Kritika web dizajna # 64: Snowden Industries
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnje mjesto je Snowden Industries.
Istražite dizajnerske resurse
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O tvrtki Snowden Industries
„Mi smo tim profesionalaca, a svaki od njih ima jedinstveni specijalizirani skup vještina. Volimo ono što radimo i uživamo pomažući našim klijentima da manevriraju kreativnim postupkom prevođenja postojećih izvanmrežnih poslovnih inicijativa u očaravajuća online iskustva. Planiramo, dizajniramo, kodiramo, gradimo i kritiziramo naše projekte svakodnevno. Mi upravljamo projektima s BaseCampom, naplaćujemo račune sa FreshBooks-om i komuniciramo putem nekoliko internetskih glasnika kao što su Skype, AIM i Yahoo Chat. Također smo uvijek dostupni putem telefona i e-pošte kako bismo vam pomogli u vašem projektu. "
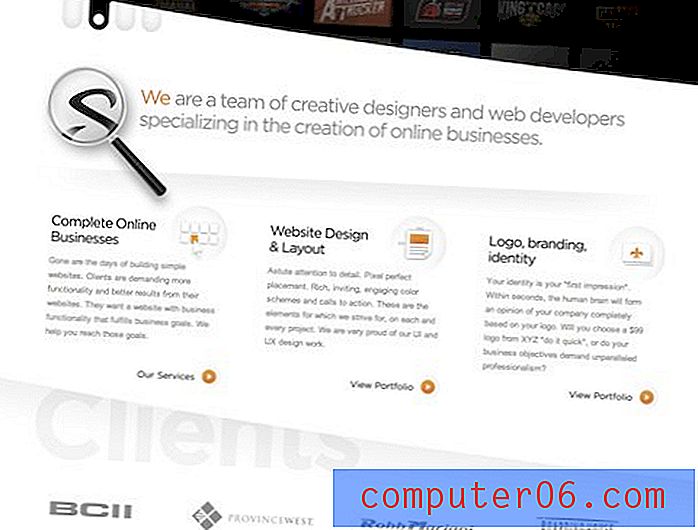
Evo snimka zaslona početne stranice:

Početni dojam
Moja prva reakcija na ovu stranicu je jednostavna: fenomenalna je. Atraktivna je, šarena, dinamična, privlačna, dobro organizirana; Mogla bih nastaviti i dalje. Ozbiljni aplaudi ljudi u Snowdenu, odradili su zvjezdani posao.
Kritiziranje mjesta poput ove uvijek je teško jer je to tako dobro izvedeno. Umjesto da odaberemo sve stvari koje su krenule po zlu, razgovarajmo o tome što je pošlo po zlu. Uz put ćemo vidjeti možemo li pronaći neka područja koja bi mogla koristiti poboljšanja.
RAK: Skraćenica za sudiju dizajnirao
Autor dizajna Robin Williams (nije glumac) davno je izložio četiri osnovna načela dizajna koja ne samo da koristim kao vodič za svoj vlastiti dizajn, već i kao standard prema kojem ocjenjujem druge dizajne. Ti su principi kontrast, ponavljanje, poravnanje i blizina koji u dizajnerskoj zajednici s ljubavlju nazivaju "CRAP."
Da bismo vidjeli zašto ovaj dizajn djeluje tako dobro, pogledajmo kako se drži u svakom od ovih područja. Kao čitatelju, ovo će vam dati vrlo važan uvid u to kako te principe možete koristiti u svom radu.
Kontrast
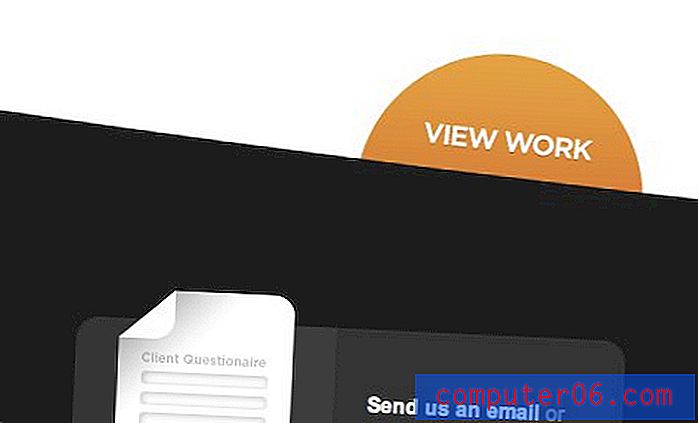
Rekao bih da je kontrast jedna od najjačih stvari koja pokreće ovaj dizajn. To je razlog da stranica zaista privlači vašu pažnju i zadržava je dok se pomičete po stranici. Evo nekoliko primjera:


Primijetite koliko je ovdje jednostavna paleta boja. Ovo je sjajna stvar u dizajnu za koju mislim da puno ljudi propušta. Jedan od najboljih savjeta koji vam mogu dati: ako niste sjajni s shemama boja, neka bude jednostavno glupo! Ovdje postoji klasična strategija na djelu koju vidimo na bezbroj stranica. Prvo su odabrane dvije lijepo kontrastne boje, u ovom slučaju crna i bijela. Jednostavno ne postaje više osnovno i kontrastno.
Nakon toga se unosi treća boja, obično svijetli pop u obliku narančaste, crvene ili zelene boje i opetovano se koristi na cijeloj stranici kako bi se usmjerila pažnja na određene točke. Ta treća boja koristi se vrlo štedljivo i stvarno vas zgrabi svaki put kada je vidite. Snowden je za to postigao lijepu naranču.

Kao potpuno tangenta teme, primijetite da web mjesto ne izgleda kao dizajn za Halloween. Prečesto čujem dizajnere kako daju bezbrižne savjete kako izbjegavati blagdanske kombinacije poput crvene i zelene (Božić) ili narančaste i crne (Noć vještica), jer će gledatelji vaš dizajn odmah povezati s tim praznicima. Postoji izvjesna količina istine u upozorenju, ali ako jednu od boja koristite štedljivo kao što je Snowden učinio s narančastom, to lako možete izbjeći. Ako ste vješti dizajner, trebali biste omogućiti gledateljima da razmišljaju o Božiću samo onda kada to želite.
Ponavljanje
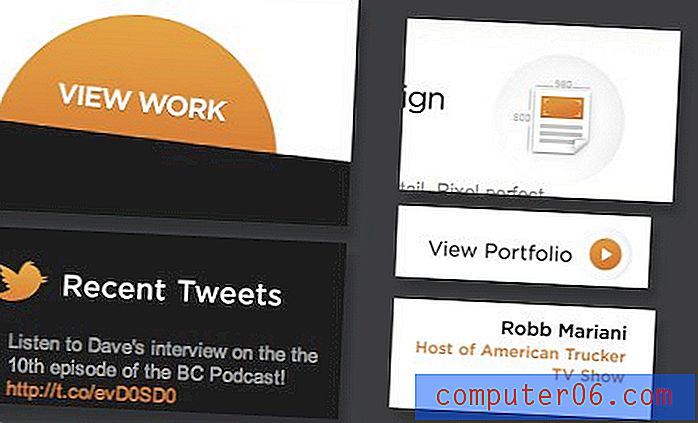
Dok smo na temu boje, ta narančasta boja također služi kao snažna točka ponavljanja na cijeloj stranici. Kao što sam gore spomenuo, gdje god vidite narančastu, dizajner pokušava usmjeriti vašu pažnju na nešto važno.

