Svaki dizajn treba tri razine tipografske hijerarhije
Tip je jedan od najvažnijih elemenata za ljude koji gledaju sve što dizajnirate. On mora biti jasan i čitljiv te korisnike treba usmjeravati kroz dizajn, od najvažnijih elemenata do najmanje.
A to, ukratko, objašnjava hijerarhiju tipografije. Ali da biste doista ovladali umjetnošću tipa, morate razumjeti kako slojeviti tip tijekom dizajna kako biste postigli maksimalni učinak. Čitajte dalje kako biste naučili kako ovladati tipografskom hijerarhijom i stvoriti učinkovit tip u svakom projektu.
Što je tipografska hijerarhija?


Tipografska hijerarhija drugi je oblik vizualne hijerarhije, podhijerarhija sama po sebi u cjelokupnom dizajnerskom projektu. Tipografska hijerarhija predstavlja slova tako da su najvažnije riječi prikazane s najviše utjecaja kako bi korisnici mogli skenirati tekst za ključne informacije.
Bez tipografske hijerarhije, svako slovo, svaka riječ i svaka rečenica u dizajnu izgledale bi isto. Možete li zamisliti da čitate nešto gdje je sve istog slova i veličine i boje? Gdje započinjete? Kako znate što je najvažnije?
Tipografska hijerarhija stvara kontrast između elemenata. Dizajneri to postižu korištenjem slova, veličine, težine, velikih i malih slova, podebljanih ili kurzivnih slova, orijentacije i boje. Kombinacije tih alata za dizajn koriste se za stvaranje tipa koji pada u različite slojeve.
Primarna razina
Primarna je razina tipografije velikog tipa. Naslovi i palube - također poznati kao "namještaj" - privlače čitatelje u dizajn. Ovo je najveća vrsta dizajna (osim ako ne koristite tipografsku umjetnost).
Sekundarna razina
Sekundarna razina tipografije su elementi preglednih informacija koji pomažu čitateljima da ostanu pri dizajnu. To uključuje elemente kao što su podglavlja, naslovi, potezi, infografike i drugi mali blokovi teksta koji dodaju informacije na primarnu razinu teksta. Dizajn ovih blokova teksta s velike je strane, ali obično znatno manji od slova na primarnoj razini tipografije.
Tercijarna razina
Tercijarna razina tipografije glavni je tekst vašeg dizajna. Često je neki od najmanjih tipova u dizajnu, ali treba biti dovoljno velik da ga mogu čitati svi potencijalni korisnici. Pisani oblik treba biti jednostavan i dosljedan u dizajnu, razmaku i općoj upotrebi.
Ostale razine
Ostale razine tipografije uključuju učinke primijenjene na tercijarnu razinu za mala područja utjecaja. Učinci poput podebljanja, kursa, podvlačenja i boje mogu privući pažnju na određena područja glavnog teksta. Ovi efekti najbolje djeluju ako se primijene na tekst iste veličine i slova koji se upotrebljavaju na tercijarnoj razini. Učinci se koriste štedljivo i samo nekoliko riječi u nizu. Primjeri ostalih razina uključuju veze koje su podvlačene, podebljane riječi za udarce ili kurzive ili boju za isticanje.
Hijerarhija u ispisnim projektima




Vizualna hijerarhija u projektima ispisa strogo je vizualna. Upotreba veličine, boje i drugih efekata kako bi se pojedini bitovi tipa učinili većima i važnima, a shodno tome i skaliranje je sve što stvarno morate učiniti da biste započeli dobar početak.
