Kritika web dizajna br. 33: Trgovina i bočni razvoj
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
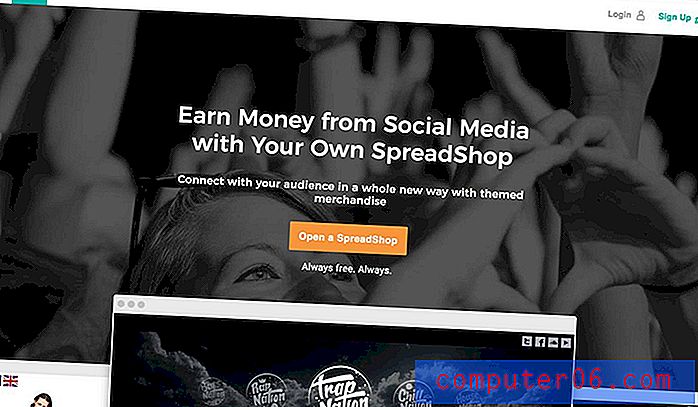
Današnje web mjesto je Trade & Lateral Development, tvrtka za marketing putem e-pošte.
Istražite elemente Envatoa
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 34 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O trgovini i bočnom razvoju
Trgovina i bočni razvoj je tvrtka za marketing putem usluge e-pošte. Imamo 10 godina iskustva u ovoj rastućoj, fascinantnoj industriji. Želimo prenijeti svoje znanje na vas, tako da možete razvijati svoje poslovanje bez potrebe da prvo istražujete principe i najbolje prakse.
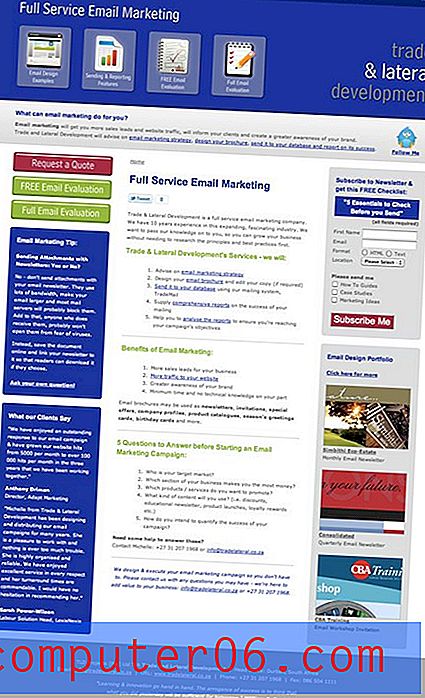
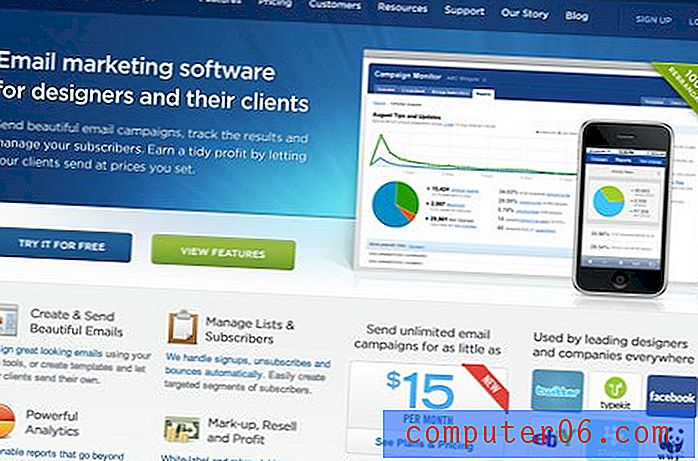
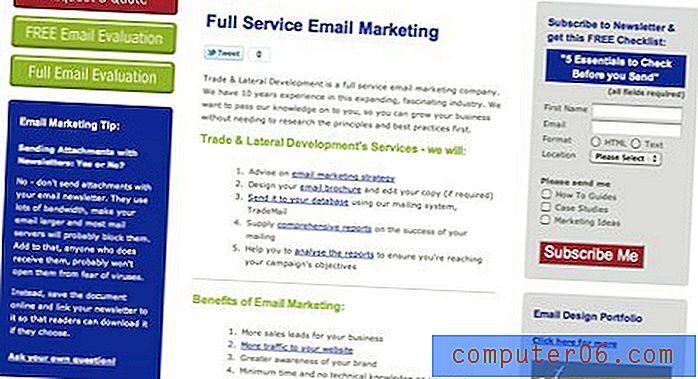
Ovdje je odjeljak početne stranice:

Analiza dizajna
Stranica iznad nije neprivlačna. Boje su svijetle i privlačne za oči bez sukobljavanja i organizacija je poprilično jasna. Međutim, definitivno ne mislim da je snažna koliko bi mogla biti. Kao vježba, zamislite da je sav tekst na stranici izbrišan, je li prateća slika koja nosi tezu web stranice? Drugim riječima, možete li još reći što je to mjesto?
Ne mislim tako. Ikone na vrhu su općenite, što nije samo po sebi loše, ali kad one služe kao jedine slike u zaglavlju, nedostaju im. Sviđa mi se opća težina zaglavlja, njegova je veličina velika i podebljana, ali treba vizualno reći više o usluzi marketinga e-pošte.

Jedan jednostavan i popularan način za to je snimka zaslona. Pokažite predložak na koji ste ponosni ili snimak svog pomoćnog sustava. Ovu tehniku možete vidjeti na radu na početnim stranicama dvaju vaših popularnih konkurenata putem e-pošte, kampanjom Monitor i MailChimp.


