8 savjeta za dizajn dizajnera printa na web i digitalni dizajn
Ovih dana više dizajnera radi na platformama, prebacujući se natrag i natrag između tiskanih i digitalnih projekata. Iako je velik dio teorije isti, u praksi postoji puno tehničkih razlika kada se radi o nečemu što će se tiskati u odnosu na web stranicu. Potreban je određeni skup znanja i vještina za učinkovit i efikasan rad u oba okruženja.
Ali moguće je. Ovdje dijelimo osam savjeta za dizajnere ispisa koji prelaze na digitalne projekte. (I mogu jamčiti za svaki savjet kao dizajner koji je napravio prebacivanje.)
Istražite elemente Envatoa
Dizajn je fluidan

Jedna od stvari koja se ne mijenja u dizajnu ispisa je veličina. Svaki je dokument dizajniran i ispisan u određenoj veličini. (I često na jednom mediju.)
Samo to ne radi na webu. Svaki je korisnik mogao pogledati web mjesto koristeći različitu širinu i visinu preglednika ili pogledati web lokaciju na mobilnom telefonu ili tabletu. Dakle, svaki dizajn mora imati različite veličine i uređaje.
Upoznajte se sa odazivnim dizajnom, što je i kako radi. Odgovorni dizajn (koji se ponekad naziva i RWD) pristup je dizajniranju web mjesta, gdje se izrađuju web stranice za optimalni pregled bez obzira na uređaj - radnu površinu, tablet ili mobilni telefon. Dizajneri stvaraju dizajn koristeći fluidne, proporcionalne koncepte rešetki i fleksibilnu tipografiju i slike.
Uz promjene veličine, prostor je i "neograničen". Kao dizajner niste zaglavljeni u ograničenjima razglednice veličine 4 x 6 inča ili plakata od 11 do 17. Platno se nastavlja na onoliko stranica koliko želite i može se pomicati gotovo beskonačno.
Naučite malo HTML-a

Ako želite dizajnirati za web, morate znati osnove. A možete početi i obukom. (Pogledajte ovaj prethodni članak Design Shack za popis sjajnih mjesta za početak.)
Započnite s malo HTML-a, jezika weba. Sa samo malo razumijevanja HTML-a, možete naučiti lako mijenjati boje, fontove i veličine na web mjestu. HTML je temelj na kojem je sve zasnovano na webu i bez njega ćete se boriti u digitalnom dizajnu.
Kad se budete udobno upoznali s osnovama HTML-a, podružite se na CSS i osnovni kôd. CSS ili Cascading Style Sheets omogućuju vam stvaranje i izmjenu skupa stilova za vaše web mjesto na temelju stilske tablice. Stvara skup pravila dizajna i može se koristiti za stvaranje hijerarhije web stranice i održavanje vizualne konzistentnosti. Razumijevanje osnovnih pojmova kodiranja pomoći će vam da shvatite zašto stvari funkcioniraju onako kako rade na webu. Iako kodiranje u početku izgleda kao blesav, ima smisla nakon što ga stvarno počnete gledati.
Ne morate biti majstor HTML ili CSS ili koda da biste stvorili sjajan digitalni projekt, ali pomoći će ogromno.
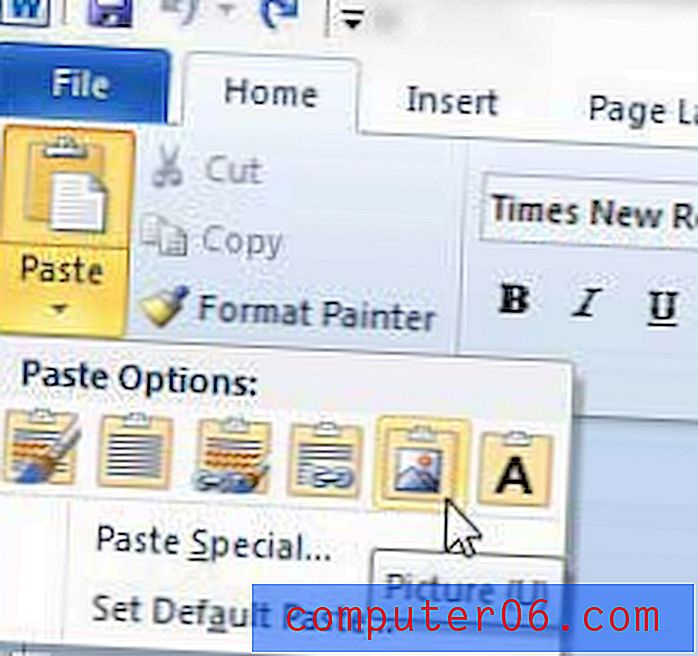
Stvorite dinamički sadržaj
Dizajn ispisa je iznutra ravan. Tekst i slike nalaze se na vrhu neke vrste papira ili na drugoj ravnoj površini. Digitalni dizajn je dinamičan i aktivan. Zapamtite to i iskoristite to u svoju korist.
Objekti se mogu pomicati, uključuju zvuk ili veze, pa čak i alate zbog kojih se predmeti pojavljuju ili lebde kad im se korisnik približi. Web i digitalni projekti trebaju biti dizajnirani za korisničko iskustvo. Ovo bi mogla biti dosta promjena od nekih filozofija na koja ste navikli u svijetu tiska.
Važno je i koristiti zajedničke vizualne znakove i radnje s korisničkim sučeljem, tako da vaša web stranica funkcionira na način koji korisnici očekuju i znaju koristiti.
Boja je drugačija

