10 tehnika fantastičnog podnožja
Snažno podnožje može na svoje posjetitelje ostaviti trajan pozitivan dojam.
Postoje brojni kreativni načini za pojačavanje cool faktora vaših podnožja usredotočenjem na oblik i funkciju. Ispod ćete pronaći 10 jednostavnih ideja koje će vas potaknuti na veličinu podnožja.
Istražite elemente Envatoa
1: Neka bude primarni alat za navigaciju

Zvuči ludo zar ne? Zašto bi svatko sa svojim pravim umom uzeo primarnu navigaciju, tradicionalno smještenu u zaglavlju, i stavio je na dno stranice? To je u suprotnosti s toliko pravila i može biti apsolutna katastrofa za iskoristivost. Međutim, ako se pravilno izvodi, navigacija na temelju podnožja može se jednostavno koristiti i osvježavajuće razlikovati. Gore navedeni primjer koristi veliko nepomično podnožje koje se nalazi na vrhu stranice za pomicanje. Možete čak i isključiti navigacijski izbornik da biste vidjeli sadržaj stranice u svom punom sjaju. Ovo je izvrsna provedba rizične ideje. Dva palca do Madfroga zbog originalnosti.
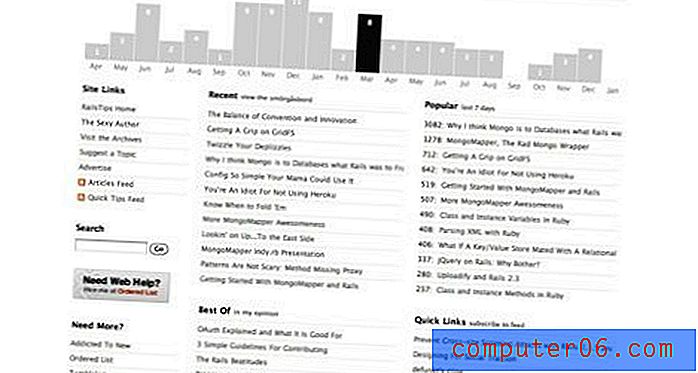
2: Dajte mu gumb "Natrag na vrh"


Jedna karakteristika koju u podnožju zaista volim je gumb koji vas vraća na vrh stranice. Na dužim stranicama izvršili ste ozbiljno pomicanje do trenutka kada podvučete podnožje i poduhvat može biti dugačak. Ovu smetnju možete prevladati jednostavnim JavaScript gumbom koji postavlja položaj pomicanja. Pogledajte implementaciju u gornjim primjerima kao i na podnožju Madfrog iz prethodnog savjeta.
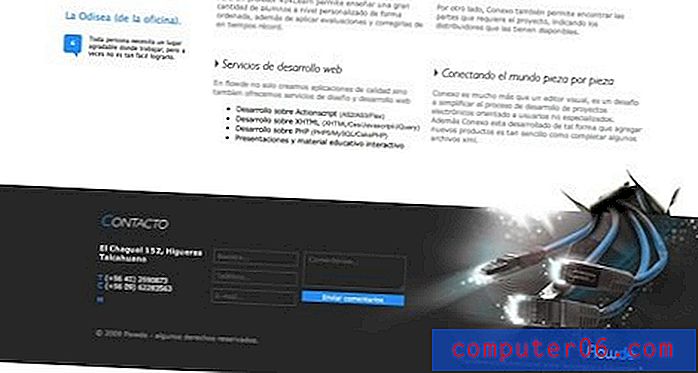
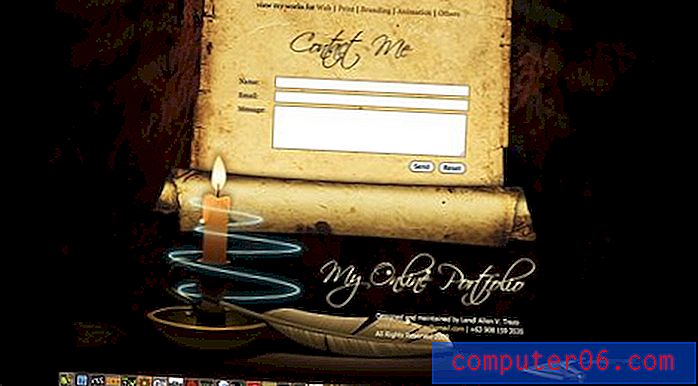
3: Dajte kontrast