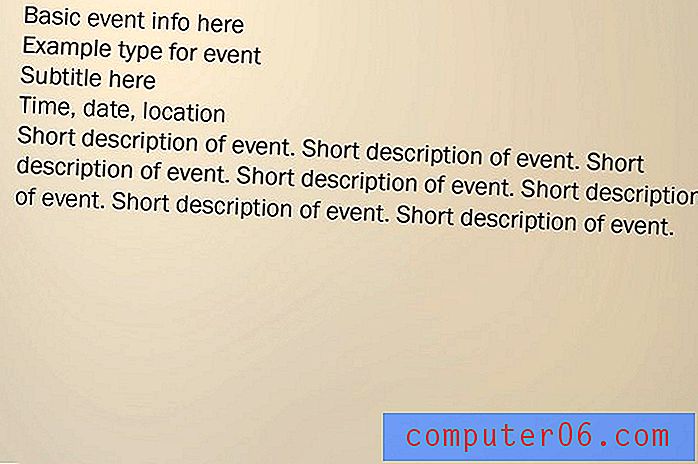
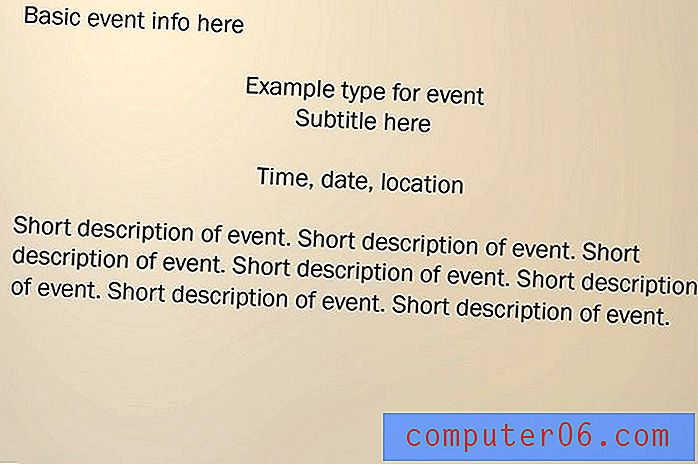
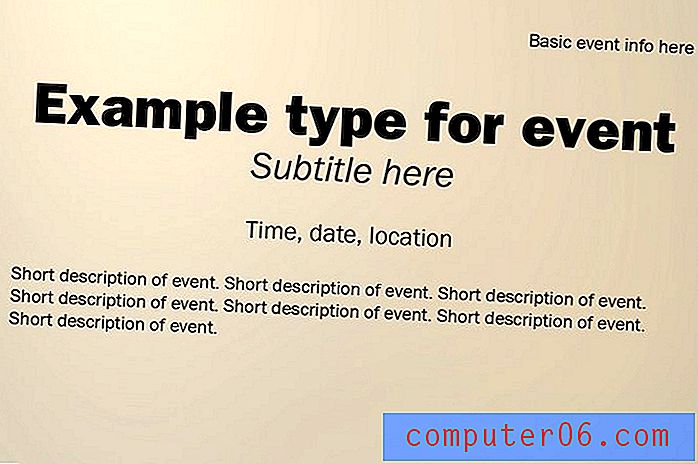
Gledajući gornji primjer korak po korak, jasno možete vidjeti različite razine tipografske hijerarhije i način na koji dizajn čini lakšim za čitanje i vizualno privlačnijim. Istu tehniku možete primijeniti na bilo koji dizajnerski projekt dodavanjem naglaska na ključna područja.
Stvorite
Različiti su načini za stvaranje osjećaja hijerarhije. Evo nekih od najčešćih tehnika:
- Izbor slova : Sve zanimljiviji slojevi mogu se činiti većim i privlačiti oko brže od onih s manje vizualnih spletki. Kada koristite novitete, skripte ili složene tipove znakova, možete paziti na čitljivost i provjerite je li tip dovoljno velik.
- Veličina: Gotovo sam po sebi govori, ali što je veći tip, brže će ga privlačiti oko. Veličina tipova trebala bi biti u skladu s redoslijedom važnosti u čitanju teksta.
- Težina: Debljina slova može učiniti da tekst izgleda veći (podebljani, debeli potezi) ili manji (tanki ili komprimirani slojevi).
- Velika i mala slova: Čuli ste da slanje e-pošte svim velikim slovima znači vikati nekome. Isto vrijedi i za sve kape u dizajnu. Budite oprezni pri uporabi. Velika slova pojavit će se veća i doći će do izražaja dok se mala slova pojavljuju sitnija i često padaju u pozadinu.
- Podebljano: Hrabro slovo je dobra točka naglaska za jednu riječ ili frazu. Posebno dobro djeluje na tercijarnoj razini tipa.
- Kvržice: Italik slovima može istaknuti jednu riječ ili frazu na manje dramatičan i suptilniji način od podebljanja. Posebno dobro djeluje na tercijarnoj razini tipa.
- Orijentacija: Okretanje slova na drugu stranu, naopako ili s bilo kojom drugom orijentacijom koja je horizontalna može imati neposrednu privlačnost očiju, jer su postavljena na način drugačiji od očekivanog. To može dobro funkcionirati za kratke riječi ili izraze na primarnoj razini teksta.
- Boja: Dodavanje boja slovima koja obično nemaju boju stvara specifičan i neposredan interes. Ovaj učinak može djelovati na bilo kojoj razini teksta, ali treba biti svjestan da ne stvori probleme i nejasnoće u čitanju.
- Položaj: Tamo gdje se tekst nalazi na platnu može se uspostaviti i hijerarhija. Obično čitate od vrha do dna (prirodna hijerarhija vrsta), ali to se može promijeniti primjenom neke od gornjih tehnika.
Hijerarhija u digitalnim projektima
Svi alati koje koristite u ispisnim projektima također se primjenjuju i na digitalne projekte, uz neke dodatke. Digitalna tipografska hijerarhija također mora uključivati razmatranje HTML-a u izradi web vrsta. Ta dodatna razina razmišljanja osigurava da će se vaša vizualna razina prenijeti na druge korisnike na zaslonu.
