Stvaranje vizualne hijerarhije pomoću tipografije
Vizualna hijerarhija važan je element u svakom dizajnerskom projektu. Ljudima govori gdje treba pogledati i koje su stvari na zaslonu ili ispisanoj stranici najvažnije. Hijerarhija čitateljima daje dojam kako zapravo čitati materijal od početka do kraja s vizualnim znakovima i protokom.
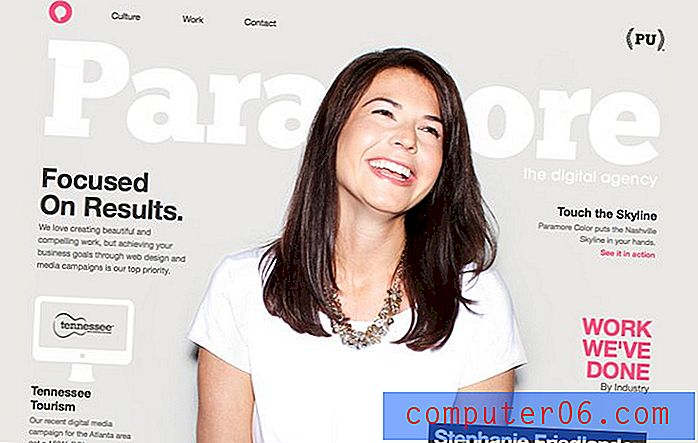
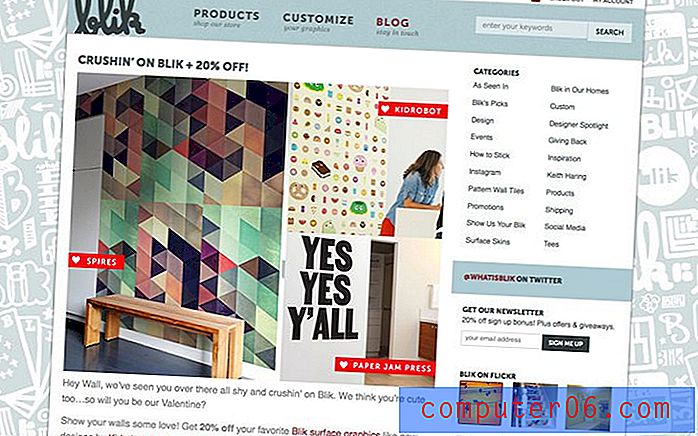
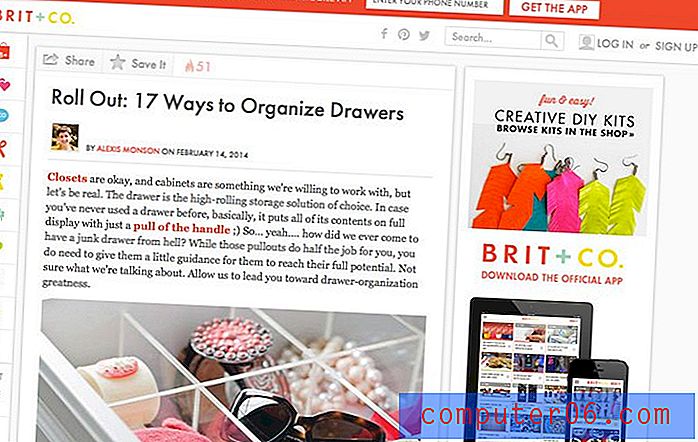
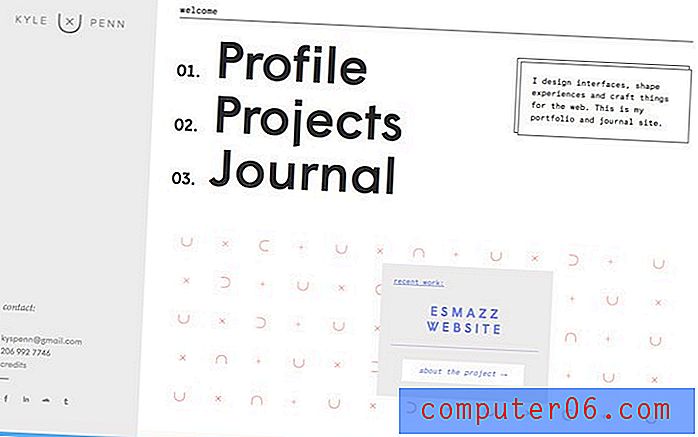
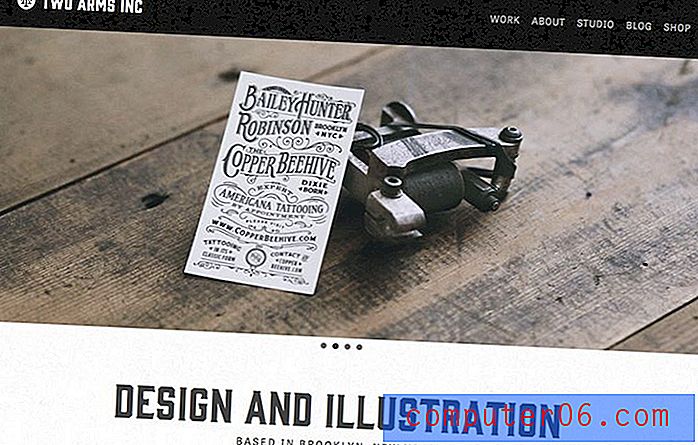
Iako možete stvoriti vizualnu hijerarhiju koristeći različite alate, danas ćemo razmotriti načine stvaranja strukture samo tipografijom. (Pogledajte slike korištene u ovom postu; sve su to primjeri hijerarhije velikog tipa na djelu.)
Istražite dizajnerske resurse
Zašto je hijerarhija važna



