Detaljni vodič za rad s tipografijom u Illustratoru
Adobe Illustrator fantastična je aplikacija za izradu tipografskih remek-djela. Bez obzira da li stvarate jednostavan odlomak za tiskani oglas ili složen tipografski umjetnički prikaz za web mjesto, postoji nekoliko savjeta i tehnika koje biste trebali znati kako manipulirati tipom unutar programa.
Ispod ćete pronaći kratki pregled nekih osnovnih naredbi s kojima biste se trebali upoznati, kao i neke prečice za tipkovnicu koje se moraju znati te čak i nekoliko opskurnih značajki za koje možda ne znate da postoje. Započnimo!
Rad s tipografijom: vrlo osnove
Prije nego što se pozabavimo kako posebno koristiti Illustrator za rad s tipografijom, važno je razgovarati o osnovnoj terminologiji koju ćemo koristiti. Većina dizajnera ispisa nauči ove pojmove na samom početku obrazovanja, ali web dizajneri često preskaču ono što bih smatrao ABC dizajnom i prelaze ravno na učenje kako uzeti dizajne iz Photoshopa u HTML.
Dakle, za svakoga tko tek započinje ili svakoga tko je dizajnirao godinama, ali je preskočio osnove, evo brzog i prljavog kursnog sudara o nekoliko varijabli koje biste trebali znati prilikom rada s tipografijom.

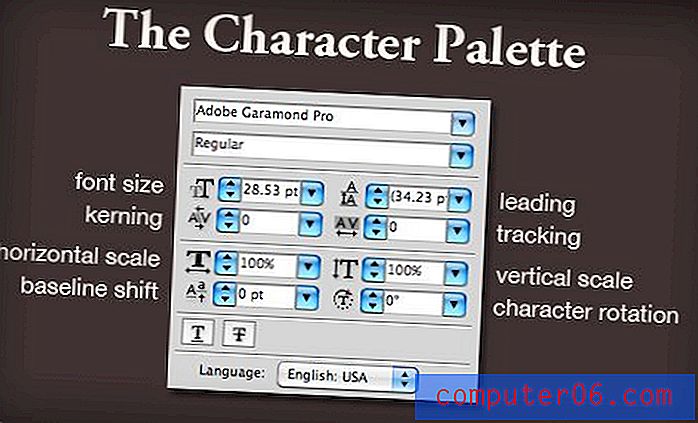
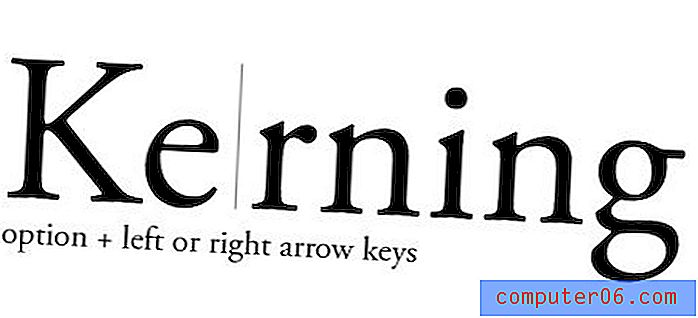
Slika iznad označava nekoliko ključnih pojmova koje morate znati. Mi ćemo detaljno pregledati svaki od tih detalja dok razgovaramo o tome kako koristiti Illustrator za manipulaciju s njima, ali za sada biste jednostavno trebali biti sigurni da razumijete svaki izraz.
Kerning i praćenje kontroliraju vodoravni tok bloka tipa. Kerning se odnosi na podešavanje razmaka između dvaju posebnih slova. Praćenje je slično, ali istodobno prilagođava razmak između svih slova u bloku.
Slično tome, vodeći i osnovni pomak upravljaju okomitim protokom. Vodeća prilagodba razmaka između dvije linije i pomak osnovne linije omogućuju vam pomicanje određenih slova prema gore i dolje.
Svaki od njih odgovara postavci kojom se može izravno manipulirati ili postepeno prilagođavati kroz paletu znakova.

Ilustrator vs Photoshop
Bilo da dizajnirate za ispis ili web, toplo preporučujem da otkopčate Photoshop za izradu tipografije. Photoshop je izvrstan u mnogim stvarima, ali rad s tipom nije jedan od njih.
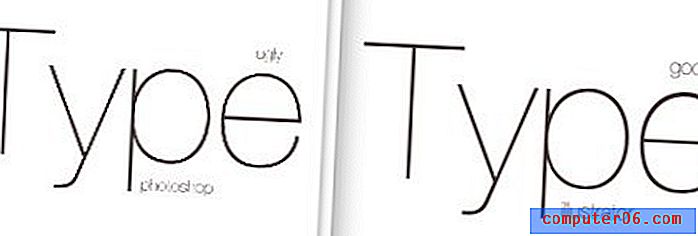
Ne samo što je Illustrator mnogo moćniji i fleksibilniji kada je u pitanju tip, već je i puno ljepši. Da biste vidjeli što mislim, razmotrite snimku zaslona u nastavku.

