5 savjeta za miješanje fotografija i ilustracija u jednom dizajnu
Spremni ste preuzeti rizik dizajna? Pokušajte miješati fotografije i ilustracije u istom dizajnerskom projektu. Ručno nacrtan element može dodati ćud i interes dizajnu koji uključuje fotografiju. Suprotno tome, fotografija može učiniti da svijetliji ilustrirani dizajn izgleda stvarnije ili važnije.
Ovu tehniku može biti malo teško zamisliti dok ne vidite nekoliko primjera kako se može lijepo raditi. Danas proučavamo ovaj trend i pružamo savjete i primjere koji će vam pomoći razviti kreativne načine na koji ćete smisliti vlastiti dizajn.
1. Koristite ilustracije kao UI akcente

U dizajn možete cijelo vrijeme ugraditi ilustrirane elemente i uopće ne razmišljati o tome. Mnogi elementi korisničkog sučelja često su ilustrirani na neki način. Nisu nužno u ručno nacrtnom stilu, ali imaju manje taktilni i više "web gumb" izgled.
Podigni to ako želite isprobati ručno crtani efekt. Ili razmislite o upotrebi skice kao naglasnog znaka.
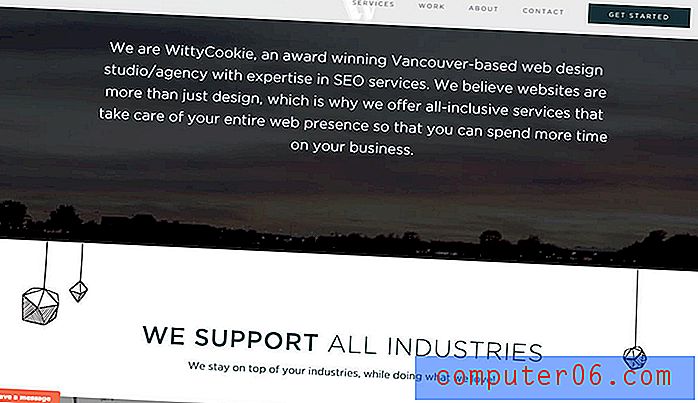
WittyCookie, gore, koristi kombinaciju ilustracija i videozapisa u herojskom obliku kako bi uveo korisnike u dizajn. Početna stranica (nije prikazana) sadrži ilustraciju. Ono što je lijepo je element ćudljivosti ovdje. Ručno izvučeni elementi "vise" iz videa. Zbog toga se web mjesto osjeća manje poput prodajnog terena za rad s agencijom i više kao da biste se zajedno zabavljali.
Koncept je zanimljiv i nije preteran. I najbolji dio? To je zabavan način stvaranja vizualnog interesa kada nemate lijep katalog slika ili videozapisa s kojima biste mogli raditi.
2. Ilustrirajte prvo


Ako je ilustracija vaš prvi instinkt kada je riječ o projektu, prvo nacrtajte taj obris. Nacrtajte ilustrirane dijelove i pogledajte gdje ide dizajn prije nego što dodate elemente fotografije ili videa.
To je put koji je učinila konferencija Made by Few. Zamršene ilustracije u cijelom dizajnu su impresivne i uključuju razinu detalja koje svaki dizajner može cijeniti. Odmah ispod slike heroja nalazi se petlja s prizorima sa konferencije. Ono što ovaj mali, ali stvarni element čini, pokazuje da je ovo događaj uživo. Uparite to s nevjerojatnim slikama i samo se želite registrirati da vidite o čemu se radi. Konferencijska atmosfera izgleda zabavno i bok zahvaljujući ilustracijskom video paru.
Postoji još jedan put kada razmišljate o početku i s ilustracijom. Nacrtajte zadivljujuću pozadinsku sliku za dizajn. Ovo je zabavan način da u pozadini postignete točno ono što želite, a da pritom ne pročišćavate unaprijed pripremljene slike.
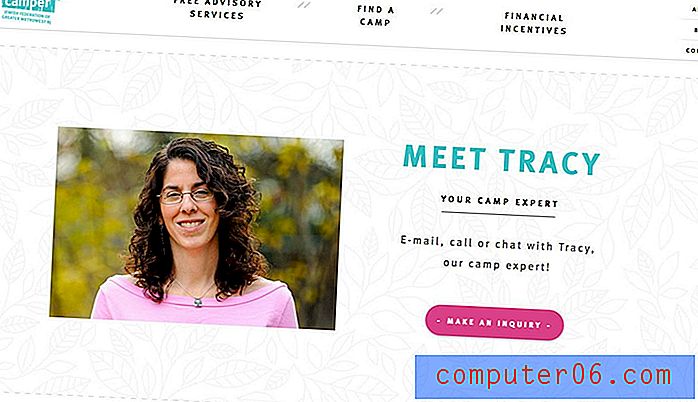
Jedan Happy Camper, gore, to radi na zanimljiv način s kombinacijom ilustriranih pozadinskih ploča, običnih bijelih pozadina, pa čak i crno-bijelih foto pozadina. Promjene u pozadini učinkovito signaliziraju promjenu sadržaja i nove informacije za korisnike koji istražuju dječji kamp.
3. Koristite ilustracije poput tipografije

