Divshot: Strašan način dizajniranja i izrade stranica za pokretanje
Nedavno smo pomno pogledali Easel, izrađivač web stranica sa sjedištem koji koristi Twitter Bootstrap. Danas to pratimo s razgledavanjem vrlo sličnog alata: Divshot.
Pomoću Divshot-a možete brzo i jednostavno izraditi čiste, prilagodljive izgled web stranica koristeći kombinaciju vizualnih alata i ručnog kodiranja. To je zaista gladak alat i mislim da ćete uživati u korištenju.
Upoznajte DivShot
Ako pročitate naš članak o Easelu, Divshot će vam se činiti super poznatim. Koncept je ovdje potpuno isti. Opskrbljeno vam je vizualno, povuci i ispusti sučelje koje je izgrađeno na vrhovima Twittera koji je postao popularni Bootstrap.

Kao što vidite, baš kao i kod Easela, imamo veliko platno koje zauzima većinu zaslona i bočnu traku na kojoj se nalaze svi alati, elementi UI i mogućnosti prilagodbe. Sve što ovdje vidite je jednostavno i jednostavno za korištenje. Uskočimo i napravimo stranicu.
Stvorite novu stranicu
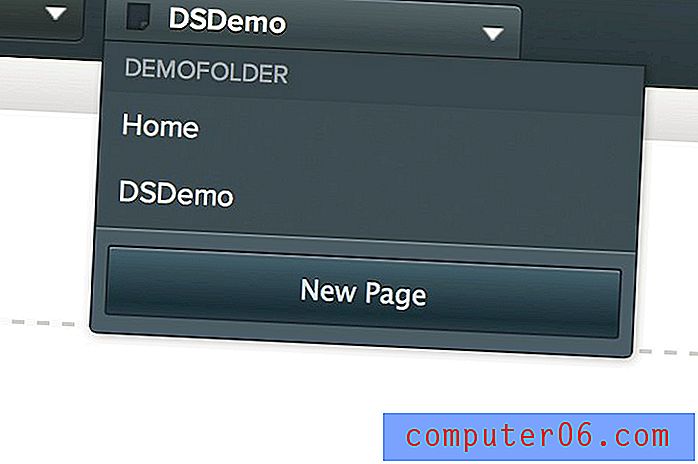
Na vrhu sučelja vidjet ćete vodoravnu traku koja sadrži dvije kontrole: jedna za stvaranje mapa i jedna za stvaranje datoteka. Prvo stvorite novu mapu s padajućeg izbornika na desnoj strani, a zatim novu stranicu s padajućeg izbornika na desnoj strani.

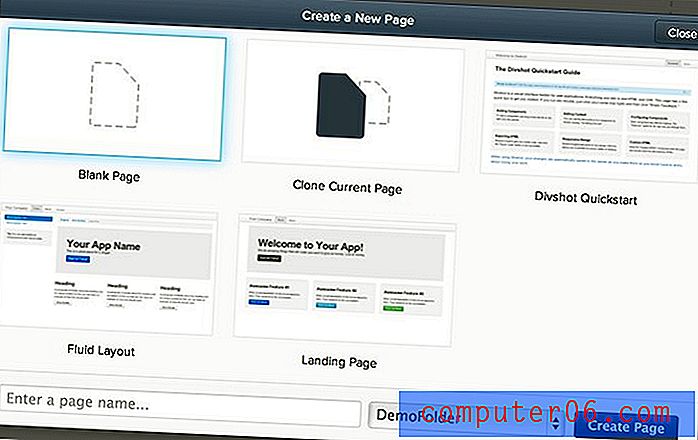
Stvaranje nove stranice prikazuje zaslon prikazan u nastavku. Ovdje možete odabrati nekoliko različitih pokretača (ključna značajka koja nedostaje u Easelu), klonirati trenutnu stranicu ili krenuti ispočetka.

