Kritika web dizajna # 95: WPMU DEV
Svakog tjedna pregledavamo novu web stranicu i analiziramo dizajn. Izdvojit ćemo oba područja koja su dobro učinjena, osim onih koja bi mogla koristiti neko djelo. Na kraju, završit ćemo traženjem da pošaljete svoje povratne informacije.
Današnje web mjesto je WPMU DEV, tržište WordPress tema i dodataka. Uskočimo unutra i vidimo što mislimo!
Istražite dizajnerske resurse
Pošaljite svoju stranicu!
Ako želite poslati svoju web stranicu kako bi je predstavili u budućoj dizajnerskoj kritici, potrebno je samo nekoliko minuta. Naplaćujemo 49 USD za kritiku vašeg dizajna - znatno manje nego što biste platili za savjetnika da pogleda vašu stranicu! Više možete saznati ovdje.
O WPMU DEV-u
„WPMU ima najbolje WordPress, Multisite i BuddyPress dodatke i teme na webu. Dobitnik nagrade, koju voli 145.436 članova, šutirajući je od 2004. godine. Jedino ćete pronaći sjajne teme Multisite, poznati paket sa 133 teme, nevjerojatne mrežne stranice i 100% kompatibilnost s BuddyPressom. "
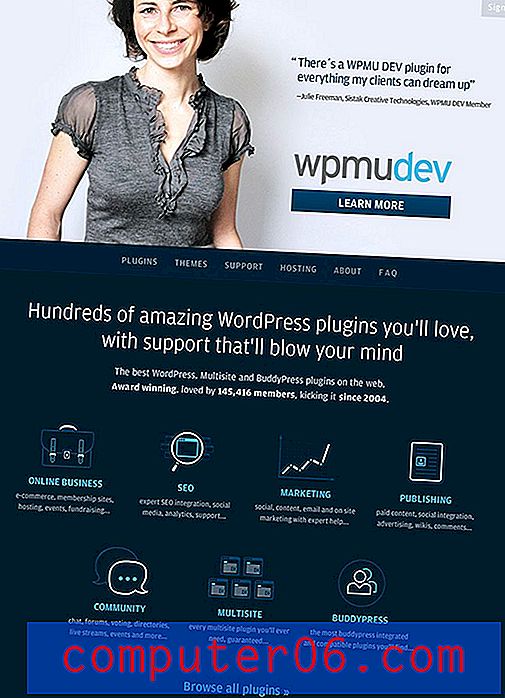
Evo snimke zaslona dijela početne stranice:

Prvi dojam
"WPMU DEV je prelijepo mjesto s prilagodljivim izgledom i mnoštvom sjajnih malih dodira koji su dovoljni da se ovaj dizajner nasmije."Prošle smo godine pogledali još jedno web mjesto u istoj mreži / obitelji: WPMU.org. Na toj su se web lokaciji osjećali pomalo očito. Izgledalo je pristojno, ali vrlo kao nešto iz generičkog predloška. Nadalje, izgled je trebao raditi i određene aspekte estetike, poput logotipa, pomalo su nedostajali.
Nakon kritike, marljivi ljudi na WPMU-u potpuno su redizajnirali tu stranicu, uvrstivši mnoge prijedloge koje sam dao u kritiku. Rezultat je prekrasan novi blog koji rješava svaki problem koji sam imao sa starim. Izgled je fantastičan (savršeno reagira na boot), estetika je lijepa i prilagođena, čak je i logotip redizajniran da se osjeća modernije. Stvarno su poboljšali svoju igru i nokautirali drugu verziju iz parka.
Kad su me zamolili da pogledam WPMU DEV, čim sam vidio da su svi ti momci sada glavni dizajn kao glavni prioritet. Kao i novi WPMU.org, WPMU DEV je predivno web mjesto s prilagodljivim izgledom i mnoštvom sjajnih malih dodira koji su dovoljni da se ovaj dizajner nasmije. Uskočimo da vidimo što ga čini tako strašnim.
Zaglavlje
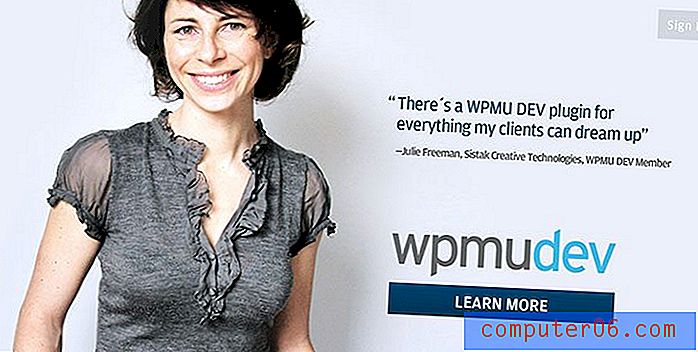
Počet ćemo od vrha i kretati se prema dolje po stranici. Kada učitavate stranicu, ovo je grafika koja ispunjava vaš zaslon:

Volim da je prva stvar koju vidim velika fotografija atraktivne i ljubazne osobe. Nema pretjerano pozicioniran i formalni stas, ali djeluje istinski i vjerodostojno ležerno. Odmah do slike žene nalazi se pozitivan citat klijenta, koji donosi kontekst fotografiji žene.
Odmah po šišmišu, upustili su se u neke od mojih najdražih taktika: nasmijana lica i stvarne pohvale klijenta. Ova web stranica, a samim tim i WPMU DEV, izgleda prijateljski, pristupačan i pouzdan za mene kao posjetitelja, a bio sam ovdje samo nekoliko sekundi!
Sve je to potkrijepljeno čvrstim pozivom na djelovanje: saznajte više. U ovom je trenutku to vjerojatno upravo ono što želim raditi. Ova veza vodi vas na drugu, jednako strašnu stranicu, iako ćemo se zasad pridržati ove stranice i malo se pomaknuti.
navigacija
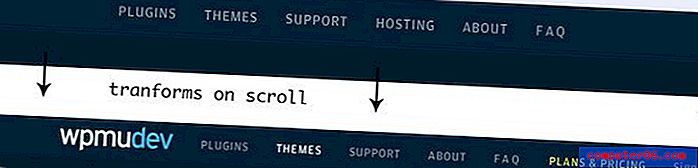
Prije nego što prijeđemo na sljedeći odjeljak, porazgovarajmo malo o strukturi stranice. Najvećim dijelom to je stranica s jednom stranicom. Veze na navigacijskoj traci ne vode vas na odvojene stranice, već vas preusmjeravaju na različite odjeljke iste stranice. Kada govorimo o navigacijskoj traci, to je zapravo gladak razvojni i dizajnerski rad:

U početku se navigacija pojavljuje izravno ispod fotografije žene iz posljednjeg odjeljka. Međutim, dok se pomičete prema dolje po stranici, ona se zapravo drži na vrhu vašeg vidokruga. Dok to čini, pojavljuje se logotip i tekst smanjuje svoju veličinu u fluidnom prijelazu. To su takve stvari na koje stvarno gledam, tako da navigacija dobiva dva palca od mene.
Ovo nije puki slatkiš, o čemu se navigacijska traka prilagođava mjestu na kojem se koristi. Na vrhu stranice već je obilje robne marke, tako da logotip nije potreban. Dok se pomičete prema dolje, logotip se pojavljuje kako bi vas podsjetio gdje se nalazite i služi kao brza veza za skok na vrh stranice. Izuzetno funkcionalan. Izuzetno atraktivan. To je pobjeda, pobjeda.
Odjeljak dodataka
Odavde jednostavno preskačete iz jednog odjeljka u drugi dok se krećete po stranici. Svaki je odjeljak jedinstven i izvrsno izgleda sam, uklapajući se u veću estetsku dizajna koji upravlja cijelom stranicom. Evo prvog odjeljka:

Kao što vidite, ovi drugi odjeljci preokreću shemu boja koju smo vidjeli u zaglavlju (tamna pozadina, svjetlo naglašava), što omogućava stvarno kontrastu i ponavljanje. Kad zadržite pokazivač iznad jedne od ikona na ovom području, naslov i čak dijelovi grafike postaju jarko žuti, što opet omogućava dobar kontrast.

Volim način na koji ove ikone izgledaju. Nisu isti skup minimalnih ikona koje vidite u tisuću različitih iteracija na polovici web mjesta. Osjećaju se puno prilagođenije i imaju određenu osobnost prema njima.
Klizač za članstvo
Zatim ćemo skočiti nekoliko odjeljaka i pogledati stvarno uredan dio korisničkog sučelja koji vam pomaže da odlučite o planu za članstvo.

