7 savjeta za ubrzanje vaše web stranice danas
Svi vole hladnu animaciju za učitavanje, zar ne? Ali ako taj prekid traje više od sekunde ili dvije, samo upozorava na činjenicu da se web stranica polako učitava. A to je ubojica web stranice.
Korisnici očekuju da se web stranice brzo i učinkovito učitavaju. Vaš je posao osigurati da dizajn ne bude samo vizualno ugodan, već i 100 posto funkcionalan. Ako se vaša web lokacija ponešto povlači, odmah se možete prestati brinuti jer imamo sedam savjeta koji će vam pomoći da ubrzate web mjesto malim ugađanjem dizajna. (Obavezno posjetite svako web mjesto izloženo u postu; oni izgledaju sjajno i učitavaju se munje.)
Istražite elemente Envatoa
1. Pazite na animacije

Animacija u dizajnu web stranica jedan je od „it“ trendova u 2015. Ne ostavljajte se zaostalom stvaranjem masivnih datoteka koje se jednostavno neće učitati. Započnite s manjim animiranim dodirima kada započnete s radom s tim tipom efekata i prijeđite na veće animacije nakon što steknete dobar osjećaj kako djeluju i djeluju s vašim cjelokupnim okvirom web stranice.
Ključ animacije nije učitavanje gomile video datoteka na vaše web mjesto. Što je animacija manja, to je lakše stvoriti nešto sa sitnim otiskom. Pa gdje započeti?
Napravite nešto jednostavno i zabavno poput stvaranja animiranog stanja lebdenja. Promjena ili proširenje gumba gumb je sjajan učinak koji će vam pomoći da savladate CSS i steknete dobar osjećaj za osnovnu animaciju prije nego što prijeđete na veće elemente. Također možete razmisliti o animacijama za učitavanje AJAX ili paralaksa. Ono što je lijepo u bilo kojoj od ovih opcija je da vam daju vremena za učitavanje elemenata, a da korisnik to niti ne primijeti. Kako se elementi učitavaju dok se korisnici kreću, dobivate nekoliko dragocjenih sekundi da sve pripremite.
2. Optimizirajte slike

Uz broj HD i mrežnih zaslona dostupnih korisnicima, možda biste bili u iskušenju da sve slike snimite u punoj veličini u visokoj rezoluciji prilikom izrade web stranice. Ne upadajte u ovu zamku. Većina ovih slika vjerojatno je prevelika da bi vaše web mjesto moglo učinkovito obraditi.
Poznati vrste datoteka. Najčešći formati slika za slike na webu su JPG, PNG, GIF i SVG.
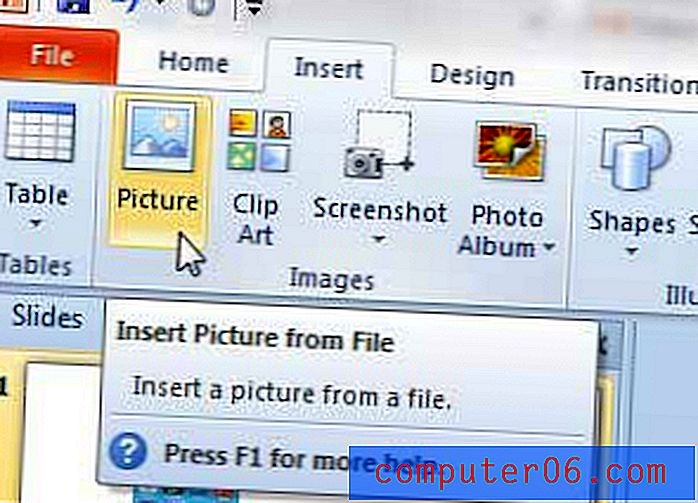
- JPG: Najprikladniji za fotografije, JPG datoteke mogu biti u veličini od sitnih do ogromnih. Prilikom spremanja JPG datoteka za upotrebu web mjesta, obavezno spremite optimiziranu datoteku. (U Adobe Photoshopu možete optimizirati slike za web koristeći postavke izvoza u Datoteka> Izvoz> Izvoz kao.)
- PNG: Upotrijebite ovaj format datoteke za slike koje sadrže tekst kako bi se slova dobro ispravila. To je obično prilično mala datoteka.
- GIF: Preferirani format datoteke za manje animirane elemente, poput uvijek popularne animirane slike u stilu meme. Ali pazite, ovaj format datoteke može postati važan ako niste pažljivi.
- SVG: Ako vam je potrebna vektorska slika za web, ovo je najbolja opcija. Može se koristiti za sve, od ikona do logotipa.
3. Koristite kod gdje je to moguće