Budimo avanturistički i pokrenimo novu praznu stranicu kako bismo stvarno dobili osjećaj o tome kako je nešto graditi s ovim alatom.
Dodajte navigacijski izbornik
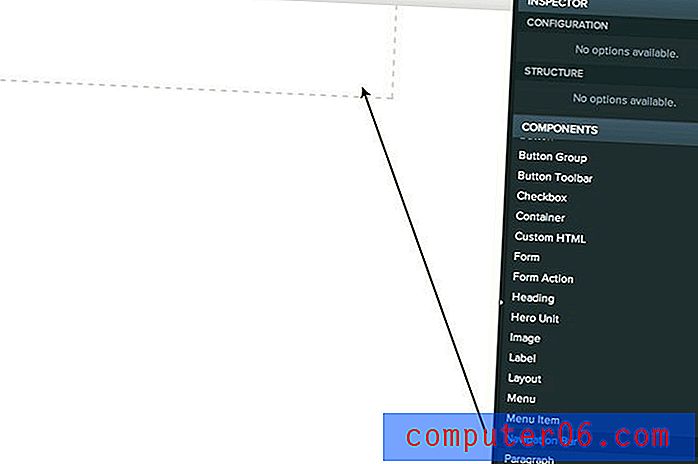
Nakon što pokrenete novu stranicu, otvorite prozor na bočnoj traci slijeva i pronađite odjeljak "Komponente". Ovdje ćete pronaći sve dijelove korisničkog sučelja Bootstrap koji su vam poznati ako ste ikada koristili okvir.
Pomičite se kroz razne opcije dok ne pronađete navigacijsku traku. Izvucite ovo područje s iscrtanom obrubom (spremnik stranice Bootstrap).

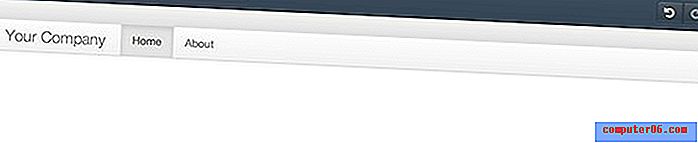
Uz malo truda, na vrhu stranice imamo lijepi, malo prethodno oblikovani navigacijski izbornik. Sadrži prostor za naziv tvrtke i dvije stranice.

Prilagodba ovog izbornika je jednostavna. Dvaput kliknite na dio teksta kako biste upisali zamjensku vrijednost, a opciju povucite stavku izbornika da biste je duplicirali. Promijenio sam naziv tvrtke u "Design Shack" i kopirao još nekoliko stavki izbornika. Evo rezultata:

Jedinica heroja
To u osnovi prolazi tijek rada. Sada ćemo jednostavno nastaviti povlačenje i prilagođavanje elemenata s bočne trake. Zatim povucimo u "Hero jedinicu".

Još jednom, prilagođavanje je vrlo jednostavno. Sve što sam učinio bilo je dvostruko klikanje na tekst i utipkavanje nečeg novog. Sada imamo lijepo izgleda zaglavlje za našu stranicu.

raspored
Sada se uključimo u malo više vježbe izgleda slobodnog oblika. Želim stvoriti tri stupca sadržaja. Da biste to učinili, izvučem modul "Izgled" i to je ono što dobivam:

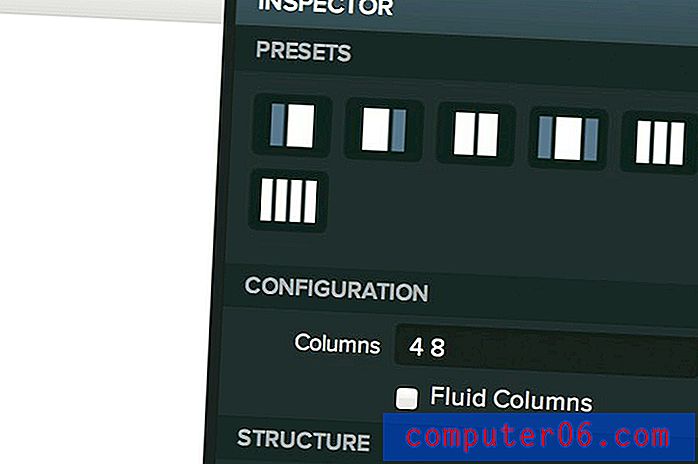
Kao što vidite, po zadanom je to podijeljeno u dva stupca. Ako odgledam Inspektora na bočnoj traci, mogu to prilagoditi bilo ručnim unosom brojeva ili klikom na jedan prije izgled.