Ovo je uporedna usporedba dvaju prozora koja sam otvorio, a svaki ima sličan primjerak. Lijevo prikazuje pregled Photoshopa, a desno prikazuje pregled Illustratora. Kao što vidite, Photoshop je drzak i ružan dok je Illustrator gladak i lijep.
Photoshop će vam pokazati pristojan pregled na 100% (Command + 1), ali na gotovo bilo kojoj drugoj razini zuma tekst izgleda kao sranje i uopće nije dobar pokazatelj kako će izgledati vaš konačni ishod.
Illustrator je s druge strane sjajan na prikazivanju vektorske grafike na različitim razinama zumiranja (način na koji je zumiran postaje malo neuredan, ali ipak bolji od Photoshopa).
Kerning u Illustratoru
Zašto kern? Najveća početnička pogreška koju možete učiniti pri tipografiji jest pretpostaviti da će Illustrator, Photoshop ili bilo koja druga aplikacija zadano ispustiti savršeno raspoređeni tip.
Nažalost, osobitosti i jedinstvene osobine svakog fonta čine da je savršen razmak slova prilično težak za programiranje u softver. Dobar stari modni par ljudskih očiju jednostavno je najbolji alat na raspolaganju za ta podešavanja.
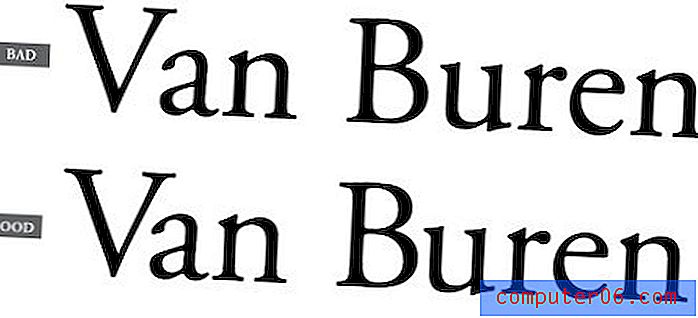
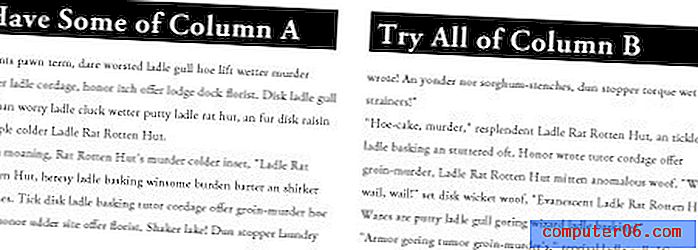
Razmotrite donji primjer:

Primjer na vrhu je način na koji Illustrator postavlja tekst prema zadanom, a primjer na dnu prikazuje isti primjer s nekim ručnim podešavanjima kerninga. Namjerno nisam istaknuo mjesta na kojima su izvršena podešavanja, tako da možete naučiti uočiti područja koja trebaju biti adresirana.
Jedno od najvažnijih mjesta na koje treba paziti je razmak između velikih i malih slova. Slova poput „V“ koja ne čine lijep oblik bloka osobito su loša i gotovo uvijek se moraju prilagoditi kako ne bi došlo do neugodnog razmaka.
Kerning se može činiti smiješnim, pedantnim i nije vrijedan truda, ali to je apsolutno nešto na što kao dizajner treba obratiti pažnju. To je jedna od onih stvari kroz koje možete proći čitav život bez da primijetite, ali nakon što konačno ugledate svjetlo koje ste upropastili. Počet ćete mentalno prilagođavati kerning u menijima restorana, kao i na reklamnim panoima i autobusima.
Pomicanje osnovne linije
Drugi koji se možda pitate je pomak osnovne linije. Sigurno nema praktičnih razloga da se posvađate s početnom promjenom pisma, zar ne?