Stvorite
Obavezno koristite uobičajene konvencije, uključujući stilove zaglavlja, tijela i podebljane stilove prilikom rada na projektima koji će biti objavljeni na mreži. Svaka od ovih uobičajenih definicija stila spada u mrkvu () u HTML-u.
- Naslov (naslov): definira naslov dokumenta za web indeksere i korisnike.
- Tijelo (tijelo): definira tekst tijela u dokumentu.
- Zaglavlja (h1 do h6): definira različite slojeve stilova zaglavlja. H1 je obično najveći i najvažniji, kreće se prema dolje kroz H6. Koristite samo onoliko koliko želite.
- Podebljano (snažno): definira teži i važniji tekst.
- Italic (em): definira tekst s nagibom za naglasak.
Hijerarhija i upotrebljivost


Kada je riječ o mobilnim aplikacijama, morate razmišljati o vizualnoj tipografskoj hijerarhiji, HTML tipografskoj hijerarhiji i upotrebljivosti u tipografskoj hijerarhiji. Ne samo da tekst mora izgledati dobro i raditi ispravno, već mora biti dizajniran na način da korisnici znaju što učiniti s njim i interaktivno djeluju prema očekivanjima.
Ova tipografija temeljena na akcijama uključuje neke ključne stvari za dizajnere. Vrsta mora biti dovoljno velika da dodirne i bude razmaknuta tako da je svaka stavka koja se može dodirnuti jasno definirana, a upotrebljivi elementi imaju neku vrstu vizualne definicije (poput gumba).
Stvorite
Ono što treba imati na umu prilikom stvaranja korisne tipografske hijerarhije jest odvojiti elemente tipa s kojima će korisnici komunicirati od onih koji neće i jedni od drugih. Važna razmatranja uključuju:
- Prostor: Dajte svakom elementu koji treba dodirivati ili tapkati, ima dovoljno mjesta. Razmotrite veličinu prostora i količinu prostora koja je potrebna da bi ga prst dodirnuo. Korisnici se mogu brzo frustrirati ako je tip toliko blizu da se klikne pogrešan element.
- Boja: Napravite paletu boja za iskoristivost. Razmislite o tome da svaku riječ koja je namijenjena dodiru drugačije boje od glavnog teksta.
- Sjene: Sjene za ispuštanje uobičajeni su pokazatelj gumba na koji se može na neki način pritisnuti.
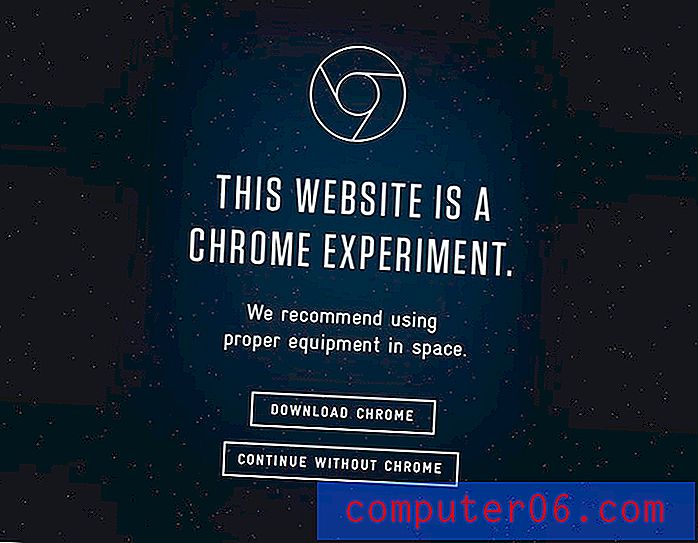
- Granice: Razmislite o dodavanju granica na neovisne elemente s kojima korisnici žele komunicirati. Provjerite jesu li postavljene odvojeno od pozadine. (Trendi „gumbi duhova“ dobar su primjer za to, kao u gornjem primjeru web mjesta Spacecraft.)
- Animacija: Premještanje teksta, iako je teško koristiti, može biti brz način da se privuče pogled na određene riječi.
- Smjer: Ne zaboravite reći korisnicima što treba raditi na zaslonu, od dodirivanja do pomicanja do poziva na akciju.
Zaključak
Šanse su da dizajnirate s nekom vrstom tipografske hijerarhije čak i bez razmišljanja. Ali s obzirom na to kako će se tip poravnati na način velike slike može poboljšati vaš cjelokupni dizajn.
Koristite tipografsku hijerarhiju za dodavanje naglaska, utjecaja i stvaranje poziva na akciju koje korisnici mogu brzo vidjeti i reagirati. Ne zaboravite da razmišljate o čitljivosti, skanabilnosti i sveukupnom razumijevanju prilikom donošenja odluka o slovu, veličini i efektima koji se na nju primjenjuju. Vaši čitatelji (ili korisnici) će vam zahvaliti.