Kritika web dizajna br. 2
Danas nastavljamo s našim novim nizom kritika o web dizajnu gdje detaljno proučavamo web stranicu uživo i ukazujemo kako na njene jake strane, tako i na područja koja bi mogla koristiti poboljšanja.
Top Test Prep, web mjesto koje ćemo danas pregledavati bio je naš prvi kupac, no zahtjevi su nam stigli pa budite sigurni da ćete se uskoro naći na popisu!
Istražite elemente Envatoa
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
Vrh pripreme za testiranje
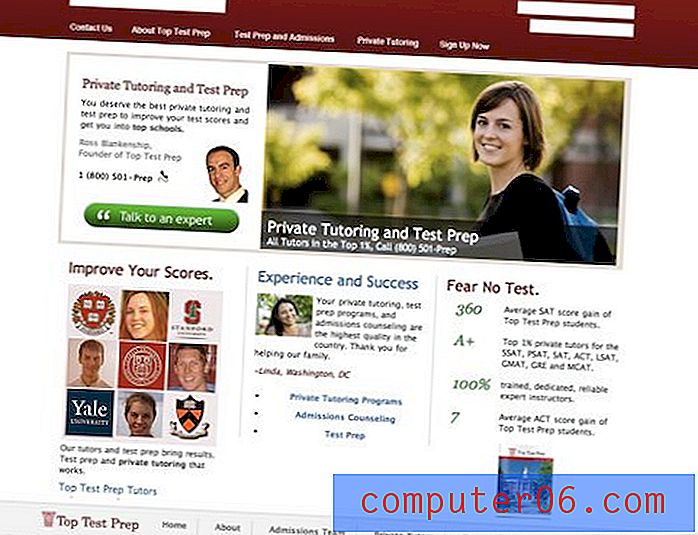
Upoznajte Top Test Prep, privatnu mentorsku tvrtku koja se hvali da ima neke od najboljih i najsjajnijih tutora. Dizajn njihove početne stranice prilično je jednostavan; središnji izgled jasno podijeljen u nekoliko odjeljaka.

Prije nego što razmotrimo što bi moglo biti bolje u vezi s dizajnom, pogledajmo nekoliko stvari koje su dobro napravljene.
Klizač i fotografija
Ja sam sisa za jQuery klizače slike. Oni dodaju dinamički nivo dizajnu i samo dovoljno pokreta da ožive statičku stranicu bez stvaranja prevelike pažnje.

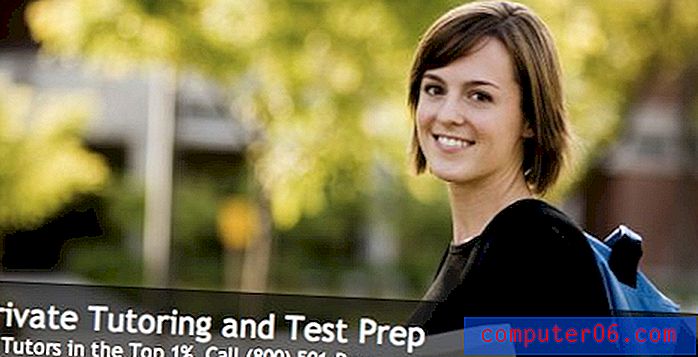
Fotografija korištena u klizaču je stvarno lijepa. Nasmiješena lica odmah privlače vašu pažnju, a svijetle boje s plitkom dubinom polja ukazuju na profesionalnog fotografa. Treća slika trojice diplomanata izgleda pomalo s fotografijama, ali snažno prenosi poruku za koju idete tako da djeluje.
U stvari, želio bih vidjeti verziju u kojoj klizač slike zauzima cjelokupni prostor koji zauzima vodoravni okvir na vrhu. Podaci o "razgovoru sa stručnjakom" mogli bi se premjestiti odmah ispod njega. To bi moglo oduzeti nekoliko ljudi s upotrebljivošću, ali mislim da bi to malo popalilo estetsku privlačnost.
Poravnanje
Izgled bi mogao koristiti malo posla, ali većina je stavki na stranici jasno poravnana, a odjeljci su vrlo vizualno različiti. Ovo može zvučati neznatno, ali iznenadili biste se koliko profesionalni dizajneri ne znaju ništa o pravilnoj tehnici poravnanja.
Poboljšanje
Sada pogledajmo neke izmjene koje bi mogle biti poduzete za jačanje vizualne privlačnosti web mjesta.
Okvir logotipa i stranice
Prije svega, logotip ima malo sjenila i mogao bi upotrijebiti vizualno osvježenje. Ako ne želite trenutačno rebrandirati svoju sliku, u najmanju ruku obratite pozornost na trenutni logotip. Kerning mora biti čvršći nakon velikih slova, a dva retka teksta trebaju biti ostavljena poravnana. Trenutačno poravnanje centra ostavlja da se pruga uplete u nečiju zemlju i malo je nespretna.

