Prvi mobilni dizajn: zašto je sjajan i zašto je sranje
Povijesno gledano, većina web dizajnera i njihovih klijenata prvo su pristupili radnoj površini bilo kojeg projekta, a mobilni dio ostavili su kao sekundarni cilj koji će se ostvariti kasnije. Čak i s porastom responzivnog dizajna, mnogi od nas započinju s web stranom „pune veličine“ i kreću se prema dolje.
U industriji raste trend, iako ovaj tijek rada prebaciti na glavu i zapravo započeti s mobilnim razmatranjima, a zatim preraditi na većoj verziji radne površine.
Zašto biste uopće pristupili projektu? Koje su prednosti i nedostatke ove strategije? Pročitajte da biste saznali!
Mobilni web dizajn nije niša

Ako još uvijek imate u glavi kako mobilni web dizajn i razvoj aplikacija predstavlja nišnu industriju, morate promijeniti svoj način razmišljanja. Mobilni nije trend, niti je to budućnost, već sadašnjost. Ne vjerujete mi? Evo nekoliko ludih statistika koje treba uzeti u obzir iz Mobithinkinga:
- Širom svijeta postoji preko 1, 2 milijarde mobilnih korisnika
- U SAD-u, 25% korisnika mobilnih interneta samo je mobilno (rijetko koriste radnu površinu za pristup internetu)
- Mobilne aplikacije preuzete su 10, 9 milijardi puta
- Prodaja mobilnih uređaja u porastu je preko 85 posto novih mobilnih uređaja koji mogu pristupiti mobilnom webu
Jedna od najsnažnijih činjenica je druga stavka koja otkriva da će mnogi korisnici vjerojatno ikada vidjeti mobilnu verziju vaše web stranice. To je zapanjujuće otkrivenje, zar ne?
Više nego ikad prije weba je nešto što nosimo u džepovima, a ne nešto što se samo objesi oko našeg stola ili čak u našim domovima. Ovo je globalni trend koji će rast tek nastaviti u narednim godinama. Jeste li spremni za ovo? Sadrži li vaš profesionalni set vještina web razvoj za sve važne platforme ili samo arenu za radnu površinu?
Zašto prvo mobilni?

Šanse su da nitko od njih koji ovo čita nije do sada naučio ništa novo. Telefoni od $ 500 + u džepovima svih koje znate jesu pokazatelj da vam je potreban da je web izbio iz okvira računala.
Međutim, činjenica da je mobilni pristup internetu popularan gotovo ništa ne uvjerava me da trebam slijediti strategiju koja mobilni uređaj stavlja na prvo mjesto. S 25% mobilnih korisnika mobilni telefon je samo da 75% njih nije! Radna površina je i dalje važan medij, kojeg još ne treba zaboraviti ili prebaciti na stražnji plamenik. Pa zašto uopće razmatramo put putem mobilnog prvog?
Jedan od glavnih katalizatora porasta web dizajna za mobilne uređaje bila je najava Eric-a Schmidta iz 2010. godine da će Google od sada nadalje koristiti ovaj pristup, idući tako daleko da je rekao „Mislim da je to sada zajednički projekt svi mi za mobilni odgovor na gotovo sve “(izvor). Zašto ova drastična promjena u pristupu?
Graciozna degradacija u odnosu na progresivno poboljšanje
Ovo su neke glavne riječi od prije nekoliko godina koje još uvijek mogu dati puno uvida u pojam web-dizajna za prvo mobilno računalo i zašto je to važan koncept koji treba uzeti u obzir.

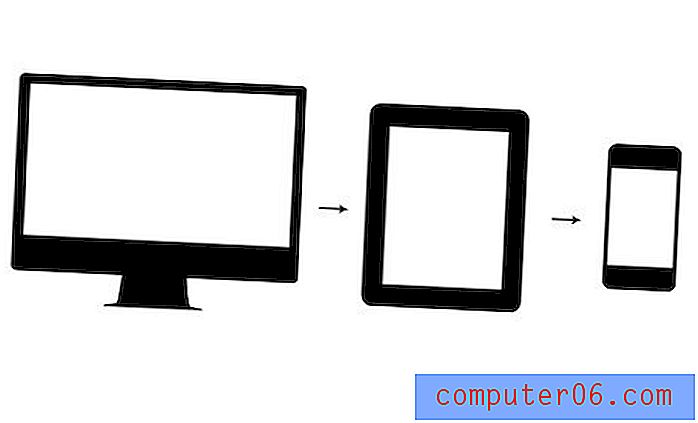
Graciozna degradacija nastala je iz potrebe za dizajniranjem na što je moguće većem broju preglednika i platformi. Dizajneri i programeri željeli su iskoristiti novu tehnologiju bez isključivanja korisnika sa postavkama koje nisu imale podršku. Opći je zaključak bio stvoriti i pružiti najbolje moguće iskustvo, a zatim uzeti u obzir svaku moguću degradaciju i osigurati da web mjesto, bez obzira na nedostatke, ostane funkcionalno.
Što se tiče web dizajna mobilnih uređaja, to je značilo da će se cjelovita, standardna web stranica smanjiti i postepeno uklanjati sadržaje i značajke jer je preglednik postajao sve manji, a sustav jednostavniji (nema Flash podrške itd.).

