Dizajnirate infografiku? 5 elemenata koje morate uključiti
Dizajn infografike je poput dizajniranja web stranice. Započinje s konceptom, ciljevima, pa čak i žičanim okvirom.
Velika je razlika što se sve informacije za infografiku nalaze u jednoj jedinici, dok web stranica ima više stranica i načine za privlačenje korisnika. Infografiku gotovo možete zamisliti kao ravnu ili statičku mini web stranicu. Također možete dizajnirati web stranicu s jednom stranicom kao infografiku!
Evo pet osnovnih elemenata koji će vam pomoći da najbolje iskoristite svoj sljedeći dizajn.
1. Podatkovna priča

Dobra infografija započinje solidnom pričom. To je često ukorijenjeno u nekakvim podacima koji se vizualiziraju kako bi bili razumljiviji.
Prije nego što upadnete u klopku za brojeve I-not-have-any-numbers, podaci nisu samo drobljenje broja. Podaci su sve informacije koje se mogu upotrijebiti za izradu usporedne analize ili upute za upute. Vizualizacija podataka samo je jedan od načina da se te informacije lakše vide i razumiju.
U svrhu infografike, priča bi vjerojatno trebala biti sažet. Ovo nije roman, to je ideja koja oživljava s nekoliko stotina riječi, sjajnim naslovima (ili naslovima) i vizualnom temom koja sve to povezuje.
2. Vizualni stil i tok
Infografima je potrebna snažna vizualna prisutnost kako bi privukli korisnike. Većina infografika čita se s lijeva na desno i od vrha prema dnu u vertikalnijem nego vodoravnom obliku. Ovaj je stil dizajniran jer zrcali prirodne pokrete očiju i uzorke čitanja.
No, možete poboljšati vizualni stil i protok još nekoliko stvari:
- Koristite paletu boja. Kao i svaki drugi dizajnerski projekt.
- Pridržavajte se stilskog vodiča. Čak i ova priča malog formata mora uključivati dosljednost.
- Podatke smjestite koristeći obrnutu piramidu, što znači da su najvažnije informacije pri vrhu i postaju manje značajne dok korisnik kreće niz sliku.
- Neka bude čitljivo. Optimalno, korisnici bi trebali biti u mogućnosti vidjeti većinu informacija na prvi pogled i sve bi trebalo biti čitljivo. Ako ustanovite da vaše infografike trebaju biti malo veće, razdijelite ih na upravljive dijelove tako da se odjednom mogu vidjeti sve informacije iz jednog odjeljka.
- Zapamtite ljestvicu. Uz vizualizaciju podataka kontekst je važan. Pretvorite bilo koji tekst koji možete u vizualni element, ali imajte na umu da daje dovoljno konteksta kako bi ga lako razumio. Ako je jedan element dvostruko veći od drugog, a za predstavljanje koristite krugove, jedan krug trebao bi biti dvostruko veći od drugog. (Jednostavno, zar ne?)
Infografika je privlačna jer oponaša način rada našeg mozga. Ovaj vizualni prikaz informacija lakše je razmišljati, razumjeti i zadržati.
3. Paleta tipografije s hijerarhijom
Infographics uspijeva na velikim slovima.
Kao i kod bilo kojeg drugog dizajnerskog projekta, stvorite paletu tipografije s jednim ili dva tipa slova. Ali nemojte se bojati napraviti vrstu veću nego što obično birate. Infographics često sadrži više malih blokova tipa. Učinite ovaj tip lakšim za skeniranje i čitanje povećavanjem veličine i razmaka linija.
Također, naglasite poseban stil znakova za kratka zaglavlja ili velike brojeve koje želite istaknuti. Zamislite ovo kao vrstu novine koja korisnike privlači na ključne bitove informacija u infografiki. Noviteti i tipovi naslova mogu se koristiti više puta u infografiki, za razliku od drugih projekata. Obavezno odaberite slovo slova za ove elemente koji su podebljani, ali ne i neodoljivi.
Ne bojte se koristiti boje, podebljane ili crne stilove znakova i više varijacija iz iste vrste obitelji - podebljane, kurzivne, uobičajene, olovke i slično - da biste postigli maksimalan učinak.