Ovdje imamo lijep, veliki klizač koji se proteže cijelim zaslonom. Kako pomičete klizač s jednog mjeseca na tri mjeseca, a potom na dvanaest, cijena na dnu ažurira se zajedno s vašim uštedama. Odlična je točka interakcije koja ima mogućnost povećanja angažmana. Također radi vrlo glatko, omogućavajući vam da povučete klizač ili jednostavno kliknete bilo gdje da biste ažurirali cijenu. Bez obzira gdje otpustite klizač, ona će se preskočiti do najbliže točke zaustavljanja.
programeri
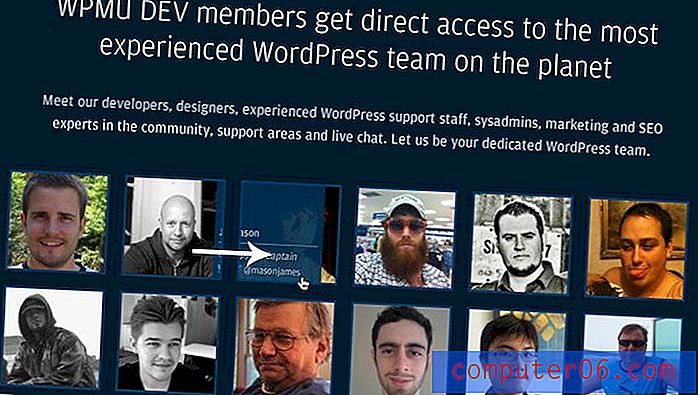
Posljednji dio ove stranice koji želim pogledati pokazuje snimke osoblja i pratećih radnika / dizajnera za WPMU. Na prvi pogled, izgleda prilično neprimjetno. Samo mreža sličica, zar ne?

Ispada da su ovi momci učinili čak i ovaj odjeljak fenomenalnim. Kad pokažete miš iznad miša, vidjet ćete malo prekrivanje koje pokazuje ime i položaj osobe. Pomaknite pokazivač dalje i sloj se pomakne van. Ipak je cool dio to što klizi klizno / van u bilo kojem smjeru vašeg kursora. To znači da ako pomaknete pokazivač lijevo s jedne fotografije, a u drugu, izgleda da vas sloj slijedi. Velika je iluzija s kojom sam se morao igrati solidnih trideset sekundi prije nego što nastavim dalje.
Odgovarajući izgled
Prije nego što završimo, definitivno je vrijedno primijetiti da stranica u potpunosti reagira. Ispod možete pogledati verzije radne površine, tableta i mobilnih uređaja:

Primijetite kako se dizajn dobro prilagođava uređaju koji ga pregledava. Kako se krećete prema dolje, zadržava se osnovna poruka, ali nebitni dodaci bilježe se u korist učinkovitosti izgleda.
Dobar posao!
"Uvijek pazite na prepreke koje postavljate između korisnika i konverzije."
Što se mene tiče, ova stranica je vrhunska. Dizajn je savršen, raspored prilagodljiv i mjesto za razmjenu poruka. Mogu brzo reći o čemu se radi u WMPU DEV-u i imati spremne izvore informacija za sva pitanja koja imam.
Dugo sam gledao oko sebe pokušavajući pronaći nešto na što bih se mogao žaliti i iskreno, nema gotovo ništa. Ono što me se tiče je napor koji je potreban da se zapravo prijavim. Nigdje na početnoj stranici nema gumba "Sign Up Now". Nakon što kliknem gumb "Saznajte više", preusmjerit ću se na stranicu s planovima i cijenama. Ova stranica je atraktivna, ali moram se pomicati kilometrima prije nego što stignem do dna gdje konačno mogu odabrati plan i nastaviti.
Uvijek pazite na prepreke koje postavljate između korisnika i konverzije. Ako dođem na ovu stranicu s namjerom da se prijavim, ja sam vam najbolji mogući posjetitelj i želite se uvjeriti da imam lagan i jasan put da vam dam svoj novac.
Tvoj red!
Sada kada ste pročitali moje komentare, dodajte i pomozite dajući dizajnerima neke daljnje savjete. Javite nam što mislite o dizajnu i što mislite da bi moglo biti jače. Kao i uvijek, molimo da također poštujete dizajnera stranice i ponudite jasan konstruktivan savjet bez bilo kakvih oštrih uvreda.