FontDeck: Ekskluzivni Sneak Peek
Danas imamo ekskluzivni pogled na snimanje prije puštanja u novi uzbudljiv izbor za korištenje različitih fontova na webu.
U nastavku ćemo ukratko razmotriti što je FontDeck i kako je lako započeti postavljanje na vašem web mjestu. Započnimo!
Što je FontDeck?

FontDeck je još jedan unos u mnoštvo web mjesta koja koriste @ font-CSS odabirač fonta da vam omoguće jednostavno umetanje atraktivnih, web-sigurnih fontova u vaše web stranice.
FontDeck koristi čisti CSS da bi postigao svoju magiju tako da se ne morate brkati oko JavaScript-a, Flash-a ili bilo koje druge dodatne tehnologije kao što je to slučaj s TypeKitom i nekolicinom drugih.
Nažalost, FontDeck je u tako ranom stanju da vam ne mogu pokazati previše jer se trenutni fontovi u sustavu mogu promijeniti. Zato oprostite svako selektivno zamagljivanje jer predstavlja sadržaj koji još nije konačan.
Postavljanje i odabir slova
FontDeck izuzetno brzo omogućava da se atraktivni fontovi implementiraju na vašu web lokaciju ni u kojem trenutku. U nastavku ćemo proći kroz osnovni postupak pripreme i pokretanja svega.

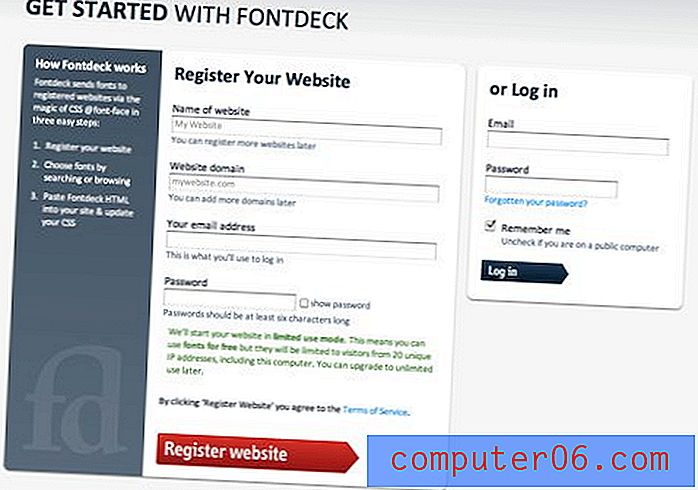
Prijava za FontDeck jednostavna je kao i upisivanje adrese e-pošte i dodjela domene. Nakon što je ovaj korak završen, spremni ste za početak pregledavanja fontova.
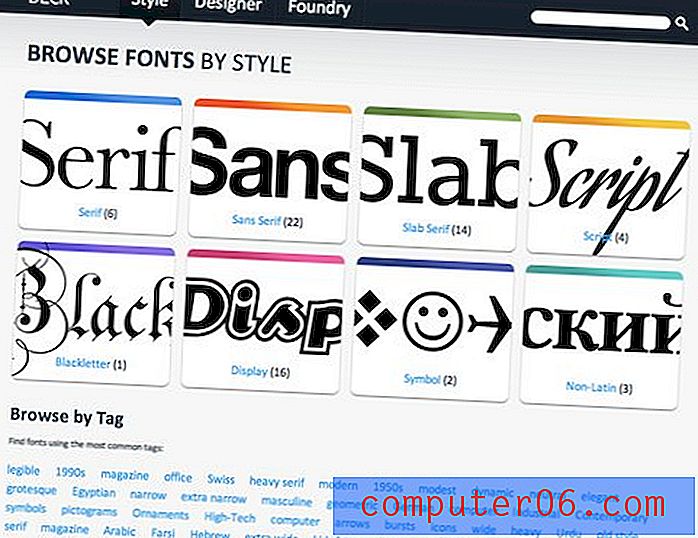
FontDeck vam nudi nekoliko načina za pretraživanje i pretraživanje fontova. Prvo je opcija za prikaz po stilu. Trenutačne kategorije su Serif, Sans Serif, Slab Serif, Script, Blackletter, Zaslon, Symbol i Non-latin.

Uz to, možete unijeti niz pretraživanja ili pretraživati livnicu, dizajnera ili oznaku.
Aktiviranje i instaliranje fontova
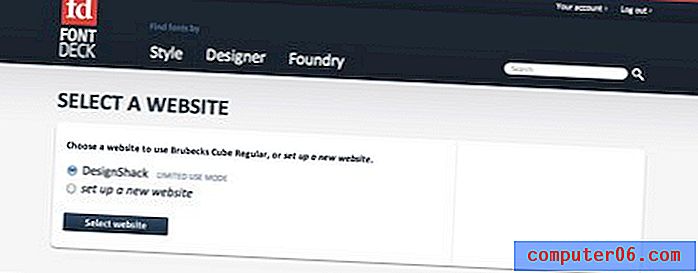
Nakon što pronađete font koji vam se sviđa, jednostavno kliknite gumb za aktiviranje i odaberite web mjesto na koje želite instalirati font.

Sada ćete dobiti dva isječka koda koji će vam omogućiti da implementirate font na svoju web stranicu. Prva je jednostavna veza tablice stilova ( npr .: link rel = "stylesheet" href = "http: //" ) koju zalijepite u dio zaglavlja vašeg HTML-a.
Drugi isječak je CSS-ova porodica fontova koju možete zalijepiti u svoje stilske tablice gdje god želite da se pojavljuje font FontDeck ( npr .: porodica font-a: "Ime fonta", sans-serif; font-weight: bold; font-style: normalno;} ).
Kao što vidite, CSS za obitelj fonta točno je onakav kakav biste koristili normalno; čak ne morate koristiti @ font-face. To je zato što se @ font-face kod automatski generira u vanjskoj tablici stilova na koju se povezujete u zaglavlju. Čak možete umetnuti nazive fontova FontDeck u postojeće porodice fontova koje ste već postavili i tako vam pružiti potpunu kontrolu nad rezervnim scenarijima.
licenciranje
Svaki font koji instalirate u početku će se aktivirati u načinu "Ograničena upotreba". Način ograničene upotrebe znači da font možete koristiti besplatno, ali bit će vidljiv samo posjetiteljima s 20 jedinstvenih IP adresa. Ovo je savršeno za testiranje i dizajn, tako da možete osjetiti kako će font izgledati na vašoj web lokaciji prije nego što ga morate kupiti.
Kad odlučite da vam se sviđa određeni font, možete odlučiti kupiti određeni font za upotrebu na mjestu koje ste registrirali.
Završne misli
Isprobajući nekoliko drugih sličnih rješenja, ustanovio sam da je FontDeck jedan od najjednostavnijih dosada razvijenih sustava za umetanje premium fontova u web stranice. Iskreno, vjerojatno će vam trebati mnogo više vremena za čitanje ovog članka nego što bi bilo da odaberete font i uzmete kôd za svoj dizajn koristeći FontDeck.
Rješenja poput FontDecka nadamo se da nagovještavaju svijetlu budućnost bez poteškoća za naprednu tipografiju na webu. Za sada je još uvijek u privatnoj beta verziji, ali ćemo vas stalno ažurirati i obavijestiti kada se pokrene.