Zamućene slike u web dizajnu: kako ih natjerati da rade
To je neporeciva činjenica: upotreba zamagljenih slika trend je tehnike web dizajna u 2015. Čini se da svugdje gdje pogledate postoji neki element zamućenja.
Ali to nije rješenje nekih vaših problema sa fotografijama. To je posebna tehnika koja zahtijeva praksu usavršavanja i skretanje pažnje na detalje kako bi ispravno prošla. Stoga prije nego što skočite na trend, razmislite o opcijama korištenja zamagljenih slika kako biste odlučili da li vam odgovara i kako najbolje iskoristiti ovu tehniku u svojim projektima.
Zamagljene fotografije su trendi


Cijele stranice bismo mogli posvetiti broju web mjesta pomoću mutnih slika. Trenutno je trend velik.
To je prvo na što trebate uzeti u obzir ideju koja uključuje zamagljene slike.
- Želite li biti dio trenda?
- Možete li koristiti trend na način koji je malo drugačiji od ostalih web stranica?
- Je li to vaš stil ili malo previše pretjeran za vaš ukus?
- Hoćete li biti u redu s dizajnom web stranice nakon što trend krene svojim tokom? Ili će vam trebati redizajn?
Nema apsolutno ništa loše u stvaranju nečeg što je u trendu. Ali to je odluka koju biste trebali razmotriti od početka. Izrada web stranice sa zamagljenim slikama - ovisno o vašem preferiranom stilu i upotrebi - može biti puno vremena i ako niste iskusni u softveru za uređivanje fotografija, moglo bi vam trebati dodatno usavršavanje.
Zamagljivanje je tehnika korištenja s dobrim slikama

Ovo bi mogla biti najvažnija rečenica koju ćete pročitati razmišljajući o zamagljivanju slika. Djeluje samo ako imate dobre slike za početak. Zamagljivanje nije način da se popravi loša slika.
To reći na drugi način. Ako vam daju zamućenu fotografiju i kažete da napravite web stranicu, to nije u trendu. To je loša fotografija. Ako je to vaša situacija, ovo nije tehnika za vas. (Možda biste htjeli početi razmišljati o stvaranju likovnog elementa pomoću tipografije ili traženju slika.)
Ali ako imate lijepu sliku na kojoj želite da se nekoliko kilometara prijeđete ili upotrebite na novi način, zamućena tehnika je mogućnost. Postoji nekoliko načina razmišljanja o zamućenju (usredotočit ćemo se na svako u nastavku), ali prvi je korak razumjeti kako zapravo stvoriti zamagljivanje. Adobe ima prilično lijep vodič za početak rada u Photoshopu.
Zamagljivanje cijele slike

Jedna od stvari koja je doprinijela trendu zamagljenih slika je drugi trend: Korištenje herojskih zaglavlja. Dizajneri sastavljaju tehnike za stvaranje stila, zamagljene slike preko cijelog zaslona kao dominantne vizualne slike na odredišnim stranicama web stranica.
Web stranica za farmu Trellis koristi ikonsku sliku farme kako bi vam pružila osjećaj mjesta za njezinu web stranicu. Za dodatni interes, fotografija je crno-bijela - kako bi se prenio taj staromodan osjećaj - i slojevita s velikim slojem teksta kako bi privukla vašu pažnju. Pomicanje nastavlja taj osjećaj dok dodaje smjesu boju. Zamagljivanje je lijepo jer znate što je na slici, a korisniku pomaže da se usredotoči na tekst i sljedeće radnje na ekranu.
Zašto djeluje:
- Zamagljena pozadina može usmjeriti slojeve na vrhu slike, poput teksta. Samo svakako odaberite dojmljiv font.
- Može stvoriti novi interes sa slikom koju redovno koristite, kao što je standardna fotografija marke.
- Može se koristiti s gotovo bilo kojom vrstom sadržaja u gotovo bilo kojoj shemi boja za univerzalnu privlačnost.
Pozadine i slojevite slike

