715 Izvrsno jednostavni i besplatni CSS obrasci
Frustrirani kvalitetom besplatnih CSS predložaka na mreži, ali niste baš na razini stvaranja vlastitih? Dosadilo vam je trošiti sate pokušavajući prilagoditi oskudne dizajne prije?
Danas vam donosimo preko sedam stotina CSS-ovih predložaka koje možete besplatno preuzeti i koji su usredotočeni na pružanje samo osnovnog izgleda na kojem ćete nadograditi. Korištenjem ovih izgleda preglednika možete izbjeći beskrajne nevolje oko pozicioniranja u CSS-u i usredotočiti se na ono u čemu ste dobri: dizajn.
Za koga su ovi?
Mnogi od vas već su godinama u dizajnerskoj igri, ali tek sada počinju izrađivati web stranice i kodirati ih ručno. Imate dovoljno Photoshop vještina za postizanje lijepog dizajna i dovoljno osnovnog CSS znanja kako bi tekst izgledao lijepo.
No, najveći problem s kojim se susreću mnogi novi programeri može jednostavno biti njihov osnovni izgled za rad u CSS-u. Pozicioniranje s CSS-om može biti puno zamršenije od osnovnog stila, posebno kada započnete faktor u više preglednika. Ako niste sigurni kako riješiti problem, sati premještanja mogu vas spustiti tamo gdje ste započeli, neizmjerno frustrirani i očajnički potražite malu pomoć.
Jednostavni crteži koji se mogu preuzeti, pružit će vam solidne temelje na kojima možete graditi svoje web stranice i pružiti izvrsne primjere za učenje kako stvoriti vlastiti.
Zašto ne pune predloške?
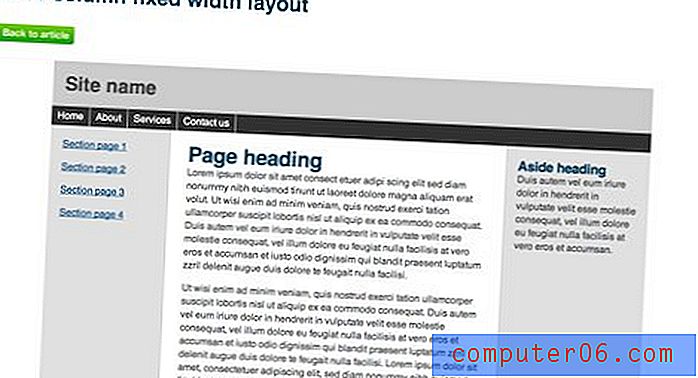
Ako pokrenete brzu pretragu Google besplatnih CSS predložaka, pronaći ćete milion. Međutim, većina njih nije idealna za stvarne web programere koji stvaraju jedinstvene web stranice. Ono što obično dobijete je nešto takvo:

Predlošci poput ove zaista vas forsiraju na ružan unaprijed uspostavljeni dizajn kojeg morate pratiti ili provoditi sate razdvajajući da biste pokušali i prilagoditi. Na kraju bi bilo lakše samo sebe kodirati od nule!
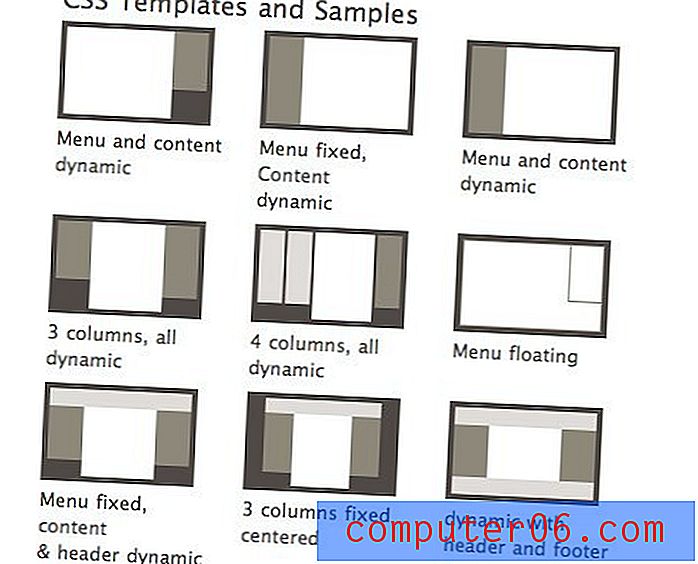
Mislim da je mnogo korisnije preuzeti nekoliko super osnovnih CSS izgleda koji su što jednostavniji. To vam omogućuje brzo prototipiranje izgleda stranice bez gubitka polovice dana, sortirajući šifru koja vam nije potrebna. Tipični izgled u ovoj kategoriji izgleda više ovako:

Ovdje nemamo tekst ili slike za bacanje, to je samo goli kostur koji ste spremni ispuniti. Pogledajte dole velike resurse kako biste pronašli sve osnovne predloške izgleda koji će vam ikada trebati!
Primarni CSS: 22 izgleda
"Primarno je jednostavan CSS okvir, dizajniran za programere i dizajnere kako bi korištenje CSS-a bilo što lakše."