Ako želite snažno podnožje, ne ostavljajte nikakve sumnje na mjestu gdje počinje. Korištenje jednostavne linije ili grafike za razlikovanje glavnog sadržaja od podnožja pomaže, ali davanje podnožja drastično tamnijoj (ili svjetlijoj) boji pozadine ide još dalje. Gore navedeni primjer koristi obje tehnike. Pozadina tamnog podnožja lijepo je u kontrastu s pozadinom bijele stranice, a dodali su lijepo privlačnu grafiku koja je napravljena da usmjeri vašu pažnju na kontaktni obrazac. Daljnji primjer, postavljanje jednostavnog kontaktnog obrasca u podnožje je još jedan način da povećate njegovu funkcionalnost.
4: Ilustrirajte vraga od toga


Ako ste talentirani ilustrator, podnožje može biti sjajna prilika za kreativni element koji vam omogućuje da se odvojite od stroge, ali nužne korisnosti gornje stranice. Ako će podnožje biti posljednje što korisnik vidi na web mjestu, mogli biste i izaći s praskom. Dvije stranice iznad realizirale su ogromne, smiješno nevjerojatne ilustracije, koje ne služe gotovo nikakvoj svrsi, osim što izgledaju stvarno super.
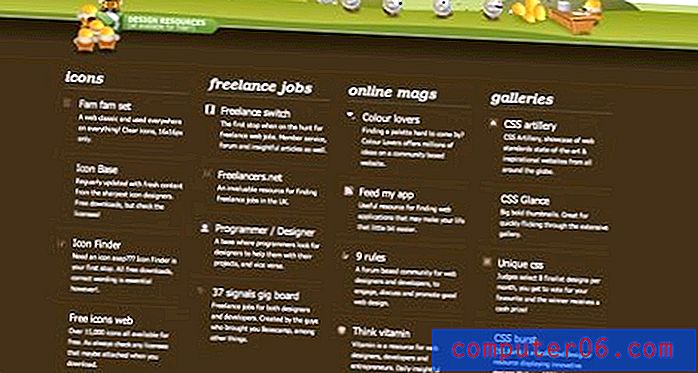
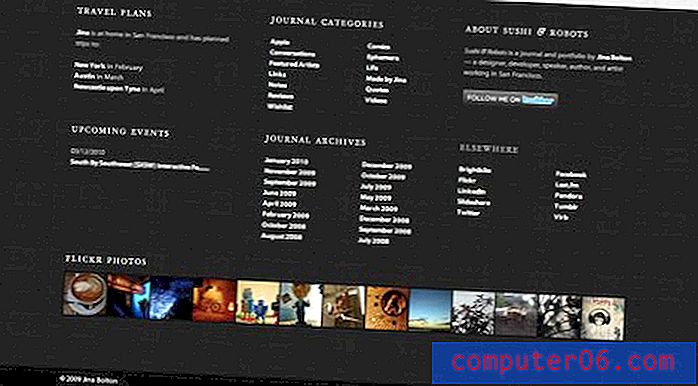
5: Spakirajte ga sa sadržajem



Definitivno postoji jak argument za jednostavno postavljanje sadržaja podnožja, a vjerujte mi, prvi bih to učinio. Ali također je puno prilika u kojima je prikladno gomilati gomilu stvari u podnožje (naravno na moderan i organiziran način). Tri gornja web mjesta odlučila su se na upravo to. Često želite vidjeti mnoštvo sadržaja, poput legalnih kopija i veza za arhivu bloga, a koje korisnik želi vidjeti bez zgušnjavanja primarnog sadržaja vaše stranice. Predimenzionirani footer je prikladno i logično mjesto za postavljanje takvih sadržaja.
Primijetite iz gornjih primjera da je ovo također sjajno mjesto za postavljanje popisa besplatnih resursa za vaše korisnike. Bez obzira kakvu web lokaciju imate, pružanje popisa besplatnih vanjskih izvora jednostavan je način za dodavanje vrijednosti vašoj web lokaciji u očima posjetitelja.
6: Ugurajte glavu u to


