30 nevjerojatnih resursa za ljubavnike Sass
Unatoč predviđanjima bezbroj skeptika, Sass se uopće nije pokazao kao mada, već nevjerojatno robustan skup alata koji istinski poboljšavaju CSS autorstvo.
Ja sam veliki Sass obožavatelj i znam da ste i mnogi od vas, tako da sam sastavio ovaj popis od tridesetak nevjerojatnih resursa za ljubitelje Sass-a. U njemu ćete pronaći sve vrste dobrota izgrađenih na i za Sass: okvire, dodatke, aplikacije i još mnogo toga.
Okviri i mrežni sustavi
Kompas
Compass je bitni suputnik Sass-a. Čorba je prepuna već izgrađenih mješavina i alata koji olakšavaju rad sa Sassom nego ikad prije. Ako volite Sass, ali niste se upustili i isprobali Compass, vrijeme je da pogledate.

Knjižnica Bourbon Sass Mixins
Ako vam se Compass doima prekomjernim, ali vam se i dalje sviđa ideja da iskoristite neke fantastične CSS3 mixine, provjerite Bourbon. Nakon Compassa, to je definitivno jedna od boljih Sass mixin knjižnica koje sam pronašao.

Bourbon uredan
Bourbon Neat je mrežni sustav izgrađen sa Sassom i Bourbonom. Super je jednostavan i u potpunosti reagiran.

Temelj
Fondacija je glavni konkurent Twitter Bootstrapu. Oba okvira imaju minimalistički estetiku, prepuna su sjajnih UI komada i imaju prilagodljive okvire. Ipak postoji barem velika razlika: Bootstrap se gradi na MANJOJ, dok se Foundation izgrađuje na Sassu. Ako ste ljubitelj Sass-a, vjerojatno vam je bolje s Foundation.

Bootstrap Sass
Ako ste mrtvi u upotrebi i Bootstrap-a i Sass-a, pogledajte ovaj projekt koji u osnovi prepisuje Manje komponente Bootstrap-a u Sass-u.

Animate.sass
Animate.css je sjajna CSS biblioteka za animaciju o kojoj sam pisao prije. Animate.sass donosi praktičnost Sass ovoj knjižnici.

Forge
Službeni opis to sažima savršeno: "Forge je besplatan alatni alat za pokretanje programa i razvoj WordPress tema u urednom okruženju koristeći prednje jezike poput Sass, LESS i CoffeeScript."

Kostur-SAS
Skeleton je bio prvi osjetljivi okvir mreže koji sam ikada koristio i još uvijek ga volim. Evo prepravke Skeleta koristeći Sass.

Susy: osjetljive mreže za Compass
Mreže su zapravo bile glavni dio Kompasa, a prije uklanjanja u korist usredotočenja na druge aspekte. Susy korači kako bi popunio prazninu i služi kao način da se u Compass ugrade odgovarajuće rešetke.

Gravitacijski okvir
Gravity je robustan prednji HTML5 okvir izgrađen na Sass-u.

bez okvira
Okvir nije toliko okvir kao prijedlog za novi način strukturiranja mreža. Riječ je o prilično naprednim stvarima pa se obavezno informirajte o kotletima prije nego što pokušate. Frameless nije potpuno usredotočen na Sass, ali postoji Sass predložak za početak.

Zen rešetke
Nedavno sam napisao komad koji je otpjevao pohvale Zen Gridsa. To je vjerojatno moj najdraži sistem rešetki do sad, a to govori nešto s obzirom da sam fanatik mreže. Ono što Zen Grids čini tako sjajnim jest to što koristi Sass na takav način da dobivate sve prednosti mrežnog sustava, zadržavajući slobodu da bude potpuno semantička u vašem kodu. Što još možete tražiti?

BlankWork - Fleksibilan SASS Gridsystem
Prazan rad sličan je Zen Gridsu. To je fleksibilan, responzivan mrežni sustav koji koristi Sass da bi vas oslobodio ne-semantičkih naziva klasa.

320 i više
320 and Up je prilagodljiv, mobilni prvi kotao s obje verzije LESS i Sass.

Gridset
Da biste detaljno pogledali Gridset, pogledajte ovaj članak. To je jedan od najboljih najboljih alata koji postoje u izradi i upravljanju reaktivnim mrežama. Korisnici imaju mogućnost primanja svih izlaznih kodova u Sass.

Gumbi i korisničko sučelje
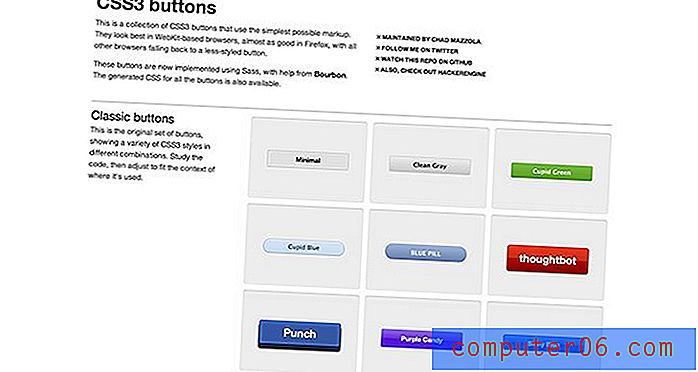
CSS3 tipke Chad Mazzola
Ovaj vrtoglavi niz gumba koristi i Sass i Bourbon kako bi radili svoju čaroliju. Rezultat su postavljeni stvarno sjajni i temeljito razvijeni gumbi za vaš sljedeći projekt.