Što se tiče okvira stranice, izgleda pomalo nedosljedno. Sviđa mi se podebljana boja koja se koristi u navigaciji, ali čini se čudnim da se to proteže po cijeloj stranici, a podnožje ne. Moj savjet je da u potpunosti ispustite sjene, stvarajući iskrivljeni okvir i protežući zaglavlje i podnožje do cijele stranice.
Nadalje, da bih web mjestu dao još jaču kontrast i jasno zaglavlje, protegnuo bih navigacijski gradijent na vrh stranice i preokrenuo logotip / kopiju. Evo pojednostavljenog modela onoga što mislim:

Eliminiranje okvira stranice moglo bi osigurati puno više prostora za prostorne stvari i dizajnu dati malo prostora za disanje povećavajući bijeli prostor.
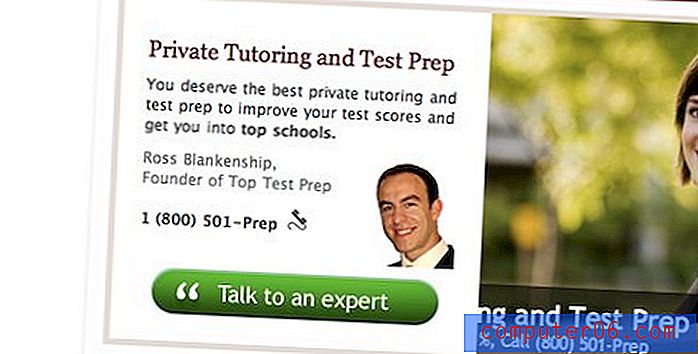
Kutija "Razgovarajte sa stručnjakom"
Osjetio sam da bi ovo područje moglo koristiti remont. Jako mi se sviđa stil i dizajn gumba kao samostalan komad, ali čini se da se ne uklapa u dobro s ostatkom web mjesta. Razmislio bih o smanjenju radijusa zaobljenih uglova (ili samo stvaranju 90 stupnjeva) i povlačenju tamnije boje sa zaglavlja.
Nadalje, plutajuća glava je malo čudna. Konceptualno mogu shvatiti zašto lice ovdje mora biti, ali dizajnirano, ono jednostavno ne djeluje. Mislim da je to uglavnom posljedica prekida u kutnom stilu koji se događa s njegove desne i donje strane. To inače bešavno područje daje površan okvir koji postoji samo na tom mjestu. Ili napravite sve i napravite vidljivi okvir ili potpuno zategnite plutajuću glavu.

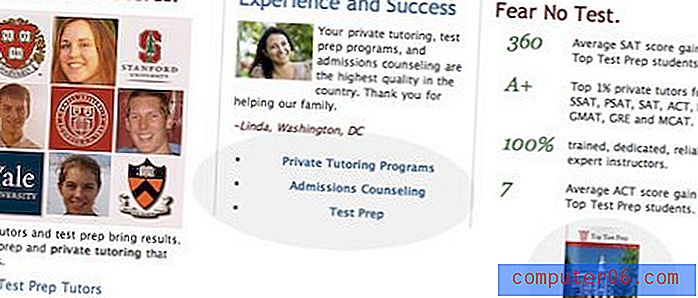
Tri stupca
Vidim dva osnovna problema s ovim područjem, istaknuta na slici ispod.

Prije svega, popis s popisivačima nikada ne bi trebao biti centriran po sredini. On razdvaja metak i sadržaj i predstavlja kršenje onoga što se želi postići popisom: laka i brza čitljivost. Nadalje, kako je i sav ostali tekst na stranici lijevo poravnat, dobro je ići ukorak s trendom.
Napokon, čini se da mala knjižna slika s desne strane lebdi u prostoru. Ne postoji objašnjenje o čemu se radi, zašto je tamo ili zašto bih ga trebao kliknuti. Upravo sada vrišti na mrtvu pomisao i stvarno ga treba bilo ispravno raditi u izgledu stranice ili ga potpuno izbaciti.
Tvoj red!
Ukratko, Top Test Prep je dobro započeo, ali dizajner bi trebao razmotriti stvaranje jačeg zaglavlja, odbacivanje lažnog okvira stranice i rješavanje gore spomenutih problema s izgledom.
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasne konstruktivne savjete lišene bilo kakvih oštrih uvreda.
Zainteresirani za kritiku vlastite stranice? Više možete saznati ovdje.