Kritika web dizajna # 38: Domains4Less
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je Domains4Less, australijska tvrtka za nazive domena.
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 34 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O domeins4Less
"Na domeins4Less nudimo najjeftinija imena .au domena. Registrirajte ili prenesite nam vaše domene i dobićete najbolju cijenu uz brzu, prijateljsku podršku. Registracija domena pomoću domeins4Less je brza, jednostavna i učinkovita. Jednostavno unesite svoju domenu, odaberite proširenja koja želite provjeriti i kliknite "pretraživanje".
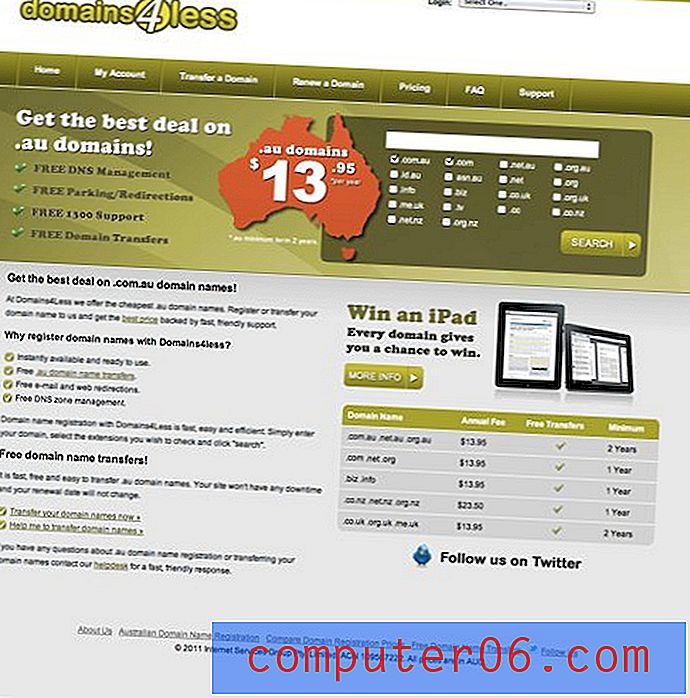
Evo snimka zaslona početne stranice:

Početni dojam
Domains4Less, kao i mnoge web stranice koje kritiziramo, definitivno ima i zasluge i nedostatke. Oni dolaze u igru i sa estetskog i sa funkcionalnog stajališta.
Trebalo bi puno raspravljati, pa uskočimo i kockamo ga po dio da vidimo što možemo naučiti.
Glava
Zaglavlje je vjerojatno moj najmanje omiljeni dio o ovoj web stranici. Ovdje je korištenje bijelog prostora prilično neprijatno, posebno na desnom mjestu gdje je značajka prijave zaglavljena na vrhu.

Nadalje, budući da je ovaj odjeljak bijel, čini se da se ne uklapa u ostatak stranice. Trenutno imate tri odvojene vodoravne pruge koje čine sadržaj na stranici. Ovi se odjeljci vizualno ne vežu dobro. Jedan od mogućih prijedloga da se to popravi je da dnu i gornji dio daju istu boju pozadine. To će ih upariti kao vizualnu cjelinu i još jedno područje sadržaja koje prolazi kroz sredinu.
Druga moguća, ali ekstremna ideja je da se ovo veliko zaglavlje u potpunosti odvuče. Da budem iskren, sviđa mi se mjesto mnogo bolje s tim da je ovo područje potpuno odrezano. Očito, negdje ćete morati ugraditi elemente iz zaglavlja u ostatak dizajna, ali budući da postoje samo dvije stvari, to ne bi trebalo biti teško.

Izdvojeno područje
Sljedeći je dio stranice prilično atraktivan. Zelena zaista privlači vaše oči iz relativno običnih boja na ostatku stranice. Jako mi se sviđa veliki crtež Australije jer pojačava vašu poruku o prodaji .au imena domena na vrlo vizualan način.

U tom smislu definitivno postoje određena velika poboljšanja. Za početak postoje problemi s kontrastom. Po mom mišljenju, popisani popis značajki se uopće ne ističe po pozadini zbog sličnih boja. Zeleno zeleno jednostavno ne dopušta da se ovo istakne i lako se može pročitati na prvi pogled, isto vrijedi i za grafiku kvačica.

