CouchCMS kreator Kamran Kashif objašnjava svoj CMS prilagođen dizajnerima
Ovotjedni fenomenalni dizajn Shack Deal omogućava vam da komercijalnu licencu strašnog CouchCMS-a kupite za samo 9 dolara! CouchCMS nudi dizajnerima mogućnost izrade prilagođenih CMS web stranica za svoje klijente bez ikakvog znanja o PHP-u.
Sjeli smo s programerom iza CouchCMS-a da naučimo o čemu se radi, zašto ga je stvorio i zašto biste trebali razmisliti o tome kako ga koristiti u svojim projektima. Ako već niste preuzeli svoj primjerak, to nećete htjeti propustiti!
Istražite elemente Envatoa
O Kamranu
- Ime: Kamran Kashif
- Mjesto: Indija
- Povijest rada: Web programer / dizajner s preko 10 godina iskustva - 4 godine kao freelancer. Suosnivač partnera SYS-Solutions i vodeći programer CouchCMS - CMS-a stvoren posebno za dizajnere.
- Tvrtka : SYS-Solutions
- Web stranica: http://www.couchcms.com/

Zašto ste stvorili CouchCMS?
Mislim da je to bio klasičan slučaj "grebanja vlastitog svrbeža". Prilikom stvaranja bilo koje dinamične web stranice, uvijek sam imao dva različita problema s većinom CMS-ova s kojima sam surađivao - jedan iz perspektive dizajnera, a drugi iz perspektive klijenta, koji je na kraju dana bio taj koji je trebao koristiti CMS.
Bilo koji samostalni web dizajner koji svoj dizajn šifrira u HTML / CSS, a zatim mora, bilo po izboru ili po potrebi, ovaj dizajn prenijeti u CMS, sam će pronaći slijedeći scenarij koji je previše poznat
Imate u potpunosti funkcionalnu statičku verziju svog dizajna i tada započinjete rastavljati pažljivo izrađeno djelo i gurati i gurati njegove dijelove u bilo koji CMS koji ste odabrali za projekt.
Proces varira od CMS-a do CMS-a, iako neki od njih čine manje teškim od ostalih, općenito postoje kruta pravila koja postavlja CMS i vi ste prisiljeni igrati se njima ili raditi oko njih. Vaš se dizajn povlači za sekundarni status, a razvojni proces sada pokreće CMS.
Ovaj je dio također gdje se, često, ne može umaći ruke prljavim PHP kodom.
Sad se slažem da danas većina web dizajnera može prilično raditi s PHP-om, ali, nazovimo to, stvar "Pravi mozak, Lijevi mozak", malo ih je stvarno ugodno. S obzirom na izbor, radije će imati neki drugi način da se stvari dovrše. Problem je u tome što im malo CMS-ova nudi ovaj izbor.
Dizajn pokretački razvoj
Uvijek sam želio imati sustav u kojem su stvari radile obrnuto - gdje je dizajn koji pokreće razvojni proces, upućujući CMS-u koju funkcionalnost dodati i gdje. Ne obratno, kao što je uobičajeno. Također sam poželio da dizajner može to učiniti bez prisiljavanja šešira programera.
Kao dizajner, čovjek je upoznat s konceptom korištenja HTML oznaka za označavanje dijelova svog predloška koji upućuju preglednike da ih na određeni način obrađuju.
Htio sam da se ista logika proširi i da se postavi skup sličnih oznaka koje bi se mogle koristiti za označavanje dijelova predloška, ovaj put upućujući CMS-u da ih rukuje na određeni način.
Zamišljeno je da imate par oznaka koje bi mogle uputiti CMS da prikazuje regiju koju je on označio kao urediv (to može imati parametre koji mogu odrediti prikazuje li ga CMS kao wysiwyg editor, običan textarea, padajući popis ili potvrdne okvire itd. Predložak tada može imati bilo koji broj područja koja se mogu uređivati umjesto jedne regije koju nudi zadana većina CMS-ova.

Druga bi oznaka mogla proglasiti predložak prihvatljivim, odnosno CMS dopustiti krajnjim korisnicima da stvore višestruke kopije predloška, a svaka ima svoje podatke. Još jedna se može koristiti za popis svih tako stvorenih stranica s isječcima sadržaja do kojeg je došla druga oznaka.