Male kutije: 16 izgleda
Zanimljiva zbirka od četiri osnovna izgleda izvedena kroz brojne različite metode.

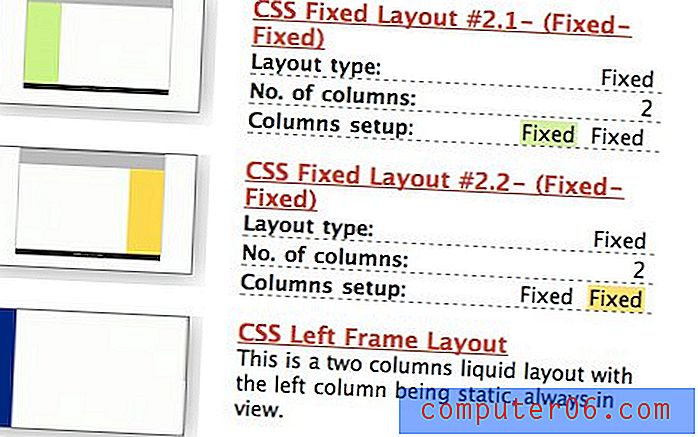
CSS Easy: 8 izgleda
Zbirka od četiri fiksna i četiri tekuća izgleda usmjerena na vas naučiti osnovama CSS pozicioniranja.

Maksimalni dizajn: 25 rasporeda
Čvrsta kolekcija super osnovnih predložaka od kojih mnogi imaju prateće vodiče, tako da možete naučiti kako se to radi.

Željezo Meyers: 224 Izgled
Definitivno jedan od najboljih resursa na popisu. Ova web stranica sadrži 56 osnovnih izgleda, svaka sa četiri verzije: 100% tekućina, 974px, 950px i 750px.

Dinamički pogon: 47 izgleda
Ovi CSS rasporedi podijeljeni su u četiri kategorije: dva stupca, tri stupca, fiksni izgled, tekući izgled i CSS okviri.

Intenziv stanica: 16 Izgled
Mala, ali korisna kolekcija izgleda XHTML 1.0 i CSS2.

BlueRobot: 3 izgleda
Ovdje su samo tri predloška, ali oni su solidni i popularni, što ćete svakako htjeti provjeriti trebate li nešto osnovno.

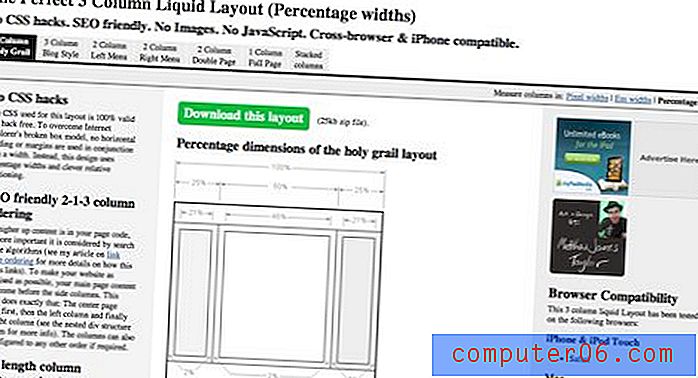
Matthew James Taylor: 7 rasporeda
"Nema CSS-ovih hakova. SEO prijateljski. Nema slika. Nema JavaScript-a. Kompatibilni su s preglednikom i iPhoneom. " Ovi oblici također sadrže obilje dokumentacije za početak rada.

Besplatni CSS: 252 izgleda
Čudesnih 252 CSS izgleda koji će vas sigurno započeti na pravom putu. Brzo preuzimanje i jednostavno prilagođavanje!

Šifra kvota: 95 izgleda
Code Sucks ima impresivnu kolekciju besplatnih preuzimanja za preuzimanje s 53 verzije fiksne širine i 42 inačice stupaca. Lažni raspored stupaca koristi pozadinsku sliku kako bi izgledao da su lijevi i desni stupovi jednaki po visini i neovisni jedan o drugom.

Zaključak
Razdvajanje gornjih rasporeda trebalo bi vas naučiti o mnogo praktičnijem načinu CSS-a od čitanja tri knjige o CSS-u. Budite sigurni da ne samo implementirate ove predloške, nego da stvarno gurnete gume i podešavate brojeve da biste vidjeli kako rade.
Ostavite komentar u nastavku i javite nam ako smatrate da je ovaj post koristan. Obavezno dijelite i sve druge sjajne resurse koje koristite za osnovne CSS rasporede!