5 stvarno korisnih prilagodljivih obrazaca web dizajna
Odzivan web dizajn zahtijeva vrlo drugačiji način razmišljanja o izgledu koji je i izazovan i uzbudljiv. Umjetnost izgleda već je stoljećima bila dovoljno složena da je bila definirana fiksnim elementima, a sada stvari postaju eksponencijalno kompliciranije kako izgled postaju sve prilagodljiviji.
Da bismo vam pomogli da reprogramirate mozak da razmisli o izgledima na nove načine, istražit ćemo neke zanimljive šare dizajnerskog dizajna koje talentirani dizajneri implementiraju širom interneta.
Istražite elemente Envatoa
Počevši od malih
Jedan od najpopularnijih načina za koji vidim da se reagira responzivni dizajn jest jednostavno dodijeliti fluidnu širinu stupcima sadržaja na stranici, koji postaju uži i uži kako se širina stranice smanjuje sve dok jedan glavni skok na mobilni izgled jednog stupca, Ovu tehniku možemo vidjeti na djelu na luksuznom hotelskom web mjestu 137 Pillars House.

Kao što vidite, izgled zaista prolazi samo kroz jednu veliku transformaciju. Ostatak prilagodbe vrlo je postupan i samo je sužavanje početnog izgleda.
Čini se da je ovoliko koliko dizajnera ulaže svoje otrcane prste kako bi testirali vode odzivnog dizajna. Odlično je mjesto za početak jer može zahtijevati mnogo manje vremena i truda od više velikih transformacija, a opet nudi prednost posluživanja web stranice koja izgleda izvrsno u bilo kojoj veličini prikaznog polja.
Umjesto da samo flertujete s odzivnošću, premda vas želim potaknuti da se zanesete i istražite ogromne mogućnosti koje su vam sada dostupne u pogledu dizajna izgleda. Nemojte me krivo shvatiti, u prethodnom pristupu nema ništa loše, ali uvijek je dobra ideja usvojiti korak dalje i ispružiti ono što smatrate sposobnim da se povuče.
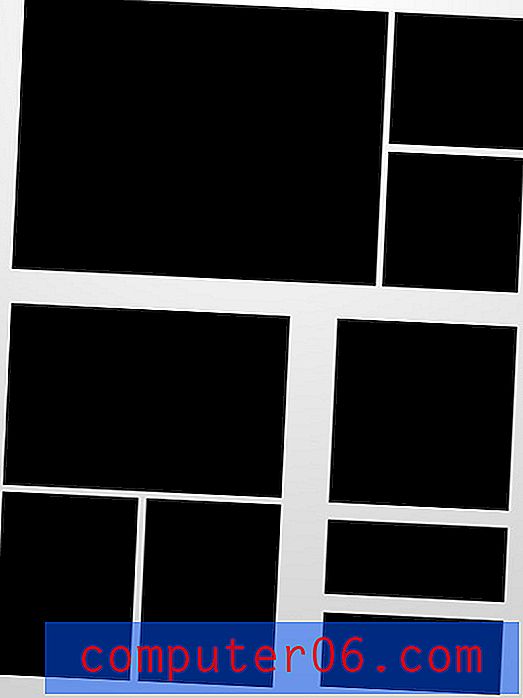
Mondrian

Naš prvi responzivni obrazac web dizajna bio je onaj koji bi Piet Mondrian cijenio. Koristi tri jednostavna i velika područja sadržaja odvojena debelim linijama. Samo početno stanje prilično je svestrano i može se dobro držati pod prilično intenzivnim smanjenjem širine.
Jednom kada postane preusko za početno stanje, iako se izgled širokog zaslona prilagođava i postaje vertikalni izgled. To se postiže tako što ćete uzeti manje dvije kutije s desne strane i premjestiti ih ispod velikog, istaknutog okvira. Ovaj se raspored zatim probija do našeg standardnog mobilnog prikaza s jednim stupcem gdje je svaki dio sadržaja jednostavno smješten pod zadnji.
Osnovna galerija