Hijerarhija tipa organizira i uređuje tekstualne elemente u vašem dizajnu. Kao što web dizajneri i programeri koriste oznake zaglavlja - h1, h2, h3 i tako dalje - za organiziranje važnosti teksta, tako i vizualna hijerarhija koristi vizualne znakove. Osim toga, hijerarhija tipa pomaže čitateljima da skeniraju tekst, brže čitajući bitove tipa u komadima koji izgledaju podjednako.
Općenito, čitatelji engleskog jezika počinju s gornje lijeve strane i čitaju preko i dolje. Tip se često organizira kako bi se takvo ponašanje odrazilo.Općenito, čitatelji engleskog jezika počinju s gornje lijeve strane i čitaju preko i dolje. Tip se često organizira kako bi se takvo ponašanje odrazilo. Ali što ako je najveći i najsmeliji tekst na sredini stranice? Čitatelj će se tamo često pokrenuti, a zatim se vratiti na vrh stranice i nastaviti s uobičajenim načinom čitanja.
Hijerarhija je važna jer omogućuje dizajneru da odredi što će netko vjerojatno pročitati prvo, drugo i tako dalje. Zbog toga dizajner može stvoriti vrstu na takav način da zna kakve će informacije vjerojatno biti dobivene i kojim redoslijedom.
Kako je stvaranje hijerarhije važno za dizajnere, to je jednako važno za čitatelje. Dobra vizualna hijerarhija govori nam što je važno, što čini čitanje mnogo lakšim. Na primjer, znate da je naslov najvažniji (ili koji privlači pažnju) dio priče ili članka, jer je najveći, slijede podnaslovi, a zatim tekst teksta. U svrhu skanabilnosti, možete pročitati veliki tekst da biste dobili ideju hoće li vas članak zanimati prije nego što uložite mnogo vremena u kopiju.
Kako stvoriti hijerarhiju
Ne postoji rješenje u jednom koraku za stvaranje vizualne hijerarhije s tekstom. Može se stvoriti veličinom, težinom, bojom, teksturom, izborom slova i kombinacijama, orijentacijom i prostorom ili kombinacijom tih alata.
Veličina

