Kritika za web dizajn # 69: U redu Geek
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnje web mjesto je Okay Geek, divno geeky tech blog koji smo već vidjeli na Design Shacku. Uskočimo unutra i pogledajte što mislimo o novom dizajnu!
Istražite elemente Envatoa
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O Ok Geek
"Okej Geek je blog koji piše o stvarima za koje naši urednici smatraju da su zanimljive. Ne zadovoljavamo se svojim sadržajem nikome osim sebi. I iako to možda zvuči pomalo čudno, to radimo u nadi da ćemo stvoriti sadržaj koji zaista izražava naše zadovoljstvo i omogućava čitateljima da se odnose prema nama i onome o čemu pišemo. "
Stalna mušterija
Jedna brza samoposlužna strana. Ako se pitate vrijedi li ili ne Design Shack Design Critique, ne trebate gledati dalje od naših povratnih kupaca poput Okay Geek. Nekoliko web lokacija ne samo da je uzelo u obzir naše savjete, već su i implementirali mnoge od predloženih promjena i vratili se na novu kritiku. Ako imate dvojbi u svom dizajnu, upucite nam poruku i dogovorite kritiku već danas.
Sada na kritiku, evo snimka zaslona početne stranice Okay Geek:

Prvi dojam
U našoj prethodnoj kritici Okay Geek, nadopunili smo ih jer imaju vrlo čistu i oštru stranicu koja je dobro istaknula sadržaj, a pritom je ostala gotovo bezveze. Čini se da su dizajneri odlučili još više iskoristiti ovu ideju stvarno smanjujući dizajn i skinuvši sve nepotrebne dijelove. Rezultat je super pojednostavljeno iskustvo što omogućuje sjajno iskustvo pregledavanja.
Pozdravljam dizajnere na njihovom radu i stvarno mislim da su ovdje napravili sjajan posao. Kao i uvijek, pun sam prijedloga kako to još bolje poboljšati. Pogledajmo bliže i pogledajmo što su to.
navigacija
Jedan od mojih najvećih problema s redizajnom je navigacijsko područje. Strogo s estetskog stajališta, super je. Postoji lijepa minimalna privlačnost koja zaista dobro nadopunjuje web mjesto. Međutim, s gledišta upotrebljivosti, ne postiže se toliko visoko. Različite veze podijeljene su u dva različita odjeljka u zaglavlju:


Prvi dio je lijepo odrađen i ima smisla: Recenzije, Uvodnici, Kontakt, O nama. Drugi je oblik ikone koji kontrolira sadržaj bočne trake na svojevrsni način s karticama. Zapravo mi se sviđa što rade ovdje i mislim da su stvarno stvorili svestranu bočnu traku, ali imam problema sa ikonama.
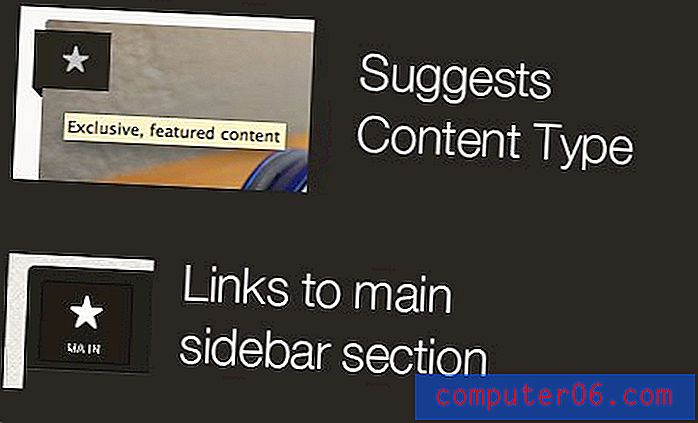
Opet, iako izgledaju sjajno, prilično su nejasne. Na primjer, zvijezda, koja je univerzalni web simbol za stvaranje nečega omiljenog, zapravo je poveznica na odjeljak "Main" bočne trake. Odjeljak "Teme" na sličan je način zbunjujući, prikazan je u četiri kvadrata (što ima smisla tek nakon što kliknete na njega). Naslovi se pojavljuju na lebdjeću, ali do tada, vi stvarno nemate pojma za što se te ikone služe.
Pronalaženje svog puta
U tehnološkom blogu poput ovog koji pokriva prilično širok spektar tema, korisnicima je važno da brzo pronađu onu nišu koja ih zanima. Kao test, ako prvi put stavite nekoga ispred ove stranice i recite, "Pronađite članke o igrama", vjerojatno će im trebati više od deset sekundi da pronađu odjeljak "teme", koji ih tada vodi u igranje.
Nisam baš siguran kako bih se pobrinuo o tome, ali definitivno bih vam preporučio da razmislite kako olakšati korisnicima da pregledaju samo onaj sadržaj koji bi željeli vidjeti. Iskreno, moglo bi biti tako jednostavno da je tekst vidljiv ispod ikona cijelo vrijeme.
Istaknuti sadržaj
Kao i svako dobro vijesti, postoji nekoliko različitih lokacija sadržanih sadržaja pomoću kojih se mogu istaknuti članci prošlo od onoga što se pojavljuje u primarnom feedu početne stranice. Izgledaju stvarno sjajno i, baš kao i navigacija, pojavljuju se i gornje lijevo i u bočnoj traci s desne strane.


