Primjena zlatnog omjera na vaše web dizajne
Kao web dizajneri moramo puno uzeti u obzir pri pokretanju projekta. Jedan od najvećih segmenata koji radi s izgledima i sustavima za naručivanje razmaka. Dizajneri obično rade s CSS bibliotekom raspoređenom po mreži, ali postoji mnogo načina za implementaciju kreativnih izgleda.
Danas ćemo preći Zlatni odnos i kako možete primijeniti jednostavne lekcije u svom dizajnerskom radu. Većina opisanih tehnika primjenjiva je na širok raspon umjetnosti i dizajna, ali usredotočit ćemo se na digitalni aspekt. Zajedno sa Zlatnim omjerom razmotrite neke druge korisne alate koji mogu pomoći u razvoju izgleda stranica.
Istražite elemente Envatoa
Božanska proporcija
Božanska proporcija je poznata i kao Zlatni omjer. To je matematička konstanta usko jednaka 1.618 koja se koristi za opisivanje odnosa dva elementa. Taj se omjer koristi od razdoblja rane renesanse kada su na scenu eksplodirali novi umjetnički koncepti.

Umjetnici su u tom vremenskom razdoblju taj omjer smatrali čarobnim i posjeduju mistične božanske moći kada su integrirani u dizajnerske radove. Prije stotina godina to se uglavnom odnosilo na stvari poput arhitekture, skulptura i slika, ali danas te iste tehnike možemo upotrijebiti u našoj digitalnoj umjetnosti.
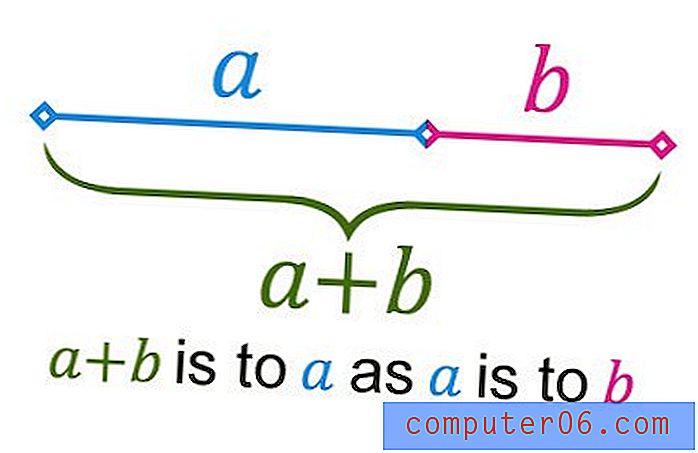
Omjer je najbolje opisan matematički. U početku je malo zbunjujuće razumjeti, ali svaku varijablu koja se koristi u jednadžbi možemo zamijeniti stvarnim brojevima, tek tako da će stvari početi imati smisla malo više. Radimo samo s dvije varijable - nazovimo ih a i b . Elementi djeluju u zlatnom omjeru kada je a + b / a ekvivalentan a / b .
To možete testirati s bilo kojim vrijednostima obje varijable kako biste vidjeli što dobivate. Konačno, želite odgovoriti na kraj 1.61803398 (ili samo 1.618). Budući da proporcije s kojima radimo nisu postavljene na određenu vrijednost, možemo pretpostaviti da je bilo koji broj vrijednosti jednak udjelu. Na ovaj način naš rad na dizajnu je fleksibilan i u odnosu na veličinu, a ne da sjedi unutar domene apsolutnih brojeva.

Matematičke funkcije unutar omjera
Zanimljiv trik nastaje radom samo pravog omjera i varijabli izvan našeg ukupnog sustava. Uzmimo za primjer 960 rešetkasti sustav podijeljen u 2 stupca. Ne znamo koliko je potrebno napraviti svaki stupac da bi zadržao naš izgled unutar božanskih razmjera, ali imamo dovoljan broj da to shvatimo.
960 (prikazano u jedinicama piksela) drži našu vrijednost a + b . Tako možemo podijeliti 960 na 1.618 da bismo dobili vrijednost naše dulje strane, koju predstavlja naša varijabla a. U tom slučaju 960 / 1.618 izlazi na 593px.
Pomoću ove nove informacije možemo oduzeti 593 od 960 da bismo dobili širinu bočnog stupca - 367. Ako želimo provjeriti naš odgovor, možemo uzeti 593 + 367 (960) i podijeliti ga s našom većom bočnom vrijednošću 593. Na temelju moje izračunavanja trebali biste dobiti povratnu vrijednost od ~ 1.618, točno jednaku našem zlatnom omjeru. Evo ga!
Ova je tehnika ključna kada se radi o izradi fluidnih izgleda za dinamičke web stranice. Božanski udio pomaže da se stvari organiziraju na naj organskiji, prirodniji način. Svoj dizajn možete dodatno organizirati u 3 ili 4 stupaca, ako želite. Pomoću te opcije trebate ispitati što točno izgledate i kolika će biti ukupna veličina vašeg izgleda.

