10 stvari koje svaki web dizajner treba biti u stanju spavati
Neke vještine, samo trebate znati. A bolje ih poznaj tako dobro da ih možeš raditi gotovo bez razmišljanja. Kada je u pitanju web dizajn, mnoge se vještine mogu vremenom mijenjati i razvijati, ali postoji nekoliko osnova koje biste trebali moći učiniti u snu.
Čak i ako niste "web dizajner" u trgovini, svaka od tih vještina postaje neophodna za sve dizajnere koji danas rade. S koliko vam je već ugodno? Zaronimo i razmotrimo što biste trebali biti u stanju napraviti na "automatskom pilotu"!
Istražite dizajnerske resurse
1. Kôd s HTML i CSS

Bez obzira jeste li programer ili ne, svi moraju razumjeti najosnovniji jezik koji stoji iza dizajna web stranice. Trebate razumjeti kako čitati, uređivati i rješavati osnovni HTML. (A ovisno o vašem stvarnom poslu možda ćete trebati znati puno više od toga.)
U svakom slučaju, trebali biste moći bez razmišljanja utvrditi podebljano, fonta ili boju ili veličinu u HTML-u. Trebali biste biti lako zamijeniti stilove u CSS-u. Ovo su vještine koje je lako naučiti i dugoročno će vam dobro poslužiti.
Naučite: Preispitajte se (ili naučite) osnove iz W3Schools. Vodiči su tempo samostalni, lako razumljivi i besplatni. (Nema razloga da ne govorite jezikom weba.)
2. Uređivanje fotografija
U bilo kojem polju dizajna vjerojatno je da ćete raditi slike sa čitavim danom. Tako da samo ima smisla da razumijete kako njima manipulirati. Od osnovnog obrezivanja do veličine i malo „čišćenja“, trebali biste lako raditi s fotografijama. U najmanju ruku, trebali biste se osjećati ugodno obrezivanjem i mijenjanjem veličine, kao i nekim prilagođavanjem kvalitete slike.
Naučite to: Svijet digitalnih fotoaparata ima sjajan vodič koji objašnjava šest koraka za maksimalno iskorištavanje fotografija. Savjeti su jednostavni za upotrebu, a iako je udžbenik ukorijenjen u Photoshopu, može se primijeniti s bilo kojim softverom.
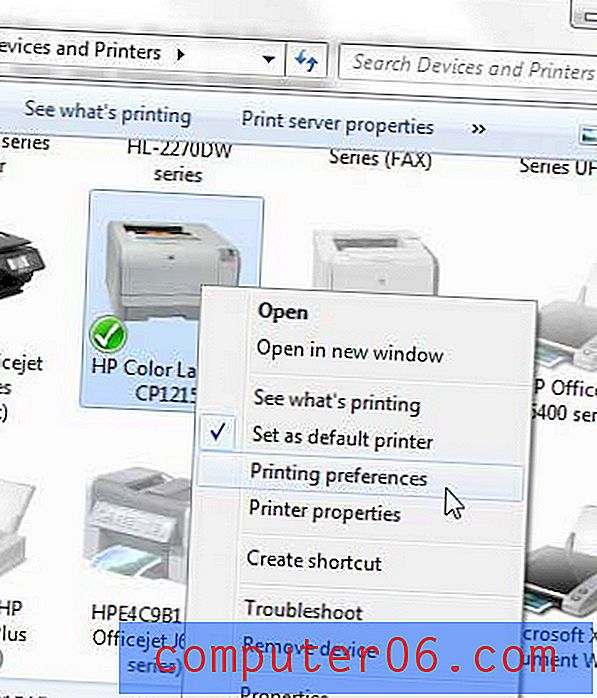
3. Napravite ispis

Iako se vaš posao može nalaziti u digitalnom području, dijelovi dizajna bez sumnje će biti potrebni za tiskane aplikacije. Od letaka do posjetnica do tiskovnih izdanja trebali biste biti u mogućnosti kreirati i pretvoriti elemente na način koji je također spreman za ispis.
Ključne stvari koje treba razumjeti uključuju rezolucije ispisa za različite vrste medija i boju. Iako vjerojatno upotrebljavate vrijednost kao što je FF0000 za crtanje bloka teksta, to neće raditi za ispis. (Izgledat će barem smiješno.) CMYK (cijan, magenta, žuta, crna) mješavine boja standard su za tiskane predmete.
Naučite: Srećom po vas, imamo vodič za pripremu nečega spremnog za ispis. Objašnjava razlike u boji, medijumu, pisačima, krvarenjima i još mnogo toga.
4. Napišite naslov
Skoro je nemoguće doista vizualizirati dizajn s lorem ipsumom kao glavnim naslovom. Riječi su ljepilo koje spaja slike i slike. Vaš se naslov možda neće uvijek pridržavati, ali uvijek biste trebali ispuniti krupne riječi kada uključite koncept dizajna.
Kao praktična stvar, riječi mogu klijentu pomoći da shvati koliko je prostora na raspolaganju za tekst. Dobar naslov pokazuje da razumijete klijenta i da postignete dodatnu milju u projektima, a na ljude ostavlja trajan dojam.
Naučite: Copyblogger je sjajan resurs kada je riječ o dodacima i dodacima kopije. Započnite s "Kako napisati naslove djela."
5. Uzmite bilo koji uređaj i idite na web mjesto