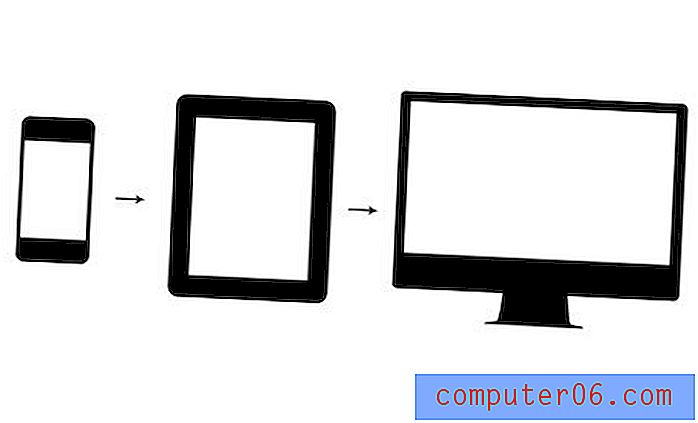
Iz tog trenda nastala je snažna nova ideja: progresivno unapređenje. U ovoj verziji priče stavite svoje najbolje noge na mobilnu platformu pružajući korisnicima minimalnu nekretninu na ekranu, moć obrade i dodatke trećih strana nevjerojatno iskustvo koje i jedno i drugo izgleda izvrsno i savršeno funkcionira. Kako se ukaže potreba, web mjesto se može postupno "poboljšati", pa čak i potpuno preispitati za veće platforme s manje ograničenja.
Zašto pobjeđuje progresivno poboljšanje
Ove dvije metodologije na prvi pogled djeluju otprilike jednako. Kome je stalo gdje započnete s dizajnom sve dok se on ne provede, zar ne?
Stvarnost situacije ipak je malo složenija. Kada započnete s radnom površinom radne površine, obično želite iskoristiti sve što platforma može ponuditi. Izgradite nevjerojatan proizvod koji koristi puno sjajne tehnologije, samo da biste shvatili da niti jedan od njih ne svodi se dobro na mobilne. To može i dovodi do snažno zalijevanja pokretnih proizvoda koji izgledaju više kao umišljenost nego uglađeni, gotovi proizvodi. Da li se to događa sa svakim projektom? Možda i nije, ali priča je vjerojatno puno češća nego što biste željeli vjerovati.
Ako ispitamo tijek progresivnog unapređenja, rezultat ima drugačiju priču. Ovdje započinjemo s projektom koji je ujedno i vitak i prilično impresivan. Iskoristili ste svu početnu energiju i uložili je u stvaranje proizvoda koji izgleda i funkcionira, unatoč brojnim ograničenjima s kojima ste se suočili.
Što je još važnije, već ste prošli kroz problem dotjerivanja sadržaja do najvažnijih elemenata. Sad kad je vrijeme da ovaj dizajn predstavite na radnoj površini, umjesto da se suočite s odlukom što smanjiti i kako zalivati svoj proizvod, umjesto toga odlučite kako ga učiniti još robusnijim!
Web-sadržaj: najbolje se poslužuje selektivno