Ako ste zaglavili na pronalaženju fiksnog udjela za vaše web mjesto, nemojte znojiti male stvari. Božanski omjer samo je smišljen za vas kao dizajnera, a ne da forsira ideje da vam grlo postanu svugdje koristeći točne numeričke vrijednosti. Sve dok vaš dizajn može izdržati težinu i zadržati ravnomjeran osjećaj na cijeloj stranici, trebali biste biti u redu.
Kao općenito pravilo možete upotrijebiti omjer 5: 3 - iako nije sasvim jednak zlatnom omjeru, trebao bi osigurati rezultate dovoljno blizu da unesete pogreške.
Izdvajajući pravilo trećine
Kod optimizacije izgleda vašeg web mjesta stvari ne mogu uvijek biti savršene. Ovo je način web dizajna i sigurno nema razloga slijediti ovdje točne smjernice. Pravilo trećine gotovo je pojednostavljeni način "lijenog čovjeka" u primjeni zlatne proporcije.
Neće vam pružiti loše rezultate ili loše rasporediti web stranice, daleko od toga. Ali to je neuobičajeni pristup dizajnerskim omjerima koji će mnogima nadmašiti točne izračune.
Pravilo kaže da bilo koji model ili umjetničko djelo možete podijeliti u devet jednakih kvadrata. To se postiže postavljanjem 2 okomite i 2 vodoravne linije koje su ravnomjerno raspoređene u cijeloj slici. Četiri točke na slici na kojima se susreću vaše crte su "žarišta" za vaše web mjesto. Ili, općenito rečeno, ta područja trebaju sadržavati najvažniji sadržaj koji vodi korisnik.
Zanimljiv pristup ovom problemu rješava dijeljenje svakog stupca na polovine iznova. To vam daje mrežu ravnomjerno raspoređenih među vašim web mjestima s proporcijama postavljenim na cijeloj ploči. Na ovaj će način gornji lijevi kvadrat sadržavati većinu markiranja vaše web lokacije (logotip, navigacija, područje zaglavlja ...). Alternativno, kvadrat u gornjem desnom uglu može sadržavati manje važne podatke koji se vertikalno spuštaju na vašu web lokaciju.

Usmjerenost na svaku unutarnju točku dizajna web mjesta može vam pomoći da shvatite gdje treba držati zaglavlja, gumbe, veze itd. Ponovno ponavljanje nije strogo pravilo koje moraju slijediti svi dizajneri kako bi provjeravali njihov izgled. Ovo je samo ideologija koja je primijenjena na bezbroj načela dizajna i dokazano djeluje sa složenim izgledima web stranica. Ovo je još lakše raditi s obzirom na to da Adobe dizajn softver dolazi s alatima koji omogućuju mreže u vašim datotekama. Koliko bi se stvari lakše mogle postići?
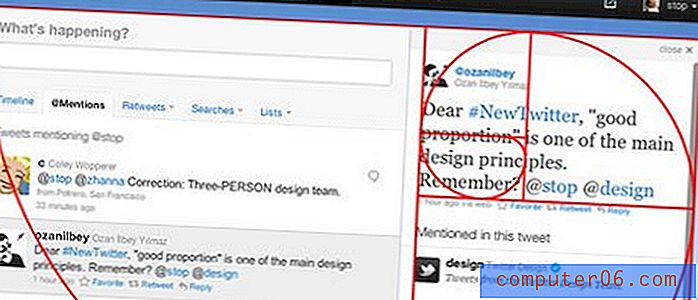
Zlatni pravokutnik
Kao što ime sugerira, moguće je stvoriti zlatni pravokutnik primjenom istog omjera o kojem smo geometrijski razgovarali. Duža strana vašeg pravokutnika trebala bi sadržavati vašu dužu vrijednost ili varijablu a, dok kraća strana predstavlja vašu varijablu b vrijednosti. Ovaj se oblik također može uvelike primijeniti u nacrtima dizajna i drugim komadima grafike, uključujući logotipe i manje ikone.
Ovi posebni dijelovi geometrije mogu vas voditi u pronalaženju gotovo bilo kojeg problema s izgledom ili elementa koji vas možda muči. Konkretnije možete zacrtati slike dionica ili fantastične Flash prikaze postavljene unutar kućnog sadržaja vaše web lokacije. Ti se pravokutnici mogu koristiti i na područjima podnožja ili bočne trake za označavanje pojedinih elemenata ili widgeta.

Svakako najistaknutija uporaba za to je u dinamičnim sadržajima. Kada postavljate fotogalerije ili radove u portfelj, trebali biste uzeti u obzir zlatne pravokutnike kao svoj razgraničnik. Web stranice za e-trgovinu mogu mnogo bolje postići ovaj omjer u taktu prikazujući proizvode u ne samo redovima, već i u stupcima bogatim sadržajima, ravnomjerno raspoređenim u zlatnim pravokutnicima.
Nisam ovdje da predlažem da svaki element na vašoj stranici bude popločen zlatnim pravokutnicima. Zapravo je dosta razmatranja kada je u pitanju poravnavanje i rešetke kako biste bili svjesni svih propusta u dizajnu koji stvarate. Ovo je samo još jedan alat uz bezbroj drugih koji se koriste za stvaranje prekrasnog izgleda.
Zaključak
Iskopali smo se malo dublje ispod površine Zlatnog omjera da bismo shvatili kako se to može implementirati u moderna dizajnerska djela. Mrežni sustavi mogu biti varljivi, a rad u božanskim omjerima omogućava da fiksni i elastični izgled prostora diše i stane na svoje mjesto. Ne biste trebali temeljiti čitav izgled na tim matematičkim konstantama. No, možete započeti veliku prednost tako što započnete u ovom sektoru i razmotrite izgled mrežnog mjesta.
Na raspolaganju su neke nevjerojatne besplatne predloške za umrežavanje za pomoć tijekom ovog postupka. Ovo je sjajno ako niste sigurni da prvo skačete dizajnerskim proporcijama i želite prvo raditi na čvrstom terenu.
Pokušajte primijeniti ove ideje na svoj sljedeći dizajn i pogledajte kako se sve ispostavilo. Organski izgled i strukture u kombinaciji s prirodno moćnom matematikom mogu stvoriti jedan nevjerojatan dizajn web stranica.