7 savjeta za stvaranje zaglavlja web stranice koja ima izgleda
Zaglavlje web mjesta često je prvo što korisnik vidi. Može stvoriti ili pokvariti korisničko iskustvo, vaše marke i još mnogo toga!
Da biste zadržali korisnike i omogućili im da se kreću kroz dizajn, morate stvoriti zaglavlje web stranice koje će odgovarati. I to ne samo na početnoj stranici. Na svakoj pojedinoj stranici dizajna. (Upamtite, značajan broj korisnika prvo ne ode na vašu početnu stranicu.) Evo kako to radite.
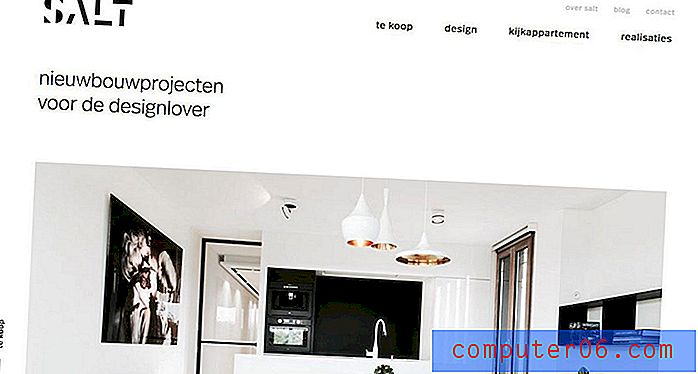
1. Koristite zapanjujuću sliku

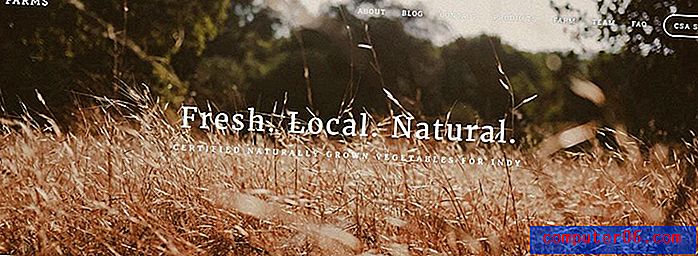
Izvrsna slika uvijek pravi zvjezdani prvi dojam. Bez obzira odlučite li se za fotografiju, videozapis, animaciju ili neki drugi "umjetnički" element, svako zaglavlje treba voditi slikama koje će korisnici željeti pogledati.
Slika zaglavlja više je nego lijepa slika. To je pristup svim sadržajima na toj stranici, a možda čak i sadržajima dubljim u dizajnu.
Sama slika je sjajna polazišna točka, ali morate je upariti s drugim elementima da biste zaista iskoristili sadržaj. Ostali elementi koji se mogu pojaviti u zaglavlju uključuju:
- Tekst ili naslov
- Identifikator logotipa ili marke
- Gumb ili poziv na akciju
- Navigacijski elementi
- traži
Odlučite se za slike oštre, visoke rezolucije i pružaju puno kontrasta drugim elementima kao što su tekst ili gumbi. Ljudi vole vidjeti lica, pa razmislite o prikazu ljudi koji upotrebljavaju ili komuniciraju s vašim proizvodom ili uslugom ako je moguće. Želite pokazati svoj najnoviji projekt portfelja? Upotrijebite obrazac za obradu obrazaca kako biste ga učinili zanimljivijim i privlačnijim.
2. Uključite navigacijske elemente

Nema razloga da zaglavlje i navigaciju smatrate zasebnim elementima; često su dio istog vizualnog koncepta. Bez obzira volite li navigaciju preko cijelog izbornika ili nešto što iskače iz ikone hamburgera, navigacijski elementi trebali bi biti dio plana dizajna zaglavlja.
I dok razmišljate o zaglavlju i navu, uzmite u obzir i ljepljivi navigacijski obrazac. Čak i ako se korisnici izmaknu od glavnog zaglavlja - koji može biti mali kao navigacijska traka ili velik kao prikaz preko cijelog zaslona - brzo se može zaobići u dizajnu web mjesta.
Navigacijski elementi u zaglavlju učinit će nešto drugo što možda ne očekujete. Budući da su to često manji komadići teksta ili ikone, može vam pomoći uspostaviti hijerarhiju unutar zaglavlja, pokazujući korisnicima kako da komuniciraju s dizajnom.
3. Stvorite različite poruke

Samo iskakanje sjajne slike u zaglavlju nije dovoljno. Što kaže?
Razmislite kako poruka zaglavlja komunicira s korisnicima.
- Prikazuje li im što treba učiniti ili što očekivati od sadržaja na stranici?
- Komuniciraju li svi elementi jednu i jedinstvenu poruku koju je lako razumjeti?
- Obavještava li korisnike što poduzeti na stranici ili gdje kliknuti sljedeće?
Obavezno kombinirajte više elemenata kako biste stvorili sveukupni učinak s jednom porukom.
4. Pokušajte s prevelikom tipografijom