Kliknuo sam raspored tri stupca i potvrdio okvir "Stupci s tekućinom". Sada moj modul izgleda više kao ono što želim i spreman je da primim neki sadržaj.

Temeljni sadržaj
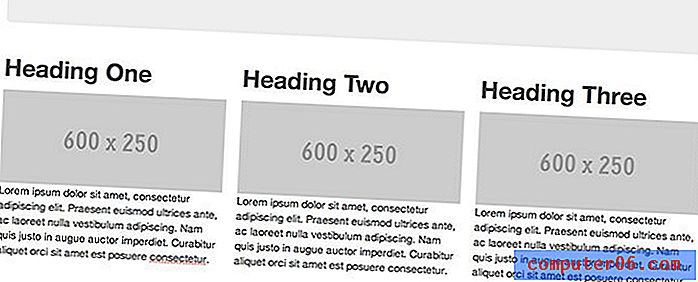
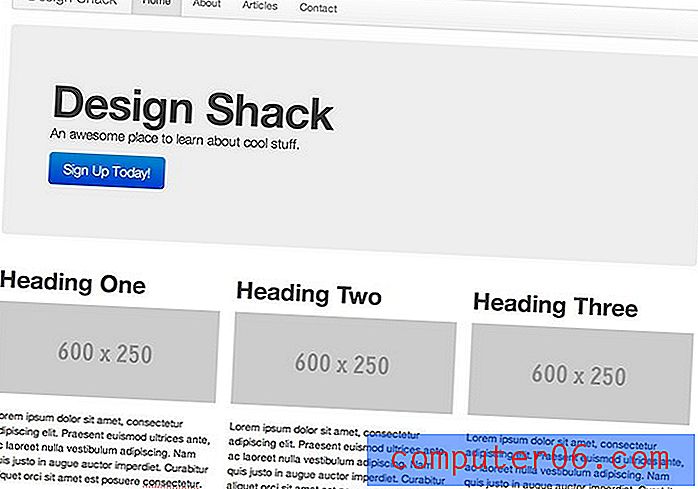
Sada kada imamo ove sjajne okvire izgleda koji definiraju kuda će naš sadržaj ići, samo ćemo neke stvari povući u njih. Umetao sam zaglavlje, odlomak i sliku u svaki, ugađajući raspoložive mogućnosti prilagođavanja dok sam krenuo.

Prilagođeni CSS
Moja omiljena značajka u Divshot-u je mogućnost dodavanja vlastitog prilagođenog koda. Ovo je apsolutno ključno ako ćete dobiti bilo koje stvarne programere da čak i razmisle o upotrebi neke vrste WYSIQYG. Ako ne mogu prilagoditi nešto što mi se ne sviđa, jednostavno neću koristiti vašu aplikaciju.
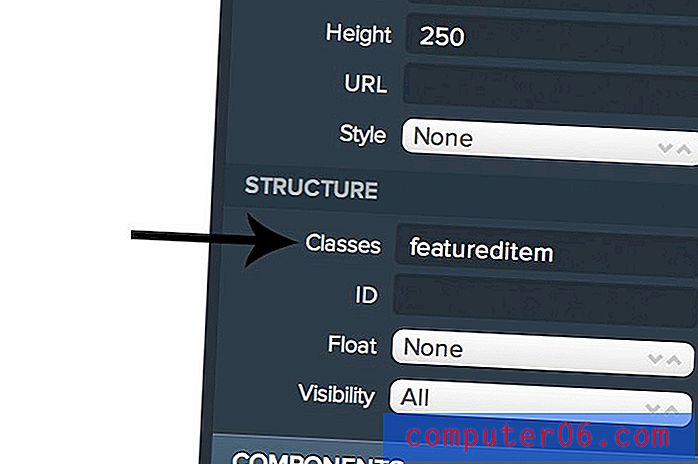
Jedna stvar koja mi se trenutno ne sviđa u mom izgledu je nedostatak prostora između slika rezerviranih mjesta i odlomaka ispod njih. To je ipak lako popraviti. Prvo ću dodati klasu svakom okviru pomoću opcija "Struktura".

