Zašto biste trebali napraviti prednji paket
Kako započeti izgradnju web stranice?
Većina programera vjerojatno kreće od nule ili privuče nekoliko resursa s prethodnih web lokacija. Organiziraniji među nama razvili su prilagođeni alatni okvir iz kojeg će započeti web mjesto koje se pokazalo kao bitan dio njihovog tijeka rada.
Danas ćemo razgovarati o tome zašto biste trebali razmotriti izgradnju vlastitog prednjeg paketa koji bi služio kao polazište za svaku pojedinu web lokaciju koju napravite.
Istražite elemente Envatoa
Što je prednji paket?
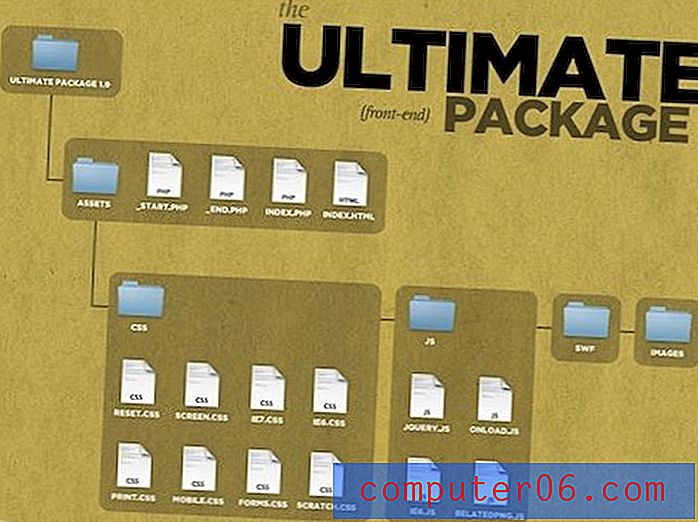
Ono što mislim pod "front end paketom", zapravo je skup alata i konvencija koji standardiziraju određene elemente procesa web razvoja. Inspiracija za ovaj članak dolazi iz kreativnih umova tvrtke Erskine Design. Kao dizajner, vjerovatno ste vizualni mislilac, tako da ćemo jednostavno prerezati dijagram:
Osnovni obris ili Erskine Ultimate prednji paket

Kao što možete vidjeti, Erskine je u osnovi izgradila osnovni okvir iz kojeg treba skočiti za velike projekte web dizajna. Oni ga sumiraju kao "skupni skup kaskadnih i povezanih CSS datoteka, imenovanje konvencija, modula, dodataka i skripti knjižnice koji osiguravaju da će svaki projekt koji vodi ili radi bilo koji član tima (tima) ostati na konvenciji i biti jednostavniji" da bilo tko drugi može stupiti i raditi s njim u bilo kojem trenutku. ”
Posjedovanje takvog okvira može biti neprocjenjivo iz više razloga, o kojima ćemo govoriti u nastavku. Neki iznose argumente da takav okvir ili alat nisu samo korisni, već su apsolutno potrebni. Simon Collison tvrtke Erskine Design toliko ide tako da kaže "Bez pitanja i kompromisa, svaka web stranica mora biti izgrađena s čvrstim temeljnim slojem i Ultimate paketom ."
Pogledajmo neke od prednosti i razloga za izgradnju vlastitog prilagođenog prednjeg paketa. (Na temelju nekih prijedloga iz Erskine prezentacije, ovdje ih možete naći)
Eliminacija ponavljanja
To je najosnovniji i razumljiviji razlog za razvoj prednjeg paketa. Svaki put kada započnete s izradom web mjesta proći ćete nekoliko koraka postavljanja, poput formiranja gole HTML strukture, stvaranja vanjskih CSS datoteka, povezivanja HTML-a s vanjskim CSS-om, uvoza jQuery-a i / ili bilo koje druge JavaScript biblioteke koju često koristite, itd. Razvoj paketa za prednji kraj nadoknađuje sve to izgubljeno vrijeme čineći izuzetno lakim pokretanje nove stranice: samo kopirajte mapu koja sadrži okvir i započinjete.
