Kakve veze ima Em i Rem?
Uz sve razgovore o dizajniranju za responzivne web stranice, dvije male riječi nastaju s obrezivanjem - em i rem. Ali što su oni?
Em i rem, zajedno s pikselima, jedinice su i metode za mjerenje i veličinu tipa. Em i Rem su više relativne, a ne statičke jedinice i sve se više koriste za reagiranje u shemama web dizajna. Zaronimo danas u ovaj koncept i objasnimo stvari malo jasnije!
Istražite dizajnerske resurse
Odakle Ems?

Ironično je da pojam em potiče s dizajnom ispisa. Em je veličina velikog slova M bilo kojeg slova, što čini veličinu u odnosu na font.
Mnogi dizajneri ispisa upoznati su s em (i njihovim kolegama) kada je u pitanju razmak. Prostor ili prostor (koji je velika velika slova N) često se koristi kako bi riječi i razmaci izgledali bolje u velikoj vrsti. Isto se odnosi na em i en crtice - ili na dugu i kratku crticu.
Ova je teorija proporcionalnog razmaka ista za web dizajn. Kad je riječ o digitalnim izgledima, em je definiran na sličan, ali precizniji način: Em je veličina tipa izračunata u odnosu na veličinu tipa roditeljskog elementa.
Rem je evolucija em. Ovi „root ems“ djeluju vrlo slično em s jednom iznimkom: rem je veličina tipa kako se izračunava u odnosu na veličinu tipa gornjeg nivoa „html“ elementa, a ne nadređeni element.
Razumijevanje Em

Em u osnovi djeluje kao postotne vrijednosti, čineći slovo iste "veličine" usprkos pisanom obliku ili veličini. Zbog prirode ove klizne ljestvice, oni se nazivaju relativne jedinice. (Ostale relativne jedinice uključuju postotak i piksele u usporedbi s apsolutnim jedinicama kao što su pike, točke i inči.) Ovaj je pristup popularno rješenje za tip mjerenja, ali ne djeluje dobro za ostale mjere kao što su razmaci ili margine.
… Promjenom samo veličine roditelja možete istovremeno mijenjati sve veličine vrstaPrednost upotrebe em kao osnove za određivanje veličine vrste je ta što promjenom samo matične veličine možete istovremeno mijenjati sve veličine tipa. Ova opcija također pomaže svim korisnicima da dobiju slično iskustvo prilikom pregledavanja web mjesta - bilo da koriste različite preglednike putem interneta ili upotrebe različitih uređaja - jer neki stariji preglednici neće promijeniti veličinu teksta postavljenog u pikselima. Rezultat?
Bez obzira na to kako pregledavate vrstu na web mjestu, izgleda onako kako je namješteno - uvećani ili smanjivani ili na različitim uređajima.
Izazov korištenju em je da morate znati (i zapamtiti) roditeljsku veličinu, jer je to osnova kako će se ponašati ostatak vrste.
Evo primjera kako se oni mogu raščlaniti s 14px matičnim fontom:
- 1 em = 14 piksela: ovo je nadređeni tip, zasnovan na uobičajenoj veličini tipa za kopiju glavnog tijela
- .5 em = 7 piksela
- 1, 5 em = 21 piksela
- 2 em = 28 piksela
Kakva je razlika s rem?
Rem u konačnici funkcionira na isti način, ali nema definirane veličine matičnog slova. Element root HTML definira odnos s rem, što znači da biste trebali definirati veličinu fonta na html elementu i definirati rem jedinice kao postotke toga. Veličina fonta uvijek će biti u odnosu na veličinu html-a korijena, umjesto da se prilagođava prilikom umetanja više spremnika različitih veličina.
Nakon što prijeđete matematiku, korištenje rem može biti mnogo jednostavniji način za održavanje pravilnog i ravnomjernog tipkanja.
Prilikom prvog predstavljanja postojao je određeni otpor prema primjedbama jer ih pregledači nisu podržavali na univerzalnoj razini. To više nije briga; rem djeluje na svim većim, modernim platformama.
Kako se pikseli uklapaju?

Ali što je s pikselima - čini se da zajednička jedinica koju svi razumiju? Pikseli su bili izvorna jedinica mjere za digitalni dizajn i još uvijek se koriste. Ali njihova upotreba postaje manje uobičajena kada je u pitanju tip, jer dizajneri žele dodatno iskustvo upotrebljivosti povezano s em i rem.
Razmislite na ovaj način: Pikseli nude veliku kontrolu dizajneru / programeru, ali vrlo malo kontrole za korisnika. Definirane veličine piksela su upravo to - definirane - i ne mijenjaju se na temelju korisničkog okruženja. Iako ih je lako koristiti u procesu stvaranja, oni mogu stvoriti probleme u konačnom proizvodu.
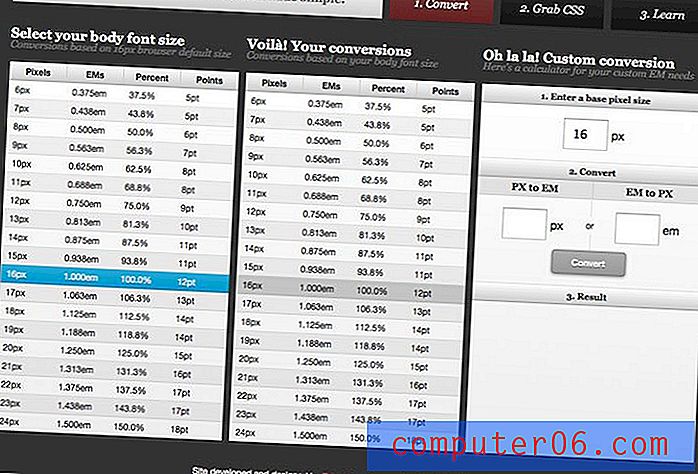
Skakanje s piksela na em (ili rem) nije tako teško, a ako vam je naporno da se oko toga posvetite, potražite Pixel to Em Calculator da biste dobili predstavu o tome kako se uspoređuju.
Zaključak
Sad kad bolje razumijete različite jedinice za mjerenje i mjerenje vrste u digitalnom dizajnu, što biste trebali koristiti?
Odgovor nije jednostavan. Moja preporuka je da koristite što vam je ugodno i što najbolje djeluje za svaki projekt. Em and rem su mnogo fluidnije mjere i dosljedno će raditi na projektima, posebno onima koji su brzi. Pikseli su i dalje preferirana jedinica za mnoge kada rade na modelima.
Možda ćete otkriti da je raspolaganje svim tim alatima najbolje rješenje.