Ponavljanje
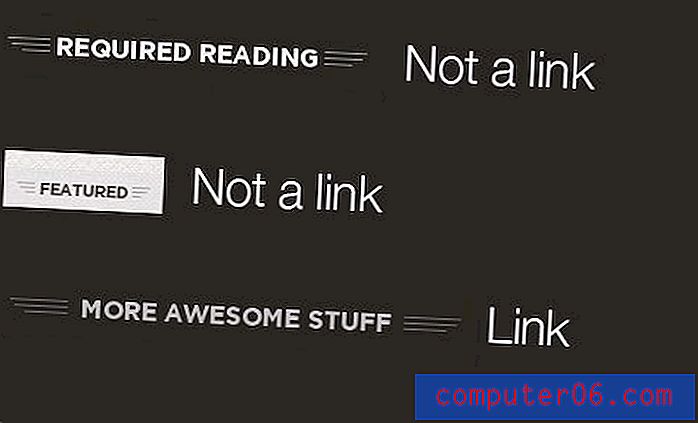
Gledajući ove, vidim jedan od mojih najdražih alata za dizajn na poslu: ponavljanje. Postoji zaista lijepa, ali jednostavna dosljednost u označavanju svakog odjeljka. Međutim, ovo je savršen primjer kako ponavljanje može biti lukava zvijer i čak može zavesti korisnika. Razmotrimo sljedeću grafiku, koja prikazuje tri dosljedno oblikovana zaglavlja sa stranice:

Sada su prva dva služila kao zaglavlja odjeljaka. Oni sjede iznad sadržaja i jednostavno služe kao oznaka za ono što je ispod njih. Nisu veze, samo vizualni pomagači. To postavlja vašem mozgu da misli kako će to biti slučaj za sve slične stavke koje vidite na web mjestu. Međutim, treći vam baca curveball.