Možda ćete tvrditi da ti zadaci ne zahtijevaju mnogo vremena ili su čak potrebni kako bi vaš mozak doveo do razmišljanja o web razvoju. Da bih odgovorio na te argumente, prvo bih vam predložio da sami uvidite koliko dugo gubite na svakom projektu kako biste postavili svoju hijerarhiju datoteka, postavljanje i učitavanje skripti i stilova, pronalaženje konvencija o imenovanju i ispravljanje neispravnih pogrešaka. Kladim se da je to puno više nego što mislite. Na kraju, na posljednju tvrdnju izazvao bih vas da prekvalificirate svoj mozak da biste prihvatili novi dio postupka kao početak. Pokušajte skočiti pravo u eksperimentiranje sa svojim sustavom i otkriti koliko je ljepše preskočiti sve zamorne, ponavljajuće zadatke.
Standardizacija
Standardizacija je velika korist od korištenja montažnih alata. Svaki put kada pokrenete novi projekt, stvari možete učiniti nešto drugačije. To može biti nešto veliko, poput promjene načina izgleda HTML-a ili nečeg malog, poput odlučivanja o novoj konvenciji imenovanja. To može drugima otežati praćenje vašeg rada ili čak i povratak kasnije i prisjetiti se kako ste radili stvari u to vrijeme.
Dok razvijate svoj prednji paket, držite standardizaciju na čelu svog uma. Odlučite se za najbolji način na koji znate učiniti svaku sitnicu i pridržavajte se tih konvencija kroz svaki započeti projekt. Označite komentare na isti način, organizirajte CSS na isti način, koristite iste konvencije o imenovanju varijabla, koristite istu hijerarhiju mapa, koristite iste CSS resete itd. Donošenje svih malih odluka i nagađanja iz vašeg sustava ima koristi od pojednostaviti cijeli razvojni proces kako bi osigurali da stvorite uočljivo i organizirano web mjesto što je brže moguće.
Ne znači da se trebate odlučiti na sustav i trajno se držati toga. Neka se razvija kako učite i otkrivate bolje metode, samo nemojte integrirati nove metode neoprezno ili dovoljno često da biste poništili korisnost cijelog paketa. Kad se odlučite za bolji način da nešto učinite, pobrinite se da ste apsolutno sigurni da će poboljšati vaš sustav i obavezno napravite bilješku u kojoj će biti opisana promjena i kada je ona integrirana, tako da znate što možete očekivati od starijih projekata.
Bolja suradnja
Ovo je mjesto gdje paket s prednjeg kraja prelazi s "lijepo imati" na "apsolutno neophodno." Kada radite s timom programera na velikom projektu, jedna od najvećih neučinkovitosti koju možete imati je neuspjeh da se svi stave na istu stranicu od samog početka projekta.
Ako je Bill svoj dio projekta strukturirao na jedan način, Jill je svoj dio strukturirala na drugi način, a Will će pokušati ići ukorak s Billovim i Jillinim metodama, stvari će brzo postati nered (i to ne samo zato što su svi vaši imena zaposlenika događaju se rime). To će neizbježno dovesti do dugih sastanaka potrošenih raspravljajući se oko sitnica. Ako imate članove tima koji su već započeli projekt pomoću određenih konvencija, možete se kladiti da će braniti tu metodu do smrti kako se ne bi vratili i popravljali ono što smatraju završenim poslom. Zbog toga je izuzetno važno razviti prednji paket u slučajevima kada je uključena značajna suradnja. Vjerojatno ćete morati održati sastanak kako biste odlučili o određenim konvencijama koje ćete slijediti, ali otkrit ćete da su članovi tima mnogo fleksibilniji novim metodama ako ne zahtijevaju povratak unatrag.
