Ravni dizajn: trend u razvoju
Je li trend ravnog dizajna završen? Ne mislimo tako. Još nije mrtav. Međutim, trend se razvio u manjoj mjeri i privlačnijim korisnicima.
Rane dane ravnog dizajna obilježio je potpuni nedostatak elemenata dizajna poput sjena, gradijenata ili realističnih elemenata s teksturom. Mnogi od tih elemenata dizajna su se vratili, ali udruženi su s cjelokupnom idejom ravnog dizajna da bi se stvorilo korisničko iskustvo web stranice, s kojim je jednostavno i lako se baviti. Ovisno o kojoj se strani nalazite, to bi mogla biti bolja verzija ravnog dizajna.
Evo razvoja evolucije trendova ravnog dizajna i mjesta gdje smo danas.
Ravni dizajn 101
Ravni dizajn bio je buntovni odgovor na sve previše realistične - i često lažne - trodimenzionalne elemente i teksture koje su preplavile mrežu interneta početkom 2010-ih. Dio pretjerano stvarne dizajnerske paradigme stigao je iz Applea, jer je to bio stil ikona u trgovini aplikacija i na njenim uređajima. (Tvrtka je na kraju prešla na ravniji stil nakon što se trend stvarno počeo razvijati.)
Ravni dizajn zaista je bio samo to. Uključuje čiste linije i više dvodimenzionalni stil koji su, kako kažu zagovornici, olakšali razumijevanje i korištenje. Ravne sheme dizajna također su bile usredotočene na elemente usmjerene na visoku boju i tipografiju, a ne na puno slika. Obično jedna slika ili ilustracija mogu nositi čitavu početnu stranicu u ravnoj šemi dizajna.

Problem s uistinu ravnim dizajnom nije što uvijek bio slučaj. Neki su korisnici otkrili da stilovima u raspuštenom stihu nedostaje dovoljno informacija koje bi im pomogle voditi ih kroz dizajn. Ali, neodoljivo, dizajneri su ga voljeli. Ravni dizajn je vjerojatno jedan od najvećih i najrevolucionarnijih vizualnih trendova u posljednjem desetljeću, jer živi dalje.
Dizajn materijala

Da biste u potpunosti shvatili zašto se plosnati dizajn tako brzo promijenio, važno je pogledati dizajn materijala, vizualni jezik koji je Google uspostavio za svoje proizvode i aplikacije.
Dizajn materijala uzeo je najbolje dijelove ravnog dizajna, a zatim dodao suptilne dodire dimenzija. Koncept se fokusirao na poboljšanje upotrebljivosti i interakcije s korisnicima spajanjem digitalnog svijeta sa stvarnošću koristeći taktičke efekte i realno kretanje.
Vraćala je elemente poput kapljica i činilo se da „omekšaju“ gotovo oštru prirodu ranog dizajna.
Dizajn materijala je dobro definiran koncept, s Googleom neprestano mijenjanje dokumentacije. I ona se i dalje razvija trendovima i korisnici to žele. Zašto je materijal toliko važan da je stan toliko brži da je gurnuo evoluciju stana.
Stan 2.0

Uđite u stan 2.0. Evo kako smo opisali trend u ranim fazama: „Flat 2.0 je lakši za upotrebu jer kombinira najbolje od ravnog dizajna s dodatnim alatima za korisničko sučelje kako bi vam pomogao u kreiranju lijepog i funkcionalnog dizajna web stranica. Također je vrlo prilagodljiv i radi s gotovo bilo kojim konceptom. Za razliku od nekih najčišćih web stranica dizajniranih za stan, Flat 2.0 kombinira elemente ravnog s suptilnim dodacima kako bi poboljšao ljubaznost. "
Nismo smislili "Flat 2.0" u Design Shacku. Prvi ga je koristio dizajner Ryan Allen: "Flat 2.0 je evolucija, a ne revolucija. Tamo gdje je ravna konstrukcija radikalno odstupila od bespoštednog skeuomorfizma minulih dana, Flat 2.0 je razigrana grana s ravnog stabla. Flat dizajn je božićno drvce, Flat 2.0 su ukrasi i bombonske kante. I poklonima. Bez cigle, te stvari mogu se pobrisati. "
Flat 2.0 omogućuje dizajnerima da prekrše stroga pravila povezana s ravnim dizajnom i vrate neke tehnike koje vizualno čine privlačnijom (umjereno, naravno).
- Naglasci
- gradijenti
- Više nijansi i vrijednosti boja
- Spusti sjene
- Bilo koja paleta boja (ne samo super svijetla)
Flat 2.0 ne živi u svijetu u kojem je sve element UI ili ikona. Fotografije i videozapisi veliki su dio sučelja Flat 2.0. (Mnogi rani puristi plosnatog dizajna smatrali su da ti vizualni elementi oduzimaju čistu estetsku namjeru.)
Stan 2017
Sada većina dizajna pada negdje na sredini svih tih trendova i ideja. Još je uvijek naklonjeno laskavijim stilovima, ali ima i mnogo više dizajna. Ova evolucija još nije imenovana, ali možete vidjeti zajedničke karakteristike u mnogim dizajnovima web stranica.
Evo kako izgleda ravan dizajn u 2017. godini:
Ravni elementi