Dizajneri ispisa rade u CMYK-u. Digitalni dizajn temelji se na RGB ili HEX boji.
Baš kao što se CMYK boja objašnjava korištenjem brojeva za predstavljanje vrijednosti boja osnovnih nijansi za postizanje svake moguće boje, RGB funkcionira koristeći isti koncept. RGB - crvena, zelena, plava - miješaju se u različitim količinama kako bi se stvorila svaka boja u digitalnom spektru.
Razlika je u tome kako se boje stvaraju. CMYK - cijan, magenta, žuta, crna - nastaje kombiniranjem boja u procesu ispisa. RGB je kombinacija boja prikazanih na svjetlu.
Boje su imenovane sa RGB vrijednostima (od 0 do 255 ili svaka boja) da biste stvorili 16 milijuna različitih kombinacija.
HEX vrijednosti su produžetak RGB boje i svaka vrijednost odgovara RGB boji. HEX vrijednost je jednostavno HTML izraz RGB boje. Boje su imenovane pomoću #, a zatim šestoznamenkasti broj, pri čemu se svaki par s brojevima odnosi na crvenu, zelenu i plavu. (HEX vrijednosti sadrže i slova koja predstavljaju brojeve veće od 99.)
Razumijevanje web tipografije

Dizajneri ispisa mogu se koristiti za ideju da mogu koristiti bilo koji font i na raspolaganju je neograničen broj vrsta slova. (Naravno, ovisno o licenciranju.)
Web tipografija može biti nešto zamršenija, iako se cijelo vrijeme poboljšava. Najveći izazov je razumijevanje vrste i kompatibilnosti preglednika. Nije svaki oblik teksta prikazan na isti način.
Tada su osnovni web standardi i pitanja čitljivosti koja proizlaze iz čitanja na ekranu. Sviđalo nam se to ili ne, sans serif znakovi uglavnom su standard kada je riječ o tekstu teksta na webu. A Arial koji često zaobilazi slovo slova, ima ga svuda. Zašto? Jer uvijek djeluje kao Arial. Nema iznenađenja.
Ostale stvari koje znate o tipu ostaju iste. Vježbajte dobro kerning, vođenje i praćenje. Tekst pomaknite proporcionalno ostalim vrstama i elementima u dizajnu za uredan, čist cjelokupni izgled.
Veličina slike je važna
Web, nekoć dom milijuna milijuna slika niske razlučivosti, počinje se ponovno razvijati kada su u pitanju slike zahvaljujući nastanku mrežnica.
Iako je standard za većinu web slika 72 dpi - znam da se čini da je dizajnerima za ispis to vrlo malo, ali manje se slike učitavaju brže i izgledaju sasvim u redu - sve više web lokacija počinje razmatrati slike za prikaz mrežnice. Ove slike visoke rezolucije često se još uvijek spremaju pri 72 dpi, ali puno su veće kada je u pitanju ukupna veličina.
Umjesto spremanja slike u širini od 600 piksela - što je uobičajeni standard zahvaljujući Pinterestu i prikvačenim slikama - slika za mrežnički zaslon može biti široka 1.564 piksela.
Web slike često se spremaju u određenim formatima - JPEG, PNG ili GIF - ovisno o vrsti slike i upotrebi. Uobičajeni formati ispisa kao što je TIFF neprihvatljivi su za upotrebu na webu.
SEO ima utjecaj na dizajn
Upoznajte se s optimizacijom pretraživača. Način rada vaše web lokacije i tekst koji se pojavljuje na njoj (i u skrivenim oznakama) mogu dramatično utjecati na to tko pronalazi vašu web lokaciju i kako je svrstana u tražilicama. SEO je važan dio procesa web dizajna.
SEO se odnosi i na društvene medije. Gotovo svaka marka s web prisutnošću ima odgovarajuće društvene medije. Imajte to na umu tijekom procesa dizajniranja kako bi se svi dijelovi mogli kreirati i dizajnirati dosljedno.
Naučite pustiti
Dizajn ispisa vrlo je precizan. Možete izmjeriti svaki prostor i detalj i uvijek će izgledati onako kako ste ga dizajnirali. Web jednostavno ne funkcionira na taj način. Postoje neke stvari koje će izgledati drugačije u različitim okruženjima. Morate naučiti otpustiti kad se radi o tim stvarima.
Shvatite svoj medij i njegova ograničenja. Ne žrtvujte svoj dizajnerski koncept, ali naučite i da će neke stvari funkcionirati na nepoznate načine ili izgledati na određeni način. Prihvati to i kreni dalje.
Zaključak
Dizajnersku karijeru započeo sam u novinama. Danas pomalo dizajniram sve i podijelim svoj rad između print i web projekata.
Iako mi je trebalo neki posao da ga „shvatim“ kada je riječ o svijetu web-a i digitalnog dizajna, dizajnerima na današnjem tržištu to je neprocjenjiv niz vještina i potreba. Ne mogu izraziti koliko je važno za dizajnere da nauče raditi preko medija i razumjeti njihove posebnosti.
Ako budete mogli raditi s tiskanim i digitalnim projektima, učinit ćete vas boljim dizajnerom. Naučit ćete stvari koje kroz medije nosite u projektima. Postat ćete više tržišni i nadamo se da ćete ostati zadovoljni i izazovni dok učite i koristite nove vještine.
Jeste li dizajner tiska koji je započeo raditi na projektima digitalnog dizajna? Podijelite neke od svojih savjeta i iskustava s nama u komentarima.
Izvori slika: Webtype i Jeff Eaton.