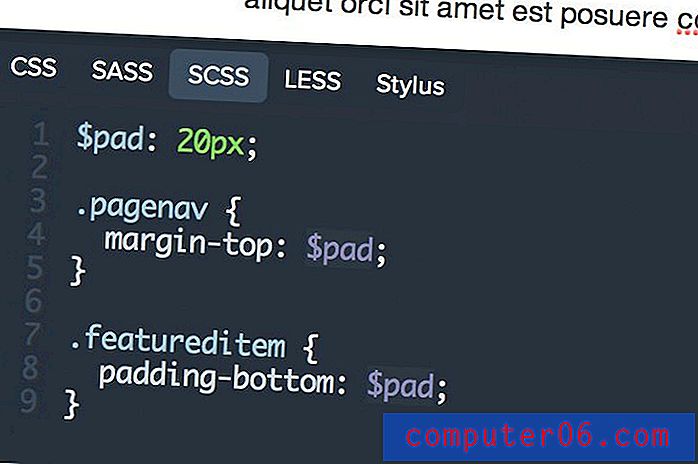
Sada ako pritisnem gumb "Uredi CSS" u donjem lijevom kutu, pojavit će se traka s dna zaslona i omogućiti mi da dodam neki prilagođeni CSS. Osobito mi se sviđa što ovdje mogu koristiti pretprocesore. Sve se sastavlja uživo, zajedno s izvještavanjem o pogreškama. Super!

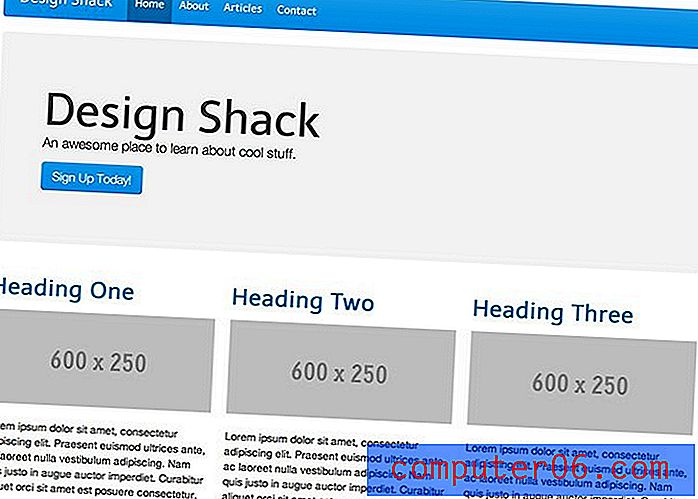
Uz ovaj kôd, moja navigacijska traka i moje slike sada imaju malo prostora za disanje. Puno bolje! Ako vam treba, tu je i modul za dodavanje u prilagođeni HTML, tako da zaista imate potpunu slobodu raditi ono što želite.

Više alata
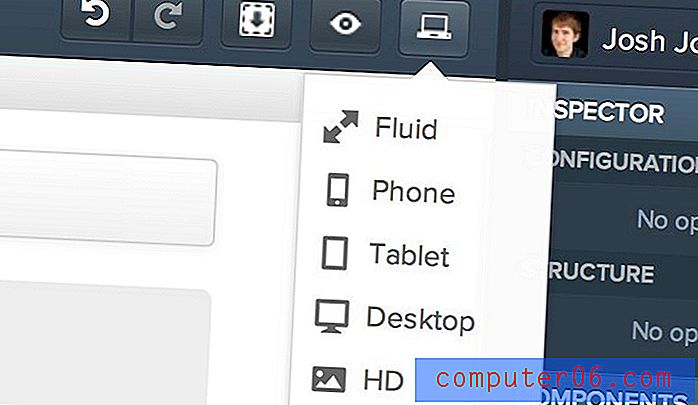
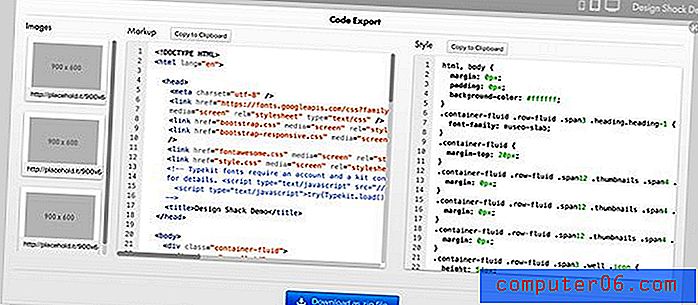
U gornjem desnom kutu zaslona imate nekoliko različitih alata koje vrijedi spomenuti. Tu su standardni Poništi / Ponovi, preuzimanje koda, pregled uživo i gumb za promjenu vidnog polja