Mnogi stilovi gumba i elementi korisničkog sučelja iz ranih dizajnerskih projekata zaglavili su se. Češći je jednostavniji stil gumba - pravokutni okvir s kvadratnim ili blago zaobljenim rubovima s bijelim crnim tekstom. Logotipi i ikone također su poprimili taj ravni stil, a uparen sa složenijim dizajnom početnih stranica, ti se stvarno ističu.
Pojednostavljena navigacija

Ikona hamburgera i skrivena navigacija nastala je iz ravnog dizajna jer su dizajneri pokušavali ukloniti elemente iz vizualnog toka.
Hrabre, svijetle boje

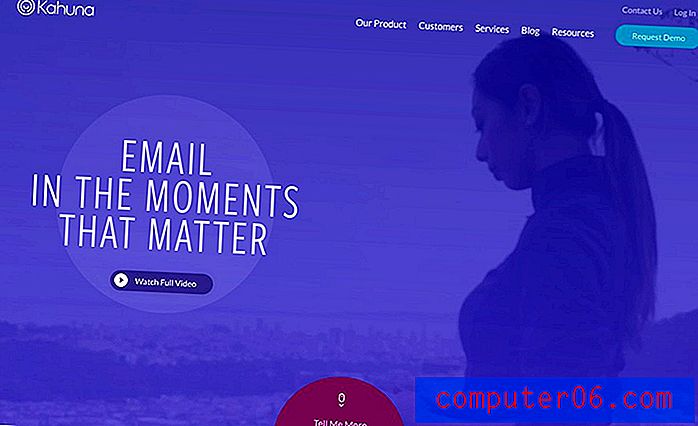
Zahvaljujući svijetlim paletama boja i prihvaćanju više boja od ravnih uzoraka, web je postao malo sretniji. To se razvilo u veliki trenutni trend korištenja gradijenata svijetle boje na početnim stranicama, kao dominantnog vizualnog materijala ili kao prekrivanja fotografija.
Minimalne početne stranice

Općenito je pravilo da su početne stranice mnogo manje zauzete i uglavnom su usredotočene na pojedinačne radnje. Čak i s više elemenata, jedan korisnički smjer ili radnja čini čitav projekt malo manje zauzetim.
Bolja tipografija svugdje

Izrušeni dizajni morali su se usredotočiti na veliki tip. Ta ideja uparena s rastućom upotrebom setova boljeg tipa i web tipova olakšava dizajnerima da se usredotoče na tipografiju na mreži.
Manje "lažnih" učinaka

Skeuomorfizam se zaista nije vratio. Dok se u verziji ravnog dizajna 2017. koristi više tehnika dizajna, prefinjeni stilovi koji pokušavaju biti stvarni nisu se ponovno pojavili.
Integrirani pokret i povratne informacije

Najveći korak od dizajna materijala bila je ideja povratne veze koja se primjenjivala na vizuale i komunikaciju s korisnicima.
Puno prostora

Zasloni su povećani (na stolnim i mobilnim uređajima), a dizajneri iskorištavaju taj prostor koristeći ga kao bijeli prostor kako bi održali minimalan osjećaj ravnosti. (I većinu vremena ovaj dodatni prostor nije bijel.)
Ravni slojevi

Slojeviti elementi bez ukrasa mogu izgledati sjajno i pružiti dodatne informacije korisnicima.
Preveliki dizajnerski elementi

Veliki tekst, velike slike i veliki gumbi i ikone prilično su norma zahvaljujući čak i najranijim projektima koji koriste ravni dizajn.
Zaključak
Evolucija ravnog dizajna ostavila nam je bolji web. Lakše je čitati; korisnija je; to samo izgleda ljepše.
Najbolja stvar u ovom trendu - i razlog zbog kojeg živi - je ta da je dovoljno fleksibilan da se lako razvija. Dizajneri mogu uzeti dijelove i koncepte iz ravnog dizajna koji najbolje funkcioniraju i ugraditi ih u gotovo svaki projekt. Zato još uvijek toliko toga vidimo u današnjim projektima i zašto plosnati dizajn nije samo još jedan kratkotrajni hir.