10 Uvjeti digitalnog dizajna koje trebate znati
Dizajn žargona ima svuda. I trebate biti u mogućnosti govoriti jezik. Rad na digitalnim projektima ima svoj skup terminologije. Postoji nekoliko pojmova od kojih svaki dizajner mora shvatiti, od bojenja do vrijednosti boje do tekućeg ili fiksnog izgleda.
Stoga smo vam olakšali i sastavili popis izraza za digitalni dizajn koji morate znati. Ovaj je popis započeo kao prvih 10, ali dodali smo i nekoliko žargona za usporedbu. Koliko ste ovih pojmova već upoznati?
Istražite dizajnerske resurse
1. RGB i HEX

I RGB i HEX odnose se na numeričke vrijednosti boja. Svaka boja u spektru svjetla, da, boja zaslona je stvorena svjetlošću, može se dobiti kombiniranjem tri primarne nijanse.
- R = crvena
- G = zelena
- B = plava
RGB vrijednosti izražavaju se pomoću skupa od tri broja, pri čemu se svaki broj kreće od 0 (bez upotrebe boje) do 255 (puna vrijednost boje). Kombinacijom tih vrijednosti na ekranu su čak i crno-bijele. Crna ne koristi vrijednost boje za crvenu, zelenu i plavu, dok bijela koristi 100 posto vrijednosti za svaku.
HEX vrijednosti koriste malo složeniju formulu slova i brojeva. Svaka HEX vrijednost ima odgovarajuću RGB vrijednost. HEX kodovi se koriste u HTML-u za kodiranje boja na web stranicama. Te su vrijednosti predstavljene s tri skupa znakovnih parova koji uključuju i slova i brojeve.
HEX vrijednosti uvijek počinju znakom #. Najniža vrijednost je 00, dok je najveća FF.
2. prelazak mišem
Prelazak mišem je JavaScript element koji rezultira promjenom elementa na zaslonu nakon što pokazivač miša dođe do njega.
Te se promjene često odnose na grafičke elemente kao što su fotografije. Često vidite nešto jednostavno poput hiperveze, ali stanja prelaska mišem mogu biti i složena. Neki složeniji efekti prelaska mišem uključuju skrivene navigacijske menije ili promjene stanja fotografija ili pomicanja popisa.
3. Umiri se
Proces koji se koristi u digitalnom uređivanju zvuka i slike, tamna pomaže u sprječavanju pojasa u boji ili slučajnih buka. Proces zapravo uključuje složenu matematičku formulu koja dodaje namjernu buku (vizualnu ili zvučnu).
Ovaj dodatak buke može posebno utjecati na način na koji slike izgledaju u odnosu na slike u ograničenoj paleti boja. Dizajner može stvoriti iluziju boje koja možda nema tamo jer će s dodatnom bukom pikseli početi poprimati neka svojstva boje obližnjih piksela.
4. CSS
Kaskadni listovi stilova skup su pravila koja određuju kako stvari izgledaju na web mjestu, koristeći skup prkosnih stilova za HTML elemente.
Ove definicije, obično nazivane CSS-om, mogu dizajnerima uštedjeti puno vremena, pomažu tražilicama da pročitaju vaše web mjesto i olakšaju sastavljanje web mjesta s dosljednim vizualnim prikazima. Jednom izmjenom CSS-a svi se atributi teksta ili boje mogu mijenjati u jednom koraku.
Djeluje s definiranjem specifikacija za elemente kao što su kopija tijela ili zaglavlja, gdje se font, veličina, boja, poravnanje i ostale vrijednosti primjenjuju svaki put kada se koristi odgovarajuća HTML oznaka.
5. Metapodaci i Meta oznake

Metapodaci i metaoznake međusobno su povezani. Metaoznake prenose metapodate. Metapodaci su podaci o podacima - koliko god to zbunjivo moglo zvučati - posebno pružaju informacije o sadržaju stavke u digitalnoj datoteci. Metapodatci koji se najčešće prepoznaju uključuju podatke s kamere koje vidite na digitalnim datotekama fotografija.
Metapodaci se koriste i za opisivanje sadržaja web mjesta za tražilice, a ove se informacije dodaju na stražnji kraj web mjesta pomoću metaoznaka. Uobičajene oznake uključuju opis sadržaja na stranici, ključne riječi, podatke o autoru, podatke o fotografiji te markice dana, vremena i lokacije.
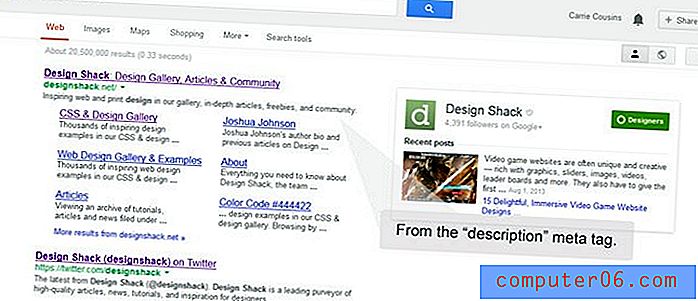
Želite vidjeti meta oznake u akciji? Google gotovo sve. Taj kratki opis koji se pojavljuje nakon naziva stranice i poveznice obično je iz metaoznake "opis", što ga čini vrlo vidljivom i važnom stavkom u vašem alatu za digitalni dizajn. (Napomena: Ako ovu oznaku ostavite praznu, tražilice će je "ispuniti" za vas s prvim dijelom sadržaja na vašoj stranici.)
6. Favicon