Nije teško vidjeti da bi se takav sustav gotovo lako mogao iskoristiti za preuređenje CMS funkcionalnosti u postojeći HTML predložak. Što je još važnije, ovo bi se moglo učiniti bez potrebe za bilo kojim PHP vještinama.
Klijenti se plaše CMS panela
Problem iz klijentove perspektive bio je još ozbiljnije prirode: Administratorski panel većine CMS-ova koje sam koristio zastrašio je puno mojih klijenata! Krajnja svrha CMS-a je osnaživanje krajnjeg korisnika i bilo kojeg CMS-a, koliko god moćna bila, ako se čini da je pretjerano složena ili zbunjujuća u glavama korisnika, u svojoj namjeni nije uspjela.
Vidio sam kako se mnogi moji klijenti zaista muče radeći s CMS-ovima za koje se zakleje naša industrija. Ono što se čini dovoljno jednostavnim za web programera ili dizajnera čini se klijentu koji jednostavno nije imao istu izloženost IT-u - savršeno kompetentan ili inteligentan kao što je on možda.
Željela sam da imam CMS koji će mi dati prazno platno za početak. Nešto što bi mi omogućilo da prikažem samo one elemente koji su klijentu apsolutno neophodni da bi bio izložen, a ne jota više. Nema neželjenog i nepotrebnog niza kontrola i opcija na upravljačkoj ploči koje služe samo zbunjivanju manje pametnog korisnika.

To su bile značajke koje sam želio imati. Sada imamo CMS-ove koji imaju neke od ovih značajki, ali ne u cijelosti. S jedne strane imamo proizvode poput CushyCMS ili Surreal koji omogućuju označavanje više regija. Međutim, oni su prilično ograničeni u ostalim značajkama potrebnim za stvaranje web stranice čak i skromne složenosti, a koje nisu dostupne kao verzije s vlastitim hostom, nisu baš prekinule posao.
S druge strane, imamo velike utege poput ExpressionEngine i TextPattern. Moram priznati, ExpressionEngine je jedan CMS koji je najbliži onome što sam tražio. Međutim, silna cijena od gotovo 300 USD i definitivno složen administratorski panel za krajnje korisnike naveli su me da potražim druge alternative. TextPattern ima XHTML oznake poput željenih, ali ima strmu krivulju učenja.
Dakle, na kraju dana, CMS koji sam tražio jednostavno ne postoji. Imao sam izbor ili nastaviti čekati da se pojavi, ili ga sam sagradim. Odabrao sam potonju opciju.
Kada ste odlučili da želite izgraditi vlastiti CMS i kako uopće pokrenuti tako ambiciozan projekt?
Pa, negdje početkom prošle godine, radeći na Drupal projektu, opet mi se pojavila ideja o izgradnji jednostavnog, ali svestranog CMS-a.
Ovaj put sam pitao sebe i svog partnera Abdula Raoofa Khana koliko je teško moguće da se to postigne. Započeli smo s radom na ideji i za osamnaest dana pripremljen je radni prototip. Demonstrirali smo to prijateljima pomoću našeg web preglednika za spremanje kompletnih stranica nasumičnih web stranica, a zatim naknadno ugradnju našeg CMS-a u izvađeni HTML dizajn i funkcionalnu dinamičku web stranicu u doslovno nekoliko minuta. (Imajte na umu, ne podržavam ideju kidanja HTML dizajna, ovo je učinjeno samo da bismo isprobali naš koncept!)
Reakcije koje smo imali od njih potaknule su nas da dalje razvijamo CMS. Nekoliko revizija koje smo proveli uposlili smo prilično grub CMS na neke od naših klijenata koji nisu tehnološki pametni i zaista su voljeli jednostavnost kojom mogu upravljati vlastitim stranicama.
Tada smo odlučili iz nje stvoriti cjelovit proizvod. Nazvali smo ga CouchCMS kako bi odrazio lakoću koju je trebao pružiti i spustio se kako bi je dovršio. Trebalo je otprilike sedam mjeseci da stignemo tamo gdje je sada i razvoj se i dalje nastavlja.
Recite nam o nekim značajkama na koje ste najviše ponosni u CouchCMS-u, što ga izdvaja od ostalih sustava?
Ako bih morao imenovati jednu značajku, to bi bila sposobnost Coucha da omogući stvaranje prilično složenih web mjesta iz bilo kojeg statičkog HTML predloška, a da uopće ne moram koristiti bilo koji PHP.
