Kako dizajnirati čitljiv sadržaj za web
Dizajn sadržaja više je od toga da nešto izgleda sjajno. Morate stvoriti dizajn koji će ljudi zapravo čitati i pomoći im da se bave sadržajem. Ponekad je to lakše reći nego učiniti.
Ljudi obično imaju kratko razdoblje pažnje, i ne biste trebali očekivati da će ih probaviti svaka riječ na ekranu. Ali možete koristiti određene tehnike dizajna i elemente kako biste pomogli korisnicima da pročitaju što je više moguće.
Uspostavite hijerarhiju s veličinom i skalom

Čitav dizajn započinje s više razina teksta. Uspostavljanje hijerarhije misli pomoći će korisnicima da se kreću kroz tekst.
Veće veličine su vizualni znak koji upućuje korisnike da prvo pročitaju određenu stvar jer je to najvažnije. Oči većine korisnika prirodno će se premještati iz većih elemenata u manje, stvarajući lijep vizualni tijek.
Oči većine korisnika prirodno će se premještati iz većih elemenata u manje, stvarajući lijep vizualni tijek.Iskoristite najviše oznake H2, H3 i H4 u dizajnu i stvorite dosljednu ljestvicu za podnaslove koji se mogu koristiti za razbijanje velikih blokova teksta.
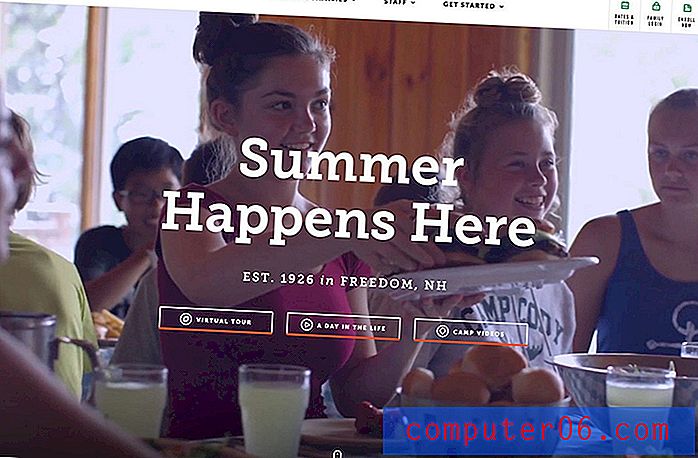
Stvaranje ljestvice s dosljednim položajima i veličinama teksta korisnicima olakšava navigaciju kroz tekst. To vrijedi i za sadržaj dugog oblika, pa čak i za kratki sadržaj na početnim stranicama, poput Narativa, gore.
Primjetite kako početna stranica ima četiri različite razine teksta u području heroja. Postoji veliki naslov u boji, s kratkim isječkom odozgo. Tada sadržaj tijela ima stil s dodatnom podebljanom crtom za naglasak. Većina korisnika vidjet će riječi ovim redoslijedom: naslov, podebljani tekst, tekst tijela, isječak naslova zbog težine, veličine i razmjera slova.
Odaberite čitljive tipove

Iako je za dizajn noviteta ili razrađena skripta možda jako zabavno dizajnirati, to nije uvijek najbolji izbor za krajnjeg korisnika.
Čitave slovo teksta najvjerojatnije će se zapravo pročitati.
Evo zašto:
- Lako je skenirati lako čitljive slojeve teksta.
- Obrasci pisma lako se mogu vidjeti u različitim veličinama.
- Pisma se ne odvijaju zajedno ili stvaraju neugodne prostore ili oblike.
- Ove su vrste slova uobičajene i jednostavne za korisnike. (Čak su i slikovni znakovi slični, ali nisu iz iste obitelji kod većine korisnika poznati.)
Karakteristike čitljivog slova uključuju:
- Standardna težina - nije previše gusta ili tanka
- Uobičajena visina x - ne prekratka ili visoka
- Više zaobljenih oblika slova, tako da "o" ima kružni oblik
- Blago ili bez nagiba
- Pisma koja nisu previše blizu ili udaljena
Gledajući te karakteristike možete vidjeti da gotovo svaka kategorija vrsta vjerojatno uključuje opciju za čitanje. Ne morate se pridržavati samo serifiranja ili sans serifi; mješavina drugih tipova je zapravo dobra. Obavezno testirajte naše riječi koje namjeravate koristiti u tom slogu teksta kako biste osigurali da ih je lako čitati.
Složite sadržaj za ljude koji skeniraju

