Dizajn za sve: u obzir pristupačnost vizualnih projekata
Budući da je dizajn takav vizualni koncept, ne prestajemo uvijek razmišljati o tome kako dizajn može utjecati na korisnike s određenim poteškoćama. Od oštećenja vida, sluha ili čak dodira, dizajn web stranica, brošure ili čak paketa može izgledati ili funkcionirati na različite načine kod različitih ljudi.
I dok ne možete dizajnirati tako da je svaki element savršen u svim uvjetima za svakog korisnika, postoje neke stvari koje možete učiniti i razmisliti kako bi svoje dizajnerske projekte učinili pristupačnijim većem broju ljudi. Jednostavne tehnike poput odabira boje, teksture, sjenčanja i zvučnih efekata mogu korisniku pridonijeti.
Istražite dizajnerske resurse
Stvari koje treba razmotriti

Iako postoje brojne stvari koje mogu doprinijeti pristupačnosti dizajna, najčešći čimbenici uključuju oštećenje vida ili zasljepljenje boje, sposobnost čuti određene zvukove, pa čak i osjećaj dodira. Svaka od ovih stvari može u velikoj mjeri utjecati na primanje nečega što stvorite i važno je razumjeti da u nekim slučajevima značajan broj ljudi može utjecati na ove faktore.
Oslabljena vizija
Značajan dio svjetske populacije ima oštećenje vida. Pomislite na sve ljude koje poznajete koji nose naočale ili kontaktne leće. To uključuje 285 milijuna ljudi, a tih 39 milijuna je slijepo, prema podacima Svjetske zdravstvene organizacije.
Sljepoća za boju
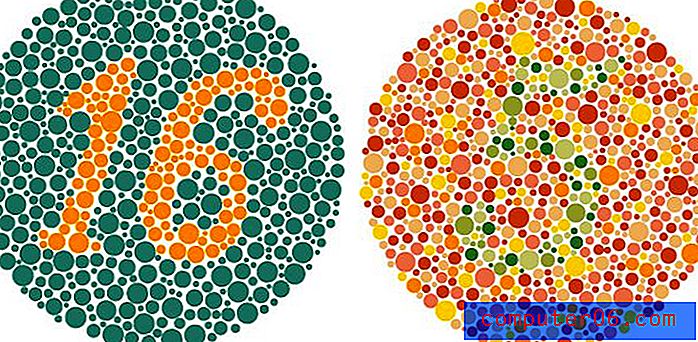
Jedan od najčešćih problema s kojim se dizajner može suočiti kada je u pitanju pristupačnost je zasljepljenje boje. Postoji nekoliko varijacija sljepoće za boju - u rasponu od gledanja male boje određene nijanse (najčešće crvene, zelene ili plave) do uopće nema stvarne boje. Boja sljepoća može početi kod rođenja ili razviti tijekom vremena.
Otprilike 1 od 12 muškaraca i 1 od 200 žena slijepi su prema boji, prema svjesnosti o slijepoj boji. Samo u Britaniji ima oko 2, 7 ljudi koji imaju određeni stupanj sljepoće za boju. Možete testirati vid u boji na internetu u samo nekoliko koraka.
Slušna sposobnost
Iako dizajneri gubitak sluha nisu vizualni problem, to može utjecati na dizajn web stranica i korisničkog sučelja koji često uključuju znakove zvuka. Iako je gubitak sluha najčešće povezan sa starijim pojedincima, ipak utječe na veliki broj ljudi. Oko 20 posto odraslih u Sjedinjenim Državama ima određeni stupanj gubitka sluha, prema Američkom udruženju za gubitak sluha. Većina tih ljudi vjerojatno je dio ciljane demografske skupine vaše tvrtke, a 60 posto osoba s gubitkom sluha aktivno u radnoj ili obrazovnoj sredini.
Osjet dodira
Iako nije izuzetno čest, osjećaj dodira i spretnosti prstiju sve je veća briga kada je u pitanju pristupačnost i dizajn za one koji dizajniraju aplikacije i web stranice. Budući da ti elementi rade s "slavinama" ili "oticanjem prsta", dodir je važan. Korisnici s neuropatijom, živčanim poremećajem koji rezultira gubitkom osjećaja dodira ili artritisom mogu imati poteškoća s tim vrstama dizajnerskih aplikacija.
Rad s bojama

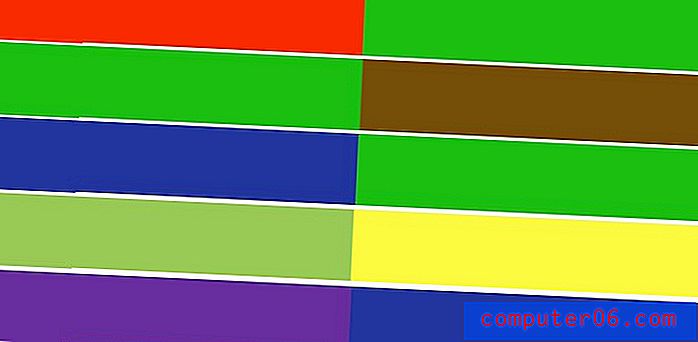
Najčešći oblik slijepoće prema boji je crveno-zelena, a u nekim slučajevima plavo-žuta. Uz ovo stanje, te se boje kombiniraju s malim razlikovanjem nijansi. Zbog toga je rad s bojom posebno važan.
Paleta boja koja koristi puno crvene i zelene boje zajedno će biti teško vidjeti pojedincima s ovim stanjem. Razmislite o elementima kao što su trake ili grafikoni koji koriste crvene i zelene trake; mogu biti nerazdvojni.
Bolja opcija je upotreba boja koje nisu uparene u odnosu na uobičajene uzorke (crveno-zelena i plavo-žuta). Uparivanjem različitih vrsta boja možete olakšati uvid u informacije.