Druga značajka koja ga razlikuje od ostalih sustava je način na koji omogućuje dizajneru da stvori onoliko područja koja se mogu uređivati koliko mu je potrebno (i bilo koje vrste).
Kauč stvarno stvara stvaranje "ploča za pisanje" (kako ih nazivaju WordPress korisnici) bilo koje složenosti.
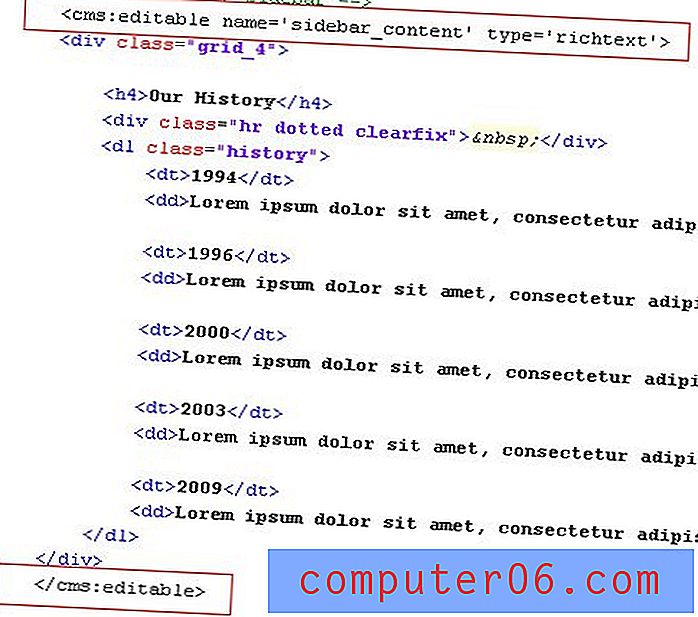
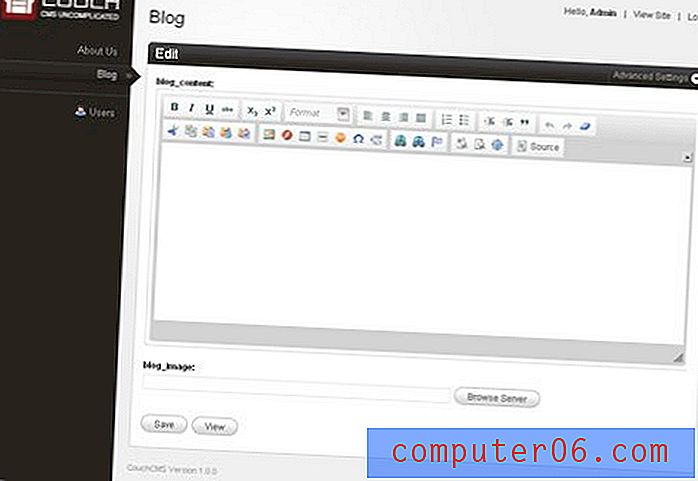
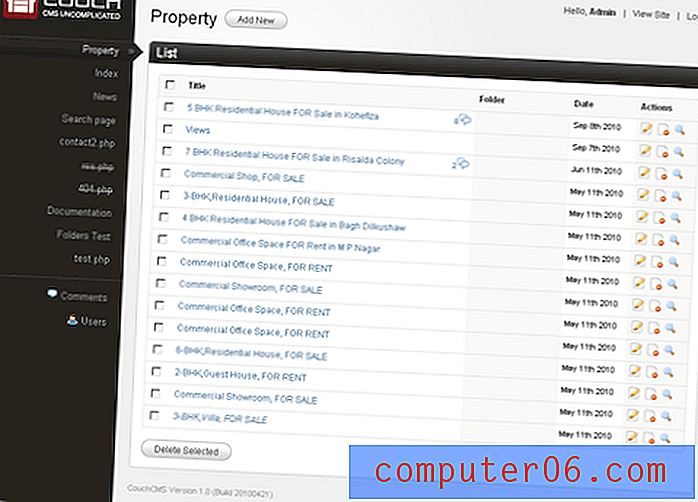
Kao primjer, pogledajte sljedeće dvije snimke zaslona. Ovdje je ploča za pisanje s definiranom samo jednom regijom:

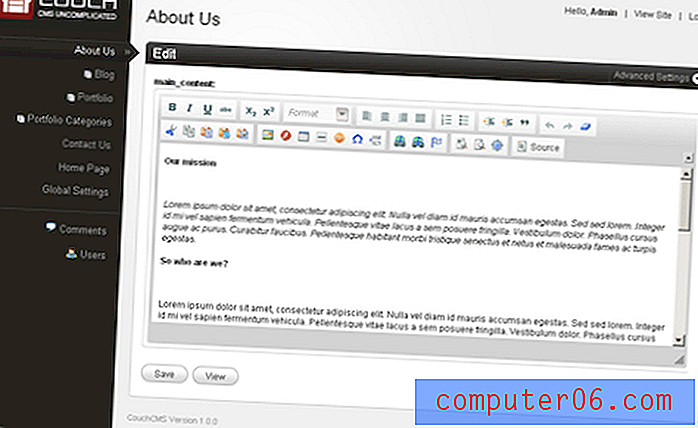
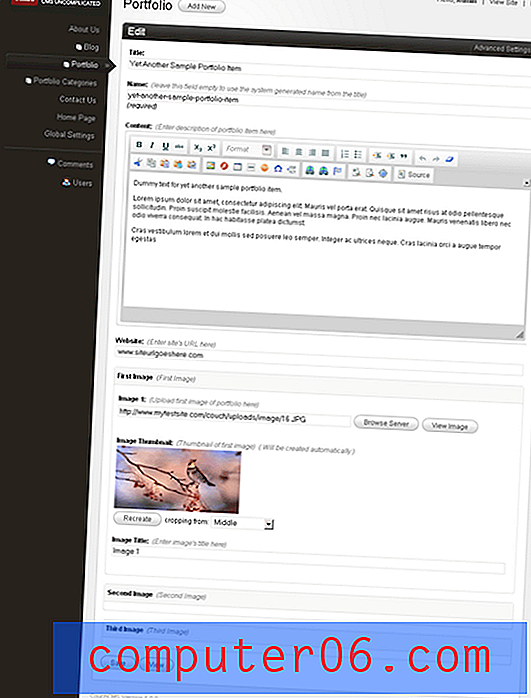
Dok je sljedeća složenija s definiranim regijama različitih vrsta koje se mogu uređivati:

Jedna manje cenjena značajka je način na koji Couch omogućava pretvaranje vaših redovnih HTML obrazaca u potpuno samoisvjerujuće, moram reći bez PHP koda.
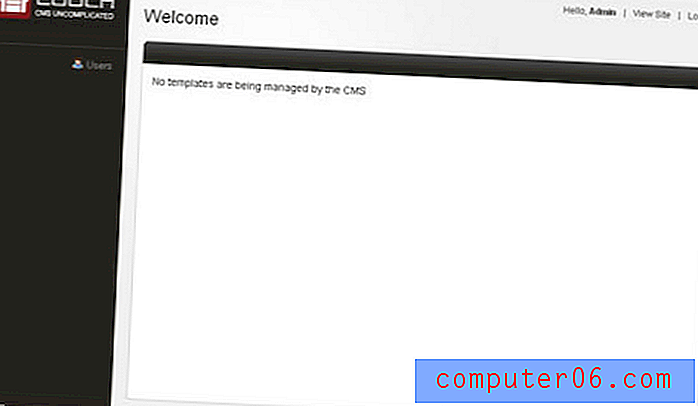
Napokon, sretan sam što konačno imam CMS koji mi daje prazno platno kako bih ga oblikovao upravo onako kako bih htio. Evo što ćete dobiti kada napravite novu instalaciju kauča:

Još moram pronaći CMS koji me pozdravlja s tako golim sučeljem. Sljedeće je što će se ovo prazno platno konačno oblikovati nakon što završim sa web-lokacijom:

Ne plasiramo ga na ovaj način, ali Couch učinkovito je dovoljno jednostavan okvir da čak i nekoderi mogu stvoriti vlastiti CMS.
Što mislite o WordPressu i zašto bi neki njegovi korisnici trebali razmotriti prelazak na vaš sustav?
Bez obzira je li Worpress istinski CMS ili je samo mehanizam za blogiranje, ta je rasprava napokon stavljena van snage sa prilagođenom podrškom za post tipove u WordPressu 3.0.
WordPress je dragulj CMS-a, nema dva načina za to. I ja sam, kao i bilo koji drugi freelance programer, izgubio broj web stranica koje sam radio u WordPressu u posljednjih mnogo godina. Međutim, i kažem to s rizikom da antagonizira mnoge čitatelje, po mom mišljenju to nije 'dizajnerski CMS'.