Galerije sa sličicama su popularan uzorak dizajna koji postoji gotovo toliko dugo kao i web. Ovih dana dizajneri ih obično drže sasvim minimalno: jednostavni pravokutnici raspoređeni ravnomjerno na čvrstoj pozadini. Ovaj se format super lako puni s promjenom vidokruga. Jednostavno morate smanjiti broj stupaca nekoliko puta.
Detaljno smo pročitali ovaj postupak u našem članku o izgradnji odgovarajuće galerije sličica, pa svakako to provjerite želite li detaljno voditi postupak.
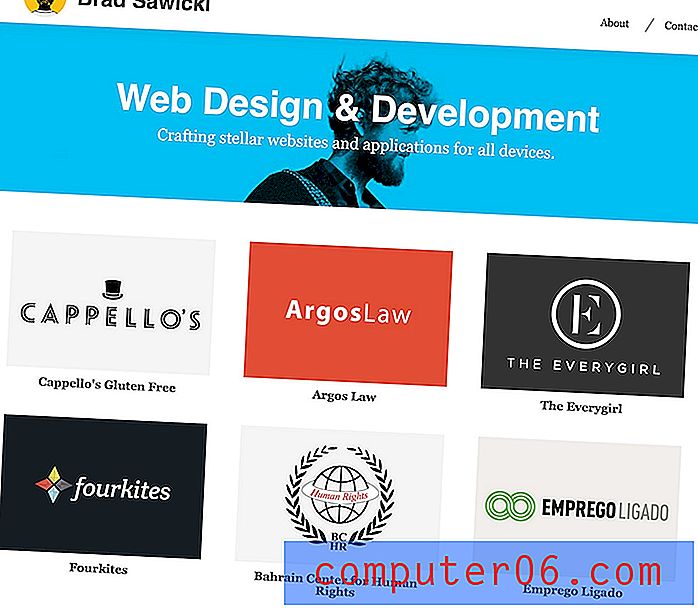
U divljini
Da biste vidjeli ovaj obrazac na stvarnom web mjestu, pogledajte portfelj Brada Sawickija. Upravo na svojoj početnoj stranici započinje s jednostavnom galerijom od tri stupca koja se srušava na dvostruki i konačno jedan raspored stupaca. Prednost je u tome što veličine prikaza slike rada maksimalno iskorištavaju raspoloživi prikaz tako da ih gledatelj uvijek može vidjeti u lijepom i velikom formatu.

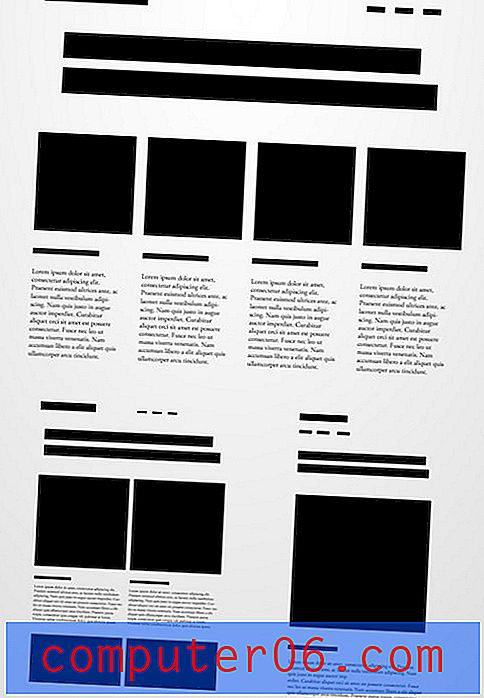
Istaknute stavke

Ova je slična izgledu galerije, samo što je više usmjerena prema isticanju nekoliko predmeta za razliku od nekoliko. Primjer ovdje koristi četiri predstavljena predmeta, ali jednako je popularno, ili čak štoviše, umjesto toga vidjeti tri stavke.
Kao što vidite, izgled započinje s četiri predstavljena predmeta jedna uz drugu s gore navedenim uvodnim sadržajem. Zatim slijedi put galerije dok skače dolje na dva stupca i na kraju jedan. Opazite kako se i uvodni sadržaj prilagođava: navigacija ide s desne strane na levo pod glavni naslov ili logotip.
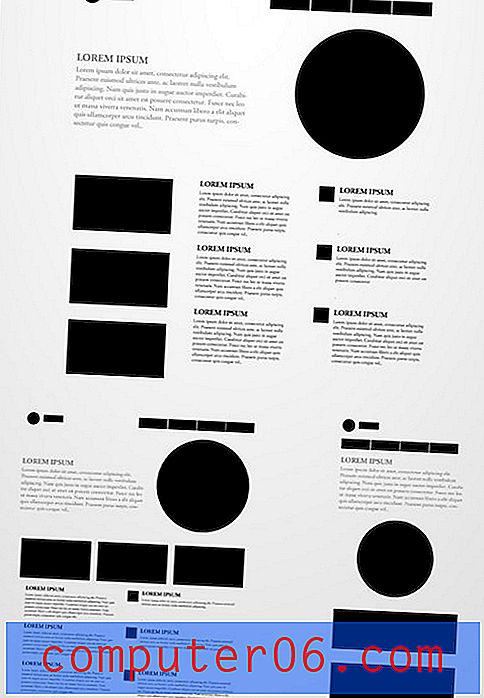
Flip stupca

