Trend dizajna: što je sa svim tim sitnim logotipovima?
Jeste li primijetili kako mali logotipi izgledaju sve popularniji na web stranicama? Neko se vrijeme činilo da je žarište u dizajnu bilo "povećati ga." To se sve promijenilo - u smislu veličine logotipa i položaja.
Najveći trend u dizajniranju web stranica trenutno je uporaba logotipa malog kuta. Unišit ćemo trend i pogledati nekoliko sjajnih primjera. Možda ćete inspiraciju za smanjivanje logotipa pronaći u sljedećem projektu. Ili ćete možda odlučiti zadržati ga velikim i odvažnim!
Istražite elemente Envatoa
Identificirajte trend



Iako ne postoji posebno pravilo koje navodi da se logo mora nalaziti u gornjem lijevom kutu web stranice, taj je položaj uobičajen za čitljivost i identifikaciju. Korisnici su navikli tražiti informacije o robnim markama i pruža dobru točku navigacije kako bi se pomoglo korisnicima da se vrate na početnu stranicu kada zaglave.
Stoga zaista ne čudi da su sitni logotipi najčešće smješteni u ovom dijelu dizajna. Iako upotreba sitnih logotipa nije ograničena na ovaj položaj, slijedi prihvaćene obrasce korisnika. To je važno jer kad isprobate nešto drugačije, želite da ga korisnici bez poteškoća razumiju. U ovom slučaju, promjena veličine logotipa, svođenje na "sitnu" veličinu moglo bi ga učiniti manje dominantnim vizualom. Zadržavajući ga na istom mjestu, korisnik ga i dalje može pronaći i izvršiti očekivane radnje bez razmišljanja o ovoj promjeni.
Ovo je jedan od onih trendova koji je lako uočiti. Potražite super mali logotip (često manji od 300 piksela pri standardnoj rezoluciji radne površine) na položaju koji se prilijepi na vrhu i lijevoj strani platna.
Trend Break Down
Iako je trend ukorijenjen u veličini i postavljanju logotipa, to nije jedino što izgleda kao uobičajena nit. Dizajneri koriste slične oblike, ikonografiju, tipografiju i boje.
Trend se nadopunjuje i posuđuje koncepte iz mnoštva drugih popularnih stilova, osobito minimalizma, svijetlih boja i ikonografije. To je dio onoga što čini ovaj trend; integrira se s drugim obrascima dizajna gotovo neprimjetno.
kvadrati

Jednostavan kvadratni logotip jednostavan je za korištenje i pruža lijepo sidrište za markiranje. Mnogi od ovih kvadratnih logotipa sadrže par riječi (logotip) ili mali dio slike u obojenom kvadratu.
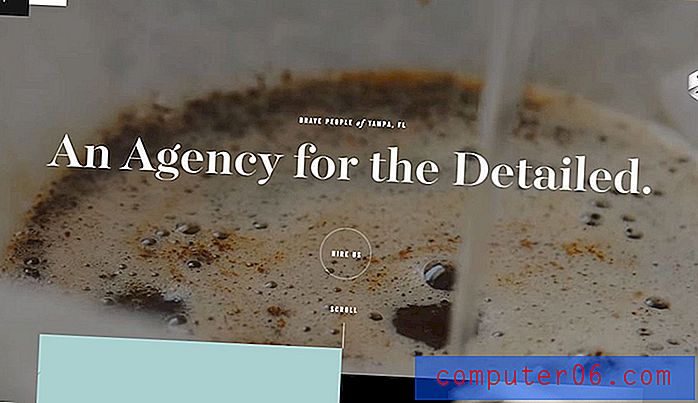
Crna je popularna opcija, kao što je slučaj s Hrabrim ljudima (gore), ali izbor boja može biti diktiran pozadinom dizajna i bojama branda. Ništa se ne može reći da kvadratni logotip mora imati sjajan izgled, ali to je prilično uobičajena opcija.
Kvadrati su popularni zbog oblika koji se može ponovno upotrijebiti na više mjesta, uključujući društvene mreže i pretvoriti u ikonu aplikacije.
Logotipi ikona