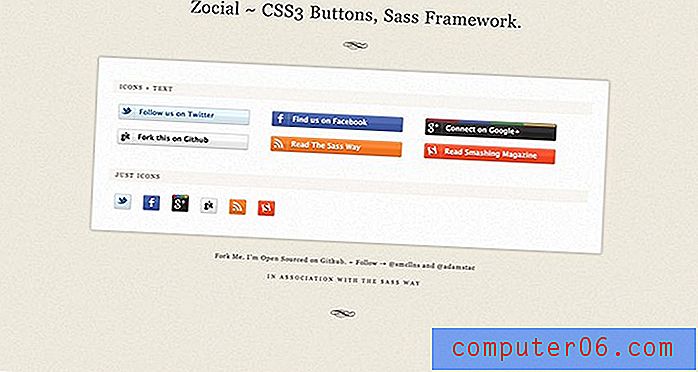
Zocial
Zocial je CSS3 socijalni gumbi Sass okvira. Gumbi su CSS3, a ikone su implementirane s kombinacijom slova Sass @ font-face.

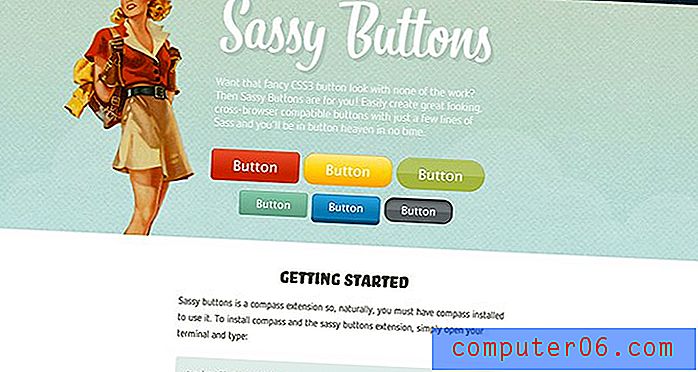
Sassy Buttons
Sassy Buttons je kompas produžetak koji vam pomaže stvoriti nevjerojatno prilagodljive i super atraktivne tipke.

Aplikacije
Izviđač
Izviđač nije najljepši Sass i Compass prevoditelj, ali ima jedno stvarno dobro: to je besplatno. Ostali vas mogu povisiti za 10-20 dolara, ali Scout djeluje poput šarma, cross-platforma je i neće vas koštati cent.

CodeKit
CodeKit je snaga kompajlera. Možete baciti gotovo sve što želite: Manje, Sass, Stylus, CoffeeScript, sve će to uzeti i ispljunuti standardni kod koji tražite. Ako imate 25 dolara za zapaliti, idi pokupi.

LiveReload
LiveReload je slično kao CodeKit, samo se nalazi u traci vašeg izbornika i dolazi s dodatnom pogodnošću osvježavanja pregleda preglednika kad god se spremi. To je također samo 9, 99 dolara.

Čekić
Čekić za Mac je izmjenjivač igara. Unosi čaroliju za koju nikada niste mislili da je moguća u izgradnju statičkih mjesta. Provjerite moju recenziju ovdje za kompletnu lopaticu. Između ostalih, impresivnijih radnji, Hammer sastavlja i vaš Sass. Kako prikladno!

Dodaci
Sass.sugar
Šećeri su dodaci za MacRabbitov Espresso koji i dalje ostaje jedan od mojih najdražih urednika teksta. Sass.sugar dodaje Esass naglašavanje sintakse u Espresso.

Uzvišeni tekst: Haml & Sass
Evo dodatka za korisnike Sublime Text-a. Možete se samo obratiti upravitelju paketa u ST2 i za Sass dodatak.

Coda Sass plug-in
Pokrili smo Sublime i Espresso, tako da ne ostavljamo korisnike Code. Evo vašeg dodatka.

FireSass za Firebug
FireSass omogućava Firebugu da prikaže izvorni naziv datoteke Sass i broj retka CSS stilova koji generiraju Sass.

Ostale dobrote
Sass.js
JavaScript implementacija Sass-a, savršena za korisnike čvora.

Prijelomna točka
Breakpoint nastoji jednostavnije pisati medijske upite pomoću Sass-a. "Breakpoint rješava sve teške poteškoće, od pisanja samog medijskog upita, rješavanja problema sa kompatibilnošću preglednika, tako da se možete usredotočiti na ono što je važno: osigurati da vaša web stranica izgleda najbolje."

MVCSS
MVCSS nije toliko izvor za preuzimanje koliko je preporučena metoda za pisanje CSS-a i Sass-a. U konceptu je sličan SMACSS-u i OOCSS-u.

Normalize.css (Sass ili Compass)
Normalize.css nastoji identificirati i ukloniti velike razlike u načinu na koji različiti preglednici prikazuju HTML i CSS. Ovo je Sass port te datoteke.

Što sam propustio?
Ovih trideset resursa predstavljaju neke od najboljih projekata koje Sass zajednica može ponuditi, ali siguran sam da sam propustio nekoliko sjajnih. Ako znate za neke velike Sass resurse ili ste ih sami izgradili, ostavite komentar u nastavku i javite nam se.