12 Ubojica savjeta za dizajn u pregledniku
Kako se ismijava web stranica?
Tipični tijek rada započinje u Photoshopu, a zatim prelazi na HTML i CSS kako bi se najbolje oponašao originalni PSD. Međutim, raste trend u web dizajnu kako bi se ukinuo korak Photoshopa u korist stvaranja početnog komplikacija izravno u pregledniku s omiljenim uređivačem. Siguran sam da vam sada glava zuji s razlozima zbog kojih bi takav pristup ograničio vaš dizajn, ali zapravo u pregledniku možete učiniti mnogo više nego što možda mislite. Ovaj će vam članak pružiti alate i trikove koji su vam potrebni za stvaranje sjajnih, radnih nacrta kao vašeg prvog koraka u procesu dizajniranja.
Istražite dizajnerske resurse
Argument
Meagan Fisher sa portala 24ways.org daje uvjerljiv argument za dizajn u pregledniku. Iako ne dijelim njezino prezir prema Photoshopu (više volim Photoshop nego bilo koji drugi softver na planeti), slažem se s nekim drugim njenim poantama. Fisher tvrdi da statička slika ne daje stvarno osjećaj web stranice kao što je stranica uživo, a dizajn u pregledniku prisiljava vas da se usredotočite na organizaciju sadržaja prije dizajna koji može pomoći u osiguravanju bolje dostupnosti i odgovarajuće hijerarhije informacija.
Upotrijebit ćemo Fisherov članak kao ronilački odbor za savjete kako postati profesionalac u stvaranju fantastičnih probnih pregledača u pregledniku koji su gotovo spremni za rad (i ako) klijent vam pruži zeleno svjetlo.
Savjet 1: Pokrenite Basic i koristite mrežu

Kao što sam gore rekao, dodavanje i organiziranje svih sadržaja bez stila omogućuje vam stvaranje dizajna koji više odgovara vašem sadržaju, a ne obrnuto. Upotreba okvira temeljenog na mreži može radikalno smanjiti vrijeme razvoja i pomaže pri osiguravanju izgleda vašeg izgleda.
Resursi:
Da biste saznali više o mrežnom dizajnu temeljenom na mreži, pogledajte članak o okvirima CSS-a.
Savjet 2: nabavite dobrog uređivača

Ako web stranice kodirate ručno, profesionalni web urednik je kamen temeljac vašeg tijeka rada. Osobno koristim (i apsolutno volim) espresso iz MacRabbita. Ima sve male značajke koje želim poput isječaka i automatskog dovršavanja, kao i velike značajke koje mi trebaju poput mogućnosti da uživo vidim promjene preglednika preglednika dok unosim kôd. Trebali biste kupovati i naći aplikaciju koja najbolje odgovara vašim potrebama. Evo kratkog popisa urednika za početak:
- Aptana: Mac, Windows Linux (daleko moja omiljena besplatna opcija)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (vrijedna alternativa Espressu)
- Tekst Wrangler & BBEdit: Mac
Savjet 3: Postavljanje sjene na element

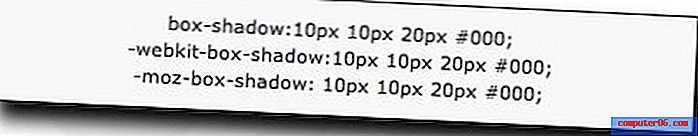
Photoshop više nije jedini način za dobivanje pristojne sjene na webu. Mnogi (ali ne svi) glavni preglednici sada podržavaju CSS3 i uz tu podršku dolazi nekoliko novih značajki za stvaranje naprednih dizajna. Jedna od najkorisnijih značajki je okvir sjena, koji vam omogućuje dodavanje sjena određenim stavkama koristeći samo CSS. Format sjene okvira je okvir sjene: 5px 5px 20px # 000000. Ove vrijednosti omogućuju vam podešavanje širine i duljine sjene, kao i njezin polumjer i zamagljivanje.
Resursi:
Pogledajte članak CSS.flepstudio o efektu sjene okvira da biste saznali više o tome kako koristiti ovu značajku.
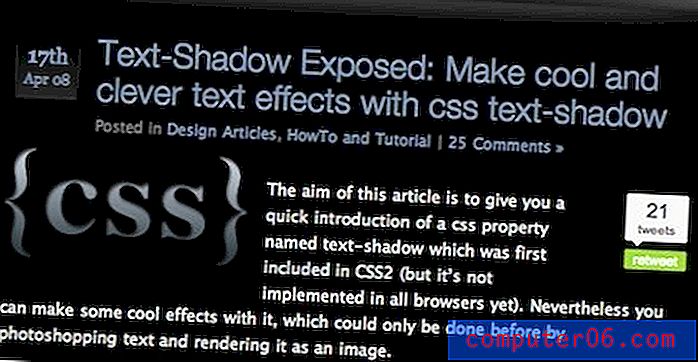
Savjet 4: Shadowing Text

