Kritika web dizajna # 4: Grupa za dizajn himne
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo područja koja su dobro izvedena i ona koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja stranica je Anthem Design Group. Anthem je mala nagrađivana kreativna i interaktivna dizajnerska agencija smještena u Atlanti u državi Georgia
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 24 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
Himna
„Mi smo prijateljska, marljiva skupina kreativnih i tehničkih ljudi s vrlo visokim standardima koji vole izrađivati fantastične web stranice, aplikacije, igre i umjetnost. Naš rad je nagrađivan, atraktivan i fino izveden. Mi volimo raditi s bilo kojim poduzećem veličine i ponosni smo na našu raznoliku i fantastičnu grupu klijenata. "
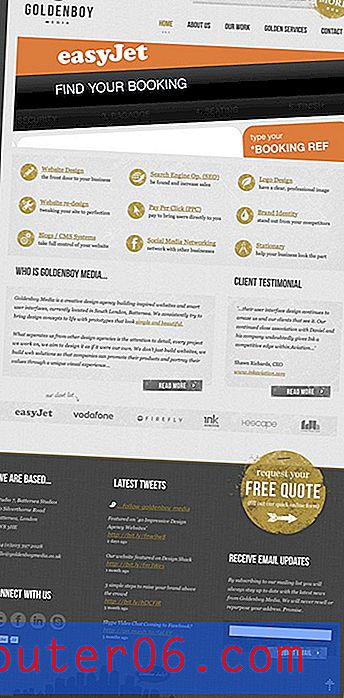
Evo početne stranice njihove web stranice:

Riječ je o prilično jakom dizajnu s tri primarna stupa plus bočnom trakom (dakle u osnovi četiri stupa). Velika slika na vrhu je klizač slike s osnovnim prijelazom koji blijedi.
Ispitajmo nekoliko stvari koje su stvarno lijepe kod ovog dizajna.
Lako se kretati
Ovdje se događa puno za jednu stranicu, ali uglavnom je to logično i lako je riješiti. Čini se da početna stranica služi kao lijep pregled svega što ćete pronaći na web mjestu. Nekoliko stranica dostupnih putem navigacije predstavljeno je ovdje na stranici s malo sadržaja.
Svaki put kad ne znate kako napuniti početnu stranicu velikog web mjesta, zapamtite da bi ona često trebala služiti kao ulaz u sve ostalo. Umetanje pregleda na ostatku web mjesta ovdje omogućuje korisniku da se brzo upozna s onim što nudite, a ujedno će pomoći i u pronalaženju određenog sadržaja.
Razbijanje linija
Na ovom se mjestu nalaze prilično stroge prilagodbe i uređaji za zadržavanje koji su dobri za održavanje čistog i organiziranog. Međutim, u podnožju vidimo da je često dobro uzeti takav dizajn i razbiti ga na nekoliko mjesta.

Ovdje vidimo logotip i kontaktne podatke smještene u okvir koji krši postavljanje oštrih linija razdvajanjem podnožja i sadržaja. Želio bih vidjeti nešto pri vrhu stranice kako bi i ovu ideju pokupio kako bih olakšao krutost dizajna.
Područja koja treba poboljšati
A sada, zavirimo u kritiku. Ispod je nekoliko pitanja za koja osobno vjerujem da bi se trebala riješiti u vezi s dizajnom.
Interaktivna?
Vidim riječ "interaktivan" na nekoliko mjesta na stranici u vezi s onim što Anthem radi, ali osim klizača slike, web mjesto se jednostavno ne čini vrlo interaktivnim. Jedno od ključnih područja za koja mislim da trpi su efekti lebdanja veze ili nedostatak istih.
U navigaciji je razlika u boji veze na stanjima koja ne lebde i lebde malo previše suptilna i možda nemoguća da korisnici koji slijepe u boji čak i ne primijete na tako malom tekstu. Nadalje, osim onih na bočnoj traci, gotovo sve ostale poveznice na stranici nemaju apsolutno nikakav efekt lebdenja. Ako se pokazivač vašeg preglednika nije automatski promijenio za veze, korisnici vjerojatno ne bi ni znali da postoje stranice na stranici.
Opet, to je usko povezano s pojmom "interaktivnosti". Dodavanjem stavki koje se mijenjaju interakcijom na raznim točkama na cijeloj stranici učinićete da se web mjesto osjeća puno življe i aktivnije. Ti elementi ne moraju vrištati na vaše korisnike, ali ih barem ne bi trebali skrivati.
Dodavanje veza
Uz to kao i oživljavanje trenutnih veza, mislim da bi trebalo dodati još nekoliko. Kao što sam rekao prije, sviđa mi se kako se sadržaj početne stranice i navigacija spajaju. Na primjer, u navigaciji je veza za usluge i odjeljak usluga na stranici. Međutim, tekst koji kaže "Usluge i sposobnosti" u odjeljku sa sadržajem nije omogućen kao poveznica na stranicu "Usluge i sposobnosti".
Uvijek nastojite učiniti korisnike smiješnim i jednostavnim. Ako vide naslov koji se podudara s mjestom koje žele ići, trebali bi ga moći kliknuti da tamo ne idu umjesto da traže pravu vezu.
razmak
Na stranici se nalazi nekoliko mjesta koja sadržaj dijele na tri stupca, a svaki ima svoje zaglavlje. Problem je u tome što su zaglavlje i stupac toliko razmaknuti, nije odmah očito da pripadaju zajedno.

Preporučam da ovdje uklonite otprilike polovicu razmaka, kako bi korisnici mogli odmah reći da ta dva područja treba tumačiti kao jednu cjelinu.
Poravnavanje i prelijevanje
Postoje dva ključna područja na koja primjećujem probleme s malim predmetima koji se ne skladuju pravilno. Prvi je u bočnoj traci. Čini se da se Twitter feed ovdje izlijeva iz okvira za zadržavanje.

Drugi su pravna kopija i navigacijske veze u podnožju. Oni zapravo ne dijele bilo kakvo poravnavanje i čini se da nasumično lebde u prostoru. Preporučujem im da im postavite jak lijevi položaj i možda ih gurnete u blizini logotipa s lijeve strane.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasne konstruktivne savjete lišene bilo kakvih oštrih uvreda.
Zainteresirani za kritiku vlastite stranice? Više možete saznati ovdje.