Ova sićušna ikona - obično 16 x 16 piksela - slika je na vrhu svake kartice ili prozora preglednika. Svaka web stranica može imati vlastiti favicon, što je skraćeno za omiljenu ikonu. Mala se ikona pojavit će i u povijesti pretraživanja, pored oznaka te na karticama preglednika i ikonama radne površine.
Favicons moraju biti spremljeni i pravilno pohranjeni za rad na web mjestu. Iako mnogi preglednici podržavaju GIF i PNG formate, Internet Explorer preferira ICO datoteku.
Možete stvoriti vlastiti favicon pomoću softvera kao što je Adobe Photoshop ili pomoću mrežnog alata kao što je Favicon Generator.
7. Izgled fiksne širine naspram fluida u odnosu na osjetljiv

Ovih dana pluta toliko termina koji opisuju kako vaša web stranica funkcionira u pregledniku ili mobilnom sučelju. Prije nego što odaberete vrstu dizajna ili rešetku, razmislite o fiksnim, fluidnim i prilagodljivim mogućnostima izgleda.
Izgled fiksne širine: Izgled fiksne širine funkcionira točno onako kako i naziv nalaže. Web-lokacija je izrađena na temelju niza specifikacija veličine i održava te specifikacije, bez obzira na veličinu uređaja ili preglednika. Iako se ove web stranice mogu brzo dizajnirati, mogu ih biti nezgodne za pregled na manjim uređajima.
Izgled tekućine: Izgledi tekućine izrađeni su korištenjem sustava proporcija u odnosu na dizajn i veličinu zaslona za prikaz web mjesta. Svakom se elementu u dizajnu dodjeljuje postotna širina obzirom na veličinu zaslona. Na primjer, glavni stupac teksta može obuhvaćati 60 posto zaslona, dok bočna traka ispunjava preostalih 40 posto. Iako je pomoću fluidnog rasporeda riješen neki problem povezan s dizajnom fiksne širine, krajnji rezultat ponekad može biti teško odrediti na stražnjoj strani. Izgledi tekućine mogu dobro funkcionirati s različitim okruženjima preglednika na radnoj površini, ali imaju tendenciju da se malo zamišljaju na malim, mobilnim uređajima.
Odgovarajući izgled: Respovable je veliki trend 2013. godine i preuzima način na koji razmišljamo o web dizajnu. Budući da se responzivni dizajn prilagođava uređaju na kojem je prikazan, responzivni dizajn djeluje gotovo univerzalno. Svaki se element mjeri na temelju postotaka, uključujući slike i tekst, a medijski upiti omogućuju izradu responzivnih web mjesta koristeći različite CSS stilove. Odgovarajući dizajn nije samo manji prikaz web stranice, već može uključivati i vlastitu prilagođenu verziju web stranice za cijelu radnu površinu jer se elementi mogu složiti drugačije ili uključuju značajke samo za mobilne uređaje, poput dodirivanja telefonskog broja na ekranu za biranje to. S druge strane, razvoj i dizajn može trajati duže.
8. Rezolucija
Kada su u pitanju slike, razlučivost je pojam koji ćete čuti često. A razlučivost zaslona posebno je važna za optimizaciju slika za brzi prikaz na webu. Rezolucija zaslona je vidljiva veličina zaslona, kao što je preglednik koji prikazuje jedan "zaslon" ili pomicanje web stranice širine 1366 piksela visine 768 piksela.
Razlučivost slike mjeri se na isti način. Ali prilikom spremanja slika također morate uzeti u obzir piksele po inču. Za najbolje rezultate na mreži, uštedite na 72 ppi, ako drugačije nije preporučeno. Širinu i visinu slika potrebno je smanjiti na najveću veličinu koju će se koristiti putem interneta, iako se mnogi dizajneri odlučuju na minimalnu širinu od 600 piksela - optimalnu veličinu za prikvačivanje na Pinterestu.
9. UI vs.UX
UI i UX odnose se na stražnji i prednji kraj digitalnog dizajna. Ne možete jedno bez drugog.
- UI (korisničko sučelje) - sve su komponente i dijelovi koji se kreiraju u stvaranju web stranice. UI čini da sve radi, od svih komponenti koje se koriste za izradu dizajna web mjesta do načina na koji svaki dio funkcionira.
- UX (korisničko iskustvo) - kako dizajn djeluje na stvarne korisnike. Kakvo iskustvo ili emocije ili reakcije stvara konačni proizvod? Ono što može biti varljivo je da je dobro korisničko sučelje ono što obično stvara izvrsno korisničko iskustvo.
Dobijte detaljnu lekciju o tim pojmovima u prethodnom članku Design Shack.
10. Skeuomorfizam vs Flat

Gotovo svi su imali iskustva s skeuomorfizmom ili ravnim dizajnom posljednjih mjeseci zahvaljujući obilju dizajnera web mjesta koji idu "ravni".
Skeuomorfni dizajn uključuje elemente i trikove dizajna kako bi korisničko sučelje izgledalo ili radilo na realan način. Od sjena do kapka ili gumba koji se "okreću" klikom miša ili pomicanjem, skeuomorfizam utjelovljuje osjećaj "lažnog realizma." Najpoznatiji primjer skeuomorfnog dizajna je Appleovo iOS sučelje koje sadrži gradijente, teksture i sjene.
S druge strane, plosnati dizajn nije bez uljepšavanja ili „realizma“. Stil je super jednostavan i ne uključuje elemente koji bi mu dali trodimenzionalni osjećaj. Najpoznatiji primjer ravnog dizajna je sučelje Windows, uključujući Windows Phone, koje sadrži blokovski dizajn.
Zaključak
Sada kada znate lingo, izađite i počnite stvarati. Ne zaboravite potražiti vodič za dizajn Shack u 10 Uvjeti dizajna ispisa koje također morate znati, tako da se dobro razumijete u oba područja!
Izvor slike: Robert Scoble.