Nadalje, mislim da bi se ovdje tekst mogao lako odabrati. Nije 100% uvijek slučaj da umjesto teksta koji se temelji na slici morate imati odabran tekst, ali kao opće pravilo to biste trebali pokušati učiniti kada je to moguće. Nisam lud za fontom Cooper Black i sumnjam da je to razlog zbog kojeg si se slikao. Zamijenivši ga s nečim standardnijim, omogućit će vam da napravite ovaj tekst uživo. Čak i ako želite zadržati sličan font, to bi bilo prilično jednostavno. Google direktorij fontova sadrži font nazvan Corben koji izgleda gotovo identično i može se ugraditi u vašu stranicu u sekundi. U stvari, ovaj font nalazi se zajedno s cjelovitim uputama u našem nedavnom članku 10 Velika kombinacija Google fontova koji možete kopirati.
Napokon, mislim da bi se poravnanje okvira s desne strane moglo poboljšati. Jedan od najtežih dijelova izgleda stranice je paziti na slučajna približavanja. Ono što mislim je pokušaj postaviti tako da se stvari gotovo poravnaju, ali ne. To možemo vidjeti s dva okvira na desnoj strani stranice.

Ove su kutije gotovo iste veličine, ali su malo odmaknute jedna od druge. Ako se jako razlikuju u veličini i očito se ni na koji način ne pokušavaju postrojiti, to bi moglo biti prihvatljivo, ali ovdje su dovoljno blizu da izgledaju samo slučajno. Predlažem da se gornji okvir pomakne prema liniji s donjim okvirom. To bi stvorilo dodatni prostor za naslov "Nabavite najbolje ponude", koji bi se mogao povećati.
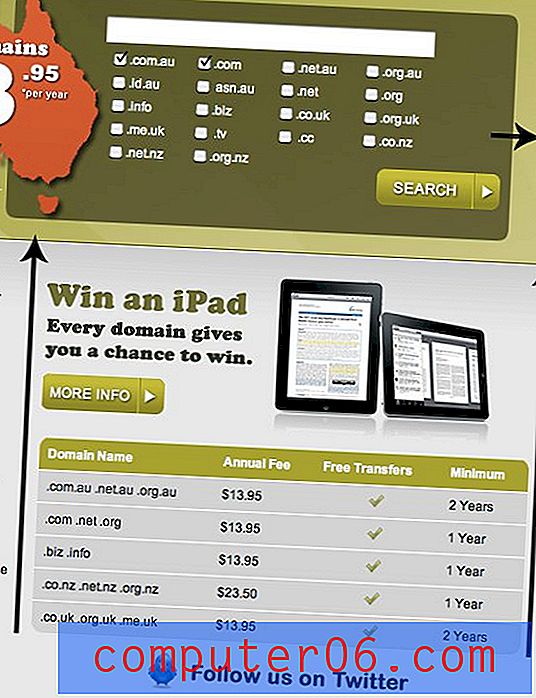
Donji odjeljak

Na donjem dijelu, sviđa mi se tretman iPad područja. Vizualno je prepoznatljiv i privlačan, a još uvijek odgovara temi. Također ima originalnu HTML tablicu koja se koristi kao stvarna tablica i stilski je CSS, što je sjajno.
Lijeva strana, međutim, definitivno bi mogla iskoristiti bolju organizaciju. Kako sada stoji, tamo stoji samo veliki dio teksta za koji bih stavio da vrlo malo ljudi ikad odvoji vrijeme za čitanje. Ako smo tek prešli na internetsku stranicu Network Solutions, još jednog popularnog dobavljača imena domena, uvidjeli smo da su organizirali svoje podatke na vrlo drugačiji način.

Ovdje je, umjesto ogromnog bloka teksta, sve podijeljeno u jasno probavljive komade s ikonama koji pomažu razbiti monotoniju tolikog teksta. To zapravo uopće nije originalno i iznimno je popularan način prezentacije značajki na mreži jednostavno zato što tako dobro funkcionira. Mislim da bi donja polovina Domains4Less mogla imati koristi od sličnog tretmana.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.