Ovo je jedan od najkompliciranijih uzoraka dosad. Vrh izgleda sadrži neke stvarno velike elemente koji privlače vašu pažnju i uvode u stranicu. Sljedeći dio je podijeljen u tri stupca, ali kako smanjujete veličinu preglednika, prvi stupac prelazi na svoju stranu i postaje red koji sjedi iznad druga dva stupca.
To je prilično složena transformacija, ali prilično učinkovita. Možete ga lako izvući jednostavnim dodavanjem u medijski upit koji lebdi stavke u tom stupcu s lijeve strane, a zatim očistite float tako da ostala dva stupca ostaju netaknuti.
Završni korak je, naravno, sve ponovno preusmjeriti u jedan široki stupac. Može napraviti puno pomicanja, ali sve dok stranicu ne napunite sadržajem nije previše loše.
U divljini
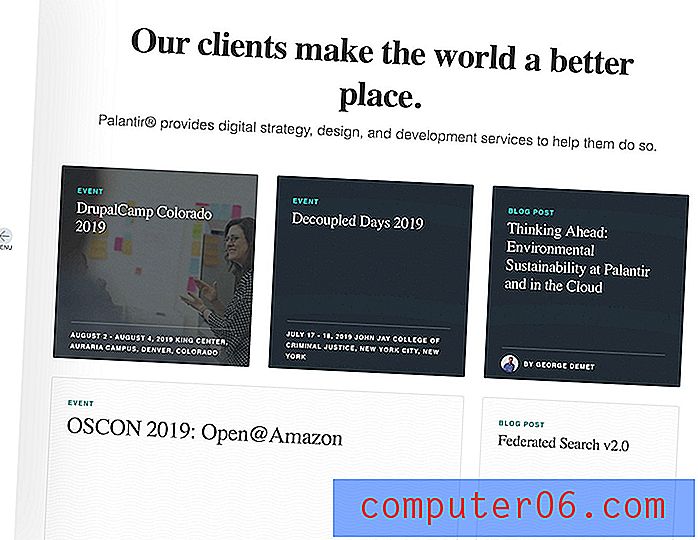
Inspiracija za ovaj izgled dolazi od Palantira, drugog razvojnog poduzeća. Primijetite da web programeri prvo eksperimentiraju sa odazivnim dizajnom na vlastitim web mjestima, što može poslužiti i kao sjajno iskustvo učenja i primjer klijentima.

Palantir je sjajan primjer koliko drastične mogu biti vaše transformacije u responzivnom web dizajnu. Ovo je više od samo smanjenja širine stupca ili njegove potpune eliminacije, to je glavni obnavljanju sadržaja stranice radi kontinuiranog maksimiziranja dostupne širine.
Promjena značajki