Ovdje je ključno poduzeće razvijati sustav prije početka projekta, a ne tijekom. To će povećati šansu za prihvaćanje i spriječiti niz problema s nekompatibilnošću na putu. Također, budite sigurni da uključite svoj tim u postupak donošenja odluka. To je izuzetno važno za uspjeh paketa iz više razloga. Prvo, uvijek je loša ideja za upravljanje da stvori sustav za usmjeravanje zadanog zadatka bez savjetovanja s ljudima koji su tom zadatku najbliži. Bez obzira na to koliko ste fakultetskih stupnjeva imali više od ljudi pod vama, velike su šanse da su oni najbolji autoritet onoga što hoće i što neće raditi. Konačno, osim pitanja učinkovitosti opet je pitanje prihvaćanja. Ako svom timu date niz smjernica koje nisu sudjelovale u razvoju, povući će se za noge i požalili na čitav način jer ih forsirate u nešto što ne žele raditi. Međutim, ako pustite članove tima sa svih razina da aktivno sudjeluju u razvoju konvencija, vjerojatnije je da će se oni prilagoditi novom sustavu jer su mu pomogli u kreiranju i usmjeravanju.
Kontrola kvalitete
Razvijanje prednjeg paketa omogućava vam provedbu određenog stupnja kontrole kvalitete članova vašeg tima od samog početka projekta. Omogućuje da se ne prave uobičajene pogreške, poput hvatanja pogrešnog tipa dokumenta ili zaboravljanja da se uključi određeni stilski obrazac za preglednik. Nadalje, uspostavljanje strogog sustava može vam pomoći u sprječavanju namjerno neskladnog rada. U ludoj žurbi da pokrenu projekt, programeri će često koristiti nestandardni kôd koji nije u skladu sa standardima, nejasna imena varijabli, opskurne trikove i bilo koji drugi broj prečaca s argumentom da će se vratiti i popraviti stvari kasnije. Problem je naravno u tome što obično nema vremena za povratak i popravljanje stvari kasnije u projektu dok se približavate ključnim rokovima. Mnogi od ovih problema će nestati ako njegujete kulturu koja izbjegava takve prakse i obeshrabruje da se odvoje od dogovorenih konvencija.
U pogledu dizajna i inovacija
Prije nego što se zatvorim i zamolim da čujem vaše mišljenje, želim iznijeti argument koji bi mogao nastati. Mnogi vide zajedničke konvencije i stroga pravila kao nešto što će osakatiti proces dizajniranja, praktički eliminirajući svaki prostor za kreativnost ili inovaciju. U ovom slučaju to jednostavno nije slučaj, a zapravo je suprotan rezultat onoga što će pružiti dobro osmišljen paket na prednjoj strani.
Dobar paket prednjih strana zapravo će vam omogućiti da se više fokusirate na kreativne elemente razvojnog procesa kroz standardizaciju područja koja jedu vrijeme i čija varijacija ne bi donijela značajnu razliku u krajnjem rezultatu. Pod tim mislim da će takvi elementi kao što je hijerarhija mapa krajnji korisnik proći potpuno nezapaženo, pa stoga nisu mjesto da svoju kreativnost usmjerimo na svaki pojedinačni projekt. Ideja ovdje je proći dosadne stvari jednim potezom kako biste brzo mogli ukopati u ono što se čini, i treba, varirati od mjesta do mjesta; ono što svaku web lokaciju čini jedinstvenom. Ako je ova vrsta sustava uspostavljena, možete potrošiti više vremena razvijajući originalna korisnička sučelja, birajući prilagođene sheme boja, isprobavajući različite porodice fontova i kodirajući inovativne funkcije.
Ako sustav s kojim se susrećete ometa kreativni proces, on jednostavno ne radi svoj posao i stoga ga treba zaraditi u korist putovanja na ploču za crtanje.
Besplatni resursi
Prodana na ideji razvoja vlastitog prednjeg paketa, ali ne znate gdje započeti? Evo nekoliko besplatnih resursa za početak.
- Ubilačka kolekcija globalnih CSS stilova za resetiranje
- Primjeri HTML prazne stranice
- Jednostavan sustav predložaka PHP-a
- Google Code: Hostirane JavaScript biblioteke (jQuery, MooTools itd.)
- 16 osnovnih CSS predložaka
Izjasni se
Navedeno predstavlja moj dugovječni argument zašto vjerujem da je Erskine Design u pravu kada tvrdi da svaka web stranica treba biti izrađena od snažnog, standardiziranog i unaprijed postavljenog temelja. Javite nam ako mislite da razvoj takvog sustava vrijedi vašeg vremena. Još bolje, ako imate uspostavljen sustav, javite nam kako to funkcionira!