Trebali biste imati razinu udobnosti s računalima i uređajima koje većina ljudi nema. Ovo će možda zahtijevati odvajanje od vaših omiljenih uređaja ili preglednika ili programa i igranje s puno drugih stvari. (Bit ćete zahvalni ako to učinite, zajamčeno!)
Svi smo tamo: Nema ništa gore od toga da klijent izvadi stari telefon ili vam pokaže nešto na malom ekranu za pomoć i jednostavno to ne možete shvatiti s lakoćom. Trebali biste biti u mogućnosti koristiti svoju web stranicu (i ostale) u bilo kojem okruženju i razgovarati s drugima kako to učiniti.
Naučite to: samo počnite igrati. Obavezno eksperimentirajte s različitim preglednicima i ako ste osoba Applea, pokupite uređaj sa sustavom Android (i obrnuto).
6. Skica s povjerenjem
Jedna od najvećih stvari u skiciranju je ta što možete pomoći drugima da vizualiziraju ono što mislite. Zapamtite, dosta drugih ljudi mora vidjeti žičani okvir ili obris prije nego što mogu početi zamišljati što mislite.
Skice s povjerenjem je sjajan način da se stvori ta veza. Ovo ne znači da preko noći trebate naučiti biti vrhunski umjetnik. No trebali biste biti spremni s podloškom i olovkom (ili olovkom) kako biste te ideje mogli staviti na papir i podijeliti s timom.
Naučite to: Tuts + ima sjajan osnovni prema učenju crtanja. Prvi korak? Prestanite pokušavati biti savršeni.
7. Koristite zajednički okvir

Nema sramote u korištenju okvira za izradu web stranica za pokretanje projekata. Zapravo, vjerojatno biste trebali, osim ako niste programer super zvijezda.
Okviri vas sprečavaju da izumite kotač sa svakim projektom, a drugima je lako koristiti ako na kraju predate web stranicu klijentu koji će je pokušati održati i ažurirati. WordPress je popularna opcija, ali ima i dosta drugih koji mogu isprobati.
Naučite: Počnite s WordPressom. To je najveći raspoloživi sustav i okvir za upravljanje sadržajem za blogove i web stranice. (A prilično je jednostavan za upotrebu.)
8. Datoteke sigurnosnih kopija i paketa
Iako se čini da web mjesto sadrži samodostatni sustav, to nije. Trebate razumjeti kako i koliko često sigurnosno kopirati web mjesto (i vratiti ga, ako je potrebno) kako biste spriječili gubitak podataka ako se nešto dogodi na web mjestu. (Bolje je biti siguran nego zažaliti, zar ne?) Čak i ako ne znate točnu logistiku ove vježbe u snu, trebali biste znati što se sprema, koliko se često događa i gdje se podaci pohranjuju.
Uz to, trebali biste imati dobru ideju o tome kako stvoriti datoteke paketa za stilove web mjesta, dijelove dizajna i dijelove i drugo koje se mogu koristiti kao sigurnosna kopija i mogu pružiti vitalne informacije klijentima ako im trebaju dijelovi. Datoteke paketa (za ispis) nužni su dio procesa web dizajna, pa klijenti imaju skup alata za markiranje koji odgovaraju dizajnu web stranica za tiskane promocije. (Klijenti će vas voljeti zbog ovoga!)
Naučite: Svaka web stranica treba sigurnosni plan. Datoteke s pakiranjem pomoći će vam da materijale, poput fontova i slika, držite zajedno kad ih morate poslati negdje drugdje.
9. Znajte 3 trenda (i kada ih koristiti)

Trebali biste imati visinu terena za dizala na trendovima. Što to znači?
Jednostavno, trebali biste moći razgovarati s bilo kime tko ima razumno znanje o dizajnu o tome koje su vizualne tehnike u trendu i zašto ili zašto ih ne biste trebali koristiti. Kako djeluju i što vam se sviđa / ne sviđa u ovim trendovima.
Naučite: čitajte dizajnerske blogove poput ovog da biste bili u tijeku o trendovima i kako se te dizajnerske tehnike mogu primijeniti.
10. Objasnite teoriju dizajna
Boja, protok, ravnoteža i omjer: razmak: Sve su to stvari koje biste trebali moći vidjeti dok radite na projektima. Ali to je više od dobrog pogleda; Teorija dizajna jednako je važna. Važno je razumjeti zašto radite ono što radite i zašto to stvara uravnoteženu estetiku.
A ako to dobro razumijete, možete to objasniti i lakše se braniti i objasniti dizajnerske odluke drugima. Podloga u osnovama pomoći će vam da savladate bilo koji projekt.
Naučite: Ako već nemate ovo, možda je vrijeme da se vratite na osnove. Započnite s "Osnove dizajna" Stephena Pentaka i "Grafički dizajn: Nove osnove" Ellen Lupton i Jennifer Cole Phillips.
Zaključak
Koliko elemenata na ovom popisu možete provjeriti kao stvari koje znate u snu? Koliko ostalih ste željni saznati više o ili osvježiti svoj set vještina?
Web dizajn - kao i bilo koji drugi oblik dizajna - ukorijenjen je u osnovama i prožet je mnoštvom trendova i novih tehnika. Dobro razumijevanje mješavine pomoći će vam da odrastete i postanete bolji dizajner te će vam pomoći da se osjećate još više samopouzdano u svojim dizajnerskim odlukama i radu.
Izvori slika: ekkun, lenep, Blake Patterson i cirox.