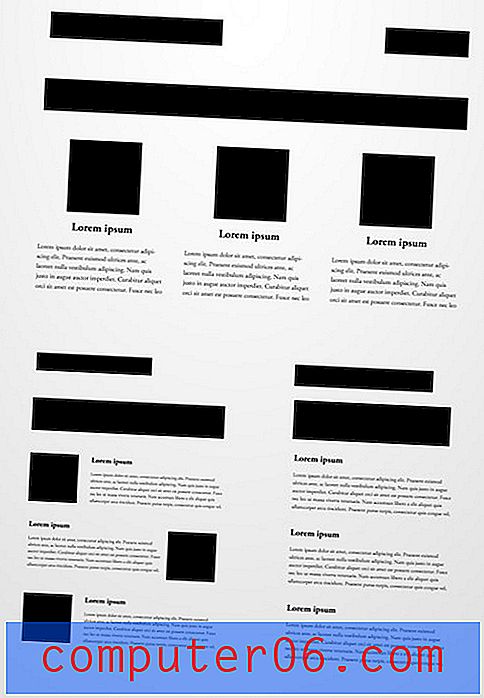
Ovaj posljednji uzorak drugačiji je od ideje o istaknutim artiklima. Jako mi se sviđa jer baca blagu krivulju tijekom prvog reflowa. Umjesto da se jednostavno spusti u dva stupca i pluta lijevo, stvara iscrtani izgled dva stupca u kojem se odjeljci prelijevaju na obje strane.
Za izgled jednog stupa, sličice se potpuno ispuštaju kako bi se omogućio veći naglasak na tekstovnom sadržaju. Ovo, naravno, nije obavezno, jedan od prethodnih formata pojedinih stupaca mogao bi se jednostavno implementirati.
U divljini
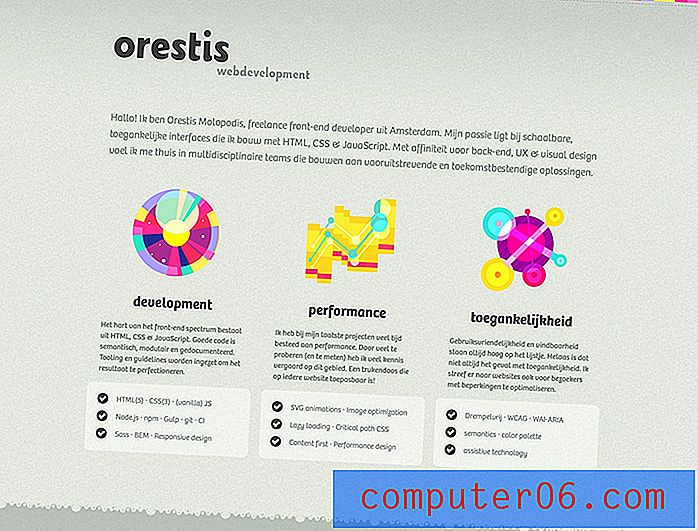
Orestis koristi ovaj obrazac na svom web mjestu. Tri predstavljena predmeta su usluge koje nude, a svaka je predstavljena šarenom ilustracijom.

Kad promijenite veličinu preglednika, usluge se slažu, a slike se prelijevaju ulijevo ili udesno. To je zabavno, čudno mjesto koje morate sami provjeriti kako biste stvarno imali dojam o tome kako sve to funkcionira.
Više uzoraka

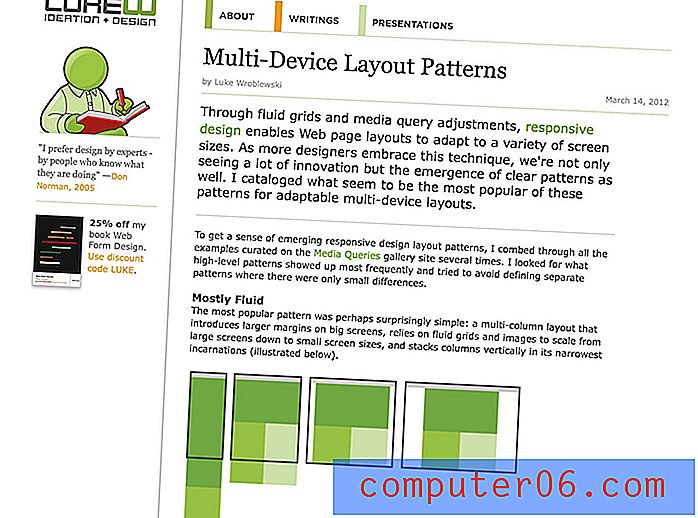
U istraživanju ovog djela naišao sam na postojeći članak Luke Wroblewskog na istu temu. Umjesto da gleda vrlo specifične obrasce kao što sam to učinio ovdje, Luka obavlja zadivljujući posao stvarno razbijanja uobičajenih izgleda do njihovih najosnovnijih ideja i pokazujući vam kako funkcioniraju. To je zaista sjajan komad i jako mi se sviđa način na koji on pokazuje kako izgled izgleda kako unutar platna tako i izvan njega.
Zaključak
Nadam se da je vaš um sada pretjerano razmišljao o odgovornim izgledima. Zajednica web dizajna provela je puno vremena razgovarajući o tehničkim aspektima o tome kako se reagira na CSS putem medijskih upita, definitivno je vrijeme da počnemo dublje razmišljati o stvarnim aspektima dizajna ove uzbudljive nove granice.
Ostavite komentar ispod i javite nam što mislite o tim brzih dizajnerskih obrazaca. Biste li ih koristili u svom radu? Zašto ili zašto ne?