Kritika web dizajna # 67: StyleJam
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnja web lokacija je StyleJam, web mjesto koje sadrži portfelje web dizajnera. Pogledajmo i vidjeti što mislimo!
Istražite dizajnerske resurse
Želite li da pogledamo vašu stranicu? Pošaljite kako bi se predstavila u budućoj dizajnerskoj kritici, treba samo minutu. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O StyleJamu
S StyleJamom možete stvoriti svoj osobni portfelj web dizajna na samostalnom URL-u koji odaberete i prilagoditi ga svojim CSS-ima i slikama. Nema potrebe za učenjem programiranja, prijavite se za uslugu hostinga ili konfigurirajte vaš poslužitelj. Jedino što ne činimo za vas je dizajn, to je vaše polje.
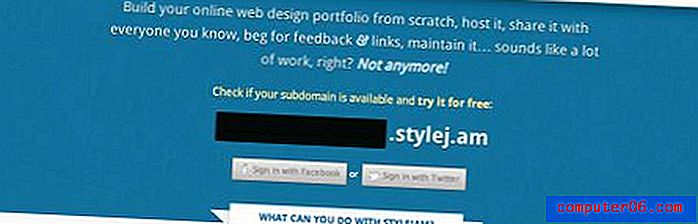
Evo snimka zaslona početne stranice:

Početni dojam
Moj prvi dojam o StyleJam-u je pozitivan. Mnogo je stranica o kojima se osjeća vrlo moderno, cjelokupni stil dizajna u skladu je s onim što danas puno dizajnera radi. To je čist dizajn koji koristi puno praznog prostora i koristi plavu boju da prenese osjećaj profesionalnosti.
Sve u svemu, sjajno je započeo. Međutim, imam nekoliko sitnica i prijedloga. Idemo malo po malo proći kroz stranicu i vidjeti što su to.
Logotip web lokacije i oznake

Jedna od prvih stvari koja plijeni moju pažnju kada pogledam ovu stranicu je logotip, prikazan gore. Ne bih to nazvao visokim prioritetom, ali reći ću da definitivno mislim da bi to moglo iskoristiti prepravku. Font VAG zaobljenog stila djeluje pomalo zastarjelo i četkica mi ne radi. To otežava čitanje riječi "džem" i izgleda pomalo crtano, što se čini da proturječi profesionalnom stilu koji slijedi ostatak stranice. Drugim rečima, logotip se na stranici ističe kao nešto što ne spada u baš.
Oznaka u naslovnoj traci i logotipu web lokacije još je jedna stvar koja izgleda nimalo ne funkcionira. Izraz "Web dizajneri". United ”mi pada na pamet da je to neka vrsta članskog kluba, saveza ili saveza dizajnera. Dobra je linija, ali ne za ovaj posao, koji prodaje portfelje web dizajnera.
Predlažem zamjenu ove oznake s nečim što jasno govori o čemu se radi. Ako biste pitali sto ljudi koja je web lokacija s oznakom, "Web dizajneri. United "jest, kladio bih se da jedva da netko pogodi da su prodali portfeljne web stranice. Upotrijebite ovaj kriterij kada razgovarate o novoj liniji.
Glavni zaglavlje

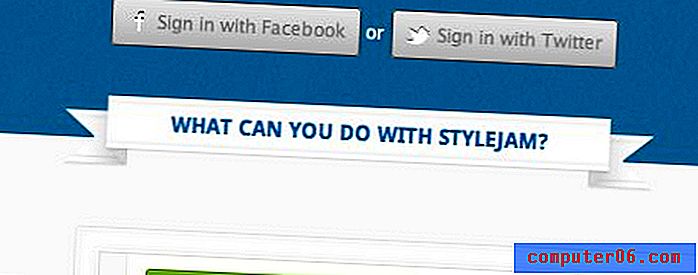
Sljedeće je ono što ću nazvati glavnim područjem zaglavlja. Ovo je velika plava traka s umetnutim efektom i naznakom teksture. Lijep je efekt koji zaista privlači vašu pažnju. Mali transparent na dnu lijep je dodir, iako bijelo na bijeloj boji daje gotovo nikakav kontrast.
Moje glavno pitanje ovdje je nepogrešiv osjećaj praznine. Ovdje je ogroman prostor koji jednostavno nije dovoljno iskorišten. Mole se velika slika, veliki naslov ili oboje.
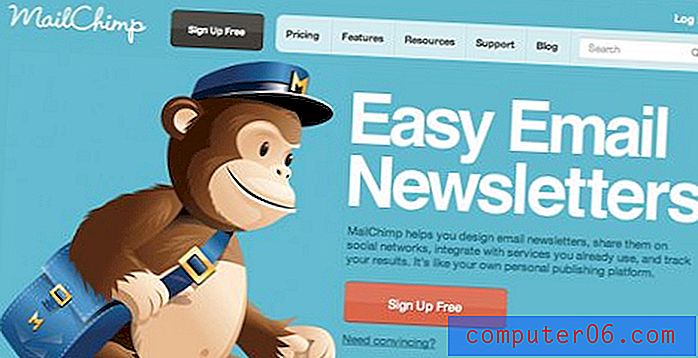
Stalno koristim Mail Chimp kao primjer, jer su njihovi dizajneri obično tako dobri. Pogledajte zaglavlje koje se trenutno nalazi na njihovoj web lokaciji.