Ova se etiketa nalazi iznad praznog prostora, što je odmah zbunjuje u vezi s referencom. Sjetite se da su nas druga dva zaglavlja već naučila da to nisu veze, pa ćemo zaključiti da je "Još strašnih stvari" tek dodano. Međutim, ispada da ovo zaglavlje zapravo uopće nije zaglavlje već poveznica na neku drugu stranicu.
Selektivno ponavljanje
Jednostavna lekcija dizajna je da se ponavljanje mora pažljivo održavati. Pazite da, kada ponavljate vizualni stil dizajna ili element, elementi dijele zajedničku svrhu i funkcionalnost. Inače, postavili ste očekivani arhetip koji tada razbijete, smanjujući tako upotrebljivost ponavljanjem, umjesto da ga poboljšate.
Vidim da taj isti problem nastaje bar na još jednom mjestu na mjestu, u slučaju gore spomenute ikone zvijezde. Na bočnoj se traci jednostavno označava karticu "Glavno", a ponavlja se u pregledu posta da bi naznačio da je post "Ekskluzivni, istaknuti sadržaj". Još jednom, ponavljanje je zapravo uklanjanje značenja s ikone jer se koristi u dvije vrlo različite svrhe.

Postovi i pregledi
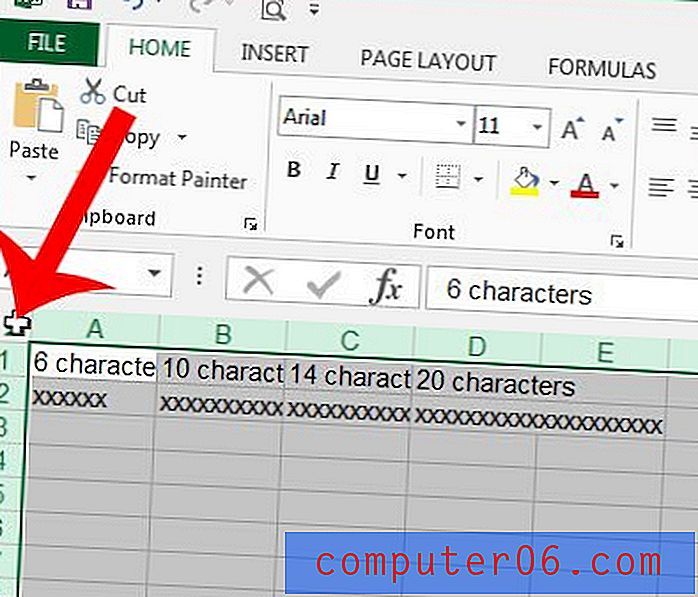
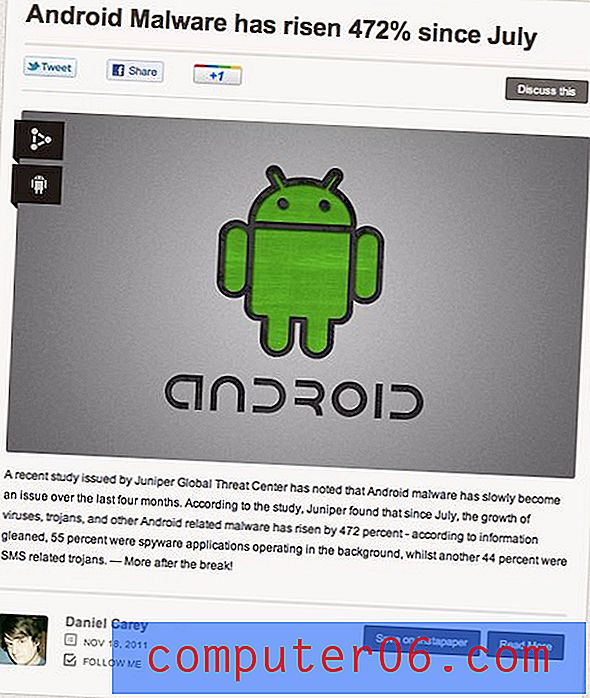
Osim ponavljanja ikona koje sam gore naznačio, jako mi se sviđa novi format pretpregleda posta. Lijepe velike slike vas privlače i sve informacije o postu koji su vam potrebni jasno su predstavljeni na vrlo organiziran način.

