Kako znate kada se radi vaš dizajn?
Kada radite na projektu, najčešće postavljano pitanje je "kada će biti gotov?" Ovo pitanje može biti interno (posebno ako se borite) ili može doći od klijenta.
Ali kako odgovoriti na to. Kada se zapravo radi dizajn? U nekim je slučajevima to jednostavno. S tiskanim projektom, to je učinjeno kad ga ispisujete. Ali što je s digitalnim projektima u kojima možete razvijati koliko želite?
Istražite dizajnerske resurse
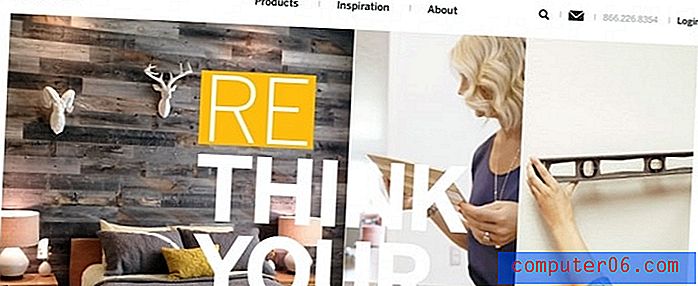
Kako bi ilustrirali polirane, gotove projekte, slike u ovom postu su iz galerije Design Shack Gallery.
Mali koraci

Objavljivanje dizajna može se dogoditi u malim koracima. Objavljivanje informacija po malo može olakšati dio vaše anksioznosti oko projekta. Također vam može dati više vremena da se usredotočite na svaki odjeljak, usavršite ga i objavite u ciklusu koji zadovoljava vaše vremenske ograničenja i potrebe.
Ovaj postupak obično dobro funkcionira za vašu web lokaciju, kao što je portfelj. Ne preporučuje se za rad s klijentima jer može crtati projekte na način koji može ometati ciklus rada. Evo kako može izgledati objavljivanje u malim koracima:
- Započnite s nadolazećom stranom ili pretpreglednom stranicom. To može biti tako jednostavno kao sjajna slika i obrazac za prijavu za pregled web mjesta ili sadržaja. (Ovo je popularna opcija za aplikacije i igre.)
- Objavite početnu stranicu sa stvarnim sadržajem. Čak i ako imate samo jedno mjesto na jednoj stranici s minimalnom navigacijom, možete istaknuti projekte ili posao te povezati na društvene mreže ili druge relevantne web stranice.
- Dodajte podatke o kontaktu, obrazac za kontakt i otprilike stranicu.
- Ispunite internetske stranice i navigaciju.
- Ažurirajte sadržaj i dodajte fotografije na stranice.
- Napravite blog ili drugi ažurirani sadržaj.
Evolucija je u redu, s Granicama

Iako pristup malim koracima odlično funkcionira za web mjesto koje je vaše, nije idealno za rad s klijentima (osim ako niste na dugoročnom ugovoru). Na web stranicama klijenta često se razvijaju i objavljuju bez puno koraka između.
Ipak će biti potrebne ažuriranja i promjene. To je dio posla.
Ta evolucija dizajna je u redu. Ono što trebate učiniti je računati unaprijed. Koliko je evolucije uključeno u dizajnerski paket koji ste pružili? Kakav će pristup promjenama imati klijent? Te su pojedinosti važne (ako ni iz kojeg drugog razloga, osim zbog vaše ispravnosti).
Usredotočite se na Osnove

Za kraj s projektom web stranice postoji nekoliko stvari koje konačni dizajn gotovo uvijek uključuje. (O svakom od ovih 10 presudnih elemenata za web dizajn možete saznati detaljno u prethodnom članku Design Shack.)
- Prostor za osiguravanje toka i čitljivosti.
- Jednostavna navigacija kako bi se korisnici mogli kretati kroz dizajn.
- Stranica "O nama" radi uspostavljanja vjerodostojnosti.
- Podaci za kontakt kako bi korisnici mogli stupiti u kontakt.
- Poziv na akciju koji korisnicima omogućuje da učine nešto na vašoj web lokaciji.
- Potražite jednostavnost upotrebe.
- Podnožje s informativnim podnožjem za pohranu osnovnih podataka na svaku stranicu.
- Stil gumba tako da se lako prepoznaju elementi koji se mogu kliknuti.
- Sjajne slike (ili videozapisi) kako bi privukli korisnike da pogledaju dizajn.
- Izvrsni slojevi koji rade na webu i lako ih je čitati.
Ispitivanje je dovršeno

Evo što većina ljudi zaboravlja kada planira pokrenuti dizajn web stranice: Testiranje korisnika. Važno je osigurati da stvarni korisnici razumiju informacije i kako se kretati kroz dizajn vaše web stranice.
Postoje dvije jednostavne mogućnosti kada je u pitanju testiranje korisnika:
- Počnite s energičnom procjenom kvalitete (QA za one u poslu) od nekoga u koga imate povjerenja. Stavite tim na dizajn koji nije bio dio planiranja ili procesa dizajniranja. Neka kliknu svaku vezu, pročitaju svaki primjerak i potražite uzorke i tokove korisnika. Kad se prijave, isprave pogreške i usporede kako su trebali koristiti web mjesto s onim kako dizajnerski tim vidi kako stvari funkcioniraju.
- Dajte web mjesto fokus grupi. Isprobajte više verzija da biste vidjeli što najbolje funkcionira. Poslušajte što korisnici moraju reći. To možete učiniti licem u sesiji ili upotrijebiti softver treće strane za testiranje dizajna.
Ova je povratna informacija važna jer vam može pomoći da se na trenutak odmaknete od projekta i vidite na način na koji ga vide drugi. Jednom kada su svi na istoj stranici, toliko ste bliži dizajnu koji je napravljen.
Popis dizajna

Definicija "učinjeno" može biti različito kod različitih ljudi. Ne postoji skup pravila koja vam govori kada prestati raditi, ali postoje neke smjernice pomoću kojih možete prebaciti projekt u taj posljednji korak.
- Osnovna funkcionalnost funkcionira prema očekivanjima, a web mjesto se ne ruši i ne usporava i učitava se na svim modernim preglednicima.
- Dizajn ispunjava ciljeve klijenta iz dizajnerskog podneska.
- Dizajn izgleda i osjeća se moderno, koristeći današnje standarde web mjesta (poput responzivnog dizajna i HTML5). Stranica je intuitivna.
- Poruka web stranice je jasno priopćena.
- Probleme ili propuste teško je pronaći.
- Možda ćete pronaći neke pogreške ili pogreške, ali ih je lako ispraviti. (Ispravci bi trebali trajati manje od 5 minuta.)
- Kôd je čist, koriste se stilovi i postavlja se održavanje kako bi radilo na krajnjem korisniku. Ovo može uključivati i obuku o sustavu upravljanja sadržajem ako dizajn predajete klijentu.
- Tim se nasmiješi i povratne informacije pokazuju kako web mjesto funkcionira kako je planirano.
Zaključak
Napokon, vjerujte svojim crijevima. Radi li vam dizajn? Radi li sve što ste (ili klijent) željeli? Tada je to vjerojatno učinjeno.
To ne znači da u budućnosti neće biti ažuriranja ili promjena, ali dizajn je spreman za objavljivanje. Idi na to. I pouzdan test da se zna kako je dizajn gotov ... klijent odobrava!