Zamagljivanje nije samo tehnika pune slike. Određeni dijelovi slike mogu se zamagliti zbog udara. Iako je češće vidjeti zamućene pozadine s oštrim fokusom prednjeg dijela, neki dizajneri koriste suprotan pristup zbog svježe opcije koja ima zamagljenu prednju pozadinu s pozadinom fokusiranja.
Agencija Anchour koristi zamućenje u fotografijama na svojoj odredišnoj stranici. Tehnika koja se koristi na slici može biti dio stvarne fotografije ili možete stvoriti isti efekt u softveru za uređivanje fotografija. Trik ovdje kada stvarate ovaj stil mutnoće je taj što ne možete reći da je "stvoren" i da bi trebao izgledati prirodno kao da je fotografija snimljena na taj način. (U softveru za uređivanje fotografija to možete postići pomoću Gaussovog alata za zamagljivanje s malim, inkrementalnim podešavanjima.)
Zašto djeluje:
- Zamagljenost stvara vizualni kontrast i može umanjiti osjećaj zauzetosti slike.
- Mijenja perspektivu slike i vizualni prikaz korisnika.
- Dodaje dimenziju slici koja bi se u suprotnom mogla osjećati ravnomjerno za gotovo 3D prikaz.
Dramatična zamagljenost za apstraktnu umjetnost

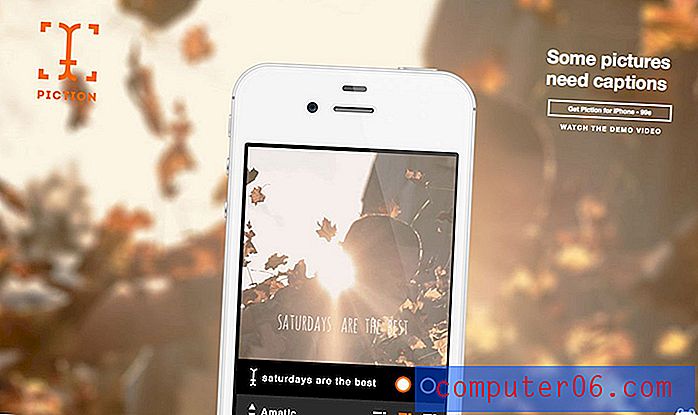
Kad vam je potrebna pozadinska slika za vaše web mjesto, ali možete pronaći uzorak ili boju koja čini trik, fotografija s dramatičnim zamagljenjem može biti savršen ispravak. Dramatično zamagljivanje smatramo bilo čim što čini fotografiju na prvi pogled neprimetnom, a fotografiju može učiniti potpuno neprepoznatljivom.
Ovo je popularna opcija za web stranice koje pokreću ili promoviraju digitalni projekt s apstraktnom zamagljenom pozadinom fotografija iza telefona koji prikazuje proizvod. Piction koristi istu sliku u pozadini i u telefonu s različitim razinama zumiranja i zamagljenosti za prilično privlačan dizajn.
Zašto djeluje:
- Donosi fokus na istaknuti proizvod.
- Stvara prilagođenu pozadinu umjesto korištenja obrasca koji bi mogao biti na drugim web mjestima.
- Daje dizajnerima kontrolu nad bojom i osjećajem kada je u pitanju kako apstraktno zamagljivanje djeluje od oštrine do mekih boja i oblika do čitljivosti pozadinske slike i povezivanja s markom.
Suptilno zamagljivanje za bilo koju sliku