Jedan od najjednostavnijih načina uspostavljanja hijerarhije s tipom je veličina. Čitatelji će prvi put vidjeti najveću vrstu i tamo početi čitati.
U odnosu na veličinu, skala je podjednako važna. Da bi se stvorila različita hijerarhija, veličine moraju imati značajne razlike u odnosu na druge vrste na stranici. Ono što treba imati na umu je da se različiti znakovi mogu različito skalirati, pa samo promjena veličine točke možda neće biti dovoljna; trebate pogledati kako sučelja sučelja rade kako bi se osiguralo da su veličina i razmjera pravilno uravnoteženi.
Pa kako započeti s stvaranjem prave veličine i veličine razmjera za projekt? Započnite s glavnim tekstom tijela i krenite odatle. A za elemente teksta koji se stvarno koriste za privlačenje ljudi idite na velike.
Evo nekoliko postotaka koji će vam pomoći da započnete:
- Kopija glavnog tijela (14 bodova)
- Glavna zaglavlja: 250 posto više od kopije glavnog tijela (35 bodova)
- Sekundarna zaglavlja: 175 posto više od kopije glavnog tijela (25 bodova)
- Navigacijski elementi: 165 posto više od kopije glavnog tijela (23 boda)
- Sekundarna navigacija ili izbornici: 140 posto više od kopije glavnog tijela (20 bodova)
stilovi

Nakon veličine, vrste slova najčešće se koriste u smislu stvaranja tipografske hijerarhije. Ključ je kontrasta između sučelja. (To je jedan od razloga što dizajneri često odabiru jedan serif i jedan serif serifni tekst za projekt.)
Za najbolje kombinacije potražite tipove koji se razlikuju po težini po sličnom tonu ili osjećaju. Ako koristite zaobljene slojeve slova, na primjer, zalijepite obrasce slova sličnih oblika. Odlučite se za tipove sličnih visina x ako će se stilovi koristiti u skladu jedan s drugim tijekom projekta.
Težina

Debljina poteza u vrsti koju odaberete za projekt može stvoriti hijerarhiju. Što je deblji sloj teksta, podebljan je i veći. Lagani, kondenzirani i tanki slojevi često se čine manje nego što zapravo jesu. Podebljani, ultra i tipki čekići mogu izgledati veći nego što veličina točke može predstavljati.
Koliko se velika ili mala tipkovnica pojavljuje po težini, također je u odnosu na ostale vrste slova koje se koriste u projektu. Uparivanje debelih i tankih slojeva slova odmah stvara osjećaj hijerarhije s debelim stilom koji nose izgled veće važnosti (često čak i ako je zapravo manji na zaslonu).
Boja

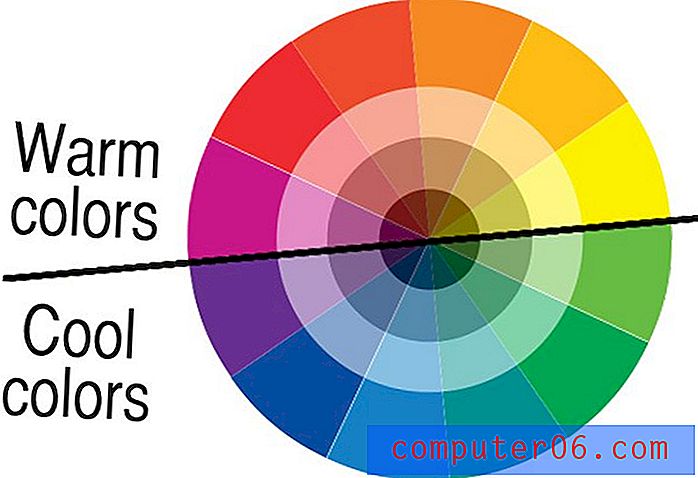
Upotrebom boje također se može dodati naglasak i povećana težina. Razmislite o nekim pravilima boje koje ste naučili kao dijete - tople boje (crvena, žuta, smeđa) će imati više pop, dok će hladne boje (plava, purpurna, siva) izblijediti.
Kada koristite boju za uspostavu hijerarhije, uzmite u obzir nijanse koje se koriste za prednji plan, vrstu i pozadinu. Kontrast boja će također igrati važnu ulogu. Najnasičenije ili najsvjetlije boje često će se "dizati" sa zaslona u odnosu na više prigušenih tonova.
Orijentacija