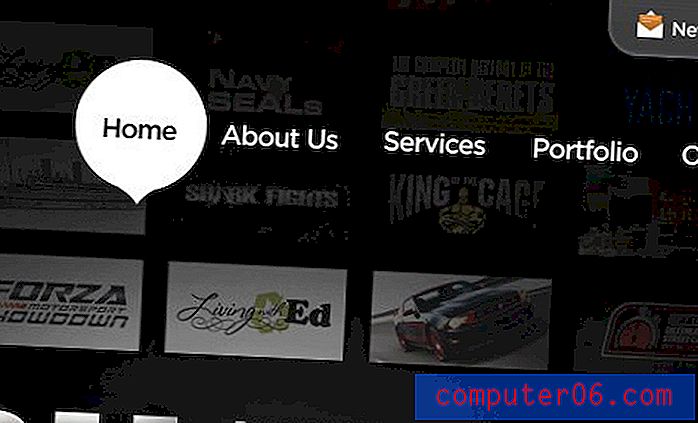
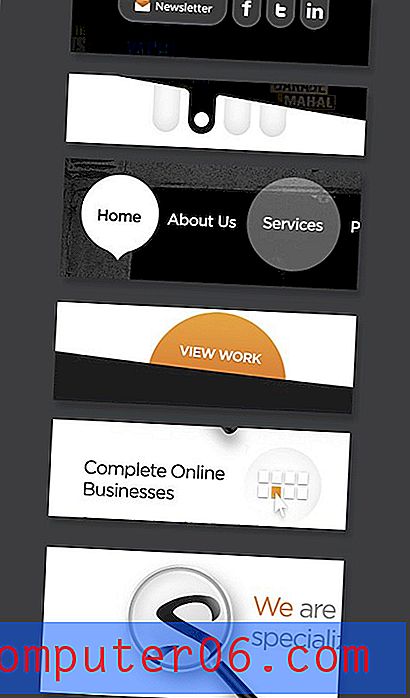
Druga namjerna točka ponavljanja je kroz upotrebu kružnica i jako zaobljenih uglova. Kroz cijelu stranicu vidimo krugove koji se koriste kao dizajnerska izjava. Opet i opet oni koriste isti osnovni element za stvaranje snažnog i konzistentnog estetskog osjećaja.

Odabirom te zaokružene teme organizacija na web mjestu pokreće se ovim velikim lučnim odjeljcima. Ako uklonimo sadržaj, lako je vidjeti ponavljanje ovdje.

Poravnanje
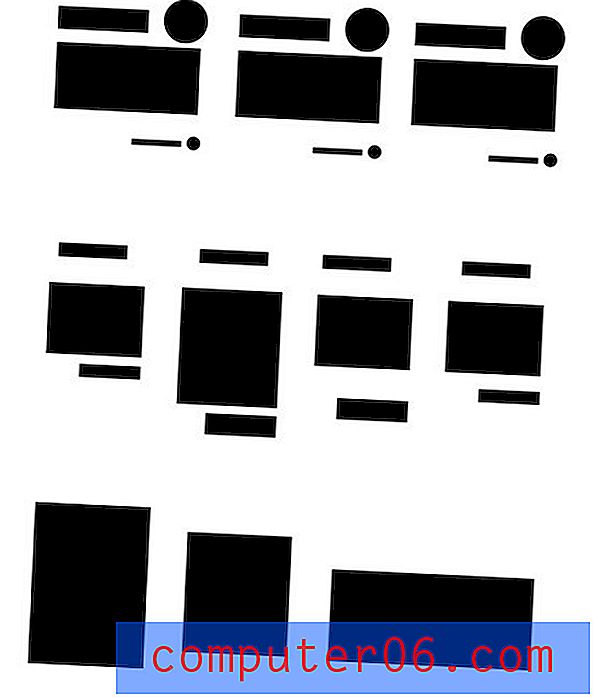
Usklađivanje je vrlo osnovni, ali izuzetno važan aspekt vašeg dizajna. Ova stranica ima prilično složen izgled, ali lukovi čine da izgleda malo složenije nego što stvarno jest. Zaokružena priroda odjeljaka pruža izgled gotovo organske iluzije, ali ako maknete vizualni dizajn daleko, možete vidjeti žičani okvir ispod toga.