Da biste se WordPress prilagodili svojim potrebama, još uvijek vam je potrebna neugodna količina PHP-a. Po mom mišljenju, razlog zašto je tako divno popularan među dizajnerima jest taj što dizajneri pronalaze ovaj PHP kôd koji je već napisala za njih nevjerojatna zajednica programera oko WordPressa. To bi moglo biti u obliku doslovno tisuća dostupnih dodataka ili mnoštva kvalitetnih isječaka koji se dijele putem interneta.
Da zaključim, mogu navesti jedan slučaj koji mi padne na pamet - čuveni 'Wordpress petlja' oduvijek je postojao otkad ga se možete sjećati. Ipak je trebalo nekoliko godina prije nego što su neki neustrašivi programeri pokazali da se petlja može koristiti više puta stvarajući takozvane teme časopisa. A sada pogledajte što je revolucija dizajnera izazvalo sa ovim tematskim časopisima.
Što se tiče zašto bi neki korisnici WordPressa trebali razmotriti prelazak na kauč - već sam spomenuo probleme s kojima sam se suočio. U skladu s odgovorom koji Couch prima, mogu sa sigurnošću pretpostaviti da sigurno nisam sam u iskušenju tih problema. Ako bilo koji dizajner koji trenutno koristi WordPress misli da dijeli iste nevolje, dobrodošao je isprobati Couch za svoj sljedeći projekt.
Gdje zainteresirane strane mogu otići da nauče kako postaviti CouchCMS instalaciju?
Predlažem da započnu s vrlo detaljnim vodičem koji smo pročitali na našoj web stranici na primjeru Izgradnja stvarnog svijeta. U ovom tutorialu izrađujemo cjelovito web mjesto u stvarnom svijetu od samog početka, što uključuje i objašnjavanje instalacijskog postupka.

Oni također mogu pronaći vrlo opsežnu dokumentaciju na našoj stranici Dokumenata.
Ako se dogodi da su Windows korisnici, mogli bi razmotriti preuzimanje prijenosnog WAMP paketa koji imamo na našoj stranici za preuzimanje. Ovo je sve unaprijed instalirano i zahtijeva ga samo jedan da ga preuzme i klikne za početak korištenja kauča.
Napokon imamo aktivni forum. Ako naiđu na probleme ili imaju bilo kakvih pitanja, dobrodošli su na našim forumima.
Kakav je vaš sustav cijena?
Kauč je besplatan za osobnu i nekomercijalnu upotrebu. Komercijalna upotreba iste trenutno zahtijeva licencu koja košta vrlo skromnih 39 dolara po domeni (nabavite je za samo 9 dolara ovdje).
Želim dodati da ozbiljno razmišljamo o uvođenju osnovne verzije CouchCMS-a koja bi bila apsolutno besplatna za upotrebu čak i na komercijalnim stranicama. Ostanite u toku.
Gdje vidite kako CouchCMS ide u sljedećih nekoliko godina? Neki veliki planovi?
Sada nalazimo da je potrebno otvoriti API za programere kako bi im omogućili da prošire domaću funkcionalnost Coucha.
Na primjer, Couch nema skočni izbornik boja ili kalendar kao vrste polja. API omogućuje programeru da ih jednostavno stvori. To će također otvoriti mogućnost stvaranja dodataka za Couch, kao što su jednostavni forum ili e-trgovina.
Ideja je omogućiti programerima da dodaju funkcionalnost na Couch i izlože ga jednostavnim oznakama za dizajnere koje mogu koristiti. Kauč je napravljen za dizajnere i na to ćemo se uvijek fokusirati.
Zaključak
Ukratko, ako ste Vi ili Vaši klijenti neprestano frustrirani zbog složenosti najmodernijih CMS rješenja, trebali biste apsolutno provjeriti CouchCMS. Dizajneri nudi fleksibilnost da sačuvaju netaknutu većinu svojih trenutnih HTML dizajna i zahtijeva samo nekoliko oznaka za definiranje sadržaja kao uređivog.
Samo ovaj tjedan možete uštedjeti 77% na CouchCMS komercijalnoj licenci i početi je koristiti za svog klijenta još danas. Zaustavite se putem stranice s ponudama da biste saznali više.