Kako test počiva na sljedećem izgledu u odnosu na drugi tekst, može utjecati na ukupnu hijerarhiju. Tipično je većina teksta orijentirana vodoravno ravno linijom preko ekrana. Ali što stavljate tekst okomito?
Ova promjena orijentacije dovest će fokus na te riječi ili blok teksta, što mu se čini da je najvažniji element. Naginjanjem, uvijanjem ili na bilo koji način na promjeni oblika teksta može se postići isti učinak. (Treba napomenuti da većina dizajnera često izbjegava ove vrste "trikova" osim nekoliko okolnosti.)
Prostor

Bijeli prostor može učiniti da vrsta izgleda veća i čitljivija. Zbog nedostatka bijelog prostora može se osjećati čvršće i manje. Iskoristite prostor u svoju korist prilikom stvaranja osjećaja hijerarhije.
Razmislite o prostoru koji koristite između redaka teksta. Razmislite o kerningu za stilove najvećeg tipa. Razmislite o prostornom odnosu slova i ruba platna. Razmislite o odnosima između vrsta različitih veličina, stilova i boja.
Svaki pojedini prostor može utjecati na vašu hijerarhijsku razinu. Držite slične vrste grupirane bliže zajedno i s manje prostora od nepovezanih predmeta. I osmislite svoj prostor tako da tekst pada u različit redoslijed. Veći, smjeliji i svjetliji elementi teksta često trebaju više prostora od manjih, jednostavnijih blokova teksta.
Tekstura

Tekstura je slobodan pojam u smislu vrste. Ne, ne govorimo o stavljanju teksture unutar slova; mislimo na stvaranje uzoraka teksture s načinom na koji se slova i riječi odmaraju na stranici ili zaslonu.
Unutar blokova teksta, na kraju ćete dobiti obrazac izgleda. Da biste uspostavili više hijerarhije, prekinite obrazac. To se može postići jednim već spomenutim alatom ili promjenom nečeg jednostavnog kao što je poravnavanje pojedinačnog bloka teksta.
Ova promjena cjelokupne teksture teksta može imati stvarni utjecaj na njegovo shvaćanje. Pazite na previše teksturnih promjena, jer se često mogu koristiti zbunjujuće.
3 (ili 4) razine tipa


Iako neki projekti zahtijevaju složene hijerarhije, većina dizajna može biti uspješna s tri razine hijerarhije tipografije. Te razine su primarnog tipa, sekundarnog i tercijarnog tipa. (U ovu ljestvicu ne uključujem natpise ili logotipe; oni bi se smatrali četvrtom tipografijom "umjetnosti".)
Primarni tip često je tipografija na stranici s najvidljivijom težinom, kao što su glavna zaglavlja ili navodnici na zaslonu. Namjena primarnog tipa je uvesti čitatelje u cjelokupni dizajn.
Sekundarni tip je sve ostalo što nije glavni sadržaj. To može uključivati naslove, podglavlja i elemente za navigaciju ili statički tip.
Tercijarski tip je glavna kopija tijela. Treba zaboraviti jednu stvar o tercijarnoj kopiji: ona mora biti čitljiva. Malo je još važno kada je u pitanju stil dizajna ove vrste.
Umjetnost vrsta koristi se kao grafički element. To je izvan stvarnog područja i puno je vizualnije. To može uključivati natpise ili logotipe. Može sadržavati slike sačinjene od slova ili bilo kojeg drugog ukrašenog snažno dizajniranog tipografskog elementa. Uobičajeno se vrsta umjetnosti sastoji od samo jedne riječi slova i nije dio onoga što se očekuje da će ljudi čitati u cjelokupnom dizajnu.
Zaključak
Organizacijski tip može biti i zabavan i izazovan. Kombinacijom tehnika i različitih tipova efekata i stilova lako možete postići tok samo s jednim tipom.
Ne zaboravite pri stvaranju obrisa uzeti u obzir veze između veličine, težine, boje, teksture, izbora i kombinacija slova, orijentacije i prostora. Razmislite o tome kako ljudi čitaju i probavljaju informacije kada koriste ove tehnike, tako da se kopija organizira i teče u logičkom formatu za najkorisljiviji tipografski dizajn.