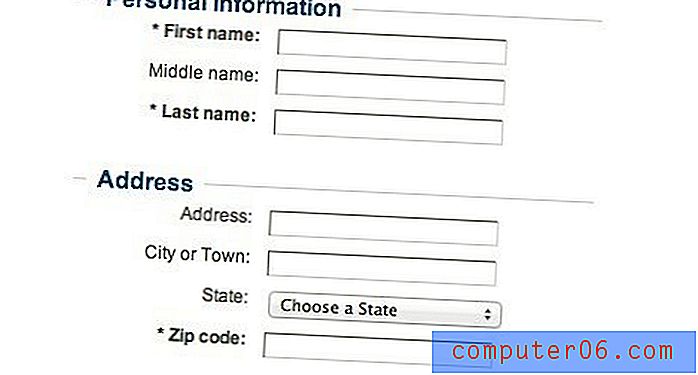
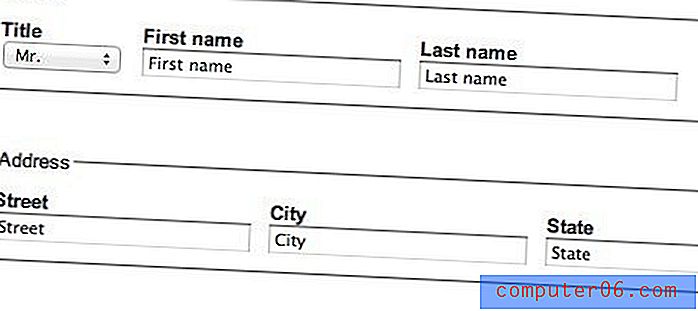
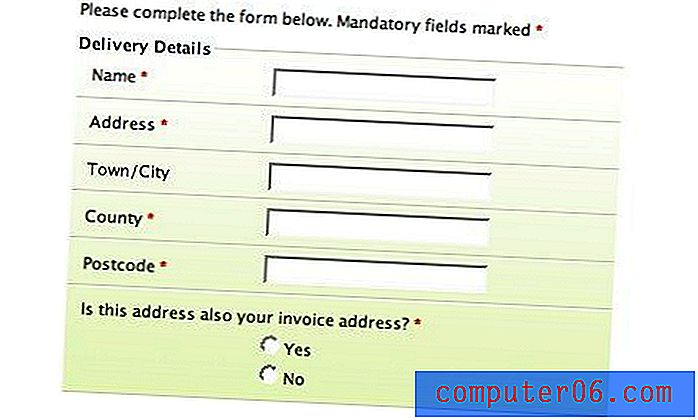
5. Čovjek u plavom: primjeri oblika

Ovdje sam napravio svaki set polja da širi cijelu širinu stranice. Glavni stil koji se događa je pozicioniranje elemenata oblika unutar skupa polja. Budući da se svaki element nalazi u oznaci s oznakom, možete jednostavno prelijevati naljepnice s lijeve strane, dati im malo margine i oni se vodoravno postroje (pomičući se na sljedeći redak ako nema dovoljno širine).
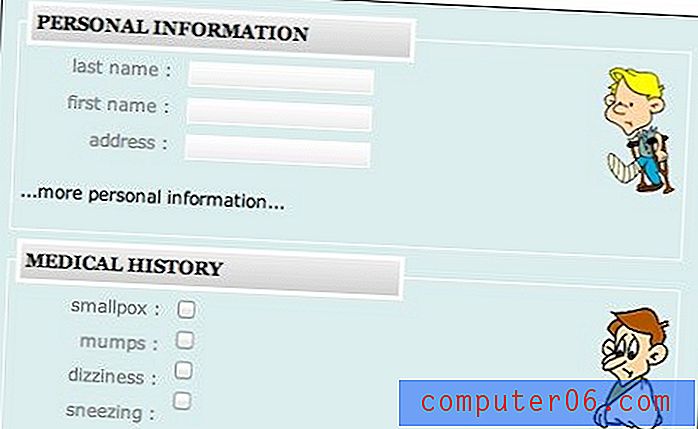
6. CSS Play - obrazac sa stilom

Obrasci nisu baš prijateljski kada je u pitanju CSS i svaki preglednik ima svoj način rukovanja s njima. Stilovi koji rade u jednom pregledniku neće raditi u drugom, tako da ovisno o tome koji preglednik koristite, vidjet ćete malo drugačiju interpretaciju.
7. Vrt obrasca
Ovo je generički web obrazac koji sadrži sva različita polja i izgleda dostupnih u FormAssembly.com. Pomoću ovog obrasca provjerite funkcionira li vaša tema s bilo kojom vrstom web obrasca.
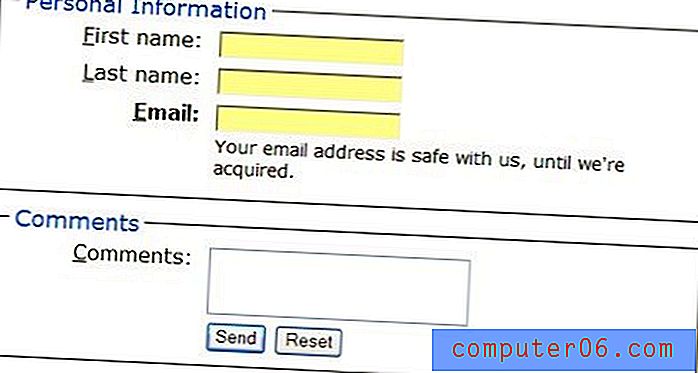
8. ljepši pristupačni oblici

Najvažniji dio obrasca je HTML koji koristimo za izgradnju. Srećom, HTML nam nudi lijep asortiman oznaka za izgradnju oblika na pristupačan način. To su set polja, legenda i oznaka.
9. Učinci HTML obrasca s CSS-om
Za ovaj će vam vodič već trebati biti poznati HTML obrasci i različiti elementi i atributi. Trebali biste i osnovno razumjeti kaskadne tablice stilova (CSS)
10. Izgled obrasca CSS u 2 stupca

Prema posljednjim studijama, web stranice su vremenom postale manje dostupne i složenije. Naučite kako smanjiti trend stvaranjem brzih, pristupačnih CSS obrazaca koji rade s modernim preglednicima i graciozno ih propadaju.