Kombinacije boja koje je teško vidjeti:
- Crveno i zeleno
- Zelena i smeđa
- Zelena i plava
- Zelena i siva
- Zelena i crna
- Svijetlo zelena i žuta
- Plava i ljubičasta
- Plava i siva
To ne znači da ne mogu koristiti ove kombinacije boja. Postoje načini kako koristiti ove kombinacije i još uvijek stvoriti okvir dizajna koji je vrlo dostupan.
Razmislite o gumbima u web sučelju. Ako je stanje mirovanja crveno, a lebdeće stanje zeleno, rezultat nije potpuno dostupan gumb. Ali jednostavne promjene, poput dodatnog zasjenjenja stanja lebdećeg položaja ili upotreba obrisa oko okvira stanja lebdenja, mogu značajno promijeniti.
Druga je mogućnost koristiti jednobojnu paletu boja. Često se mogu razlikovati različite nijanse iste nijanse. Ovo može biti zabavan i jednostavan (da ne spominjemo trendovski) način kako bi bili sigurni da su informacije lako uočljive.
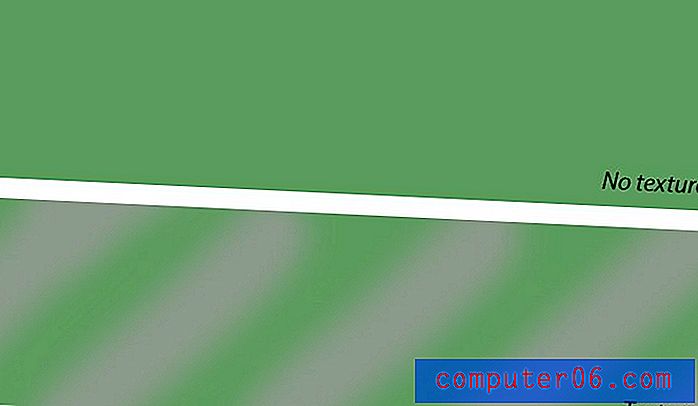
Važnost teksture

Pored promjena u boji, razmislite o dodavanju teksture elementima. Ovo vrijedi za tiskane predmete i na mreži.
U tiskanim elementima tekstura može pomoći u razlikovanju proizvoda. Od podignutih tinti do vrste papira, medij koji koristite može vam pomoći u prepoznavanju vas i vašeg proizvoda. U digitalnim elementima upotreba jednostavnih tekstura poput linija ili sjenčanja u obojenom okviru može olakšati uvid u varijacije. U smislu dodira, dodavanje osjećaja - kao što je lupanje ili zujanje - kad prelazite prstom ili dodirnete pravilno mjesto, može olakšati upotrebu ovih elemenata.
Kontrast i veličina
Često razgovaramo o važnosti veličine i kontrasta, a u pogledu vida to je bitno. Što veći elementi i kontrast stvorite između elemenata, to je vjerojatnije da će se oni ispravno vidjeti i razumjeti.
Za stvaranje razlike između elemenata dizajna koristite kombinacije visoke i niske zasićenosti boja. Osigurajte da elementi imaju dovoljno prostora oko sebe da se mogu jasno „pročitati“. Konačno koristite veličinu u svoju korist. Prosječan čovjek bi tip trebao lako pročitati na udaljenosti od nekoliko metara.
Zvučni efekti

Što se tiče sluha, zvučni efekti moraju biti jednostavni, jasni i ne previsoki ili niski. Zvukovi srednjeg tona često su većini ljudi s lakoćom čuti.
Pobrinite se zvuk profesionalno mješoviti i uredio radi jasnoće. Zvuk prečestog što se događa u pozadini može bilo tko čuti i pružiti još veće prepreke svima koji imaju gubitak sluha.
Na web-lokacijama ili u aplikacijama gdje se zvuk automatski reproducira, uključite funkcionalnost ključnih audio komponenata koje se ponavljaju ili dopustite povećanje glasnoće. (Napomena kako je gore mjesto čini na jednostavan način.) Razmotriti, uključujući vizualne znakove sa zvučnom informacija, kao i, kao što su puni tekst ili titlovanje.
Zaključak
Možda nije uvijek moguće dizajnirati za svaki mogući scenarij. I većina tvrtki i klijenata to ne bi očekivala, ali treba razmisliti o svojoj publici i potencijalnim pitanjima pristupačnosti.
Pokušajte razmotriti načine rada na elementima koji vaš dizajn čine više prilagođenim korisnicima za sve. Izbor boja, veličina teksta, tekstura i vrste korištenih zvukova ne mogu uvijek donijeti veliku razliku u cjelokupnom dizajnu, ali često mogu imati značajan utjecaj na korisnike.