Prevelika tipografija odličan je način da se naglasak doda zaglavlju. Čak i ako su riječi jednostavni identifikatori lokacije, upotreba podebljanih slova može pomoći privući pogled na vrh zaslona prije nego što korisnik počne čitati druge podatke.
Iako se položaji tipografije mogu razlikovati, pokušajte se zaglaviti u dva osnovna položaja za tipografiju.
- Opcija početne stranice s više tipografije ili dramatičnijim slovima ili drugačijim tipom nego na ostalim stranicama.
- Sve ostale stranice s jednostavnim okvirom tipa koji je konzistentan na svim internetskim stranicama.
5. Razmislite o obrascima čitanja

Čitanje na web stranicama ima tendenciju da slijede tri različita uzorka pokreta oka, prema istraživanju Nielsen Norman Group. Svi su oni obrasci čitanja tada prilagođeni kako bi odgovarali zadatku na koji je korisnik fokusiran u vrijeme čitanja, što je, jednostavnim rečima, grupiranje povezanih dijelova u vizualnom toku.
Obje studije o načinu na koji korisnici gledaju i probavljaju sadržaj važni su jer vam mogu pomoći razumjeti kako i gdje smjestiti elemente u dizajn, a posebno u zaglavlje.
U početku razmislite o osnovnim obrascima:
- F-uzorak: Korisnici čitaju preko vrha, zatim na pola stranice i na kraju vertikalno niz lijevu stranu u F-obliku.
- Gutenbergov dijagram: Postoje četiri aktivne zone za čitanje, počevši od dva vodoravna zaustavljanja preko vrha s lijeva na desno, zatim od gornjeg desnog do dna lijevo i preko dna. (Tvori az oblik.)
- Z-uzorak: Oko se pomiče naprijed-natrag s lijeva na desno i natrag od vrha do dna dizajna tvoreći više z-uzoraka.
Postavite elemente - posebno ključne elemente - u najtoplije zone u uobičajenim uzorcima čitanja za najveću vjerojatnost interakcije s korisnicima. Zatim razmislite gdje će korisnik najvjerojatnije izgledati sljedeće - za radnju koja je u vezi sa sadržajem koji je tek probavljen.
6. Uključite element koji se može kliknuti

Je li slika zaglavlja vaše web stranice interaktivna? Sadrži li elemente koji se mogu kliknuti (ili dodirnuti) za poticanje angažmana korisnika?
Zaglavlje može biti savršeno mjesto za gumb poziva na akciju ili jednostavne akcije, poput obrasca za prikupljanje adresa e-pošte. Ne prekrivajte elemente za klikanje jer mogu oduzeti cjelokupnu poruku, ali jednostavan element s jednom radnjom može biti učinkovit u ovom dizajnu.
Niste sigurni koji bi element trebao sadržavati zaglavlje? Razmislite o željenoj radnji koja je konzistentna tijekom cijelog dizajna s gumbom koji je uvijek dostupan (slično kao i navigacija). Gumb za kupovinu, pristup informacijama o računu ili gumb za kontaktiranje su odlične mogućnosti za razmatranje.
7. Koristite jednostavne slojeve

Kako izvlačite sve gore navedene elemente (ili male grupe zajedno) u zaglavlju? Trik je jednostavan slojevit sloj. Najbolje zaglavlje - zaglavlje koje iznenađuje korisnike - izgleda jednostavno. Slijedi pravila teorije dizajna i koristi jedan dominantan element da privuče korisnike i prateće tehnike dizajniranja kako bi im pomogli da ostvare djelotvorne ciljeve.
Slojevi objekata su jedan od načina da se to postigne.
Ne samo da će vam jednostavni slojevi pomoći da stvorite različite prostore za svaki element, već će i vizualno usredotočiti korisnika. Oni će znati gdje započeti s dizajnom i koji elementi zaslužuju njihovu pažnju i koji se elementi mogu preskočiti.
To se ne događa uvijek uspješno iz prvog pokušaja. Višestruke revizije i testiranja često su potrebne kako bi se stvorila grupa elemenata koji učinkovito rade zajedno i wow korisnike pri vrhu stranice.
Zaključak
Dok je stvaranje zaglavlja početne stranice nešto što je često na čelu procesa dizajniranja, rad na zaglavima za unutarnje stranice često se gubi u tom procesu. Sadržaj na "unutarnjim" stranicama može biti jednako važan kao i na početnoj stranici jer će mnogi korisnici doći do dizajna vaše web stranice zahvaljujući pretraživanju, a ne ako upisuju URL i slijede navigacijske veze kako je dizajniran tim predviđao.
Razmislite o obje vrste zaglavlja neovisno i zajedno kako biste postigli sklad dizajna, jedinstvo i vizualnost koja zadivljuje korisnike kada slete na stranicu.