To nije slučajnost, to je provjerena i učinkovita strategija. Primijetite da svaka od ovih web mjesta također koristi vrlo svijetle boje i koristi mnogo bjelog prostora. Visokokvalitetne, privlačne slike razlikuju ih od Trade Lateral-a. Monitor kampanje čak koristi iste vrste generičkih ikona, ali umjesto da ih čine herojem stranice, one služe kao potpora slikama za tekstualni sadržaj.
Što me dovodi do druge lekcije koja se ovdje može naučiti. Trade Lateral ima tona teksta na početnoj stranici. Očekujete da se zainteresirane strane zaustave na mjestu i provedu dvadeset minuta čitajući vaše podatke, ali gotovo nitko nema takvo strpljenje u pretraživanju weba.
Umjesto toga, imate oko tri sekunde za privlačenje zanimanja posjetitelja, a stranica puna teksta neće je smanjiti. Pogotovo kad vaši konkurenti imaju tako lijepe i prijateljske dizajne koji vrište kvalitetu i jednostavnost uporabe. Suprotno, stranica Trade Lateral izgleda kao puno posla. Ovo može imati za posljedicu prevladavanje potencijalnih kupaca na razmišljanje da je marketing putem e-pošte u potpunosti previše kompliciran i stoga odustaju od ideje.

Znojite male stvari
Ovdje se ne može poboljšati samo dizajn velikih slika, već pojedinosti mogu upotrijebiti. Kao primjer uzmite gumbe na stranici. Njihov dizajn djeluje pomalo kao datirani pokušaj stila web 2.0 koji se brzo umire. Zadržavanje modernih trendova dizajna može zvučati smiješno nepristojno, ali izravno povezuje sa kupčevom percepcijom kvalitete.
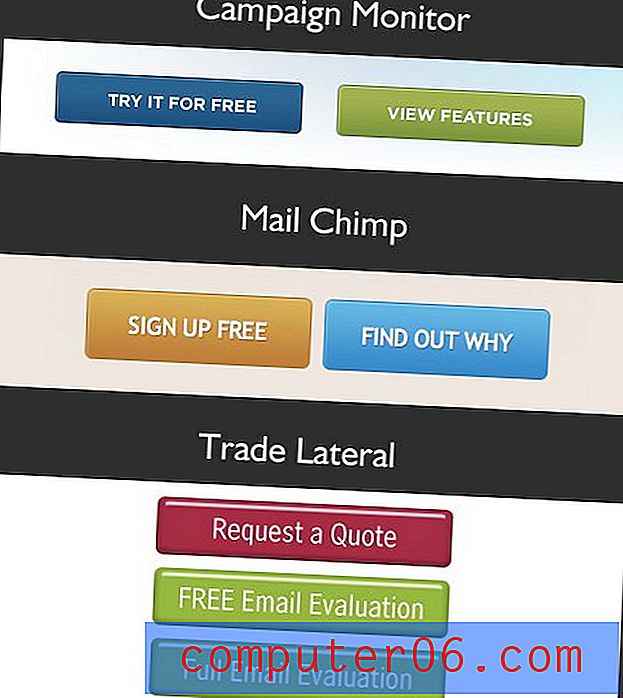
Provjerite usporedbu gumba u nastavku, ponovno pozivajući se na dva web mjesta koja smo upravo koristili kao primjere.

Primjetite da Monitor kampanje i MailChimp imaju vrlo sličan dizajn gumba. Suptilni gradijenti, potezi jednog piksela, boje, izgledaju modernije od sjajnih plastičnih gumba Trade Lateral. Definitivno ne predlažem da otkinete druge dizajne gumba, dobro je izbiti iz okvira i napraviti nešto drugačije. Samo se pobrinite da idete naprijed, a ne unatrag u smislu stila.
Još jedna zanimljivost koju treba primijetiti o gumbima na ostalim web mjestima je korišteno fraziranje. Obojica koriste snažne pozive na akciju (prijavite se besplatno, isprobajte besplatno), a ne pasivan jezik (besplatna procjena e-pošte).
preporuke
Da vidimo možemo li sve gore raspršene informacije staviti u konkretniji skup predloženih promjena. Prvo, smanjite sadržaj na početnoj stranici na nešto upravljivije i manje zastrašujuće. Mnogo toga sadržaja može se premjestiti na stranice za podršku.
Zatim napravite snažniju izjavu sa zaglavljem, moguće radeći na nekim snimkama zaslona predložaka ili pozadini sustava. Pokažite što kupci kupuju. Također, koristite svoje ikone kao način da razbijete tekstualni sadržaj na stranici u vizualne blokove na sličan način kao na prikazu na web mjestu Monitor Campaign (opet, nemojte rirati njihov dizajn, samo ga koristite kao inspiraciju za svoj vlastiti jedinstveni krajnji proizvod).
Obavezno ažurirajte grafiku na elementima poput gumba radi modernijeg izgleda. To je u kombinaciji s osiguravanjem gumba koji sadrže jasne pozive na radnju koji jasno navode svrhu gumba.
Konačno, pokušajte uzeti sporadični, modularni sadržaj na svoju stranicu i bolje je integrirajte u jedan kohezivni dizajn. Primjetite kako MailChimp zapravo ima puno stvari na svojoj početnoj stranici, ali umjesto da izgleda kao raspršeni komadići puzzle izgleda kao integrirana cjelina.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.