Vodič dizajnera za vizualne interpunkcije
Interpunkcijski znakovi su više od razdoblja i uskličnika. U dizajnu, interpunkcijski znakovi mogu biti bilo što što čitača ili korisnika zaustavi ili zaustavi. To se može dogoditi dok čitate tekst ili dok se oko premješta iz jednog elementa u drugi. Ti su dijelovi vizualnih interpunkcijskih obilježja svuda i vitalni su dijelovi svakog dizajnerskog koncepta.
Ključni elementi vizualne interpunkcije uključuju uobičajene čitljive interpunkcijske znakove kao i prostor, linije, pravila, ikone i boju.
Istražite elemente Envatoa
Što je vizualna interpunkcija?

Vizualna interpunkcija dolazi u dva osnovna oblika - oznake koje vas zaustavljaju u procesu čitanja ili elemente koji stvaraju stanku kod gledanja s jednog objekta na drugi. Obje su vrste interpunkcije podjednako važne, a iako je kontekstualna interpunkcija prilično poznata i uobičajena, često svi ne razmišljaju o drugim vizualnim znakovima.
Vizualna interpunkcija važna je jer može zadržati ljude da gledaju dizajn kako bi se uključili i spriječila umor prilikom čitanja ili gledanja dizajna. Prirodne pauze dio su ljudske prirode i njihovim dizajniranjem stvarate zastoje koji nastaju kada i gdje ih želite. Pomaže u dodavanju konteksta i vizualnog toka.
Ujedno omogućuje korisniku / čitatelju vaš dizajn lakšim za probavu. Kad se „posao“ obavi za njih, gledanje dizajna može biti lakše i zahtijevati manje truda ili razmišljanja. (I svi znamo da je u današnjem užurbanom svijetu bolje olakšati onima koji gledaju naš dizajn.)
Ukratko, vizualna interpunkcija je sve što dizajner koristi za odvajanje, grupiranje ili naglašavanje elemenata, fotografija ili riječi unutar dizajna. Namjerna ili ne, vizualna interpunkcija uzrokovat će da se netko zaustavi i pogleda određeni dio platna.
Čitava interpunkcijska (tekstualna) interpunkcija
Najčešća vrsta interpunkcije je… pa… stvarna interpunkcija. Sve oznake koje se pojave u tekstu zbog kojih zastanete tijekom čitanja smatraju se interpunkcijskim.
Uobičajeni simboli uključuju razdoblje, upitnik, uskličnik, zvjezdicu, crticu, zarez, zagrade, zagrade, elipsu, navodnike, dvotočku, crticu, apostrof i zarez. Oznake se mogu koristiti u kontekstu pisanja ili oblikovanja rečenica, ali često se koriste i u vizualne svrhe.
Ponekad će se ovi znakovi koristiti kao dio logotipa ili u umjetnosti dizajna za prenošenje značenja ili naglaska. Zbog svoje zajedničke prirode i često dobro razumljivih značenja, ovi se simboli lako koriste na različite načine.
Prostor


Upotreba prostora kao oblika vizualne interpunkcije dolazi i iz teksta i pisanja. Prostor se koristi da ne započne novi odlomak u bloku teksta, ili čak početak novog poglavlja u knjizi. Prostor može funkcionirati na način koji je različit poput razdoblja ili na protočniji način, kao što je em crtica.
Prostor se također koristi za stvaranje vizualnih pokretanja i zaustavljanja i kreiranje smjera za kretanje očiju. Količina prostora koji se koristi između elemenata može predstavljati koliko su međusobno bliski ili udaljeni u odnosu na ostali sadržaj. Prostor također može stvoriti prostor da se samostalno usredotočite na više elemenata.
Pogledajte gornju sliku iz United Strands-a. Između hrpe košulja i jednostavnog teksta postoji mnogo prostora. Prostor daje korisniku vremena da pogleda svaki predmet i probavi ga sam, a zatim kao jedinicu. Prostor služi kao podsjetnik za usporavanje i kao način za povezivanje elemenata na ekranu.
Prostor donosi drugačiji rezultat na gornjoj stranici Lijepo i ozbiljno. Zbog stalnog razmaka između četiri slična, ali različita predmeta u crvenim krugovima, elemente prirodno grupirate kao jednu sliku. Prostor između svakog elementa je prilično tijesan i konzistentan od jedne do druge stavke, zbog čega se oni osjećaju kao jedan element.
Linije i pravila