Zapamtite, sve je to izgrađeno na vrhu Boostrapa, što znači da bi vaši dizajni trebali u potpunosti odgovarati. Ovo je nevjerojatan bonus koji ne smije biti prekriven sjajem. Ovo je jedan od najjednostavnijih načina za koji znam da sami napravite lijepo izgledajuće internetske stranice. Postoji čak i izbornik koji vam omogućuje postavljanje je li stavka skrivena ili vidljiva u određenoj veličini prikaza.
Kombinezon ili Divshot? Koje je bolje?
Dakle, sada sam pokušao i pregledao dva od ovih alata. Pitanje je, na što biste se trebali obratiti ako želite izgraditi Bootstrap stranicu? Da budem iskren, nema generalnog pobjednika. Ipak, ako pogledamo pojedinačne značajke, imam čvrsta mišljenja o tome koja je bolja.
Tijek rada i izgled: Divshot
Općenito, ustanovio sam da je postupak rada i izgleda u Divshotu mnogo bolji od Easela. Radni tijek Easel bio je nespretan i u recenziji sam dao nekoliko prijedloga za njegovo poboljšanje. Zanimljivo je da sam, kada sam isprobao Divshot, ustanovio da se on jako podudara s onim što sam smatrao da bi trebao biti Easel.
Svidio mi se modul za oblikovanje stupaca i kako je bilo lako ugađati kako bih odgovarao svojim potrebama. Easel ima nešto slično, ali nije tako glatko ili intuitivno.
Vrsta i ikone: štapić
Ovo je jedno mjesto gdje je Easel jasni pobjednik. Ima potpunu podršku za Google Web fontove i omogućava vam mnogo veću prilagodbu u odnosu na vaš tip. U stvari, čak i bez prilagođenih fontova, alatni tipovi bili su daleko bolji u Easelu.

Uz to, Easel također ima integraciju s FontAwesome, tako da imate pristup sjajnim ikonama koje možete brzo baciti u svoj posao.

Jedna od zgodnih stvari koju Divshot ipak ima je prekidač tema koji vam omogućuje da promijenite cjelokupni izgled čitave teme s nekoliko klikova. Trenutno postoji trinaest tema i opcija "Prilagođeno".

Izvoz koda: Easel
Obje aplikacije imaju značajku izvoza koda, ali ona za Easel bila je mnogo robusnija i impresivnija, omogućujući vam da vidite sve različite elemente i preuzmete .zip koji sadrži sve.