Ovaj primjer zaista pomaže da se razriješi mit da vas žičani okviri zaključavaju u dizajnerske strukture koje su toliko krute da ubijaju kreativnu slobodu. Ovo je mjesto izrađeno na kreativnoj vizualnoj privlačnosti, a struktura je podosta jednostavna i dosadna!
neposredna blizina
Načelo blizine je takvo da ga, ako je učinjeno ispravno, nikada ne biste primijetili. Drugim riječima, nikada nećete obratiti pažnju na činjenicu da su stvari koje pripadaju zajedno, pazit ćete samo na probleme kada nešto nije na mjestu ili je teško pronaći.
Iz tog razloga, blizina se čini očiglednom i jednostavnom, ali uistinu je to kamen spoticanja za mnoge dizajnere. Kao što smo već spomenuli, strukturu na ovom mjestu pružaju bijeli i crni lukovi. To je stvorilo zgodne male kutke gdje je dizajner mogao iznijeti jasne vizualne nakupine informacija.

Nemojte pogriješiti misleći da izgled treba biti potpuno neovisan o estetskom dizajnu. Ova stranica jasno prikazuje njih dvoje koji usko surađuju i pružaju snažan alat za implementaciju blizine.
Zaključak
Ne postoji čarobna formula koju možete slijediti svaki put za uspješan dizajn, ali slijeđenje gore navedenih načela približit će vam se. Dizajneri koji stoje iza Snowdena jasno razumiju osnovnu teoriju dizajna i kako stvoriti stranicu koja je i funkcionalno i uspješno atraktivna.
Možda ste primijetili da još uvijek stvarno nisam dao nikakve konstruktivne povratne informacije, i da budem iskren, nisam siguran što bih rekao. To je čvrst dizajn na koji bih i sama bila izuzetno ponosna. Jedina stvar koja me gnjavi je upotreba Cufonove zamjene slova. Korišteni font prilično je jednostavan sans-serif i nisam siguran da Cufon vrijedi pogodnosti upotrebljivosti. Sličan izgled vjerojatno bi se mogao postići s Helveticom Neue i nekim sigurnijim sigurnosnim padovima. Nadalje, @ font-face pruža prijateljsku alternativu, iako neki preferiraju vizualno prikazivanje Cufona. Bilo kako bilo, to je sitna stvar s ove stranice i potpuno je otvorena za raspravu.
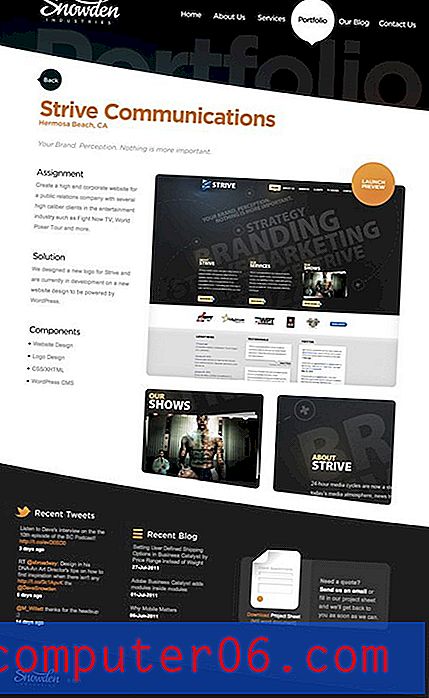
Razgledati
Prije nego što krenete, svratite do mjesta i pogledajte oko sebe. Primijetite kako su uzeli ta ista čvrsta načela i kombinirali ih s novim izgledima i idejama na drugim stranicama na cijeloj web lokaciji.


Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.