Ako želite staviti sjenu na tekst, upotrijebite funkciju sjene teksta kao što je pokazano na ovom Kremalicious vodiču. Format tekstne sjene je sjena teksta: 1px 1px 1px # 000 . Prve dvije vrijednosti određuju pomak sjene (x odnosno y respektivno), treća vrijednost određuje polumjer zamućenja, a konačna vrijednost omogućuje vam promjenu boje sjene.
Ova se funkcija može primijeniti za stvaranje više od samo sjene. Gornji vodič će vam pokazati kako koristiti sjenu teksta za stvaranje efekta otisaka slova, efekta sjaja, pa čak i efekta vatrenog teksta.
Savjet 5: Zaokruživanje uglova

Zaobljeni kutovi još su jedna značajka koja je konačno usvojena u moderni CSS. Možete zaokružiti CSS zaobljene uglove u Safariju i Firefoxu pomoću funkcije obruba obruba . Jednostavno postavite polumjer -moz-granica i / ili -webkit-obrub na zadanu vrijednost u pikselima da biste prilagodili zaobljenost obruba na određenoj stavci.
Resursi:
Za više zaobljenih kutnih tutorijala nego što ih možete razbiti, pogledajte CSS Juice-ov skup od 25 tehnika zaobljenih uglova s CSS-om.
Savjet 6: Izrada sheme boja

Photoshop pruža lijep način za vizualizaciju i eksperimentiranje s različitim bojama, ali također postoji mnoštvo besplatnih resursa sheme boja na webu. Po mom mišljenju, najbolji od njih je Adobe Kuler. Kuler pruža ne samo najbolje sučelje za stvaranje lijepih shema boja u pokretu, već vam pruža i ogromnu biblioteku unaprijed napravljenih shema boja koje možete pretraživati. Želite li svojoj web stranici dati jesenji izgled? Samo upišite "pad" i imate preko 2600 shema za izbor. Kuler olakšava stvaranje nevjerojatne sheme boja koju možete odmah unijeti u svoj CSS (što zauzvrat olakšava promjenu i eksperimentiranje u pokretu).
Resursi:
Za više urednih alata u boji pogledajte naš članak o 25 sjajnih alata za odabir sheme boja web stranice.
Savjet 7: Tekstualni gradijenti

Ako ste lukavi, zapravo možete primijeniti gradijent na živi tekst u pregledniku. Kakav je to čudan vudu? Krstarite WebDesignerWall-om da biste provjerili njihov vodič o ovoj temi. U osnovi, stavite raspon oko teksta na koji želite primijeniti gradijent, a zatim postavite pozadinu raspona na ponovljeni PNG gradijenta. Naravno, za izradu PNG-a morat ćete koristiti uređivač slika (da, svaki put ste znali da morate pribjeći dobrom starom Photoshopu).
Savjet 8: Korištenje RGBA za boje zaslona

CSS3 implementira novu značajku nazvanu RGBA ("A" što znači alfa). Pomoću vrijednosti "A" možete postaviti neprozirnost ispune. Ova zgodna značajka ne samo da vam omogućuje jednostavno stvaranje shema boja koristeći jednu boju s različitim alfa vrijednostima, već vam također omogućuje stvaranje stvarnih predmeta koji otkrivaju umjetničko djelo iza njih slično smanjenju neprozirnosti sloja u Photoshopu.
Resursi:
Pogledajte članak Oncemadea "Na pravi način deklariranja RGBA boja".
Savjet 9: Poznajte svoje web-fontove