4. Dosta prostora
Budući da infografika može sadržavati puno informacija u malom spremniku, bijeli je prostor važan.
Prostor iskoristite kako biste privukli korisnike na određene dijelove informacija i istaknuli. Koristite strateški razmak kako biste korisnicima omogućili odmor na pravim mjestima dok probavljaju informacije. (Zamislite ove prostore kao prirodne točke pauziranja.)
Prostor također može pomoći u uravnoteživanju teških tekstualnih elemenata, velikih ili složenih slika ili informacija i održavanju cjelokupnog dizajna upravljanjem. Neki dizajneri gotovo upadaju u zamku za oglašavanje dizajna stare škole u kojoj svaki zalogaj platna mora sadržavati podatke prilikom stvaranja infografike. Ne dopustite da vam se to dogodi. Prostor može biti jednako važan kao i informacije uz njega.
5. Poziv na akciju

Ne zaboravite da vaše infografike uvijek trebaju imati cilj. Zašto ste to napravili? Što bi trebali raditi ljudi koji to vide?
- Podsjetite korisnike da dijele.
- Uključite uloženi kôd ili vezu da biste korisnike vratili na vaše web mjesto. (Neki infografike u ovom postu to čine.)
- Ne zaboravite uključiti markiranje ili identifikaciju.
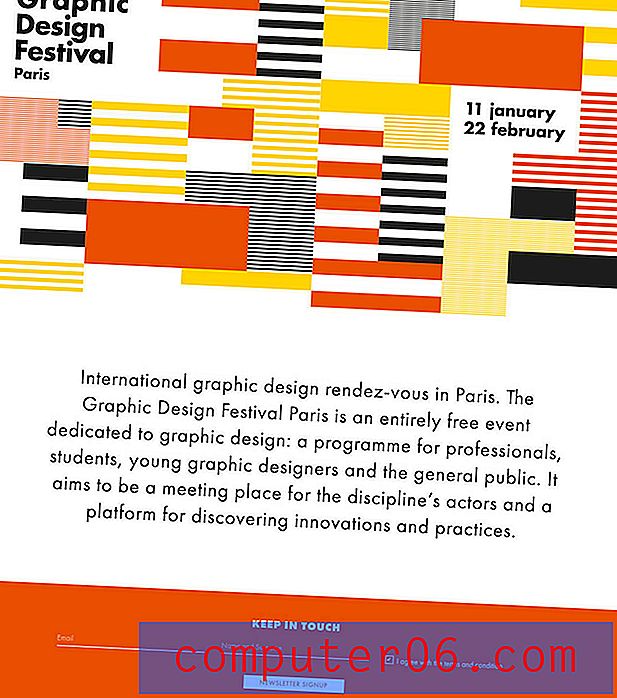
Gornja web stranica je infografika i razlikuje se od ostalih ravnih primjera. (Također imajte na umu poziv na akciju na sredini stranice.) Ne bojte se razmišljati drugačije dok stvarate infografiku.
Zaključak
Evo savjeta o bonusu: Nemojte skupiti infografiku sa svime što znate o nekoj temi.
Infografski podaci trebaju osigurati sažetu, racionaliziranu informaciju publici. To je dobro mjesto korisnicima dati pregled teme i zavesti ih da saznaju više na vašoj web stranici ili putem drugog prodajnog lijevka. (To bi trebalo biti zabavno, kao što je godina iz prethodnog pregleda, i navesti korisnike da žele nastaviti učiti više.)
Držite infografiku samo jednom temom kako bi bilo lako na prvi pogled razumjeti i razumjeti korisnicima što bi trebali učiniti. Najbolje informacije su dovoljno vizualne da upotrijebe korisnike u trenu, ali imaju dovoljno dubine da potaknu čitanje i razmišljanje o temi. To je osjetljiva ravnoteža.
Najbolji način za stvaranje bolje infografike je proučavanje rada drugih. Držite mapu infografike koja vam odgovara i shvatite što funkcionira i zašto. Vjerojatno ćete naći kombinaciju snažnog pripovijedanja i vrhunskog vizualnog sastava.