Prilagodba: Divshot
To mi je doslovno najvažnija značajka kao korisniku i ovo dajem Divshot-u. Značajke prilagođavanja koda za prilagođavanje koda ovdje su zaista lijepe, posebno CSS modul. Stvarno sam se osjećao kao da mogu raditi što god poželim i zaista sam cijenio tu slobodu.
Slike rezerviranog mjesta: Divshot
Sustav slike rezerviranog mjesta bio je jedna od mojih najvećih zamjerki na Easel. Njihove slike rezerviranog mjesta izgledale su super bučno i s njima je teško raditi. Za usporedbu, Divshot-ovi su zaista jednostavni i jednostavni za upotrebu.
Cijene:?
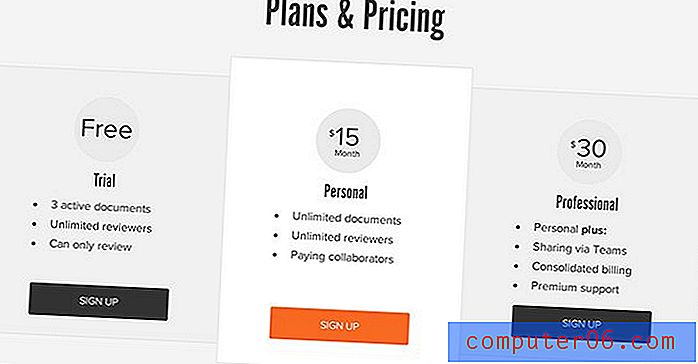
Divshot je trenutno u besplatnoj javnoj beta verziji, pa je nemoguće reći kako će se njih dvoje usporediti u cijeni dok Divshot ne objavi svoje planove cijena. Morat će im puno toga nadoknaditi jer mi se jako sviđa struktura cijena Easel. Nije super jeftino, ali svejedno se na slobodnom planu popričete malo:

Žalbe i povratne informacije za Divshot
Temeljito sam uživao u korištenju Divshota i smatram da je to jedan od najboljih alata za brzo izrađivanje prototipa koje sam naišao. Bootstrap se tako dobro podučava ovoj vrsti aplikacija i oduševljen sam što vidim kako programeri naporno rade na stvaranju alata koji čine upotrebu Bootstrapa još lakšim. Kako je rečeno, definitivno postoje neka područja koja treba poboljšati.
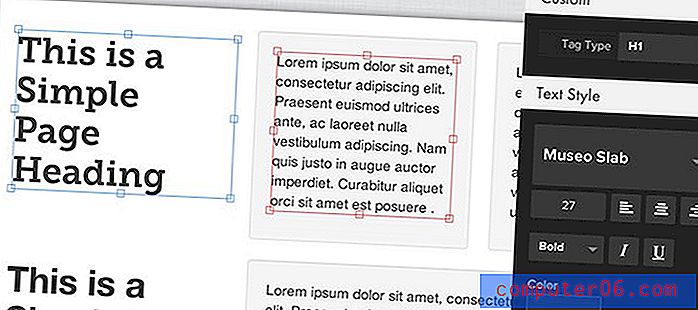
Tip Sucks
Prvo, tipografska prilagodba. Divshot još jednom mora iz ove knjige izvaditi stranicu Easelove knjige. Njihovi alati za tekst su mnogo intuitivniji i moćniji.
Podešavanje boljeg modela kutije
Mislim da je trenutno previše posla da se prilagodi razmak različitih predmeta. Lijepo je što imam mogućnost pisanja vlastitog CSS-a, ali zbog nečeg tako jednostavnog kao što su padding i margin, trebao bih biti u mogućnosti upisati brojeve u polje u koje umetam dimenzije.
CSS preuzimanje
Trenutno značajka izvoza koda daje vam samo HTML. Svakako trebam vidjeti opciju da sve stvari spakiramo u preuzimanje kao što smo to vidjeli s Easelom.
Buggy Preview
Nisam siguran zašto, ali činilo se da moj prethodni pregled uživo stoji iza jedne promjene, tako da gotovo nikada nije odražavao stvarno trenutno stanje mog dokumenta. Ovo je bilo prilično neugodno!
Dajte mi malo sobe!
Bilo mi je vrlo teško dodati predmete na dno mog izgleda, ako se prostire ispod granica vidokruga. Dajte mi malo dodatne sobe dolje s kojom radim, čak i ako nije u stvarnom izlazu.
Što misliš?
Divshot je zvjezdana aplikacija i definitivno mislim da biste trebali pucati, pogotovo ako ste ljubitelj Boostrapa, Fondacije i drugih sličnih all inclusive okvira.
Sad kad ste vidjeli o čemu se radi u Divshotu, ostavite komentar i javite mi što mislite. Bi li to koristio preko Easela? Zašto ili zašto ne? Na koje druge slične alate ste naišli i kako ih uspoređuju?