Kritika za web dizajn # 65: FlashXML.net
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnje web mjesto je FlashXML.net, tržište komponenti Flash.
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O FlashXML.net
Sve je veća industrija autora koja stvaraju Flash imovinu. Većina tih takozvanih Flash komponenti (danas ih je više od 95% na internetu) zapravo su samo uređene FLA datoteke. FlashXML.net tim nastoji postaviti novi standard izgradnjom najboljih dostupnih Flash komponenti, potpuno prilagodljivih bez potrebe za Flash softverom ili bilo kojom specijaliziranom vještinom osim korištenjem miša. Flash komponente razvijamo već više od četiri godine i planiramo vas otpuhati sa svakim novim izdanjem!
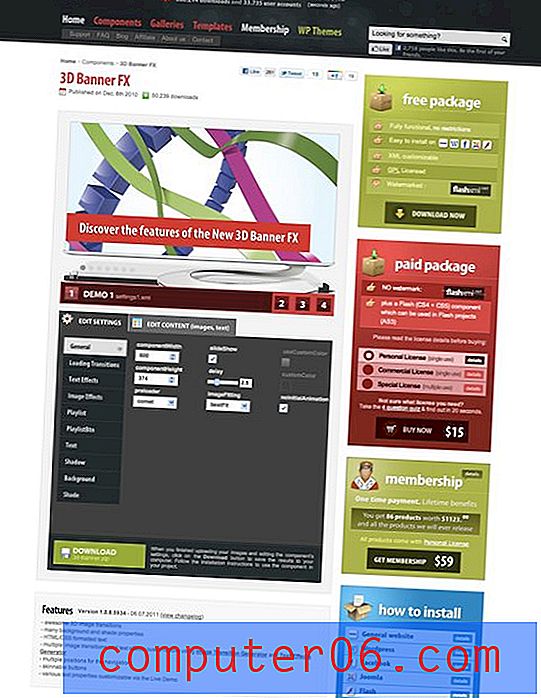
Evo snimka zaslona početne stranice:

Početne misli
Moje početne misli za ovu stranicu prilično su pozitivne. Atraktivna je, dobro uravnotežena i jasno prenosi svoju poruku. Paleta boja koristi standardnu tehniku s tri boje s dvije osnovne boje (bijela i crna) i jednom bojom naglaska (crvena). Puno je jakog kontrasta boja za definiranje svakog odjeljka i zainteresovanja za oči.
Sve u svemu, dobro obavljen posao! Pogledajmo bliže i vidimo možemo li pronaći nešto što treba poboljšati.
Zaglavlje

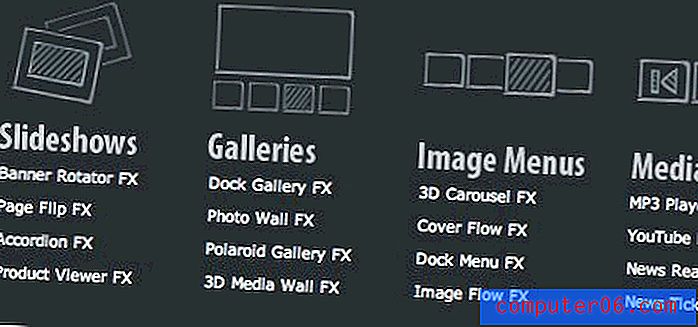
U ovom je zaglavlju bilo puno toga. Jako mi se sviđa suptilna pozadinska grafika: dovoljno samo da dodam neki vizualni interes, a da ne ometam pažnju. Sviđa mi se i škakljiva tema koju ovdje vidim i ponavljam na drugim mjestima.