Mali stupanj zamagljenosti može djelovati i na većini drugih vrsta fotografija i ne mora se koristiti samo za sliku preko cijelog zaslona. Dizajneri mogu dodati nagovještaj zamućenja slici kojoj je potrebno malo fokusiranja prednjeg plana kako bi korisnici mogli pogledati prave dijelove slike, stilizirati logotip ili jednostavno stvoriti složeniji vizual.
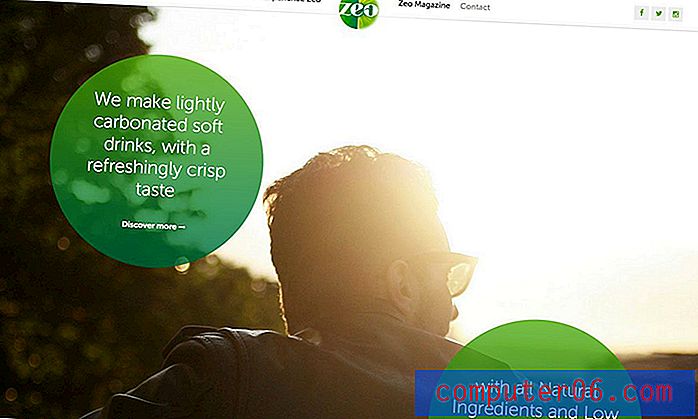
Zeoov logo koristi suptilno, ali lijepo zamućenje u okruglom dizajnu. Zamućenje vas prisiljava da detaljnije pogledate logotip zbog zanimljivog oblika i obruba jedne strane logotipa u odnosu na oštrinu druge strane. Tehnika je dodatno naglašena jer dizajn web stranice u cjelini koristi zamagljivanje na drugim mjestima, poput pozadine dominantne slike na odredišnoj stranici.
Zašto djeluje:
- Mala zamućenja mogu stvoriti element iznenađenja.
- Ističe fokus na određene dijelove fotografije s vizualnim fokusom. (Pogledajte neke od promocija na web-mjestu Zeo za druge načine suptilnog zamućenja za fokusiranje fotografija.)
- To vam može dati pravu količinu kontrasta slojevima drugih elemenata na dijelu slike, kao što je tekst, na isti način kako zamagljivanje preko cijelog zaslona može funkcionirati s junačkim zaglavljem.
Koristite ga za video, previše

Trend zamućenja možete upariti i s drugim vrućim elementom dizajna - video. Možete ga koristiti baš kao i s bilo kojom drugom tehnikom slike. Djeluje na isti način (iako su alati za obradu i postupak malo drugačiji).
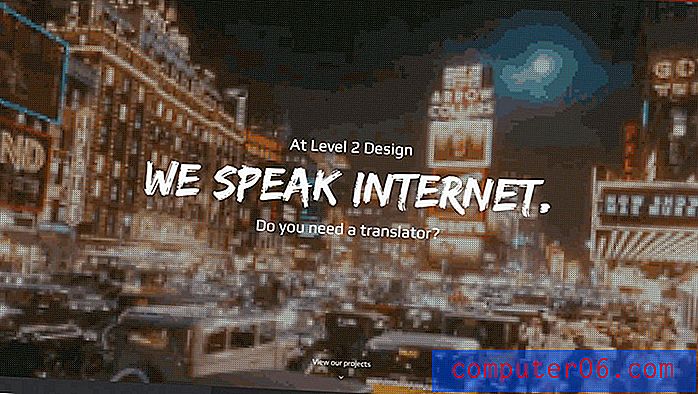
Razina 2 dizajna koristi plavu boju i efekt zaslona za dodavanje zainteresiranih u videozapis preko cijelog zaslona. (Osvježite preglednik zamućenim videozapisima.) Učinak je zabavan i svjež, a djeluje i s videozapisima za koje se pretpostavlja da imaju osjećaj stare škole. Brze video petlje su vrlo čitljive i privlače pažnju.
Zaključak
Postoji puno načina za učinkovito korištenje zamućenja za projekte web dizajna. Tajna - ako je zaista postoji - je u stvaranju zamagljenog efekta koji se neprimjetno stapa s ostatkom dizajna. A to možete učiniti gotovo razmišljajući o zamagljenosti u ekstremima.
Koristite puno zamućenja za visoki udar i apstraktni osjećaj. Upotrijebite minimalno zamagljivanje kako biste stvorili suptilni kontrast i postavili fokus. Kao i kod svakog dizajna, testirajte ga na nekoliko korisnika prije lansiranja i pogledajte što misle. Primjećuju li zamućenje? (Većina ne-dizajnera neće stvarno razmišljati o tome.)