Linije su pravila koja stvaraju razliku između objekata. (Isti učinak možete postići i elementima boksa.) Linija definira gdje se jedna stvar završava, a druga počinje; to je poput razdoblja na kraju svake rečenice u odlomku.
Linije se često koriste zajedno s prostorom, ali to nije uvijek slučaj. Linije koje su blizu jednake ili im nedostaje razmaka mogu pridonijeti osjećaju čvrstoće ili ponekad mogu povezati predmete kroz to razdvajanje.
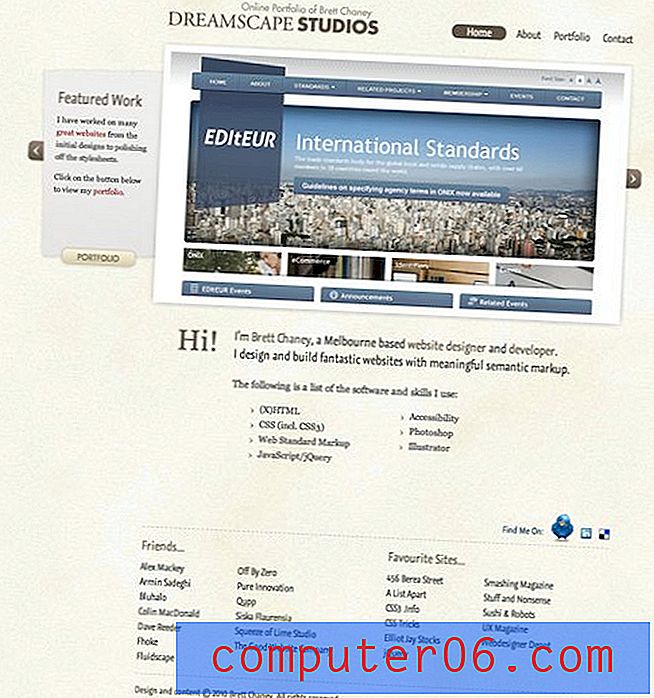
U gornjim primjerima linije se koriste na dva načina. Na stranici Square više se crta koristi za stvaranje imaginarnog ili "duha" gumba. Linije izdvajaju dio stranice na koji se može kliknuti osim ostatka. Na stranici Agra Culture Kitchen & Press crte se koriste na dva načina: kako bi se pogled kretao od elementa do elementa i kako bi se pažnja usmjerila na specifične sadržaje od značaja, kao što su logotip, glavni tekst i gumb poziva na akciju na početnoj stranici,
Ikone i elementi dizajna


Iako su upotreba ikona i ostalih elemenata (i alata za korisničko sučelje za digitalne projekte) rezultat funkcije, oni također pružaju smjer dizajna. Ovi alati govore korisnicima gdje ići u dizajnu, kako komunicirati sa sadržajem i pomažu u oblikovanju cjelokupnih radnji koje će korisnik poduzeti u interakciji s određenom stavkom.
Na primjer, u ispisnim projektima, logotipi Facebooka i Twittera često se koriste kako bi se korisnicima saopćilo da tvrtke imaju stranice koje im se mogu svidjeti ili ih pratiti. Ikone, a ne duži ili teži URL-ovi, postaju norma. Te se iste ikone često koriste u digitalnim projektima kao poveznica na koju se može kliknuti ili koja korisnike vodi na dijeljenje opcija unutar tih društvenih medija.
Ikone i elementi dizajna mogu imati i drugu upotrebu. Oni služe kao vizualni divoti u procesu pripovijedanja i mogu se koristiti za privlačenje čitatelja putem teksta ili od jedne do druge stavke na platnu. (Pomislite na njih gotovo kao na zarezima, koji vam omogućavaju pauziranje, ali ne zaustavljanje kretanja stazom.) Hobotnica, na primjer, koristi velike ikone kao veze u obojenim okvirima i kao elemente vizualne navigacije u donjim točkama metaka. Openbox koristi ikone na sličan način, različitih dizajna trokuta kako bi se korisnici mogli kretati kroz sadržaj na web mjestu. (+ Ili x, ovisno o orijentaciji, radi isto.) Još jedan element ove napomene jesu točke ispod glavnog teksta, koje djeluju kao pravilo i alat za navigaciju.
Boja


Boja može dodati zabavan njuh kada tražite stvaranje odvojenosti elemenata u dizajnu. I postoji puno načina da se to postigne. Od boje naspram crno-bijele do oštre kontrasta tematskim shemama boja ili panela u boji, korištenje različitih nijansi jednostavan je način za privlačenje pozornosti na određene dijelove dizajna na zanimljive načine.
Gornji primjeri pokazuju dva oštro različita načina korištenja boje za stvaranje pauze. Na stranici P'unk Ave svijetla crvena ikona pliva u prostoru na jednobojnoj pozadini. Omogućuje neposredni vizualni utjecaj i povezanost. (Smatrajte to vrstama uskličnika.)
Stranica Južna Australija koristi boju na sasvim drugačiji način. Svaki različiti odjeljak sadržaja (i zaslon za koordiniranje u okviru paralaksa) koristi zaslon s različitim bojama. To vam pomaže da znate koji odjeljak čitate i koji drugi sadržaj dolazi. Ovi vizualni „podmetači“ daju vam vremena da dovršite jednu misao prijeđući na sljedeću.
Zaključak
Vizualna interpunkcija je posvuda. U početku možda neće biti tako očito kao mali istoimeni tekstovi u tekstu, ali je jednako važan. Vizualna interpunkcija pomaže u stvaranju protoka, smjera i sprječava umor čitatelja (i korisnika).
Pomaže stvoriti sklad i vizualni sklad. Veće pitanje nije da li ga koristite, nego ako o tome razmišljate u procesu dizajniranja. Dolaze li vam vizualni interpunkcijski znakovi ili ih planirate? Voljeli bismo znati više o vašem dizajnu u komentarima.