Gornji argument kod vas dolazi sa čisto filozofskog stajališta, pri čemu je krajnji zaključak da je rezultat bolje ako se uzme mobilni pristup. Ako želite argument sa malo vidljivijom supstancom koja stoji iza njega, ne tražite dalje od toga kako poslužujete svoj sadržaj.
Ako uzmemo graciozno stajalište propadanja, sav sadržaj (tekst, slike, video, audio itd.) Istovremeno se poslužuju onome što se pretpostavlja kao najveća platforma. Odavde se navode mobilne verzije koje jednostavno ignoriraju ili uklanjaju veći dio ovog sadržaja sa stranice. Međutim, problem je što se ona već učitala u to da li joj je potrebna određena platforma ili ne. Nalazimo kako poslužujemo više sadržaja nego što je potrebno na platformi koja je često povezana s najsporijom brzinom preuzimanja. Vidite li što loše u tome?
S gledišta prvog mobilnog uređaja, započinjemo s učitavanjem apsolutnih golih potrepština na manjim platformama. To dovodi do snappier iskustva koje izbjegava nepotrebno zaostajanje. Dodatni resursi učitavaju se strogo prema potrebi platformama koje se s njima mogu dobro nositi.
Što je sa responzivnim dizajnom?
Kako se sve to uklapa u brzi dizajn, drugi trend koji preuzima web? Dobra vijest je da ove dvije strategije nisu konkurentne. Moglo bi se reći da su napravljene jedno za drugo.
Odgovarajući dizajn izgrađen je na temelju koncepta medijskih upita koji ciljaju određene uređaje i veličine prikaza. Imajući to na umu, možete kodirati svoj početni CSS s obzirom na mobilnu perspektivu i zatim koristiti medijske upite za selektivno posluživanje dodatnih stilova jer se povećava veličina prikaza.
To je vjerovatno suprotno od metode koju obično koristite s prilagodljivim dizajnom: započnite veliko, a zatim smanjite. S obzirom na gore navedene argumente, postoji puno logike iza strukturiranja vaših medijskih upita od malih do velikih.
Velika debela strana

Ura za mobilni web dizajn. To je najveća stvar na mreži od The Ovsene kaše. Pa zašto nisam uzbuđena zbog toga? Zašto sam, iako žurim s brzih dizajna, često izbjegavao temu web dizajna, prvi?
Odmah sam suočen s manjim ekranom, manje resursa i gomilom više glavobolja.Odgovor je jednostavan: nije ni zabavno ni lako. Siguran odzivan dizajn je škakljiv, ali omogućuje mi da savladam mišiće svog izgleda i iskoristim puno ugrađene funkcionalnosti preglednika za izvršavanje nekih izvrsnih podviga. Odgovarajući dizajn čini da moja kutija za igračke bude veća, a ne manja.
Kod mobilnog prvog dizajna, udario sam mi iznad glave s ograničenjima na prvom koraku. To uopće nije zabavno! Odmah sam suočen s manjim ekranom, manje resursa i gomilom više glavobolja. Nadalje, to jednostavno nije udoban teritorij. Većinu svoje karijere web dizajna proveo sam u prostoru radne površine, gradeći iskustva oko lebdenja i klikova miša, a ne savjeta prstiju. Dosta sam radio na mobilnim uređajima, ali ne bih to nazvao svojim jakim odijelom.
Ono što je najvažnije, iz stroge perspektive dizajna, teško mi je zaroniti u dizajn ako započnem s mobilnim i radim svoj put prema gore. To sam spomenuo u nedavnom članku u mnoštvu "huzzahsa" u komentarima i čak sam čuo da vodeći profesionalci u industriji pjevaju sličnu glazbu.
Rising To Challenge
Potražimo na trenutak moje argumente za i protiv mobilnog prvog dizajnerskog pristupa. U kategoriji „za“ imamo jasne i logične argumente koje je teško umanjiti. U kategoriji "protiv" imam puno cviljenja i osobnog oklijevanja. Što mislite koja je strana pobjedila u ovoj bitci?
Moram se odreći malo utjehe u ime što sam bolji dizajner.Možda imate neke bolje argumente protiv anti-mobilnih od mene, ali ako na ovo gledam s objektivnog stajališta, očito je da je mobilni pristup najjači protivnik.
To znači da vjerojatno moram nadvladati sebe i suočiti se s izazovom započinjanja projekata s mobilnog gledišta. Ako prvo nisam dobar za dizajn, dobar, to znači da imam prostora za rast i tehnike za učenje.
U konačnici, ako su moji razlozi za prihvaćanje mobilnog pristupa usmjereni na korisnika, a moji razlozi protiv njega lični, onda se moram odreći malo utjehe u ime boljeg dizajnera.
Što vas uzvraća?
Sada znate sve o tome kako je sjajan web dizajn za mobilne uređaje za vaše korisnike. Znate da velike kompanije poput Googlea uzimaju ovaj pristup i možete vidjeti prednosti mobilnog prvog tijeka rada. Pa što te zadržava?
Dijelite li moju perspektivu da je mobilni telefon najprije teška strategija za implementaciju i slažete se da je potrebno jednostavno napraviti skok? Ili te nešto suštinski zadržava?