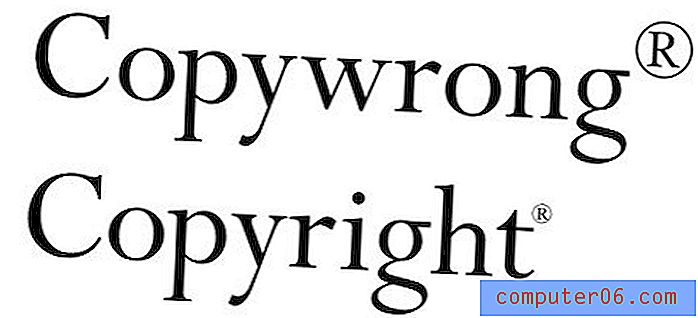
Kao što vidimo na gornjoj slici, postoji barem jedna izuzetno uobičajena potreba za primjenom pomaka u osnovnoj liniji. Zadana pretjerana radnja često rezultira naizgled gigantskim registriranim zaštitnim znakom ili simbolom autorskog prava. Iako se to može prilagoditi preferencijama, u većini će slučajeva ipak biti potrebno izvršiti ručna podešavanja veličine i osnovne crte znaka.
Prečice na tipkovnici
Evo zabavnog dijela. Možda mnoge od njih znate iz vašeg rada sa Photoshopom, ali osvježivač je uvijek dobar. Ovdje ću koristiti prečace na Mac tipkovnici, tako da bi korisnici računala trebali imati na umu da je Command = Control and Option = Alt.
sljubljivanje
Da biste prilagodili kerning između dva slova, postavite pokazivač između njih i upotrijebite tipku Option u kombinaciji sa strelicama lijevo i desno.

Praćenje
Da biste prilagodili praćenje, koristite iste prečace na tipkovnici koji ste koristili za kerning, samo što ovdje napravite određeni odabir i prilagodbe će se provoditi jednoliko po svim odabranim znakovima.

Možete odabrati određene znakove kao na snimci gore ili jednostavno kliknuti na cijeli blok pomoću alata za izravno odabiranje da biste prilagodili sve unutar.
Vodeći
Pogađali ste, vodeći je isti prečac na tipkovnici kao i prethodna dva, ali ovaj put pomoću strelica gore i dolje umjesto lijeve i desne.
Ovdje možete odabrati bilo cijeli blok ili samo linije koje želite prilagoditi.

Pomicanje osnovne linije
Osnovni pomak baca krivulju dodavanjem tipke shift u smjesu. Odaberite slovo, a zatim podesite visinu pomoću tipke Shift plus tipke sa strelicama gore i dolje.

Ostale korisne prečice
- Veće inkrementalne promjene: naredbena tipka zajedno s gornjim prečacima
- Povećajte / smanjite veličinu fonta: Command + Shift +> ili <
- Alternativno upravljanje / praćenje: Command + Shift + [ili]
- Promjena opravdanja: Command + Shift + L, R ili C (lijevo, desno ili u sredini)
- Poništi Kerning / Praćenje: Naredba + Opcija + Q
Rad sa Stupcima
Iz nekog razloga, mnogi su i dalje pod dojmom da Illustrator ne može podnijeti više vrsta stupaca. Istina je, ovaj funkcionalnost ima već godinama i prilično je pristojan u tome.
Ovdje InDesign gomila skače sa svojih sjedala i zahtijeva pažnju. Da, InDesign je nevjerojatan za izgled stranica i teško ga je pobijediti za složene aranžmane s više stupaca. Međutim, ovo nije Indesign udžbenik, tako da ne želim čuti nikakve pritužbe.
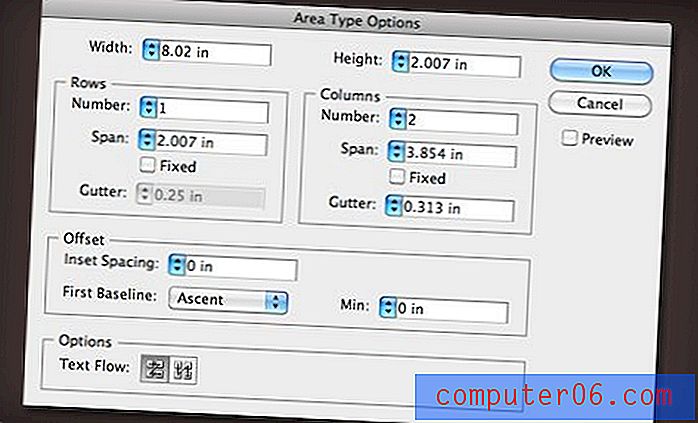
Da biste stvorili više stupaca teksta u Illustratoru, jednostavno izradite tekstni okvir, napunite ga tekstom i idite na "Mogućnosti vrste područja" u izborniku vrste.

Ovdje možete postaviti broj stupaca i redaka, prilagoditi širinu i oluk, postaviti protok teksta i još mnogo toga. Rezultat je pojedinačni tekstni okvir koji automatski prosljeđuje vašu vrstu kroz onoliko stupaca koliko želite. Rezultat će se ažurirati uživo dok mijenjate veličinu tekstnog okvira.

Stilovi znakova i odlomaka
Illustrator vam omogućuje spremanje atributa teksta u stilu za višekratnu upotrebu. Ovo je savršeno za ona vremena kada često radite s više marki i trebate brzo mijenjati između stilova navedenih u njihovim smjernicama za robnu marku.