Možda ćete biti u iskušenju da stvorite gomilu sjajnih ikona i slika za svoju web stranicu i napunite ih kao pojedinačni element. To može uzrokovati neke probleme. Umjesto toga, koristite kôd za pozivanje tih elemenata kad je to moguće.
Koristite CSS za učitavanje pozadinskih slika. To će “prisiliti” vašu web lokaciju da učita sve ostalo ispred pozadine, tako da korisnici mogu odmah početi vidjeti druge elemente i tekst na web mjestu. W3Schools ima sjajan i jednostavan vodič za to.
Postoji puno alata kao što su Font Awesome ikone do mnoštva drugih CSS i JavaScript knjižnica koje možete koristiti za stvaranje sjajnih elemenata sa zabavnim efektima koji su lagani. (CSS Design Awards ima posebno lijepu kolekciju od 30 gumba i elemenata forme koje treba isprobati.)
4. Neka videi budu kratki

Još jedan trendi element web dizajna je upotreba videozapisa na cijelom zaslonu na vašoj početnoj stranici. Ovo može biti još jedna zamka vremena učitavanja. Naći ćete se između kvalitete video zapisa, video sadržaja i brzine pa ćete se negdje morati žrtvovati.
Najbolji videozapisi su vrlo kratki - samo nekoliko sekundi - i petlja se tako da se radnja ne zaustavi. Ne morate uključiti ni zvučne ni druge efekte.
Možete isprobati nekoliko drugih trikova kako biste umanjili veličinu datoteke što je više moguće.
- Razmislite o prekrivanju boje ili zamagljivanju videozapisa niže razlučivosti. I dalje može izgledati uredno, ali neće trebati toliko širine pojasa.
- Razmislite o videozapisu koji je manji od cijelog zaslona.
- Isključite automatsku igru koja može "navesti" korisnike na to da misle kako se vaše web mjesto učitava brže nego što je to slučaj.
- Ne zapinjajte se dugim videozapisima. Ako želite prikazati više videoisječaka, razmotrite element "klizač" videozapisa ili ručno promijenite videozapise prema rasporedu tako da korisnici vide nešto novo svaki put kad posjete web mjesto. (Bez obzira na to koliko je vaš isječak dobar, nekoliko će korisnika gledati dulje od nekoliko sekundi, stoga ne žrtvujte vrijeme učitavanja dužih isječaka.)
5. Razmislite o temi
Ako koristite WordPress ili neki drugi sustav upravljanja sadržajem s nekom temom, zapamtite da nisu sve teme izgrađene na isti način. Iako ćete vjerojatno imati više sreće s premium opcijom - od kojih će vam neki omogućiti da "isključite" neiskorištene elemente - pomno pogledajte kôd i sastavite kako biste bili sigurni da to nije ono što zamajava vašu web lokaciju.
6. Gledajte dodatke

Imate li na vašoj web lokaciji mnoštvo dodataka ili aplikacija treće strane? Aktivno ih koristite? Isključite neiskorištene dodatke da biste optimizirali učinkovitost.
Korisnici WordPressa mogu iskoristiti Profiler izvedbe dodataka da vide koji su dodaci aktivni i kako funkcioniraju. To vam može pomoći u rješavanju problema i prepoznavanju problema te uklanjanju ili ponovnom konfiguriranju tih dodataka. (Uobičajeno područje problema često su dodaci za dijeljenje na društvenim mrežama.)
7. Stisnuti, komprimirati, komprimirati

Ne samo da se pojedini dijelovi vaše web stranice trebaju komprimirati, već možete i komprimirati web mjesto u cjelini kako biste ga brzo i brzo pokrenuli. Među elementima koji se mogu komprimirati su CSS i JavaScript datoteke, slike i videozapisi (mijenjanjem veličine) i web mjesto dok se koristi alat poput GZIP.
Minificirane datoteke najbolji su put kada se radi o dodacima i stvaranju manjih datoteka. Također želite provjeriti kako je kod dizajniran na web mjestu. Za maksimalnu brzinu, sav JavaScript trebao bi biti smješten u jednoj datoteci, a sav CSS treba biti u jednoj drugoj datoteci. (Još jedna napomena: Gdje smjestite ovaj kôd također se računa. Povežite CSS na vrh stranice i JavaScript na dno da biste povećali i brzinu vaše web lokacije.)
Zaključak
Brzo se učitava vaše web mjesto? Ako ne, vrijeme je da ga podešavate kako biste ispunili optimalna vremena opterećenja. (Ako morate uopće razmišljati o ovom pitanju, onda to vjerojatno nije dovoljno brzo.)
Web stranice moraju biti brze kako bi korisnici mogli odmah komunicirati. Što duže traje stranica za učitavanje, bez obzira na uređaj, veća je vjerojatnost da će korisnici potpuno napustiti web mjesto. Zato odvojite nekoliko minuta danas ili ovog tjedna i prođite kroz ovaj popis kako biste osigurali da vaša web lokacija funkcionira na optimalnoj razini.
Izvor slike: Mohammed Al-Sultan .