Ikone su jednostavne, atraktivne i odmah čitljive. Dizajner je obavio izvrstan posao unoseći tonu informacija i svodeći ga na vrlo mali i lako čitljiv prostor. Ovo definitivno nije lak podvig.
Kad se uzmem u zaglavlje u cjelini, definitivno se osjećam kao da se puno stvari natječe za moju pažnju. Naslovi, podnaslovi, dva navigacijska izbornika, prodajna mjesta, traka za pretraživanje, društvene ikone, sve to ima razloga i svrhu, tako da nisam siguran da bih preporučio odbacivanje bilo čega, ali vrlo lagano restrukturiranje hijerarhije moglo bi ići dug put.
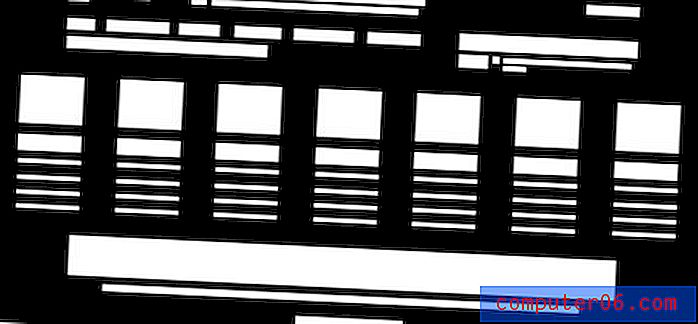
Jedan od najboljih načina na koji sam utvrdio da razmišljam o vizualnoj hijerarhiji je smanjiti dizajn na jednostavne oblike i analizirati raspodjelu bijelog prostora i njegovu povezanost s volumenom svakog elementa. Evo osnovnog izgleda zaglavlja:

Kad pogledam ovu distribuciju, ne moram nužno smatrati da se išta posebno dobro ističe izdvajanjem u pogledu veličine i razmaka. Da biste malo bolje strukturirali svoj dizajn, pokušajte odabrati najvažniju stvar i pružiti mu očito pojačanje vizualnog volumena u usporedbi s ostalim elementima.
Koji je to komad na kraju sveden na izbor dizajnera i klijenta, ali recimo da ste željeli da naslov ovdje bude glavna žarišna točka, možda biste trebali razmisliti o prostoru da izgleda ovako više:

To je suptilna promjena, ali kad se ugradi u stvarni dizajn, to bi definitivno usmjerilo puno pažnje na naslov. Slično tome, ako želite staviti veći naglasak na shematične elemente, možda biste došli do sljedeće distribucije:

Sadržaj tijela

Oba zaglavlja i podnožja sadrže tonu tekstualnog sadržaja, tako da je dobro što je ovaj odjeljak prilično vizualne prirode jer pomaže u postizanju ravnoteže i slatkiša za oči onima koji ga traže.
Za razliku od zaglavlja, koje bi moglo iskoristiti neko restrukturiranje, ovo područje ima zaista sjajan raspored koji se sastoji od tri vizualno različita, ali dobro integrirana odjeljka. Ovdje vidimo lijevu pojavu skiciranog izgleda, veliku uporabu ponavljanja.
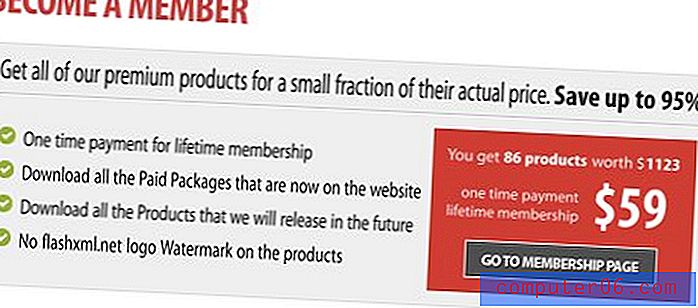
Također mi se jako sviđa mali okvir „Postani član“. Atraktivan je element koji se dobro ističe, a ostaje dosljedan. Dizajn kutije je savršena slika trenutnih trendova dizajna, koristeći suptilne sive boje u kombinaciji s onim popularnim potezima od jednog piksela.

Jedna stvar u ovom dijelu koja me tjera na razmišljanje je uzorak Flash komponente. Izgleda da na web mjestu s primarnim ciljem prodaje Flash komponenata moram strašno pomicati da vidim jednu u akciji. Ako se cjeloviti redizajn ikad pojavi, preporučio bih da zaglavlje postavite oko jednog od ovih klizača.
Dobro je posjetiteljima odmah pokazati veliki, impresivan primjer proizvoda koji se koristi. Na kraju krajeva, ako vam se čini da vaš proizvod ne uključuje kao glavni dizajnerski element, kako ću?
Stranica proizvoda
Usredotočite se na početnu stranicu, pogledajte neke od pojedinačnih stranica proizvoda. U stvari su stvarno gladak. Još jednom vidimo čvrst primjer uzimanja nevjerojatne količine informacija, pa čak i interakcije i organiziranja u izuzetno upotrebljiv i atraktivan prostor. Sviđa mi se uporaba svijetlih primarnih boja i okvirna strategija organizacije. Ovo je definitivno stranica za označavanje i sljedeći put kad se budete trudili pojednostaviti stranicu za e-trgovinu.

Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.