Budući da dizajniramo više stvari za male ekrane, postoji tendencija da se pojednostave i pojednostave. Isto je i s ovim trendom, gdje jednostavna ikona može poslužiti kao maleni logotip ugla.
Trik u ovom poslu je u tome što slika mora biti „ikonična“ i dovoljno jednostavna da se može čitati i razumjeti na vrlo maloj veličini. Neće sve ikone raditi ili se ne osjećaju primjerenima u manjim veličinama.
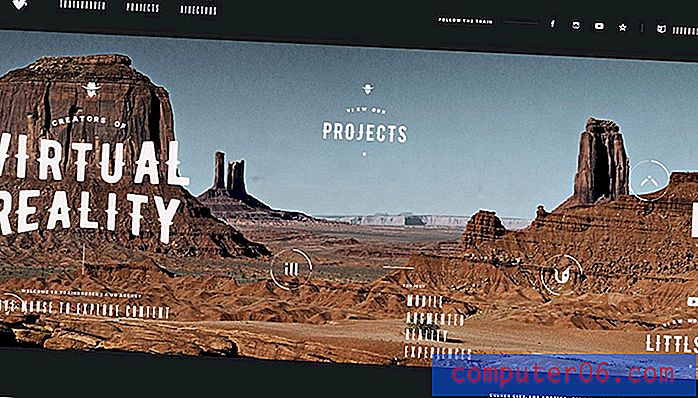
Budući da to može biti prilično škakljivo, većina dizajnera koji se odluče na ovaj put koriste jednobojnu crnu bijelu ikonu s nekoliko jednostavnih linija. Dok neke od ovih ikona prikazuju određene slike, poput Vlakovnog razbojnika (gore), mnoge druge koriste geometrijske oblike. Uz logotip ikona, mnoge se odluke vraćaju identitetu vašeg branda. Imate li ikonu s kojom se korisnici poistovjećuju? Djeluje li u tom kontekstu?
logotipi

Kada su u pitanju sitni logotipi, logotipi bi mogli biti jedna od najboljih alternativa za većinu dizajna web stranica. Za marke s logotipom rješenje je već ugrađeno. Logotip je vjerojatno dizajniran s idejom da mora raditi na svim dimenzijama.
Pravi trik za logotipe u gornjem kutu dizajna kako bi se osiguralo da se ne izgube. Logotipi koji koriste slojeve super tankog tipa ili koji uključuju super kratke riječi možda će trebati više potjera od onih s duljim riječima ili koji imaju deblji sloj teksta. Položaj treba biti određen vizualnom težinom, a ne samo pikselom.
Također je važno uzeti u obzir pozadinu na kojoj će logotip živjeti. Provjerite je li logotip vidljiv na svim stranicama. Pokušajte izbjeći pozadine s elementima drugih vrsta ili izuzetno zauzete uzorke za maksimalnu čitljivost.
Stilovi ikona aplikacije

Stil ikone programa lijepo funkcionira i na web stranicama te pruža višenamjenski dizajn. Položaj i dizajn često su slični zamisli koja stoji iza logotipa kvadrata, ali ikone u stilu aplikacije često se malo više postavljaju od rubova platna, mogu uključivati više boje i često se smatraju logotipom sekundarne marke.
Ovaj stil može biti vrlo zabavan, ali važno je osigurati da se vaš identitet ne izgubi ako koristite manje uobičajene marke. Razmislite o uključivanju imena marke i primarnog logotipa na druga mjesta radi održavanja vizualne veze koju korisnici očekuju.
Web-lokacije koje se temelje na aplikacijama često koriste ovaj stil jer je ikona aplikacije njihova robna marka i prepoznavanje korisnika. Da bi doživljaj bio malo drugačiji za korisnike koji pristupaju web mjestu a ne aplikaciji, dodajte naznaku pokreta ili lebdenje animacijom logotipu da biste iznenadili i oduševili.
Smanjite ga