Također primjećujem da je stari nejasni gumb "Spremi" promijenjen u gumb "Spremi na instalaciju" na moj prijedlog. Bonusni bodovi za provedbu nekih predloženih promjena! Mislim da je to beskrajno jasnije što se događa s ovim gumbom.
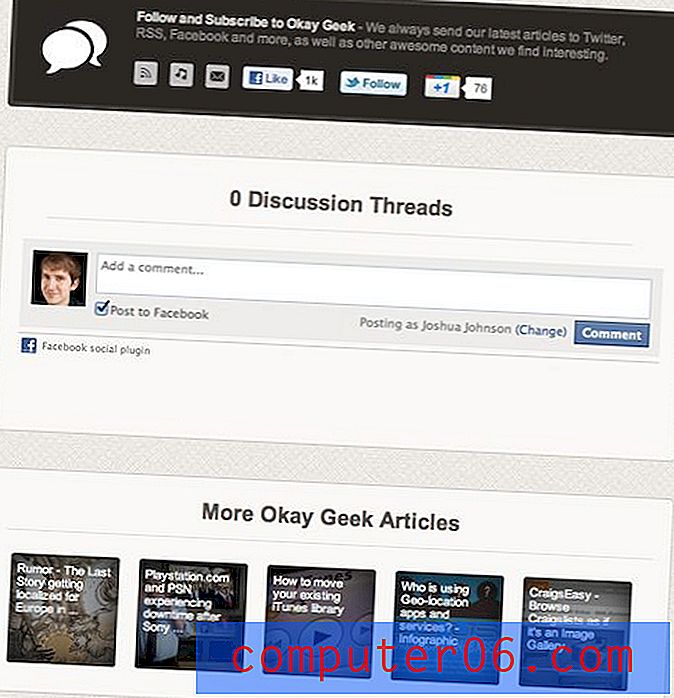
Slično tome, kada kliknete i pratite do određenog posta, vidimo još nekoliko primjera doista atraktivnog dizajnerskog rada. Kraj posta je u kojem ljudi tradicionalno postavljaju mnoštvo različitih sadržaja poput dijeljenja, sličnih članaka i komentara. Ovo područje može brzo postati nered - ali volim kako je ovdje riješeno. Tri različita odjeljka jasno su različita, ali vizualno slična i stvarno se dobro uklapaju u sveukupnu temu web mjesta.

Znate da je dizajner dobar kad on / ona provede puno vremena kako bi male stvari napravili kako treba i mislim da je ovaj odjeljak jasan primjer koliko dizajneri rade na ovom projektu.
O nama
Posljednji dio za koji mislim da zaslužuje određenu pažnju je stranica O nama. Kada se stranica prvo učitala, ostao sam zapanjen koliko je atraktivan. Ovo je stvarno lijep dizajn koji se uvelike razlikuje od ostatka stranice, a istovremeno ostaje na marki.

Zaključak
Dečki iz Okay Geek-a stvarno su me potaknuli da dobro razgledam mjesto i dam im obje bačve kad primijetim bilo što što treba da se pozabavim. Ovo ukazuje na jasnu spremnost web stranice da se učini što boljom koja može biti korisna.
Kritizacija je jedan od najtežih zadataka s kojim ćete se suočiti kao dizajner. Toliko se ulijevamo u svoje projekte da se kritika osjeća kao osobni napad. Kad se možemo odmaknuti od ovog emocionalnog odgovora i logično procijeniti povratne informacije, postajemo bolji dizajneri i naši se projekti eksponencijalno poboljšavaju.
Kao što sam u više navrata izjavljivao tijekom kritike, ova je stranica prekrasna sa čisto vizualnog stajališta. Područja koja sam predložio poboljšati usko su povezana s upotrebljivošću i poboljšanjem korisničkog iskustva. Ovo su stvari koje je lako zanemariti kada smo predugo gledali u projekt. Siguran sam da će tim razmotriti i riješiti mnoge od tih problema i nastaviti da U redu Geek bude stvarno sjajno mjesto za učenje o najnovijim dostignućima u svijetu tehnologije.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.