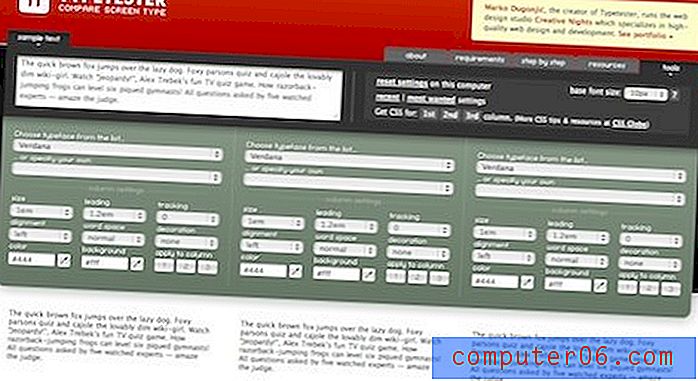
Ne upadajte u zamku korištenja istih dvaju fontova na svakoj pojedinoj web lokaciji koju dizajnirate. Promijenite stvari koristeći prednost čitavog raspona web sigurnih fontova. Typetester je sjajan alat za upravo to. Omogućuje vam pretpregled blokova teksta u različitim fontovima i postavkama (veličina, poravnanje, praćenje itd.) Pravo u vašem pregledniku. Najbolji dio je taj da kad pronađete postavke koje vam se sviđaju, Typetester će izvoziti CSS za vas.
Savjet 10: Nabavite još bolja slova

Stvaranje teksta kao slike u Photoshopu daje vam slobodu korištenja bilo kojeg fonta koji želite bez brige o kompatibilnosti. Nažalost, ova metoda rezultira tekstom koji nije moguće odabrati ili pretraživati. Međutim, nije tako teško zaobići ovaj problem. Ovih dana postoji nekoliko rješenja za instaliranje prilagođenih fontova sa živim tekstom koji se može odabrati na vašoj web lokaciji pomoću naredbe @ font-face.
Resursi:
Dobijte nevjerojatne fontove na vašoj web lokaciji u nekoliko minuta pomoću našeg vodiča s korak-po-korak TypeKit.
Savjet 11: Stock Art je vaš prijatelj

Često je slučaj, osobito s početnim nacrtima, da vam trebaju brzi gumb, ikona ili druga grafika koju ne želite nužno graditi ispočetka. Web stranice s dionicama kao što je GraphicRiver obiluju web elementima koji su spremni za ulazak u web mjesto, a mnoge nisu potrebne Photoshop promjene! Čak i ako možete lako sami sastaviti predmete u sat vremena, bacanje dolara na sjajno umjetničko djelo i pripremanje za 2-3 minute prilično je primamljivo.
Savjet 12: Koristite Alatke za ispitivanje preglednika

Znam da mnogi od vas jednostavno ne mogu dočekati da napišu jezivi komentar o tome kako neke od gornjih tehnika (sjene, zaobljeni uglovi itd.) Djeluju samo u određenim preglednicima i stoga su neupotrebljive. Upravo zbog toga uvijek nastojim iznijeti obje strane argumentacije. Ljudi koji se zalažu za razvoj u pregledniku predstavljaju ove tehnike kao dokaz da možete postići puno izvan Photoshopa, ali možda su malo previše željni odbaciti činjenicu da će nekoliko preglednika dobiti drastično drugačije iskustvo zbog nedostatka podrške.
Poanta je u tome što, bez obzira na to kako kreirate web stranicu, uvijek biste trebali znati točno kako će glavni preglednici prikazivati vašu web lokaciju. Tada možete donijeti informiranu odluku o tome koji su preglednici, ako ih ima, prihvatljivo ostaviti. Da biste ostvarili ovaj podvig, pogledajte Adobe Browserlab. Ovaj nevjerojatno koristan alat omogućuje vam pregledavanje web mjesta na više preglednika operativnih sustava u stvarnom vremenu. Jedina je mana što zapravo možete shvatiti koliko su loše stranice na nekim preglednicima, što neminovno dovodi do sate psovki i grebanja u glavi.
Zaključak
Pa, što misliš? Jeste li spremni prijeći i početi stvarati kompove naoružane samo uređivačem teksta i preglednikom? Ili ste poput mene, uvjereni da će mrtvozornik morati izvaditi kutiju softvera Photoshop iz hladnih mrtvih prstiju prije nego što ga pustite? Očito ovdje nema apsolutnih. Malobrojni profesionalni dizajneri stvaraju makete bez ikakve pomoći uređivača slika. Pitanje tada postaje na početnom nacrtu, gdje mislite da većinu svog vremena najbolje provodite? Voljeli bismo znati. Slobodno upotrijebite komentare kako biste zauzeli stav i branili svoju poziciju do smrti. Što se mene tiče, čini se da ovaj zaključak postaje sve jači i zato bih bolje stao ovdje.