Ovisno o logotipu, ovaj trend možda neće trebati dodatni posao ili redizajn. Samo uzmite logotip, smanjite ga i stavite u gornji kut. Zvuči prilično jednostavno, zar ne?
Evo trika: Vaš logotip mora već sadržavati sve komponente čitljivosti male veličine. Za većinu marki to znači da logotip mora biti samostalan u elementu navigacijskog tipa bez puno boja ili drugih slika.
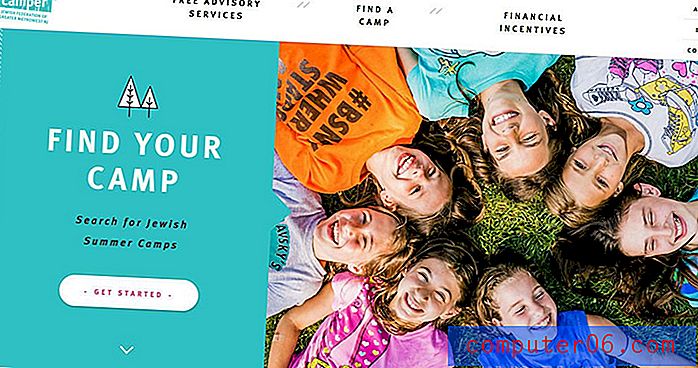
Jedan Happy Camper (gore) to čini prilično uspješno. Logo se smanjuje na „sitne veličine kuta“ i nalazi se u bijeloj navigacijskoj traci. Primarna boja logotipa provodi se kroz glavni sadržajni dio web stranice, učinkovito privlači pogled iz logotipa u poruku i natrag.
boje

Sitni ugaoni logotipi imaju obilje crno-bijelih. Ali to ne mora biti slučaj. Sve se temelji na položaju.
Svijetle, smjele boje su još uvijek velike zahvaljujući utjecajima ravnog i materijalnog dizajna. Ovi izbori u boji mogu djelovati i u malom prostoru. Trik u boji je pojednostaviti druge elemente tako da postoji puno kontrasta. Sitni elementi se mogu lako izgubiti ako se u natjecateljskom prostoru događa previše.
S druge strane, otmjena priroda crno-bijelog ili crno-bijelog logotipa može pružiti pravi kontrast kako bi ga izdvojila od prometne pozadine. Za dizajne gdje se logotip nalazi na vrhu slike ili videa junaka, to je često najbolja opcija u smislu čitljivosti.
Logo-navigacijska ravnoteža

Sitni logotipi mogu predstavljati jedinstvene izazove pri planiranju navigacije. Mora li i navigacija biti sitna? Kako možete stvoriti ravnotežu bez preopterećenja elemenata ili gledanja izvan ravnoteže?
Postoji par rješenja.
- Izradite navigacijski element za uravnoteženje, kao što je maleni kvadratni logotip i komplementarna ikona navigacije hamburgera sa skrivenim izbornikom.
- Napravite spremnik za logotip i navigaciju tako da rade zajedno.
Obje opcije mogu podjednako dobro funkcionirati. Sve dok korisnici mogu pristupiti informacijama s lakoćom, dizajn će raditi. Prije odlučivanja razmislite o svojim korisnicima i njihovim navikama.
Zaključak
Tiny je nova velika stvar. Mudri dizajner jednom je rekao da ako možete učiniti nešto da radi u maloj veličini, to će raditi bilo gdje. Možda je to izazov za dizajnere - stvoriti nešto što lijepo djeluje na mikrorazini.
Ono što je posebno simpatično kod sitnih logotipa iz ugla, jeste da je upotrebljiv. Da biste upotrebljavali ovaj koncept, ne morate biti redizajnirani i možete dodati trendovsku značajku sa samo malim dizajnom.