Slaganje sadržaja vraća se u hijerarhiju. Ali s dodatnim elementom - razmislite o tekstualnim i netekstinskim elementima prilikom slaganja sadržaja.
Ako korisnik vidi tekstualni blok i sliku na ekranu, slika je gotovo uvijek stvar koja prvo privlači njegovu pažnju, zbog čega je važno složiti elemente na način koji će pomoći korisnicima da kroz njih prelaze sa slike na tekst.
Alzheimers Novi Zeland, gore, koristi slaganje da bi korisnike doveo do glavnih naslova. Obratite pažnju na to kako je tekst smješten u središtu slike s tri osobe. Prvo vam pogled ide prema licima, a zatim se spusti u suptilno animirani krug s tekstom iznutra. Zatim se prelaze u manji, sekundarniji blok teksta.
I tu je stvar: Sve se to dogodilo tako brzo kad ste prvi put vidjeli sliku da možda niste ni pomislili na nju. Većina korisnika skenira čitav zaslon na isti način kada odlučuju hoće li komunicirati sa sadržajem ili ne.
Play Up Visuals
 Reproducirajte vizualne elemente integrirajući ih s drugim elementima za dirljiviji dizajn.
Reproducirajte vizualne elemente integrirajući ih s drugim elementima za dirljiviji dizajn. Želite li stvarno osigurati da korisnici vide vaš sadržaj? Intenzivno integrirajte tekst i slike. Napravite sliku heroja koja koristi zanimljivo vizualno, neobično uparivanje boja ili kombinaciju animacije i slova kako bi korisnici napravili pauzu.
Pogreška koju dizajneri ponekad čine je odvajanje svakog elementa u vlastiti okvir ili prostor. Reproducirajte vizualne elemente integrirajući ih s drugim elementima za dirljiviji dizajn.
Octavo Designs gore ima početnu stranicu na koju ne možete izbjeći da vas u nju uvuku. Za početak je krava vrlo svijetlog izgleda na svijetloj boji. Tekst je u velikoj mjeri dio slike. (Zapravo dodiruje kravlje rogove na vrhu.) Ova kombinacija vizuala i teksta uvlači korisnike u sadržaj, čineći ih željenim više.
Držite linije (i misli) kratke

Pri planiranju dizajna razmislite o kratkim provalama. Svaka stranica ili zaslon trebao bi se usredotočiti na jedinstvenu misao i jednostavne blokove teksta.
Strukturirajte i organizirajte misli za korisnike na način koji potiče čitanje:
- Upotrijebite odlomke od tri do tri rečenice
- Uključite popisane liste
- Pomoću podnaslova razdvojite velike blokove teksta
- Uključite veze za interaktivnost
- Označite ili podebljajte ključne točke
- Uredite svu kopiju radi jasnoće i kratkoće
Stvorite žarište

Svaki bi dizajn trebao imati žarište. Žarište je dio dizajna koji će gotovo svaki korisnik prvi vidjeti. Često je vrlo vidljiv ili stoji u izrazitoj suprotnosti s drugim elementima na zaslonu.
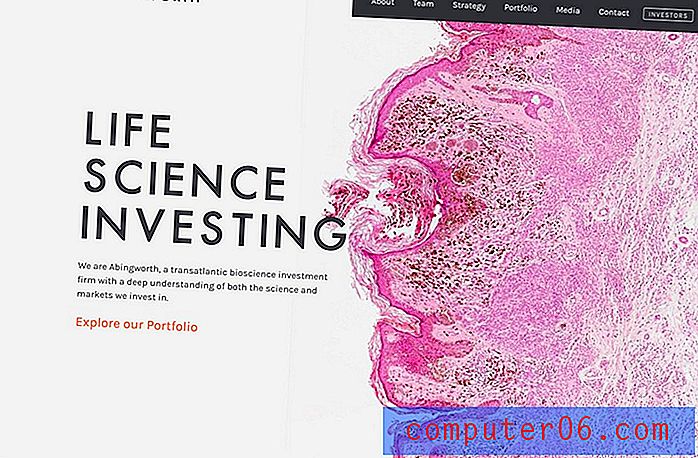
Fokus bi trebao utvrditi o kakvom se dizajnu radi i zašto bi korisnike trebalo zanimati.U gornjem primjeru, Abingworth koristi žarko ružičastu mrlju kao žarište. Privlači pažnju zbog boje i znatiželje (što je to?) I zbog kontrasta s bijelim, otvorenim prostorom s druge strane ekrana.
Fokalna točka dizajna trebala bi biti vaša najbolja slika, ilustracija ili animacija i povezana s ključnim porukama. Fokus bi trebao utvrditi o kakvom se dizajnu radi i zašto bi korisnike trebalo zanimati. Budući da će korisnici ovo izgledati na prvom mjestu, on postavlja ton kako će (i ako) komunicirati s dizajnom.
Zaključak
Stvaranje sadržaja koji će korisnici zapravo pročitati više je od teksta samo na zaslonu. To je kombinacija elemenata za pisanje i vizualne elemente koji privlače korisnike, pomažu im da uvide o dizajnu, a zatim odluče da nastave s njim komunicirati.
Iako zvuči puno, ovo se događa u nekoliko milisekundi. Postoji istraživanje koje kaže da većina korisnika zlatnu ribicu ima pažnju - 8 sekundi - iskorištavaju najviše tog vremena uz jednostavan sadržaj za čitanje.