Stvaranje stilova znakova i odlomaka jednostavno je postavljanje nekog teksta na način na koji ga želite, odabir i zatim pritiskanje gumba "novo" u paleti stilova znaka ili odlomaka.
Kad želite primijeniti ovaj stil na drugi dio teksta, odaberite ga, a zatim kliknite stil koji ste upravo postavili. Dvostrukim klikom na naslov omogućit ćete preimenovanje stila.
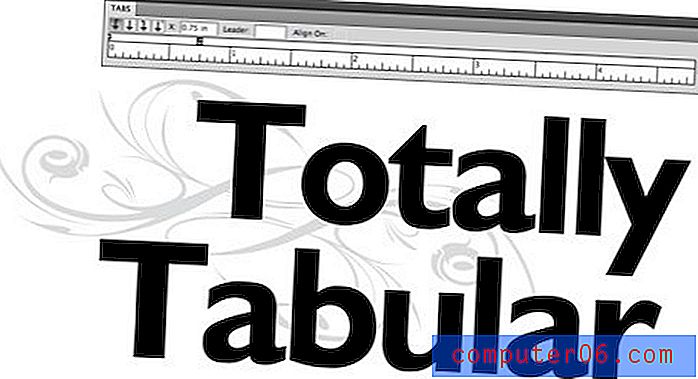
Postavljanje kartica
Da biste postavili kartice u Illustratoru, pritisnite Command + Shift + T i otvorite paletu kartica. Ovdje možete povući kartice kao što biste to radili u većini uređivača teksta.

Primijetit ćete da je paleta plutajućih kartica pomalo neugodna i teška za pozicioniranje. Da biste to riješili, odaberite tekst koji želite prilagoditi i pritisnite ikonu malog magneta na krajnjoj desnoj strani. To će automatski uskladiti paletu na tekst i olakšati pravilno postavljanje kartica.
Uzorkovanje drugog teksta
U Illustratoru, alat Eyedropper mnogo je više od korisnog programa za uzorkovanje boja. Možete ga koristiti i za brzo podudaranje stilova između elemenata.
Na primjer, ako stvorite dva bloka kopije, jedan stil, a zatim želite da se drugi podudaraju, odaberite inačicu koja nije u stilu, a zatim preusmerite stiliziranu verziju kako biste ih brzo učinili identičnim.

Zadržavanjem pomaka prema dolje možete uzorkovati samo boju bez hvatanja pripadajućih stilova. Ako nemate izbora, kapljicom kapka stila teksta koji želite duplicirati, a zatim Option-Eyedropper drugi tekstualni objekti da biste primijenili taj stil.
Konačno, dvaput kliknite kapak u paleti alata da biste prilagodili što je, a ne kopirano u uzorku.
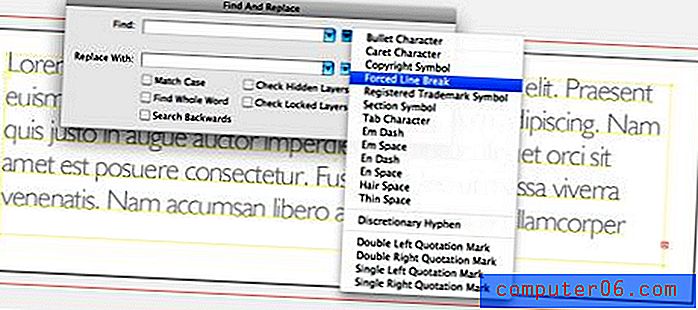
Napredno pronađite i zamijenite
Illustrator ima jedan od najboljih alata za pronalaženje i zamjenu koji ćete pronaći u bilo kojoj aplikaciji. U stvari, to je ono što svaki namjenski uređivač teksta znam (nalazi se u izborniku Edit).

Razlog za to je mali letak izbornik koji sadrži sve one sitnice koje uvijek želite pronaći i zamijeniti, ali ne znate kako. To uključuje prisilne prekide linija, znakove na karticama, tanke razmake itd.
Illustrator vam čak omogućava brzo pronalaženje i zamjenu fontova. Samo kliknite izbornik "Type" i idite na "Find Font ..."
Zaključak
Mogao bih danima razgovarati o savjetima za vrstu ilustratora, ali gore navedeno predstavlja dobar pregled informacija potrebnih za početak.
Jedna od glavnih svrha ovog posta je stvarno ohrabriti sve posvećene obožavatelje Photoshopa da daju priliku za snimanje nekih drugih aplikacija Creative Suite. Ilustrator se može činiti kao da je koristan samo nadarenim umjetnicima, ali istina je savršen za sve vektorske radove koje trebate obaviti bez obzira jeste li kvalificirani ilustrator.
Ostavite komentar ispod i recite nam svoj omiljeni trik tipa Illustrator. Ima još mnogo toga za izabrati i nadam se da ću iz vaših odgovora naučiti nešto ili dvije!