Pogledajte tu veliku šarenu sliku koja privlači vašu pažnju, a zatim je pojačana kristalno čistom porukom: Easy Email Newsletters. Za manje od tri sekunde učitavanja ove stranice točno znam za što se nalazi. Natrag do zaglavlja StyleJam, sve što vidim je maleni tekst u velikom plavom polju. Ništa ovdje ne plijeni moju pažnju.
Ne kažem da je StyleJam potrebna maskota, ne doživljavajte inspiraciju kao nešto za parenje. Umjesto toga, stranicu Mail Chimp pogledajte kao lekciju o osnovnim načelima dizajna. Uzimajući ove prijedloge, dizajn zaglavlja StyleJam mogao bi se transformirati u ovako nešto:

Očito je da biste i dalje trebali raditi na društvenim vezama, polju za unos, itd., Ali dobili ste ideju. Vizualno, zaglavlje bi moglo pomoći stranici mnogo više nego što je trenutno. Također, dok smo na temu društvenih veza, ovi se gumbići čine u neaktivnom stanju. Čak i kada pokažite iznad njih, pokazivač se ne mijenja. Ikone Facebooka i Twittera učinile bi plavim umjesto bijelim, dodale malo kontrasta tekstu i riješile problem lebdenja.

Slider slike
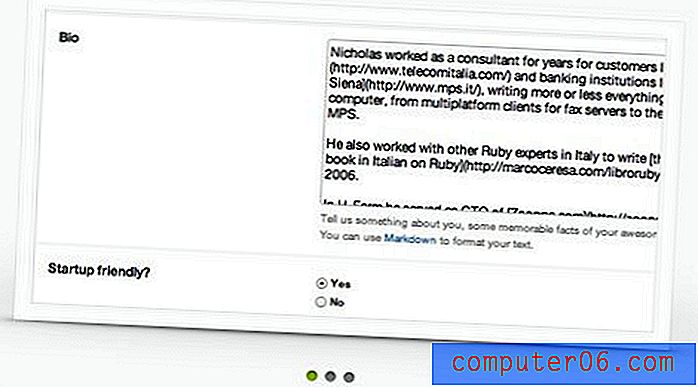
Uvijek mi se sviđa dobar klizač slika, a ova stranica sadrži jedan u vrlo atraktivnom kadru točno ispod zaglavlja. Učinak je lijep i daje stranici dinamičan osjećaj. Međutim, slike odabrane za klizač možda nisu najbolje. Na primjer, evo prvog što vidite:

Vidjevši to, priznao sam da je nešto slomljeno. Bilo je to nespretno tekstualno polje koje je lebdjelo na sredini stranice, a koje se djelomično presjeklo s desne strane. Trebalo mi je minutu da shvatim da je to samo snimka zaslona. Predlažem da se slika odvuče i krene s više vizualnog sadržaja poput dijapozitiva koji se trenutno nalazi u drugom utoru.
Zaključak
Kao što sam već spomenuo, zapravo mi se sviđa cjelokupni izgled ove stranice. To je atraktivno mjesto koje dobiva puno važnih aspekata pravo. Gornji prijedlozi su uglavnom neznatni, brzi popravci, od kojih su neki uglavnom subjektivni.
Glavna stvar ovdje je jasno i atraktivno prenijeti svoju poruku. Trenutačno se poruka čini pomalo nejasnom i potrebno je malo rada da biste točno shvatili što se događa s web mjestom. Smanjite taj rad na gotovo nulu i zajamčeno ćete povećati stopu klikova.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.