Ako nemate puno sjajnih slika za rad, miješajte ilustracije na isti način kao što biste mogli igrati s tipografijom. Iako koncept zvuči čudno, razmislite o tome na trenutak: Uredna ilustracija može naglasku dodati na video ili fotografiju. Može istaknuti ono što želite da korisnici znaju.
Achrival, gore, to čini na zanimljiv način. Ilustrirani, „plešući“ A služi kao logotip agencije i privlači više pozornosti na kratku video petlju. Bez nje, samo biste mogli proći pored slika bez zaustavljanja. Ali jednostavno je dovoljno drugačije da vas na potpuno isti način privuče snažan naslov.
4. Razmotrite ilustrirane animacije

Bilo da su ilustracije crtane ručno ili na računalu, one pružaju odličnu priliku za uključivanje jednostavnih animacija. Od navigacijskih alata do zabavnih divota koji privlače korisnike, animirana ilustracija može biti informativna, neočekivana i zabavna.
Ne želite pretjerivati s animacijama. Neka ih bude jednostavno i svrsishodno. Svaka animacija treba imati za korisnika cilj - vezu, znak za usmjeravanje ili iznenađenje koje ih zanima.
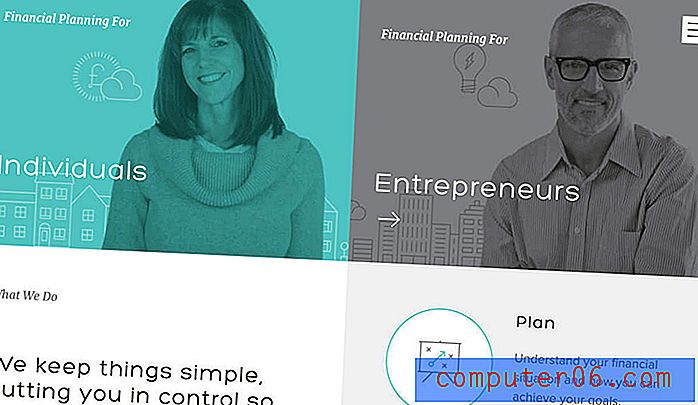
Ovaj postupak možda nećete očekivati od grupe za financijsko planiranje, ali Taylor Made gore koristi kombinaciju ilustrirane animacije i fotografije. Ilustrirani dijelovi slika financijskog planiranja izgledaju malo manje zastrašujuće i pomažu korisnicima da vode kroz klikove.
Ilustracije također ispunjavaju boju u kojoj web mjesto nedostaje drugih slika, a krajnji rezultat je kohezivan dizajn koji je zabavan, privlačan i jednostavan za korištenje.
5. Ispričaj priču


Kada je u pitanju miješanje stvarnih i ilustriranih slika, najbolje kombinacije učinkovito govore priču. Vizualno odgovara raspoloženju sadržaja i osjećate se kao dio identiteta marke.
Korištenje ove tehnike može raditi za jednokratne aplikacije, ali često je integrirano sa cjelovitijom strategijom markiranja. Pogledajte slastičarnicu cvijeća konusa, gore. Ilustriran je logotip. Dizajn web stranice koristi uglavnom ilustriranu priču kako bi se postavilo pravo raspoloženje i potaklo korisnike da nastave učiti o marki. I baš kad to želite, postoji slika koju popunite praznine. Dizajn je nevjerojatno jednostavan i fokusiran je na samu priču, a ne na tehnike korištene za njegovo stvaranje.
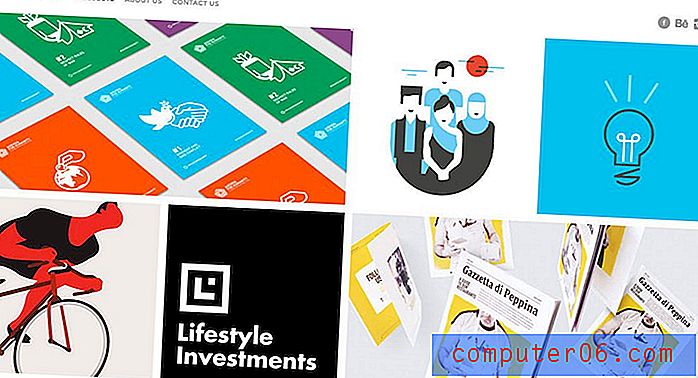
Na drugom kraju spektra nalazi se Kuoz, portfeljno mjesto, sa mješavinom slika i ilustracija. Slično tome, miks pomaže da se ispriča tko i što Kuoz je tijekom izlaganja projekata. Pogledajte iz skupine kako biste dobili uvid u to zašto ovaj dizajn djeluje, a da se ne osjeća pregrub ili prepuno. Slike i ilustracije povezane su sličnim shemama boja tako da se svaki položaj osjeća namjerno i skladno.
To je doista ključ za miješanje slika i ilustracija: Oni trebaju izgledati namjerno. Moraju se pojaviti u skladu. Oni nikada ne bi trebali izgledati kao gomila elemenata zaglavljenih na stranici.
Zaključak
Jeste li dovoljno hrabri da preuzmete ovaj trend dizajna? Iako tehnika može izgledati nevjerojatno, zastrašujuća je i klijentu je teško prodati.
Donesite neke primjere rada koji dobro koriste efekte kako bi drugima pokazali što možete učiniti. Zacrtajte neke od ilustracija unaprijed kako biste lakše prodali koncept dizajna. I ne zaboravite ispričati priču koja privlači korisnika!