Ne možete smisliti nešto staviti u podnožje? Isprobaj svoje lice! Ako stvarate blog ili portfelj, prikladno je uključiti podatke o vlasniku web lokacije (bilo da ste to vi ili vaš klijent). Zapišite sebi kratku, duhovitu biografiju, baci je pored svoje ružne krigle i odjednom se tvoja web stranica transformira iz zgodne i profesionalne u pozivnu i osobnu. Očito je da su kontaktne informacije prirodni dodatak ovom postavljanju ako želite dodati još više sadržaja.
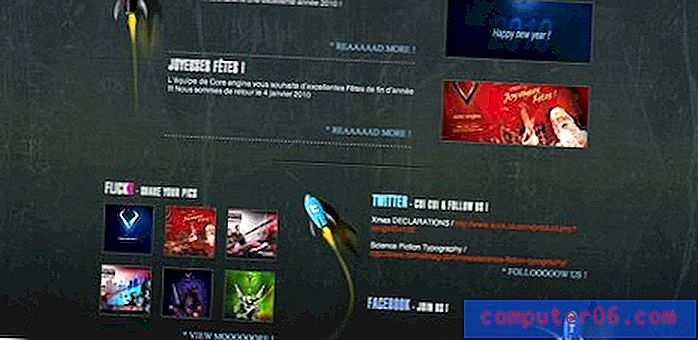
7: Neka to bude centar društvenih medija

Prema istim crtama kao što je personalizacija u prethodnom savjetu, podnožje je također prirodno mjesto za uključenje svih različitih veza i widgeta na društvenim medijima (znate da ste dosadni na društvenim mrežama). Ovo je dovoljno uobičajena praksa da footer često prvo mjesto tražim na društvenim vezama. Ne zaustavite se ni na Facebooku, poludite i bacite u svoj Twitter feed, Flickr stream, pa čak i MySpace vezu ako imate dovoljno nesreće da je imate.
Sjetite se samo da svaki mir oblikujete kako bi odgovarao vašoj temi i dajte elementima podnožja kohezivan izgled, umjesto da bacate gomilu prefab-ova, neusklađenih widgeta. Gornji primjer koristi raketne brodove i CSS styling kako bi sve to povezali na zabavan i jedinstven način.
8: Ažurirajte ga svakodnevno

Još jedna sjajna značajka vašeg podnožja je da smislite jedinstvenu ideju za kratku svakodnevnu funkciju koja nadopunjuje vašu web lokaciju. Pokušajte smisliti nešto dovoljno korisno što bi se korisnik mogao s vremena na vrijeme prijaviti samo da bi ga vidio. Gornji primjer je web stranica dizajnera s besplatnom dnevnom shemom boja koju možete preuzeti u podnožju. Ovo je i praktično i relevantno za publiku web mjesta. Razmislite o tome tko posjećuje vašu stranicu i što bi ih moglo zanimati.
9: Bacite u infografiku

Gornja web lokacija bila je jedini primjer na koji sam naišao i koristio interaktivnu infografiku u podnožju. Posljedično, provodio sam više vremena igrajući se s podnožjem nego buljeći u bilo koji drugi. Da biste dobili dojam o onome što mislim pod infografikom, pogledajte ovaj post na 25+ korisnih infografika za web dizajnere. U osnovi, infografika je način prenošenja dosadnih podataka na vizualno kreativan i zanimljiv način. Razmislite o informacijama u podnožju i kako ih možete predstaviti na interaktivniji i atraktivniji način.
10: Oživite ga

Malo animacije ide dug put prema dodavanju vizualnog interesa na vašu stranicu. Podnožje u gornjem primjeru sadrži animirane insekte koji plešu oko plamena svijeće. Efekt je privlačno podnožje na koje ne možete izdržati nekoliko sekundi. Preporučujem vam jednostavne animacije. Cilj je učiniti što privlačnijim, a da pritom ne ometate previše svog primarnog sadržaja. Ostale ideje za suptilne animacije mogu uključivati pulsirajuće boje, plutajuće oblake i pomicanje oznaka vijesti.
Zaključak
Imate ga, dovoljno kreativnih prijedloga podnožja za vas da nastavite cijelu godinu. Koristite komentare u nastavku kako biste nam priopćili koji su primjeri za koje smatrate da su najbolji i svakako nam recite o bilo čemu što smo propustili!
Primjeri podnožja pronađeni u Fetish footer-u.